Iluzivan klik: Strukturiranje dizajna utječe na ponašanje
Klik. Taj zvuk znači da ste obavili svoj posao. Korisnik je pregledao vašu stranicu i poduzeo radnju koju ste željeli.
Kako se to postiže? Trebate li više razmišljati o tom cilju dok strukturirate dizajne? Koje biste pogreške trebali biti oprezni kod izbjegavanja? Pročitajte da biste saznali.
Istražite dizajnerske resurse
Završava i znači
Zarađujete li klik, postoji li viši cilj u web dizajnu? Čini se tako jednostavno zar ne? "Hej korisniče, samo kliknite ovdje!" U praksi, međutim, jedna točka djelovanja može poslužiti kao sama svrha čitavog dizajna. Sve što ste težili tjednima za izgradnju svodi se na jedno pritiskanje tipke, ili uvjerite korisnika ili se oni kreću.
"Klikovi znače plaće za bezbroj pojedinaca širom svijeta"Toliko vremena, truda i razmišljanja ulaže se u zarađivanje klikovima. To je igra psihologije, pokušavate utjecati na misli druge osobe kako biste ih zapravo natjerali da rade onako kako želite. To je ujedno i duboka dizajnerska zagonetka, „Koje su boje, oblici, izgled i razmjena poruka pogodniji za klikanje?“ Pokreću se A / B testovi, izvode se studije, troše se tisuće dolara, a sve s krajnjim ciljem dobiti onaj mali pokazivač tamo gdje želite da krene.
Klikovi znače kupce, kontakte, prodajne ponude, registracije e-pošte, zadovoljstvo sponzora, povećani broj pregleda stranica; klikovi znače plaće za bezbroj pojedinaca širom svijeta.
Kao web dizajner, klikovi su često kraj koji opravdavaju vas, sredstva. Jedan vrlo važan aspekt vaše karijere je učenje zaraditi ovaj sveti gral digitalnog ponašanja. Razgovarajmo o nekim strategijama kako to učiniti.
Barski kamp
Uvijek radije podučavam primjerom kako biste dobili stvarnu sliku o tome kako se znanje može primijeniti. Naš prvi primjer dolazi s prekrasno dizajnirane stranice za Barcamp Omaha.
Sada, jedna od najvećih pogrešaka koje možemo napraviti kada govorimo o zarađivanju klikova ograničava fokus na ovo:

Ovo je doista prekrasan gumb. Dobro se razlikuje s bojom pozadine, tipografija je atraktivna, a izgled je savršen. Međutim, ovo nije jedini dio stranice koji želi zaraditi klik. U stvari, moglo bi se reći da je primarni fokus cijele stranice usmjeren na taj cilj. Slijedom toga, učinimo korak natrag i analiziramo sadržaj stranice kako se odnosi na ovaj ključni element.

Sada možemo steći puno više uvida u tok djelovanja komunikacije i usmjerava vas da donesete odluku. Prvo što primijetim na stranici je upotreba crvene: datum, logotip i gumb stvarno se ističu jer oni koriste ovu boju boja na inače vrlo plavoj stranici. Usporedite, kako se gumbi gumba na društvenim mrežama gotovo stapaju s pozadinom.
Veličina tipke u odnosu na drugi element također igra veliku ulogu. Naravno, vaše oči mogu uhvatiti taj maleni crveni datum na sekundu, ali ne možete gledati ovu stranicu više od sekunde a da vas ne privuče taj ogromni gumb.
Jedna od najvažnijih stvari koju ćete ikad naučiti kao dizajner je kako strukturirati hijerarhiju komunikacije. Dizajneri ne dodaju ljepotu samo dosadnoj stranici, stvaraju red iz kaosa i stvaraju logičke i namjerne tokove informacija.
Ova je hijerarhija ključna za cilj usmjeravanja ponašanja korisnika. Ispravno dizajnirana stranica je ona zbog koje korisnici izgledaju tamo gdje ih želite, kada žele i nakon toga rade ono što želite kada želite. Najluđi dio je da to mora biti savršeno uravnoteženo s ispunjavanjem ciljeva korisnika: što korisnik želi, koje radnje korisnik želi poduzeti? Ako možete pronaći način da ciljeve svog klijenta i ciljeve svojih korisnika učinite jednim i istim, dobro ste obavili svoj posao.
Komunikacija koja pojačava akciju
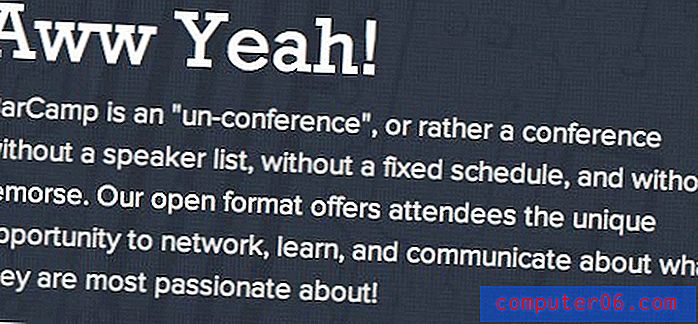
Drugi važan aspekt usmjeravanja korisnika djelovanja je stvarna verbalna komunikacija na stranici. Na web-mjestu Barcamp nalazi se vrlo zanimljiva lekcija koja nas podučava u ovom području:

Na trenutak zaboravite što u ovom odlomku piše, svaki šesti posjetitelj će ga pročitati, usredotočimo se na naslov: "Aha! Da!" To je blesavo, neprofesionalno, neprimjereno i čitav niz drugih negativnih pridjeva. Međutim, također je sjajan i upravo ono što je stranici trebalo.
Klasična teorija prodaje uči sljedeću lekciju: učiniti da se ljudi osjećaju dobro oko njihove kupnje. Ljudi kupuju dvije vrste stvari: što žele i što trebaju. Bivši od njih donosi mnogo više zadovoljstva, ali može biti i teže prodati, jer ljudi lako mogu razgovarati sami s kupnjom, nešto što ne možete učiniti vodom i strujom. Vaš posao prodavača je uklanjanje oklijevanja s kupnjom čineći da radnja izgleda savršeno ugodno. Neka me zaboravi da imam dugovanja za 25 000 dolara tako što bi me ometalo koliko ću se izvrsno osjećati za volanom tog novog automobila.
Sviđalo vam se to ili ne, koristimo slične taktike u web dizajnu i kopiranju (niste li oduvijek željeli biti slab prodavač automobila?). Radnja koju dizajneri Barcampa kreću od vas će potrošiti 10 dolara (plus naknade naravno) na njihov proizvod. Mogli bi vam reći o predivnom napretku u karijeri koji će rezultirati, ali to zvuči grozno poput dosadnog starog argumenta na temelju potreba i nije uvijek lako uvjeriti ljude da nešto trebaju. Umjesto toga, otišli su s "Aww Yeah!". Odjednom, ne mogu si pomoći ali ne osjećam da je ova transakcija nešto što se zapravo isplati. Tih 10 dolara ne kupujem ulaznicu za konferencije, kupuje mi nešto što zaslužujem: dobar provod.
U tom je jednostavnom naslovu zamotano mnogo složene psihologije. Komuniciranje ovog koncepta na jednostavan i profesionalan način trebalo bi najmanje pedeset riječi. Slang pruža jednostavan, brz i široko razumljiv način pojednostavljenja poruke.
Tripfab
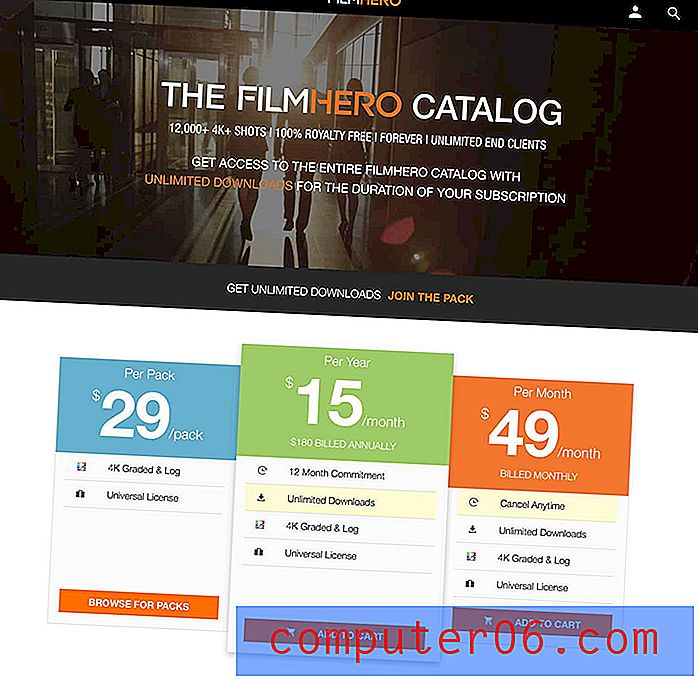
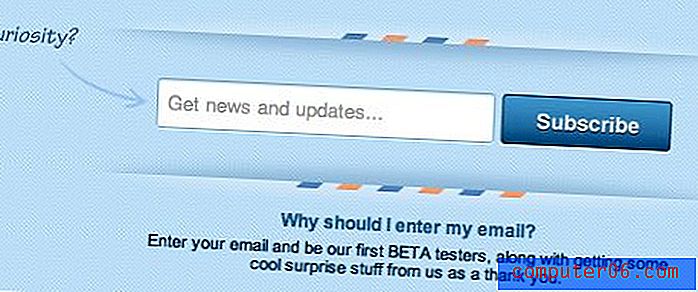
Evo još jednog primjera prilično jednostavne stranice s primarnim ciljem. Međutim, ovaj put vas dizajner ne uvjerava da kupujete nešto, samo da biste svoje ime unijeli u malo polje.

Kao i prethodni primjer, i ovaj koristi atraktivan dizajn i laganu, šaljivu poruku kako bi vas zainteresirao. Zapazite kako postoji velika uvlaka koja okružuje gumb i polje, što vam pomaže privući pažnju na to područje. Međutim, dizajneri često stvaraju sigurnosnu kopiju nečeg takvog s mnogo manje suptilnim:

Nacrtajmo samo strelicu koja upućuje na mjesto gdje želimo da korisnik pogleda! Zvuči smiješno zar ne? Međutim, u praksi djeluje sjajno. Ako napravite strijelu, moje oči će je slijediti.
Ponovno potvrđujuća radnja
Kada se bavite radnjom koju želite da korisnik izvrši, zapamtite da ne možete biti nejasni u vezi s tim. Primijetite kako je ovaj dizajner prekršio tipičnu konvenciju s tekstualnim poljem. Umjesto da zadanu vrijednost polja napravite kao primjer ili skup uputa za to što ga ispuniti, podsjetite se što radite poduzimajući tu akciju: "dobivajte vijesti i ažuriranja."
Ispod toga nalazi se poruka zašto biste trebali poduzeti ovu akciju. Riječi su napisane velikim slovom, prepuštena su obećanja, uvjerljiv je dizajn. Ova ideja potvrđivanja jednostavnog gumba poziva na akciju s podsjetnikom na ono što ćete raditi pritiskom na njega stvarno je uobičajena praksa.

Ovdje vidimo još jedan primjer iste strategije. Gumb služi kao poziv na akciju i pojačan je porukom o tome zašto biste trebali dobiti zdjelu s rižom. Sljedeći put kad stvorite jednostavan gumb, dvaput razmislite o tome kako možete pomoći korisniku koji lebdi iznad njega da prođe kroz njega i učinite taj klik.
Više od gumba
Jednostavna poruka ovog posta je sudjelovanje u dizajnu usmjerenom na cilj. Isključivanje gumba "kupi sada" na već dizajniranoj stranici jednostavan je izlaz, ali nije ono što ste angažirani.
Prije nego što otvorite Photoshop ili napravite jedan žičani okvir, razmislite o tome što pokušavate postići. Ako je to samo estetska vježba, super, vaš posao je lagan. Međutim, ako pokušavate navesti korisnike da kupuju proizvod, pokrenete preuzimanje, ispunite obrazac ili izvršite bilo koju drugu radnju, trebali biste tamo započeti svoj dizajn i s tim ciljem stvoriti sav ostatak sadržaja na stranici. na umu. Pažljivo osmislite korisničko iskustvo kako biste usmjerili posjetitelje niz stazu kojom želite da idu.
Zaključak
U industriji u kojoj su kvote jednake plaće, vrijeme je da se malo više razmisli kako stvoriti dizajne koji zaista utječu na akciju.
Estetska privlačnost velik je dio jednadžbe, ali samo je dio vašeg posla. Obavezno pazite na nagradu i implementirate izgled, fontove, boje i poruke koje pomažu u ostvarenju ikad iluzornog cilja da zaradite klik tamo gdje je najvažnije.