Rad s 3D vizualima u web dizajnu: temeljni premaz
Najzaslužniji - i, možda, najčešće razgovarani, gadget ovih dana je 3D printer. To je alat koji će vjerojatno promijeniti revoluciju u načinu izrade proizvoda. No, postoji još jedna trodimenzionalna tema koja stvara valove i u svijetu dizajna - 3D vizuala.
Iako dizajn web stranica zapravo živi u dvije dimenzije, to ne sprečava dizajnere da svoje kreativne mišiće guraju i guraju granice zaslona s više objekata i projekata koji imaju stvarni život. Pogledajmo kako možete najbolje iskoristiti 3D trend.
Rad u tri dimenzije


Kada je riječ o dizajnu web stranica, trodimenzionalni efekti najvjerojatnije žive u 2D prostoru. (Posebno zato što pokušaj sastavljanja nečega što zahtijeva posebne naočale nije osobito učinkovit. Kako biste znali koji su ih korisnici imali?)
Kad je u pitanju upotreba, 3D efekti mogu prilično dobro funkcionirati za različite mogućnosti web mjesta. Od sučelja za stil igre do kupovine i identifikacije proizvoda, korisno je sučelje koje se gotovo može dotaknuti.
Također postaje modernije ugraditi 3D efekte i stilove u dizajn. Baš kao što su dizajneri prije nekoliko godina počeli razmišljati o 3D-u, bezumna popularnost ravnog dizajna zaustavila je trend, jer oponašanje stvarne estetike zahtijeva tehnike koje su obeshrabrene što je stan dobio zamah. Učinci kao što su sjene, kapci i reljef vitalni su kad je riječ o stvaranju dubine polja u 2D do 3D prostoru.
Evoluirajući trend

Pa kako možete iskoristiti ovaj neprestani trend? Pomiješajte i kombinirajte s ostalim trendovima kako biste postigli maksimalan učinak.
Evo nekoliko stvari koje treba razmotriti kada je u pitanju korištenje 3D vizuala:
- Dodajte realističan osjećaj elementima koje će korisnici željeti dodirnuti
- Dodajte dubinu elementima igranja ili videa
- Učinite to dijelom sučelja s pomicanjem paralaksom
- Nemojte pretjerivati s korisnicima i držati se jednog 3D trika u dizajnu
- Ostatak dizajna neka bude jednostavan
- Kada je riječ o upotrebljivosti, vodite korisnike o tome kako se kretati ili koristiti alate
Slojni i materijalni utjecaji

Rad s 3D efektima dobiva na značaju zahvaljujući Material Designu. Koncept dizajna temeljen na Googleu pomogao je vratiti neke tehnike i efekte koji su iz mode izašli sa ravnijim i minimalnijim stilovima.
To uključuje uporabu kapljica - da, vraćaju se. Ali oni pažljivije razmisle tako da kapljice s kapom uvijek oponašaju svjetlost iz "izvora". To znači da bi sjene trebale izgledati prirodno, jer element ima dubinu, a ne može postojati samo kako bi istaknuo djelić teksta ili objekta.
Dok ne želite da poludite sa sjenama, malene sjene na više objekata su u redu. Najbolje sjene su one koje služe svrsi, ali nisu očigledne povremenom korisniku. Ako netko može "vidjeti" sjenu, vjerojatno je to previše. Odlučite se za sjene koje su blijede, meke i naglašavaju stvarnost.
Jedan od ključnih koncepata Materijalnog dizajna je ideja o rasporedu objekata na avionima. Dokumentacija čak naglašava upotrebu 3D prostora:
Materijalno okruženje je 3D prostor, što znači da svi objekti imaju dimenzije x, y i z. Z-os je okomito poravnana s ravninom prikaza, pri čemu se pozitivna z-osa pruža prema gledatelju. Svaki list materijala zauzima jedno mjesto duž z-osi i ima standardnu debljinu od 1 dp, što je ekvivalent jednom debljini piksela na ekranima s gustoćom piksela 160.
Na mreži se z-os koristi za slojevitost, a ne za perspektivu. 3D svijet oponaša se manipulacijom osi y.
Dakle, kada razmišljate o 3D-u, jednako je bitno uzeti u obzir i kretanje predmeta i međusobno djelovanje, kao i razmišljanje o dizajnerskim tehnikama koje uključuju njihovo stvaranje.
3D ilustracije i animacije

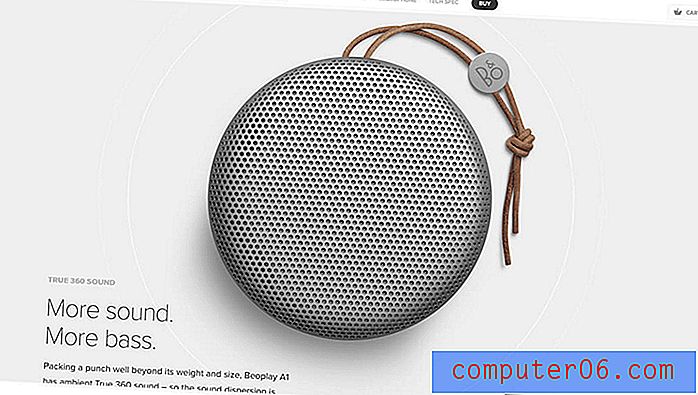
Jedno od mjesta na kojem stvarno možete donijeti 3D vizualne sadržaje na višu razinu je ilustracijama, objektnim slikama i animacijom. Osobito internetski trgovci obavljaju sjajan posao na uključivanju 3D animiranih efekata u stranice proizvoda.
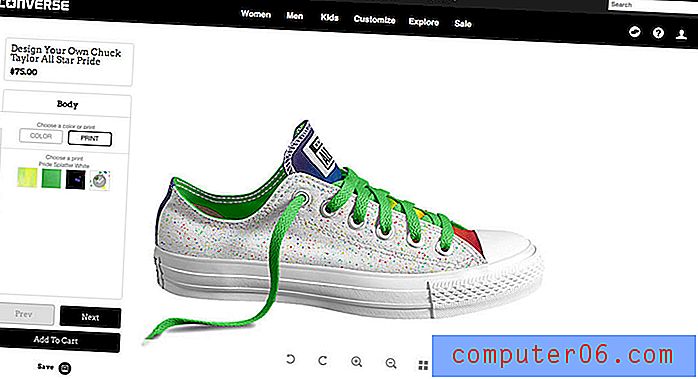
Jedna od najboljih primjena toga je mogućnost gledanja u 360 stupnjeva za proizvode koje kupci virtualno mogu pomicati i pregledati uz nekoliko klikova ili dodirivanja. Converse to sjajno radi sa svojim stranicama cipela. Korisnici mogu pomicati svaku emisiju kako bi je vidjeli iz bilo kojeg kuta, plus promijenili boje i druge opcije, sve na platnu zbog čega se korisnik osjeća kao da se nalazi u okruženju koje drži cipelu i gleda je.
Ovo je učinkovita uporaba 3D slika za dizajn web stranica. Komplicirano je i cool, ali neodoljivo korisničko. (To je pravi trik da ovo - ili bilo koja tehnika dizajniranja - zapravo funkcionira na način koji ima smisla za korisnike.)
Savjeti i trikovi



Kada je riječ o 3D vizualima jednostavno je bolje. Ne želite preplaviti korisnike s previše efekata ili elemenata koji su samo za prikaz. Kako je trodimenzionalni dizajn vizualna iluzija na ravnom platnu web stranice, važno je ne izluđivati se trikovima. Usredotočite se na upotrebljivost sadržaja i odatle odlučite je li 3D pravi put.
Kad je u pitanju upotreba 3D-a, imajte na umu ove savjete:
- Upotrijebite 3D za odvajanje predmeta od njihove okoline (slojevi)
- Težite suptilnim kapljicama ili utiskivanju, a imajte na umu i "prirodni" izvor svjetla kada je u pitanju kut i položaj
- Treba izgledati stvarno
- Gradijenti i istaknuti dijelovi također mogu stvoriti dubinu i slojeve
- Koristite 3D efekte dosljedno na svim stranicama
- Ako je 3D povezan s radnjom, poput klika, pružite naznake koje korisniku pomažu razumjeti što učiniti (gumbi su uobičajeni 3D element)
- Prikladno skalirajte elemente; 3D je iluzija stvarnosti, pa bi se predmeti trebali osjećati “stvarnima” u veličini, težini i okruženju
Zaključak (i riječ opreza)
Sada ono što želite izbjeći je da završite s 3D tipografijom ili slikama koje nalikuju riječi riječi iz ranih obrađivača riječi. (Možete se uhvatiti ukoštac i završiti s ovim rezultatom brže nego što mislite.)
Trik u trodimenzionalnim efektima je suptilnost. Trebali bi postojati elementi stvarnosti i slojevitosti, ali to ne bi trebao biti očigledan „trik“ ili efekt. Dobri 3D efekti potiču korisnike na angažman i igru s sučeljem, zahvaljujući tehnici koja im pomaže da intuitivnije znaju što im je činiti.