Tri brza trika za dizajn: Rezan tekst, Metalne kvake i naljepnice
Danas imamo malu kolekciju potpuno slučajnih, ali vrlo korisnih dizajnerskih trikova koje biste trebali imati u glavi sljedeći put kada vam zatreba nova ideja.
Pokazat ćemo vam kako narezati neki tekst u Illustratoru kako bi mu se pružio oštar osjećaj i kako napraviti metalni klizač i uvijenu naljepnicu u Photoshopu.
Brzi trikovi za dizajn
Vrijeme je za još jednu dozu sjajnih dizajnerskih trikova koji će se dodati vašem arsenalu. To nisu detaljni vodiči, već malo pet minuta ili manje tehnika koje možete implementirati u bilo koji dizajn na kojem trenutno radite.
Kao dizajneru, važno je držati se nadahnuća i svježih ideja, a ovi mali trikovi omogućit će vam da unesete neke nove elemente u svoje dizajne, a da se ne osjećate kao da vam smeta tuđi posao.
Slobodno upotrijebite ove trikove u potpunosti kako se pojavljuju, ali također se ne bojte eksperimentirati malo i stavite svoj jedinstveni spin na svaki!
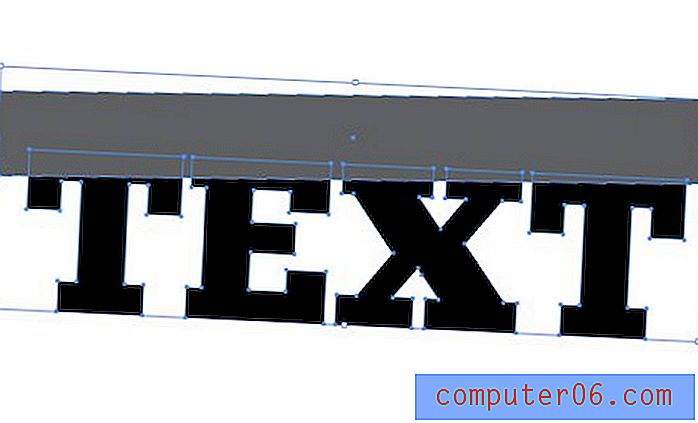
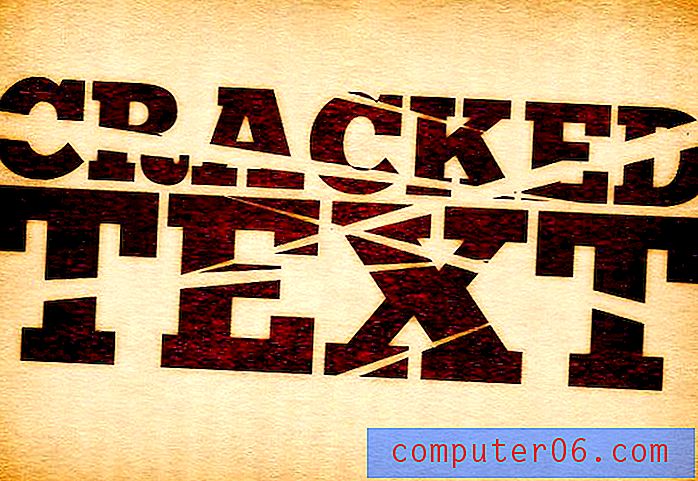
Odrežite taj tekst

Ovo je brz i zabavan efekt koji vašem tekstu dodaje malo dimenzije i raznolikosti. Savršen je za sve šarene ili grubaste dizajne na kojima radite. Očito će vam najbolje odgovarati složeni tekstualni oblik, no koliko vi idete s tim, potpuno ovisi o vama. Stisnite je da zaista usitnite tekst ili samo dodate malo za vizualni interes.
Za početak, stvorite neki tekst u Illustratoru i pretvorite ga u obrise (Command + Shift + O). Zatim nacrtajte okvir, malo ga zakrenite i donji rub postavite iznad teksta na mjestu gdje želite biti kriška.

Zatim zgrabite novi alat za izgradnju oblika (Shift + M) i kliknite / povucite kroz dijelove slova koji se preklapaju pravokutnik. To bi im se trebalo pridružiti svi zajedno kao jedan komad.

Sada odaberite i izbrišite okvir, a u vašem tekstu bi trebao nedostajati lijepi veliki komad. Odatle jednostavno stvorite još jedan redak teksta, pomaknite ga na mjesto i zakrenite ga da odgovara nagibu kriške.

Idemo dalje

Mala varijacija ove ideje da kriške stavi na sredinu teksta, a ne na vrh i dno. Samuraj možete učiniti da izgleda slomljeno, napuklo ili narezano! Započnite s nekim tekstom i prekrijte hrpu istegnutih trokuta.

Odavde možete koristiti alat za oblikovanje oblika kao i prije. Zatim izbrišite dodatne oblike i spremni ste za rad.
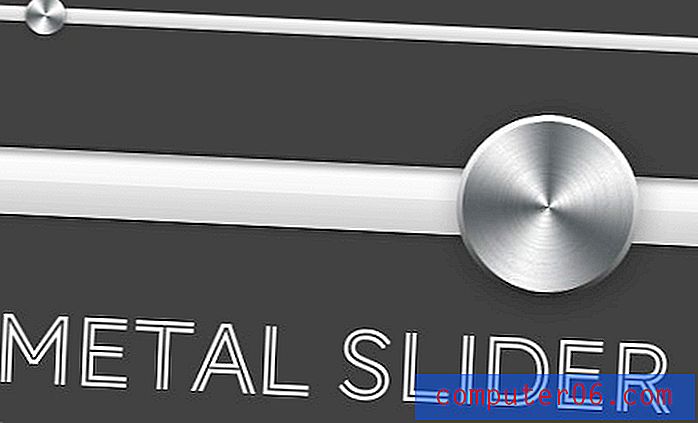
Metalni gumb / klizač

U posljednje vrijeme vidim razne malene klizače na raznim korisničkim sučeljima i pitalo me kako stvoriti taj okrugli, metalni efekt gumba.
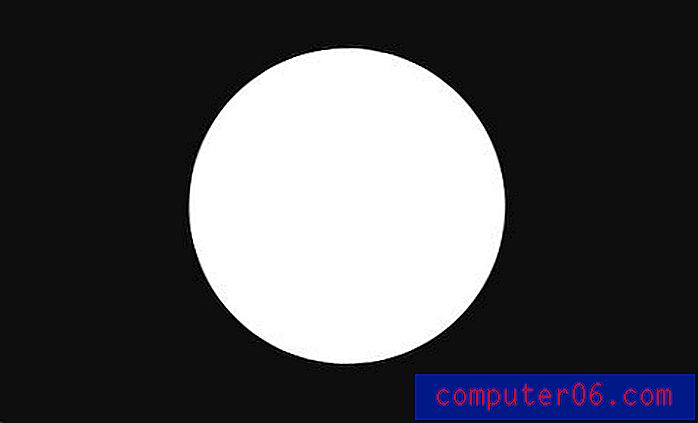
Nakon nekoliko minuta prelistavanja u Photoshopu, došao sam do rješenja koje je stvarno jednostavno. Prvo, očito želite stvoriti novi dokument i nacrtati krug.

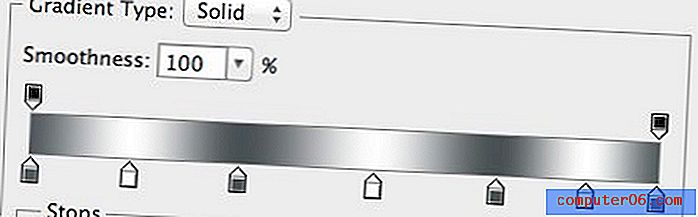
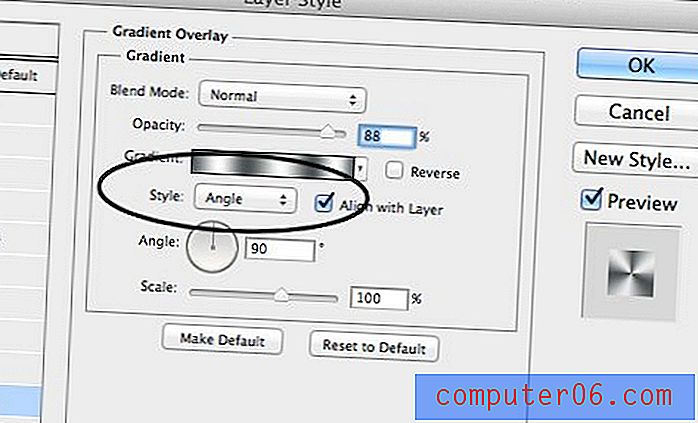
Zatim dodajte efekt sloja preklopnog sloja i izgradi prilagođeni gradijent poput donjeg. Koristi samo dvije boje, one se samo ponavljaju tako da u suštini imate tri bijele pruge.

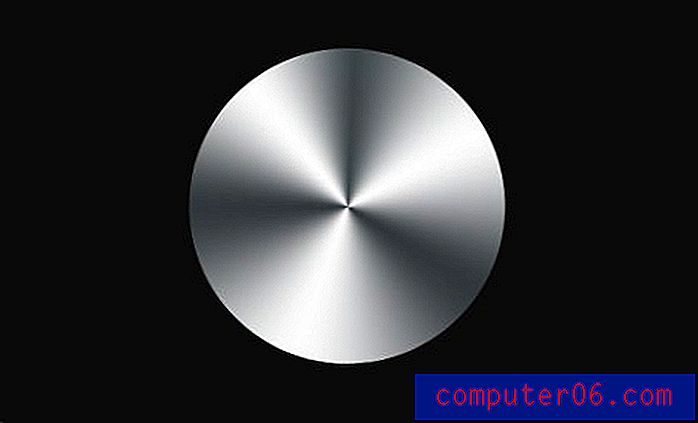
U početku neće izgledati mnogo, ali ako svoj gradijentni stil prebacite na "Kutni", odmah ćete vidjeti izgled kojem idete.


Da biste ga dovršili, dodajte takt postavljen na gradijent i kapljicu. Kao neobavezni korak, stvorite sloj buke i nanesite zamagljenost pokreta, zatim je maskirajte u oblik gumba i postavite na Pomnoži. To će dodati malo teksturiranog, urezanog izgleda.

Nakrivljena naljepnica

U našem posljednjem postu o idejama dizajna vidjeli smo kako brzo i jednostavno stvoriti učinak naljepnica na bilo kojem predmetu. Danas ćemo to uzeti malo dalje i naučiti ćemo kako naljepnici dati kovrčavu stranicu tako da izgleda malo realnije.
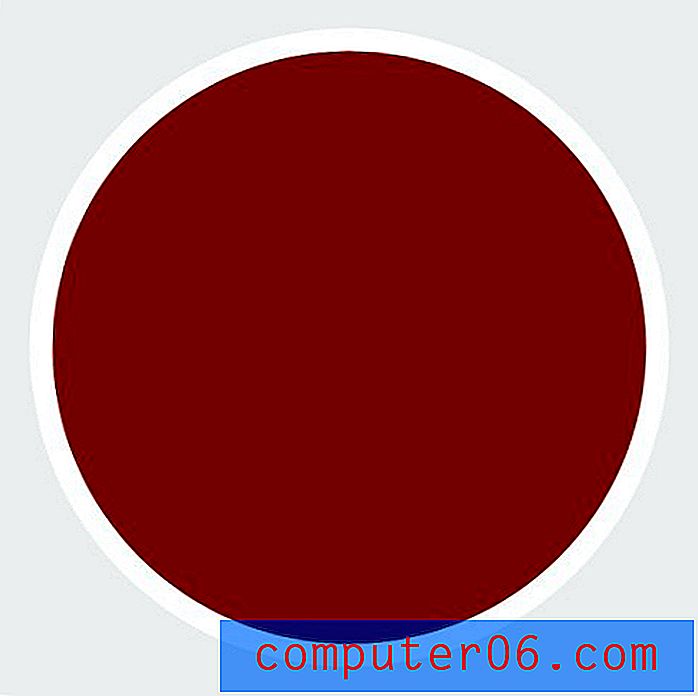
Za početak otvorite Photoshop i nacrtajte krug. Dalje, krug ispunite svijetlom bojom i dodajte bijelu kap.

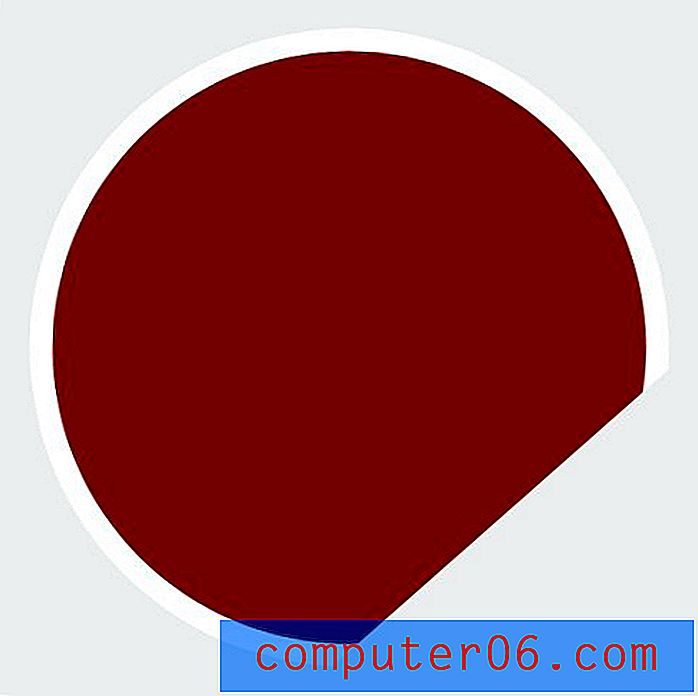
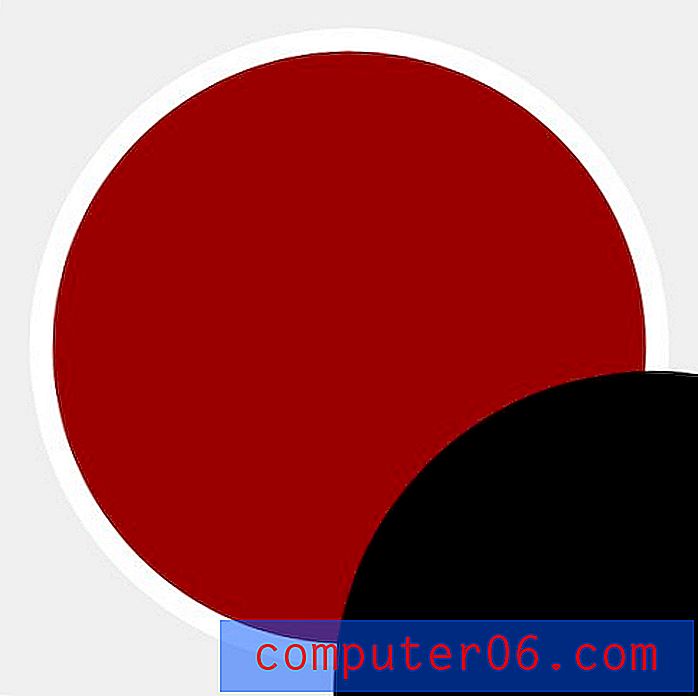
Ako ste svoj potez primijenili kao Layer Effect, spojite sloj kruga s praznim slojem kako biste rasterizirali učinak. Zatim napravite ravan rez na području koje želite da bude uvijen.

Sada stvorite još jedan krug (samo sam duplicirao sloj) i postavite ga tako da samo prekrijete obrezane rubove prvog kruga.

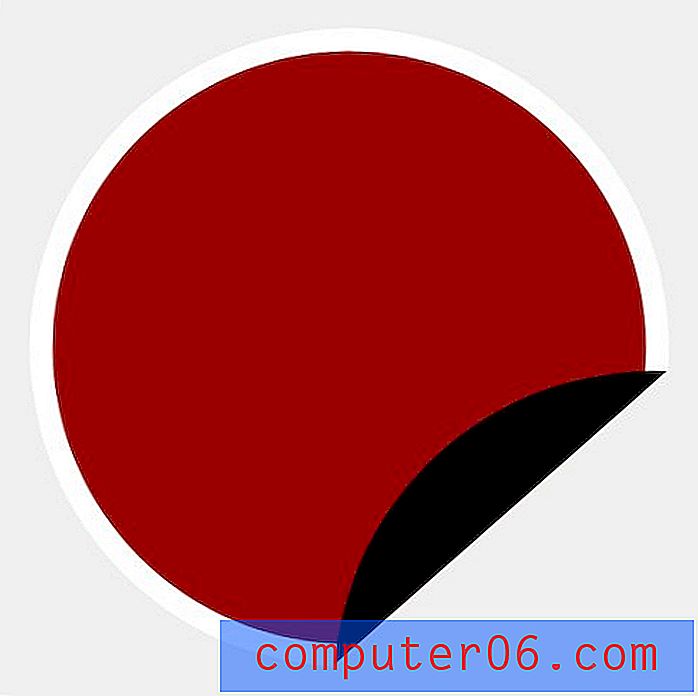
Kad je odabran drugi sloj kruga, pritisnite Command na pregledu sloja prvog kruga da biste ga odabrali, a zatim dodajte novu masku drugom sloju kruga.

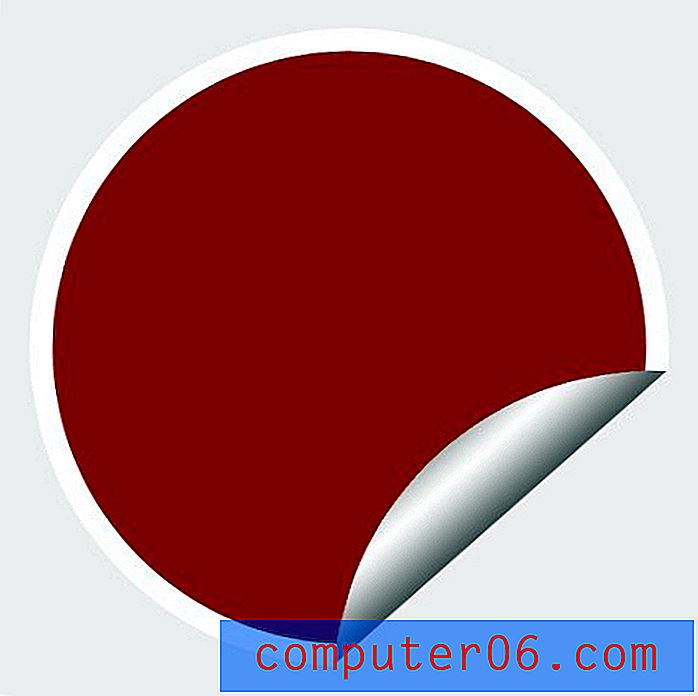
Odaberite bijelu boju za prednji far i tamno sivu za boju pozadine i zgrabite alat Gradijent. Uz aktivni odabir sloja kovrče, razvucite reflektirani gradijent preko kovrče.

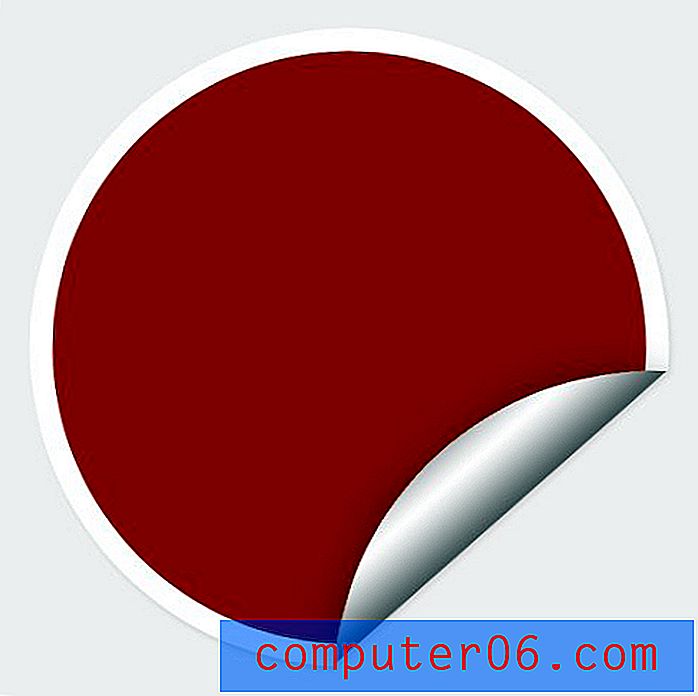
Da biste ga dovršili, dodajte malo sjene, teksta i bilo koje druge stilove za koje smatrate da su relevantni i sebi pribavite lijepu malu naljepnicu. Slijedite slične korake u Illustrator-u da biste ga učinili vektorskim!

Zaključak
Ovdje u Design Shacku želimo pomoći da vam torba trikova raste, tako da budite sigurni da često provjeravate kako biste pronašli još sjajnih ideja i brzih savjeta.
Ostavite komentar u nastavku i javite nam bilo kakve tehnike koje ste vidjeli na webu, ali niste baš sigurni kako se replicirati. Pogledati ćemo i vidjeti možemo li vam pomoći u sljedećem postu o trikovima.