Tipografija ilustratora: upotreba palete izgleda
Adobe Illustrator fantastična je aplikacija za stvaranje složenih tipografskih aranžmana. Aplikacija je toliko velika i komplicirana, iako mogu potrajati godinama kako da se rekreiraju neki od sjajnih efekata koje ste vidjeli drugdje, a da pritom ne dođete do složenih zaokreta.
Danas ćemo ukloniti neke tajne rada sa udarima i ispunama uranjajući u paletu izgleda da bismo vidjeli ne samo kako to djeluje, već i kako manipulirati stavkama unutar kako biste stvorili neke stvarno cool efekte.
Istražite dizajnerske resurse
Paleta izgleda 101
Za početak otvorite Illustrator i na prozorčiću odaberite Window> Appearance. Ovo bi trebalo aktivirati vašu paletu izgleda. Ova se mala paleta često zanemaruje, ali je zapravo jedna od ključnih karakteristika koja čini Illustrator tako moćan alat za stvaranje i uređivanje vektorskih umjetničkih djela.
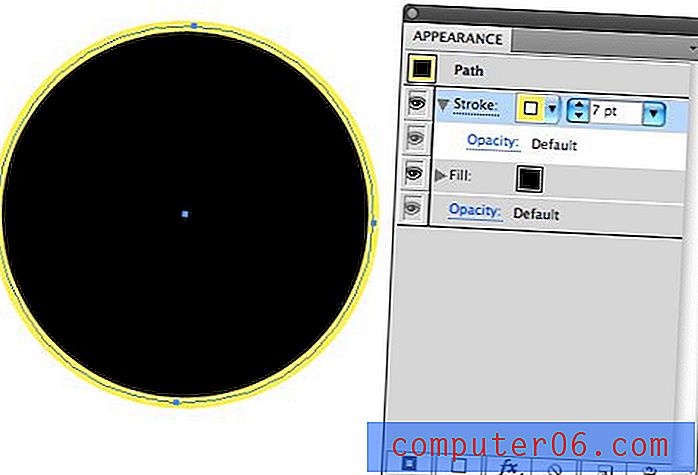
Danas ćemo se fokusirati na tipografiju, ali važno je napomenuti da paleta izgleda djeluje na gotovo sve što stvorite u Illustratoru, a ne samo na tipkanje. Principi navedeni u ovom članku mogu se lako primijeniti i na oblike (iako postoji nekoliko razlika). Zapravo, započnimo s osnovnim oblikom samo da vidimo kako funkcionira paleta. Zgrabite alat Ellipse, nacrtajte krug i odabranim krugom pogledajte svoju paletu izgleda.

Kao što vidite, paleta je bez ikakvog napora već ispunjena sadržajem. Vrsta predmeta navedena je na vrhu (staza), a stavka sadrži tri atributa prema zadanom: Stroke, Fill i Opacity. Imajte na umu da zapravo još nismo primijenili moždani udar, ali jedan se ipak pojavljuje. Budući da je moždani udar već prisutan, lako možemo manipulirati njegovim postavkama upravo ovdje u paleti izgleda. Ispod sam davanju poteza dao boju i postavio širinu na 7 bodova.

Svaka stavka koju vidite u paleti izgleda zaseban je dio slagalice koji čini oblik vašeg oblika ili tipa. Ovi komadi djeluju slično kao slojevi u paleti slojeva i mogu se neovisno organizirati i njima manipulirati. Primjerice, moždani udar može biti postavljen ispod ili na vrhu ispuna. Također primijetite gumbe na dnu palete i koliko su slični onima na paleti slojeva.
Izgled teksta
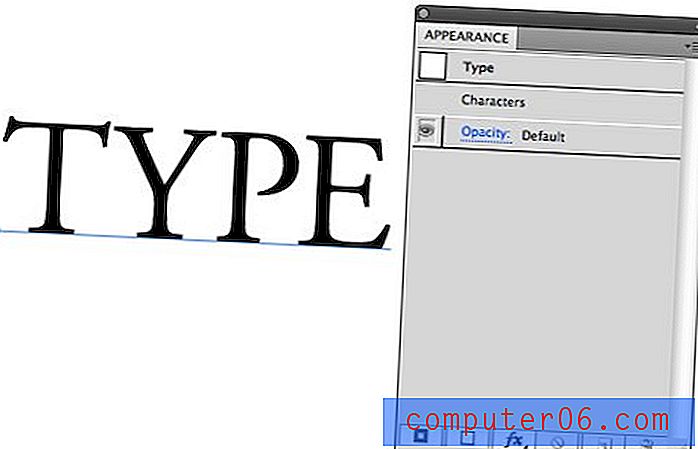
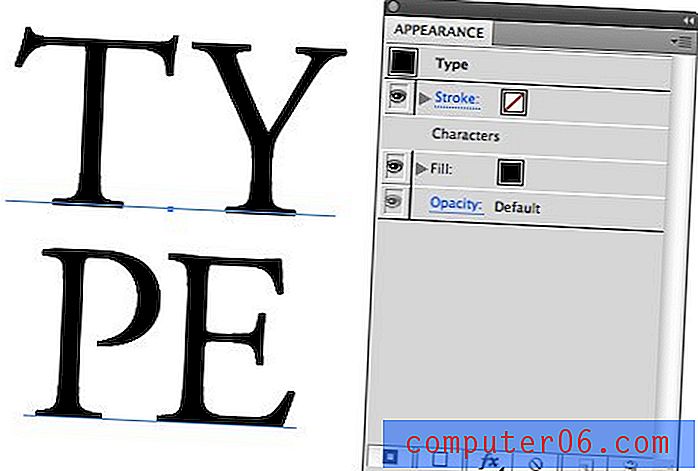
Sada kada ste upoznali sa načinom rada palete izgleda, zgrabite alat za vrstu i stvorite neki tekst. Primijetit ćete da je ponašanje palete izgleda ovdje malo drugačije. To pokazuje da smo odabrali objekt tipa, no ispunjenje i strop nigdje se ne vide uprkos činjenici da tekst očito ima ispunjavanje.

To je zato što je vaš odabir složeniji nego što se čini. Umjesto jednog tekstualnog objekta, trenutno ste odabrali više slova, od kojih svako može imati svoje atribute. Možete vidjeti kako se to mijenja kada odaberete određena slova, a ne cijeli objekt. Sada moždani udar i ispunjenje postaju očiti.

To vam omogućava da lako izvodite različite tehnike poput davanja specifičnih slova različitim potezima, ispunama i efektima iako su dio kohezivne jedinice.
Dodavanje više poteza
Sada poništite odabir specifičnih znakova u tekstualnom nizu i vratite se na jednostavno klikanje na tekstualni objekt u cjelini s alatom za odabir. Unatoč činjenici da trenutno ne postoje ispune ili potezi primijenjeni na objekt u cjelini, to je u stvari kako ćemo nastaviti s radom s objektom. Budući da ćemo sva naša slova učiniti jednakim, bit će mnogo učinkovitiji na ovaj način od dodavanja svakom slovu.
S odabranim cijelim objektom, pritisnite prvi gumb u traci na dnu palete izgleda da biste dodali novi pomak. Vjerojatno ste navikli dodavati moždane poteze drugačijom metodom, ali ovo je najbolji način da osigurate potpunu kontrolu nad izgledom moždanog udara.
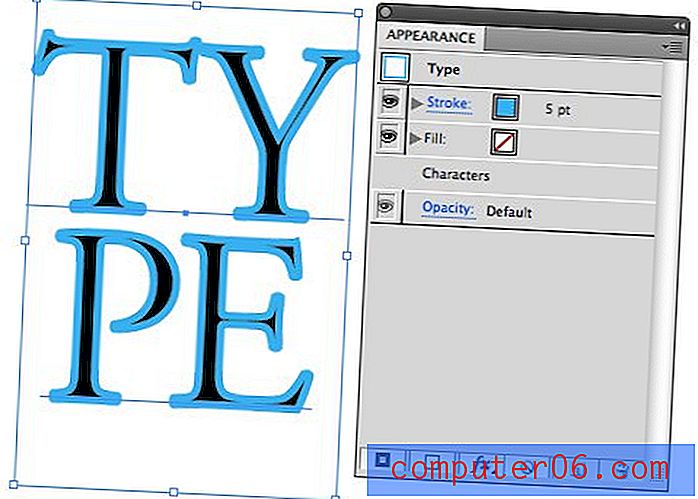
Imajte na umu da je ovo stavku stavilo na sam vrh popisa, iznad mjesta i znakova. Ovo je sasvim u redu za neke namjene, ali može učiniti nerede kada povećate širinu hoda. Vidite kako moždani udar pokriva slova na prilično ružan način?

Da biste to popravili, ispustite šipku na samom dnu snopa. Bez obzira koliko debeli činite udarac, neće utjecati na prostor koji zauzima tekst.

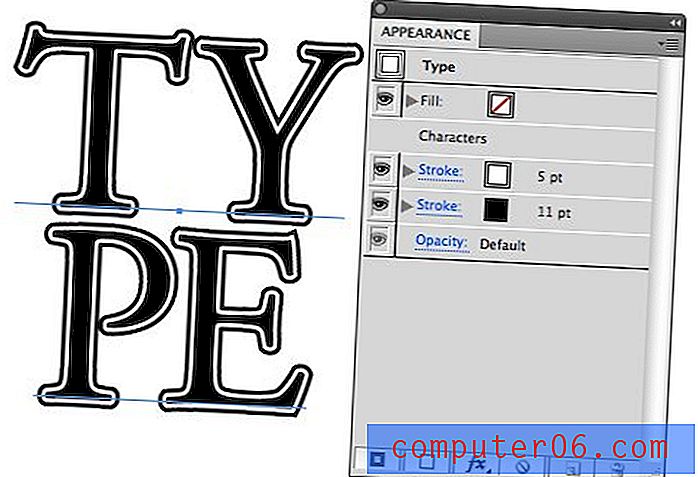
Jedna od najboljih prednosti nanošenja poteza s paletom izgleda je da na jednom objektu možete stvoriti više njih. Kliknite isti gumb za stvaranje poteza ili čak kopirajte trenutni hod, a zatim donji hod učinite debljim od gornjeg. Sada učinite donji hod crnim, a gornji hod bijelim. Pogledajte hladne dvostruke konture koje rezultiraju.

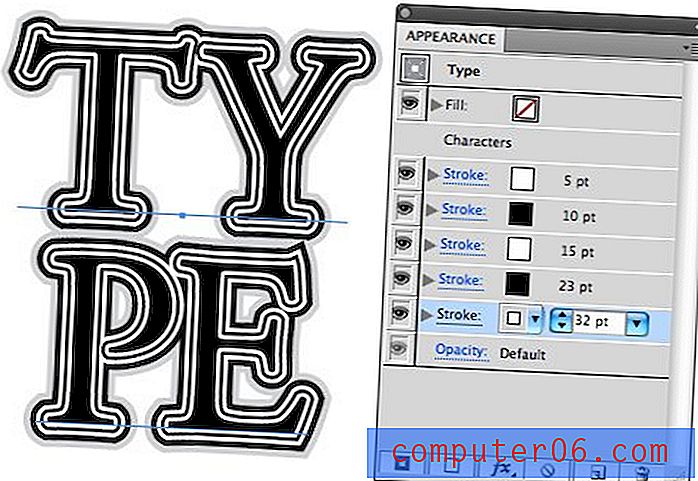
Ako ste bili tako skloni, doista biste se mogli oraspoložiti ovom tehnikom i stvoriti neke složene konture tretmana sa koliko udaraca želite.

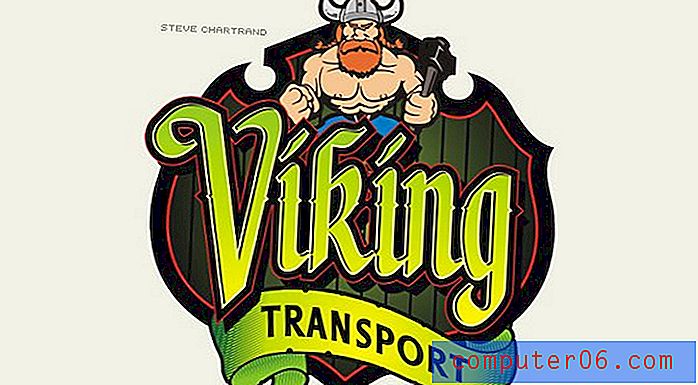
Atraktivnija aplikacija u stvarnom svijetu može se vidjeti na slici ispod. Pogledajte izbliza riječ "Viking" i primijetite koliko je nanesenih odvojenih poteza, svaki različitih širina i boja.

Rad sa ispunama i efektima
Dodavanje više udaraca ima očite prednosti, ali rad s više ispuna može izgledati malo zbunjujuće. Zašto biste slagali napitke i jel biste li ih i vidjeli ako se samo preklapaju? Odgovor leži u kompenzaciji ispuna u različitim smjerovima kako se one u potpunosti ne prekrivaju. Tada postaje pitanje kako nadoknaditi ispunjenje ili strofu. To je nešto s čime sam se puno borila kad sam bila početnik, iako iako sam znala da se to može učiniti, tehnika nije očita i može biti prilično frustrirajuće da shvatim.
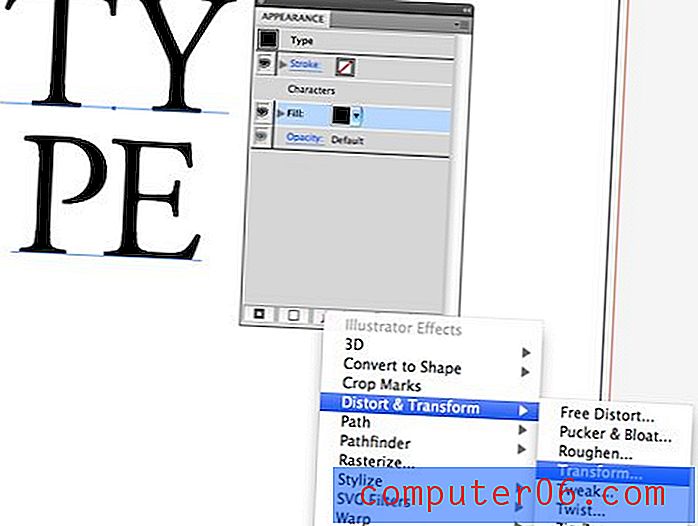
Iz nekog ludog razloga, Illustrator ne dopušta vam da odaberete samo određeno ispunjenje ili stropu i pomičite ga. Umjesto toga, morate to proći kroz paletu efekata. Za početak pritisnite drugi gumb na dnu palete izgleda da biste stvorili novo punjenje, a zatim ga povucite na dno snopa kao i prije.

Sada, s odabranim ispunom, kliknite gumb efekata i idite na Distort & Transform> Pretvori. Obavezno pogledajte oko sebe i sve ostale efekte. Ovdje ima puno sjajnih stvari poput zamagljivanja i grubeg materijala koji stvarno mogu dodati puno raznolikosti vašim tekstualnim tretmanima.

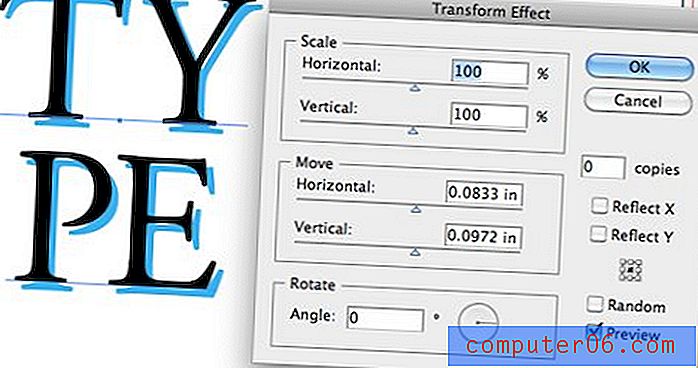
Sada, kad potvrdite okvir Preview, počnite podešavati kontrole Move blizu dna. Kao što vidite, rezultat je neka vrsta sjene po mjeri. Možda ćete morati promijeniti boju ispune da biste vidjeli učinak.

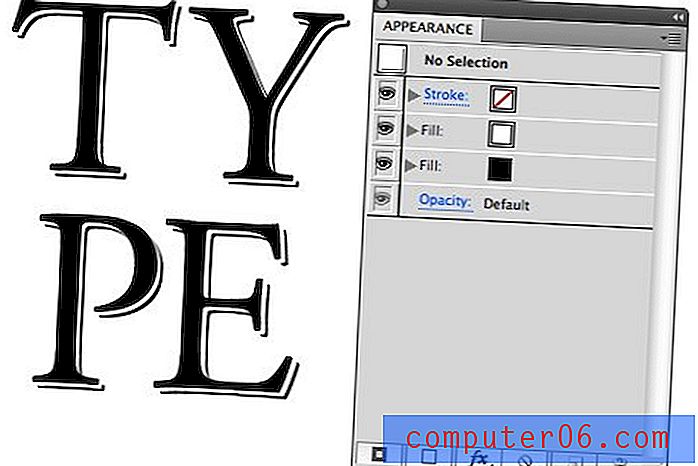
Ako slažete ovaj efekt, dobivate lijepo nagib koji zrcali popularni efekt koji se vidi na mnogim web mjestima s vintage, ugraviranim izgledom tipa.

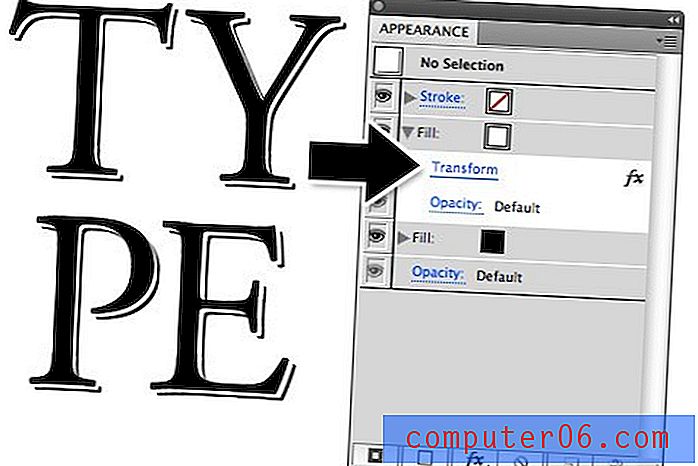
Važno je napomenuti da ako se želite vratiti i promijeniti pomak ispuna (i hoćete), to nećete učiniti povratkom na gumb efekata. To će dodati još jednu transformaciju na vrhu one koju već imate. Umjesto toga, proširite ispunite koji želite ugađati i kliknite na tekst Transform. Ovo će otvoriti prozor Transform koji smo vidjeli gore i omogućiti vam da promijenite postavke koje ste već primijenili.

Provjerite ove tehnike na djelu u drugom primjeru Letterheada u nastavku. Ti ljudi neprestano crpe neke zaista lijepe fontove i vrste tretmana koji me odbijaju.

Fill vs. Stroke
Možda se pitate zašto smo posljednji učinak izveli s više ispuna umjesto udaraca. Istina je da zapravo možete to povući s bilo kojim drugim. Međutim, puno je lakše raditi s ispunama kada koristite odstupanja jer potezima možete na kraju dobiti neke čudne, neželjene rezultate. Za ilustraciju razmotrite sljedeću sliku:

Primijetite kako ispuna ima lijep, čist sjena, dok je potez iznutra prazan. Ako ovo namjeravate, tada svakako koristite takt, ako ne, morat ćete stvarno povećati debljinu na tom potezu kako bi uspio. Na kraju je mnogo jednostavnije koristiti samo punjenje.
Zaključak
Nadam se da vas je ovaj vodič naučio nešto o tome kako koristiti paletu izgleda za postizanje zanimljivih tipografskih efekata. U početku može biti zastrašujući alat, no obećavam da ćete ga pokupiti u samo nekoliko minuta ako pažljivo pratite ovaj članak i poigrate se vlastitim eksperimentima.
Sada je vrijeme da me naučite stvar ili dvije. Ostavite komentar ispod i recite nam svoje omiljene trikove i savjete u paleti izgleda. Obavezno ostavite vezu na pregled trika ako imate sliku koja će nam ga pokazati!