Savjeti za oblikovanje s više fotografija
Fotografija je jedan od vaših najsnažnijih resursa kao dizajnera. Ovdje ćemo pogledati nekoliko pametnih i jedinstvenih načina za stvaranje fotocentričnih dizajna pomoću više slika.
Upotreba više fotografija
Uvijek je lijepo svoditi sadržaj na minimum kako bi održali čistu i jednostavnu stranicu za skeniranje. Upotreba jedne primarne slike s nekim popratnim tekstom jednostavan je model koji djeluje u mnogo svrhe, ali kada dizajnirate za klijente iz stvarnog svijeta, često imate cijelu mapu punu resursa koji se od vas očekuje.
Kao dizajnera može biti prilično teško smisliti privlačan način kombiniranja različitih slika u jedan kohezivni izgled, pogotovo ako radite s ispisom umjesto neograničenim interaktivnim prostorom. Uštedite sebi sate prekrajanja tako da brzo pročitate naše primjere. Slobodno ukradite ove ideje i iskoristite ih kao svoje!
Složite ih
Fotografije pune krvarenja mogu stvoriti vrlo atraktivnu i privlačnu stranicu. Međutim, često se dizajneri odriču ideje i općenitog izgleda jedinstvene fotografije pune krvarenja kada se ispostavi da trebaju sadržavati dvije ili više slika.
Međutim, prilično je jednostavno stvoriti izgled koji maksimizira dvije slike. Za početak pokušajte podijeliti stranicu na pola i pružiti im jednaku sobu.

Kao što vidite, tekst bi bilo teško smjestiti točno na fotografije, tako da sam jednostavno nacrtao prugu kao nositelj naslova. Kako se spriječi prikaz tvrdog retka, zamrznuo sam dvije slike zajedno u području teksta.
Ovaj je efekt odličan za prikazivanje ne samo srodnih slika, već i tema s konceptualnom dualnošću: meke i tvrde teksture, dan i noć itd.
Nemoj biti trg
Imajući na umu istu opću ideju, možete postići puno različitih učinaka. Na primjer, u dizajnu ispod stvorio sam dijagonalne pruge sadržaja, prilično tipične vodoravne linije.

Primijetite da sam sav svoj sadržaj držao u normalnim rotacijama. Ni tekst ni slike nisu dijagonalni, samo oblici koji su stavljeni nemaju ovu karakteristiku. To omogućuje da se sve lijepo i lako pročita i protumači, dok vam omogućuje da iskoristite jedinstveniji izgled.
Mreža za fotografije
Jedan izuzetno popularan i vrlo praktičan način rada tona slika u jednoj stranici jest njihovo slaganje u mrežu.
U primjeru u nastavku započeo sam izradom vodiča u Photoshopu koji su u skladu s približno kvadratnom mrežom. Ovo je važan korak za osiguravanje ispravnih proporcija i dugoročno vam štedi mnogo gnjavaže. Odavde samo ispustite nekoliko slika i maskirate ih u različite oblike unutar vašeg cjelokupnog okvira mreže.

Kao što vidite, prostore sam ispunio čvrstim bojama, koje sam zgrabio kapljicom za oči sa okolnih slika. Uvijek želite osigurati da sve boje za popunjavanje koje koristite u dizajnu dobro odgovaraju fotografiji, a jedan od najboljih načina da to učinite je da zgrabite svoje boje izravno sa slika.
Stvorite mreže mreže
Osnovni izgled mreže kao što vidite gore dolazi u milion različitih varijacija. Pokušajte se zabrinuti s veličinom pojedinih ćelija, omjerom boja i slika itd.
Jedna vrlo uobičajena tehnika je naglasiti pojedinačne fotografije stvaranjem jasnih razdvajanja. U osnovi, samo napravite gustu bijelu liniju oko ruba svake fotografije i dobit ćete drugačiji, ali jednako atraktivan efekt.

Urednički
Za više uredničkog izgleda, pokušajte s izgledom ispod. Ovdje prvenstveno prikazujemo jednu sliku, a zatim uzimamo povezanu sliku da bismo je pratili tekstom. To nije za razliku od vrlo jednostavne verzije rešetke gore, samo koristite manje fotografija.

Jedna kratka napomena o korištenju više fotografija u jednom dizajnu: uvijek osigurajte da boje dobro idu zajedno. Kad sam stvorio gornji izgled, primarna je slika snimljena u crno-bijeloj boji, a sekundarna u boji i imala je vrlo hladnu ravnotežu bijele boje. Plavkasto svjetlo jednostavno je pustošilo moju shemu boja, tako da sam odsiječio sliku i odjednom su dvije fotografije izgledale kao da su iz jednog snimka.
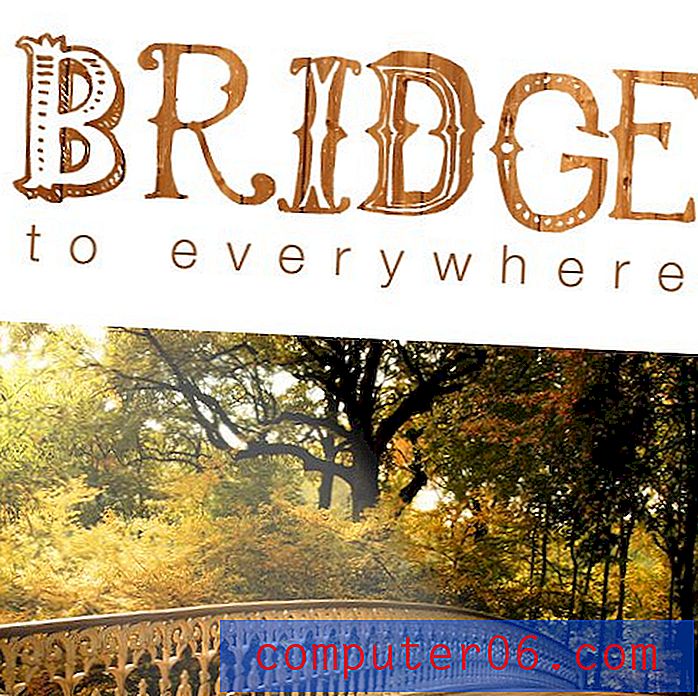
Fotografski tekst
Veliki sam obožavatelj maskiranja slika u tekst i to sam učinio u nekoliko nedavnih članaka. Ovdje to vidimo kao suptilan način rada na drugoj srodnoj fotografiji.

Budući da je primarna slika drvenog mosta, zgrabio sam tekst za drvo. Rezultat doista lijepo povezuje tekst s fotografijom ispod njega, čak i više nego što bi to imalo jednostavno punjenje bojama u obliku očiju.
Skini se
Naš konačni prijedlog koristi vertikalni izgled trake, savršen za kad pokušavate stvoriti cjelokupno okruženje ili raspoloženje i ne morate nužno prikazivati cijele slike.

Taj učinak može biti neodoljiv ako se previše s njim idete. Nadalje, može biti teško staviti tekst na vrh toliko različitih slika. Iz tih i više razloga dobro je izdvojiti jednu sliku i istaknuti je istaknutije od ostalih.
Još jednom primijetite da su moje proporcije vrlo namjerne. Prvo sam podijelio stranicu na pola, a zatim podijelio desnu stranu na trećine.
Lekcije
Vrlo brzo smo pregledali mnogo stvari. Važnije od pojedinačnih primjera su lekcije koje nas podučavaju svi. Prvo, povremeno možete kontaktirati koristeći dvije fotografije na cijeloj stranici kao da su jedna slika. Imajte na umu da ne morate uvijek dizajnirati u savršeno vodoravnim ili okomitim linijama.
Dalje, pri korištenju rešetke slika, obavezno odvojite vrijeme za polaganje vodiča kako bi relativni udjeli bili točni (osim ako ne želite koristiti organski izgled). Popunite sve praznine jednostavnim popunjavanjem boja vađenjem istaknutih boja iz okolnih fotografija. Eksperimentirajte s maksimiziranjem izgleda linija mreže ili ih sakrijte u potpunosti.
Konačno, kada radite s više fotografija, gotovo je dobra ideja još uvijek imati jednu istaknutu istaknutu sliku koja se izdvaja od ostalih. To možete vidjeti na djelu u većini gore navedenih primjera. Uvijek uspostavite vizualnu hijerarhiju i pokušavajte izbjeći da sve na vašoj stranici daje istu vizualnu težinu i važnost.
Zaključak
Nadam se da su primjeri i lekcije u ovom postu postavili vaš mozak vrteći se i razmišljate o novim načinima kako u svoje dizajne ugraditi više fotografija.
Suviše je jednostavno oduzeti se i stvoriti zauzetu, preopterećenu stranicu, pa pripazite da koristite neko ograničenje i težite ka jasnoći zbog kaosa. Dok nastavite dodavati vizualne elemente na stranicu, imajte na umu da je vrijeme smanjenja povrata tamo gdje zapravo smanjujete utjecaj dizajna.