10 trendova za web dizajn na koje ćete gledati u 2018. godini
Kako se 2017. godina spušta, dobro je vrijeme za razmišljanje o postignućima prošle godine i započnite razmišljati o dizajnu koji tek treba doći.
Gledajući novije dizajne, redizajnirane, pa čak i samo dizajnerske promjene, nekoliko karakterističnih trendova počinju se pojavljivati kao prednji trkači koji idu u 2018. Evo nekoliko trendova web dizajna koji će vjerojatno postati popularni (i mnogi od njih) koncepti se mogu koristiti i za dizajn tiska).
Istražite elemente Envatoa
1. Asimetrične rešetke

Doba savršene simetrije je završena. Iako su split dizajni zaslona veliki trend u 2017. godini, taj se savršeni vizualni obris pola i pol razvija.
Dizajneri vizualne elemente dijele na zaslon s više asimetričnim uzorkom rešetke.
Da bi ovaj koncept djelovao, mora postojati jasna ravnoteža elemenata kako jedna strana dizajna ne bi prevladala. Elementi prostora i teksta često uravnotežuju vizualne predmete kako bi privukli pažnju na čitav dizajn.
I sve se to zbližava jer dizajni i dalje žive na mreži, što pomaže u održavanju svega organiziranog. (Elementi dizajna Club of Waves gore su organizirani na takav način da se zbog toga asimetrični dizajn osjeća tako uravnoteženo.)
2. Više svijetle boje

Čini se da je svijetla boja trend dizajna koji se samo želi zadržati. Bio je to velik dio ravnog dizajna i podjednako važan za Material Design, a oba koncepta su još uvijek dio mnogih projekata.
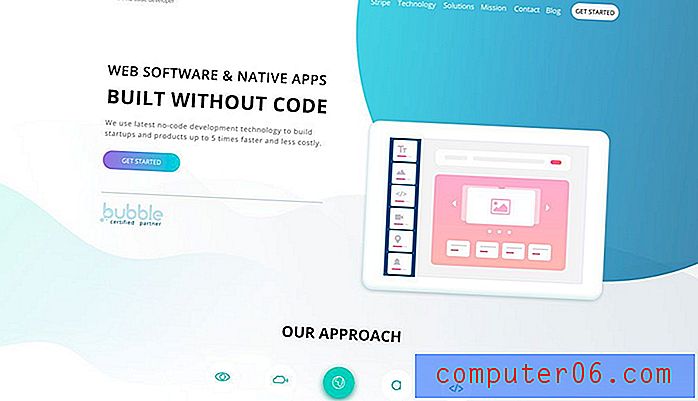
Čak i bez karakteristika ravnih ili Materijalnih, podebljana boja privlači pažnju i može pomoći korisniku da uvede dizajn. Svijetle i podebljane boje imaju svjež osjećaj i privlače mlađe korisnike.
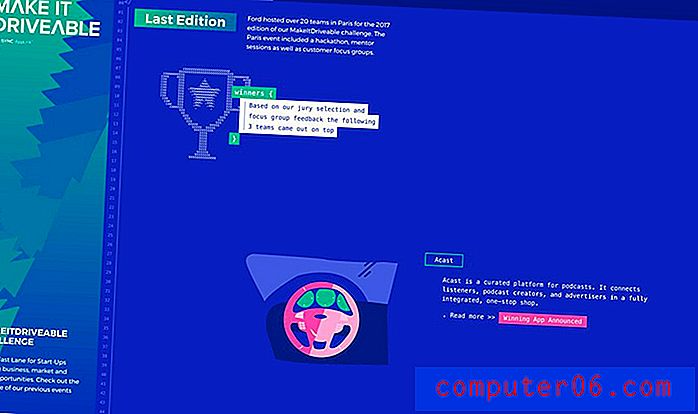
Ovi izbori u boji također mogu stvoriti neočekivanu estetiku i stvoriti zabavniju atmosferu za web stranice i tvrtke koje možda nisu poznate po ovom tonu. Ford, gore, ne pada na pamet kao progresivna hip-kompanija, ali dizajn mikrosajma Make it Drivable odiše tim osjećajima.
3. Donji ljepljivi elementi

Svi ti sitni oglasi na dnu aplikacija i mobilnih web stranica također se pojavljuju na dizajnu stolnih i tabletnih računala. I to nisu samo oglasi na ovom donjem zaslonu, okviri za chat, skočni prozori, obavijesti, pa čak ni navigacijski elementi se lijepe na dno zaslona.
Ovo manje nametljivo mjesto predstavlja prvobitno područje gledanja, a upotreba mobilnih uređaja obučila je korisnike da su ove vrste položaja prihvatljive.
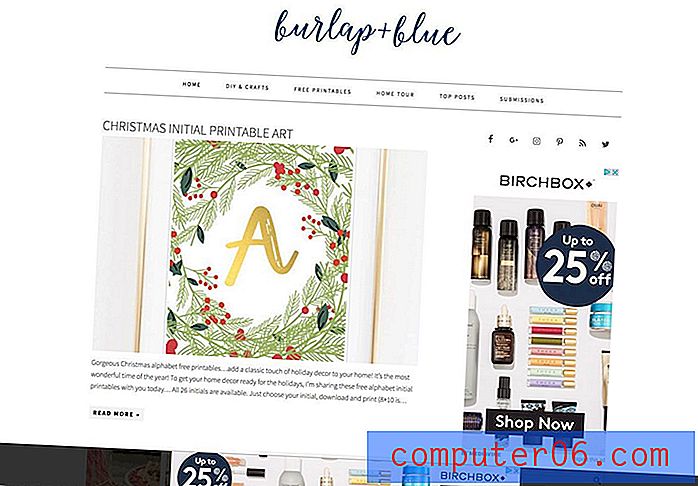
A ako djeluje. Oglas na dnu zaslona, poput onog s gornjeg bloga Burlap i Blue, na putu (i manje vam je na licu) izgleda toliko manje od natpisa na natpisnoj pločici. Korisnik ga i dalje vidi, ali ne zatamnjuje sadržaj.
4. Glas i pretraživanje prirodnog jezika

Budućnost web dizajna nije 100 posto vizualna. Nešto će se čuti.
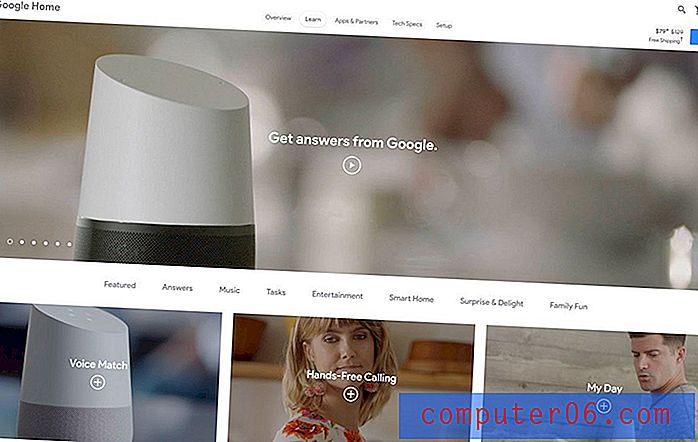
Od dizajniranja sučelja koja mogu „čuti“ i razumjeti glasovne naredbe do uključivanja pojmova za pretraživanje koji oponašaju prirodni jezik, integriranje svijeta glasa i jezika bit će imperativ za projekte dizajniranja web stranica.
I dok neki od ovih drugih trendova možda neće biti još popularniji krajem 2018. godine, glas i pretraga prirodnim jezikom tek će porasti u upotrebi i popularnosti. Sada bi trebali početi planirati, tako da ćete ga moći lako uključiti u buduće projekte.
5. Oblici tekućine

Dok su oštriji poli oblici i geometrija u 2017. bili veliki, nježniji oblici s fluidnijim izgledom i ravnomjernim animacijama dobivaju na popularnosti.
Glatke linije prirodni su napredak trenda poligona. Kada je Design Shack početkom ove godine predstavio trend poli oblika, opis je glasio "jedan od najboljih dijelova ovog svestranog trenda je taj da je svaki od ovih dizajna toliko različit. ... Poligoni su obično ravni, dvodimenzionalni oblici, iako u projektima web stranica neki poligoni animiraju potez i čini se da imaju više trodimenzionalnih karakteristika. "
Ista karakteristična karakteristika za fluidnije oblike; ključna razlika je u tome što se umjesto oštrih presijecalih linija svaki oblik izrađuje od glatkih zavoja koji teku cijelim dizajnom.
6. Suptilna animacija

Male, jednostavne animacije mogu iznenaditi i oduševiti korisnike. Oni također mogu pomoći u pružanju informacija i voditi korisnika kroz aktivnije bavljenje dizajnom.
Ali suptilna animacija nije značajka punjenja koja skriva zaostalo vrijeme, već kretanje unutar samog dizajna.
Od stanja lebdjenja do kinematografije do ilustracija za koje se čini da oživljavaju, suptilno kretanje može biti izvrstan alat za stvaranje korisničkog angažmana. Da biste maksimalno iskoristili suptilnu animaciju u dizajnu, pridržavajte se nekoliko osnovnih pravila: odaberite samo jedan "trik" animacije i držite se toga, animacija bi trebala biti realistična i oponašati zakone fizike, ne forsirati zvuk niti kliknuti na radnje kretanje i pobrinite se da se animacija reproducira na pouzdanom petlji, tako da korisnici znaju kada je animacija gotova. (To je znak da mogu krenuti dalje i raditi ono što su došli na web mjestu.)
7. SVG slike

Skalabilna vektorska grafika sve je češća kao de faktorska slika za web stranice. SVG-ovi su lagane vektorske slike koje osiguravaju da grafika, ikone i logotipi izgledaju pikselo savršeno, bez obzira na veličinu ili rezoluciju zaslona.
Svi zasloni visoke razlučivosti doprinose porastu ovog formata datoteke.
SVG-ovi također dobro rade s fotografijama i fotografijama, uključujući 3D slike, kinografije, animacije logotipa i fotografiju u 360 stupnjeva.
8. Podijeljeni radni zaslon, slaganje mobilnih

Uzorci dizajna s podijeljenim zaslonom samo rastu. Čak i savršenije podijeljeni stilovi.
Ovi su dizajni toliko popularni jer pružaju sjajna iskustva i na radnim ekranima i na mobilnim uređajima jer se podijeljeni sadržaj prikazuje bočno i složeni su podjednako dobro. (Na taj način postoji dosljedan, ali korisnik specifičan doživljaj.)
Iako su mnogi rani dizajni s razdvojenim zaslonom doista podijeljeni, mnogi dizajneri odlučuju se za podijeljeni zaslon, plus dodatni gornji sloj s tekstom ili brendiranjem kako bi se dobio učinak koji ima veću dubinu.
9. Više klizača animacija

Animacije za pomicanje u Parallaxu bile su toliko popularne da se neki dizajneri počinju sramiti njih. No, to ne znači da morate potpuno odustati od pomicanja animacija.
Postoji puno drugih načina pomoću kojih se možete pomicati za poticanje korisničkog angažmana. (I možete se pomiješati u malo paralakse; samo nemojte poludjeti s tim.)
Doggo for Hire koristi gornju animaciju koja pomiče konfete na psu slikom kako se korisnici kreću. Pomicanje diktira kako brzo padaju konfeti (pa čak i izraz na licu psa kako se događa). Pomaknite se brzo za video doživljaj; pomičite se sporije da biste preuzeli sav sadržaj na lijevoj strani zaslona.
Tražite više inspiracija za pomicanje? Pronađite ga ovdje.
10. Bijeli prostor bez minimalizma

Dizajneri vole bijeli prostor. (Mnogo nas voli minimalizam ... čak i ako ga klijenti ne vole toliko.)
Kompromis je dizajn s puno bijelog prostora, ali s manje manje minimalističkim osjećajem. Dodavanjem više elemenata boja i dizajna dizajnu s puno prostora može se osjećati ispunjenije.
Kalendar dizajna odlican je posao koristeći prostor i istovremeno ga pakirajući sa sadržajem i elementima - pazite da kliknete na primjer i pomičete se da biste ga vidjeli u akciji - tako da ima dovoljno prostora da preveliki elementi mogu disati.
Dizajneri rade i s bijelim prostorom na mnogo drugih načina. Pogledajte nekoliko drugih gore spomenutih trendova i koliko bijeli prostor također igra ulogu tamo.
Zaključak
Da li vas početak nove godine nadahnjuje da isprobate nešto novo? Hoće li to biti jedna od vaših rezolucija?
Samo obavezno pažljivo koristite trendove dizajna. Ponekad najbolje ideje mogu brzo datirati. Drugi završavaju s bezvremenskim osjećajem; glasovna sučelja vjerojatno su ovdje zadržana neko vrijeme. Isprobajte ih, promijenite postojeći dizajn i zabavite se. To je ono što se igra s dizajnerskim trendovima.