10 korisnih savjeta za zadivljujući kontakt obrazac
Obrazac "Kontaktirajte nas" prečesto se ubacuje kao brza razmišljanja, a ne kao element koji postavlja ton komunikacije. Danas ćemo pogledati nekoliko jednostavnih tehnika pomoću kojih možete obrasce za kontakt dobiti od dosadnih do sjajnih.
Uz put ćemo vidjeti nekoliko primjera sjajnih obrazaca za kontakt, zajedno s resursima o tome kako stvoriti učinak na vlastitoj web stranici.
1: Dizajnirajte ga


Mislili biste da je to samo po sebi razumljivo, ali pogledao sam na tone stranica i obrazaca „kontaktirajte nas“ da biste se pripremili za ovaj post i 90% ili više njih koristilo je zadane korisničke korisničke sučelje (bijeli, kvadratni uglovi, dosadni). To nije nužno loše, ali ako tražite način da začinite svoju kontakt stranicu, sama polja polja obrasca su sjajno mjesto za započinjanje. Pokušajte promijeniti boju polja kako biste bolje odgovarali vašoj web lokaciji, zaokružujući kutove ili dodajući poteze poput gore navedenih primjera. Nešto malo stajlinga daje dug put prema obrascima prilagođenom izgledu.
Korisni resurs:
Ako vam je potrebna pomoć, pogledajte ovaj post od 40 CSS Vodiča za stil web forme za web programere.
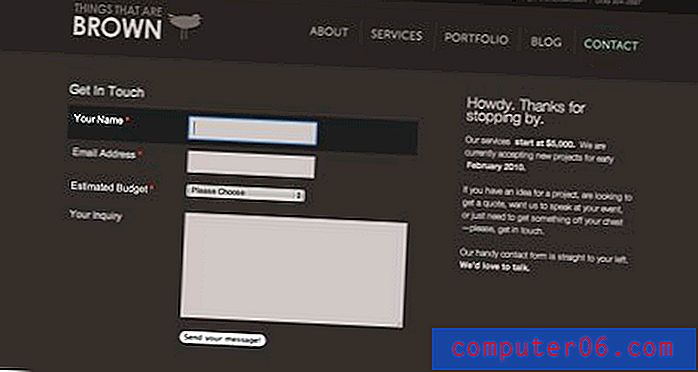
2: Dajte joj fokus

Posjetite stranicu gore i počnite ispunjavati obrazac za kontakt. Dok to činite, web mjesto se zatamnjuje, tako da je obrazac za kontakt jedini fokus vaše pažnje. Ovo je lijep način kako se osiguralo da vas korisnici ne počnu kontaktirati samo kako bi se ometali drugim sadržajem. Također je izvrstan način da posjetitelji kažu "ooooh."
Korisni resurs:
Zaustavite se izgradnjom Interneta kako biste naučili kako prigušiti sadržaj uz jQuery.
3: Neka to bude gusto


Ako zaista želite potaknuti korisnike da vas kontaktiraju, učinite okruženje oko obrasca za kontakt prijateljskim i privlačnim. To čini vašu tvrtku pristupačnijom i podsvjesno će učiniti da vaši posjetitelji očekuju prijateljski odgovor (budite sigurni da ćete ih isporučiti!). Gornji primjeri koriste svijetle boje i blesave ilustracije za postizanje ovog zadatka, ali slobodno se kreativno bavite tipografijom, ikonama ili bilo čim drugim što se možete sjetiti kako biste umanjili napetost koju bi netko mogao osjetiti kada vam se obrati sa pitanjem ili komentarom.
Korisni resurs:
Evo nekoliko super jeftinih, živahnih likova iz Graphic Rivera za početak.
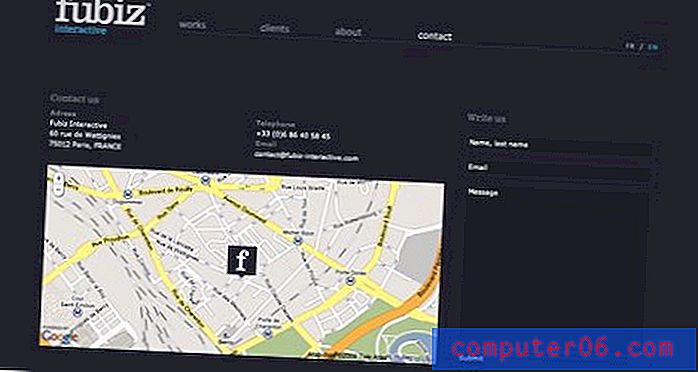
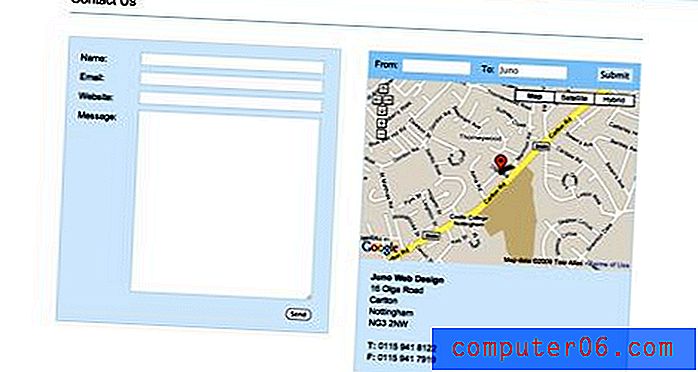
4: Dajte kartu


Ako je vaša web lokacija namijenjena trgovini s opekama i malterima ili bilo kojoj drugoj fizičkoj lokaciji, objedinjavanje karte u vašoj stranici za kontakt je apsolutno neophodno kako bi vas potencijalni kupci zapravo mogli pronaći. To može biti jednostavno poput stilizirane ilustrirane karte ili potpuno opremljeno kao interaktivna Google karta. Gornji primjeri uzimaju interaktivni pristup (po mom mišljenju bolji je put), od kojih drugi čak integrira prilagođene upute za vožnju, a koji su istaknuti na vrhu karte.
Korisni resurs:
Ako vam je potrebna pomoć, potražite ovaj besplatni Google Map Generator za svoju početnu stranicu.
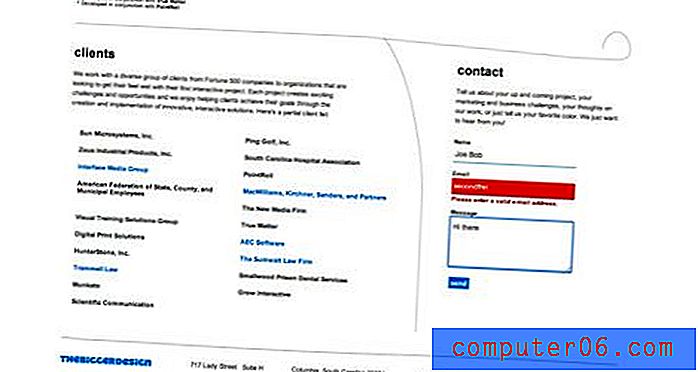
5: Neka bude pametno


Da biste vidjeli što mislim pod pametnim, posjetite dva gornja primjera. Prva provjerava vrstu sadržaja korisnika u polje kako bi provjerila da je ispravna (tj. Provjera obrasca). Na primjer, ako u polje adrese e-pošte upišete "joe", obrazac vas upućuje da unesete valjanu adresu e-pošte. Drugi primjer jednostavno primjenjuje oblik kreativno ističući. Postavljanjem korisničkog trenutnog polja na neki veliki način pomažete im da zadrže fokus i položaj u formi. To je mali dodir upotrebljivosti koji zaista može pomoći bilo kome kome može biti problema vidjeti u kojem se polju nalazi.
Korisni resursi:
Nemate pojma kako vas učiniti pametnim oblicima? Evo nekoliko resursa za provjeru oblika za koje odabirete:
- Doista lako provjeravanje obrasca
- Vodič: Provjera obrasca pomoću JavaScripta
- Skripta provjere besplatnog obrasca (Apple Developer Connection)
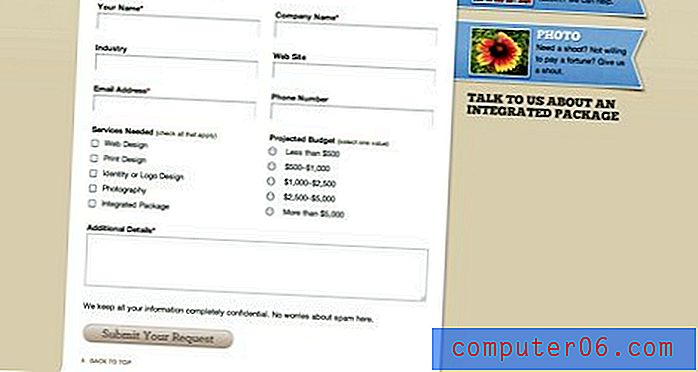
6: Prođite kroz njih


Ako postoje određene informacije koje zahtijevate od korisnika, kao što su proračunski zahtjevi ili područje interesa, ne računajte da će korisnik to uključiti, čak i ako izričito istaknete da informacije moraju biti tamo. Umjesto toga, koristite potvrdne okvire, radio gumbe i padajuće izbornike kao način da osigurate da ih ne izostavite. Ovi alati ne samo da pomažu korisnicima da pamte sve što uključuju, već općenito olakšavaju kontaktni postupak eliminirajući puno pisanja.
Korisni resursi:
Pogledajte cijeli popis elemenata korisničkog sučelja koji su raščlanjeni po pregledniku i operativnom sustavu.
7: animirajte ga


Obje stranice gore koriste animirani padajući izbornik za obrazac za kontakt. Ako ovaj izbornik postavite izravno na početnu stranicu, posjetitelji zaista lako mogu doći do vas bez traženja kontaktnih podataka. Padajući aspekt omogućuje mu da ispuni ovaj zadatak bez dodavanja nereda na svoju početnu stranicu. Primijetite da izbornik Blue Acorn zapravo gura sadržaj web stranice dok Fred Maya klizi po postojećem sadržaju. Oba načina djeluju sasvim u redu, ali više volim metodu Blue Acorn jer ništa ne ometa i lakše je čitati bez prozirnosti.
Korisni resursi:
Da biste postigli sličan učinak na svojoj web stranici, pogledajte Noupe-ov vodič o stvaranju Seksi padajućeg izbornika w / jQuery i CSS.
8: Tema to

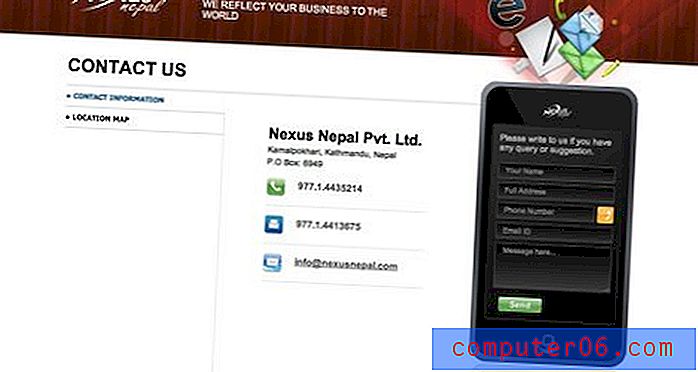
Moj standardni odgovor na sve kreativne stvari: samo smislite pametnu temu! Izrada sučelja odražava nešto s čim su ljudi već upoznati ne samo da može pružiti sjajne ideje dizajna, već može i povećati vašu upotrebljivost (također može umanjiti vašu upotrebljivost ako niste pažljivi). Gornji primjer koristi iPod touch kao sučelje za kontakt obrazac. Pokušajte smisliti nešto jedinstveno za vaše! Mogućnosti uključuju sve, od napomene za post-vizitke do posjetnice.
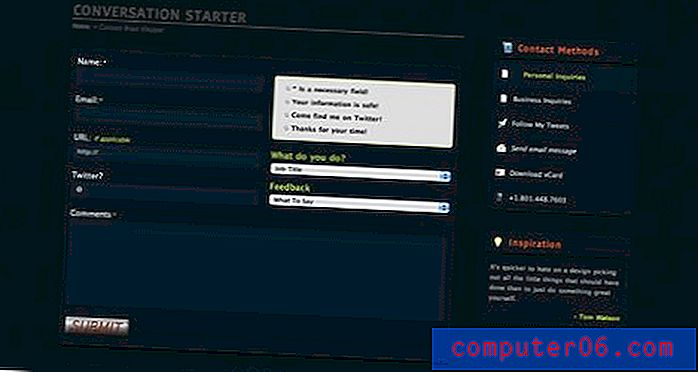
9: Neka to bude razgovorno

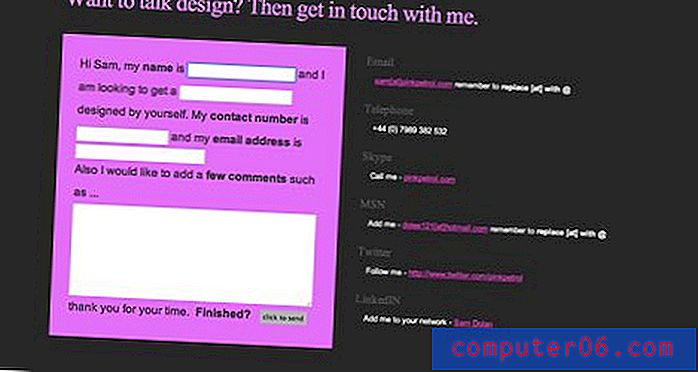
Gornji primjer bila je jedna od najneusnovitijih ideja koje sam naišao. Slično kao kontakt obrazac Mad Libs, korisniku se daje nekoliko rečenica i traži da popunjava praznine. To osigurava da dobijete podatke koje želite, ali su korisniku predstavljeni mnogo je prijateljskiji format od običnih starih polja s naljepnicama. Sigurno da je vjerojatno manje upotrebljiv jer uključuje više čitanja od strane korisnika, ali dobiva zlatnu zvijezdu u zabavi!
10: Neka to bude preveliko

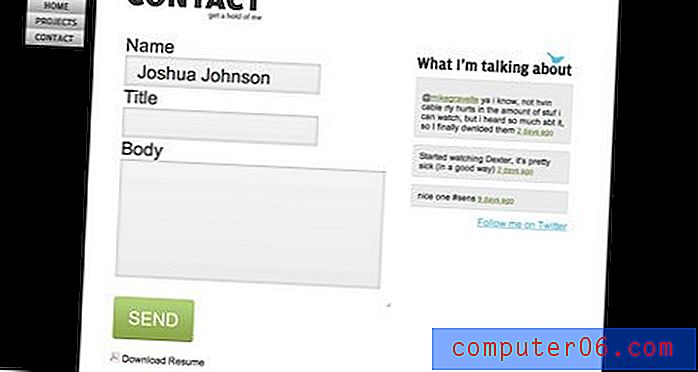
Jedan jednostavan način da privučete pažnju korisnika s bilo čim što dizajnirate jest učiniti ga puno većim nego što bi očekivali. Nakon korištenja gomile kontaktnih obrazaca normalne veličine, obrazac na web-lokaciji iznad izgledao je potpuno ogromno. Iznenađenje je bilo ugodno, iako sam volio predimenzionirani oblik oblika i teksta. Nisam baš siguran zašto, ali iz nekog razloga se veliki osjeća prijateljski!
Zaključak
Sada bi vas trebalo zasipati svježim idejama o tome kako vlastiti kontakt učiniti bodom ponosa. Izađite i stvorite nevjerojatne stranice za kontakt i recite nam o njima u komentarima u nastavku. Obavezno nam javite koji vam je od gornjih primjera bio najdraži zajedno s vašim sjajnim idejama kako ih poboljšati.