10 ideja pozadine web mjesta za vaš sljedeći projekt
Jedno od najčešće postavljanih pitanja primamo varijantu kakve bi pozadine netko trebao koristiti za svoje web mjesto. Ovi dizajneri imaju osnovni sadržaj i izgled su prilično prikovani, ali pozadina je previše dosadna ili previše zauzeta i ne znaju kako to popraviti.
Danas ćemo pogledati nekoliko web lokacija uživo kako bismo iskoristili inspiraciju o tome kako učinkovito dodati zanimljive pozadine na web stranicu. Označite ovaj članak i vratite se na njega sljedeći put kad se založite za pozadinsku odluku.
# 1 Skiciraj to
Ova vrsta pozadine postala je popularna prije nekoliko godina i traje i danas. Ona potječe od ideje bilježnice koja je puna crteža, poput one vašeg tipičnog tinejdžera tijekom nastave engleskog jezika. Sve ima grub, brzo skiciran izgled, a stranica je prilično nasumična zbirka ideja koje su sve razbacane okolo i smještene u različite rotacije.
NotchStudio povlači ovu ideju lijepo i na prilično potčinjen način.

Čak i ako ne možete crtati, ovaj je izgled prilično lako skinuti, jer su šljokice uglavnom super osnovne. Ako imate Wacom ili iPad, lako je pratiti neke vlastite fotografije ili tiskani tekst na način koji odražava ovaj stil. Postoji i obilje besplatnih fontova poput Pointy-a koji će vam pomoći da izvučete fenomenalni skicirani tekst bez ijednog napora.
# 2 Suptilni pergament
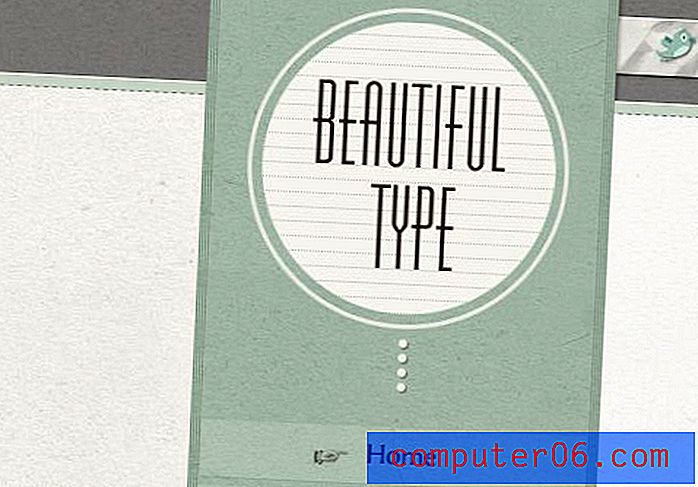
Teksture papira oduvijek su zaintrigirale dizajnere i vjerojatno ćemo ih koristiti za naredne godine. Sadašnji trend nije toliko intenzivan grunge od prije nekoliko godina, već mnogo suptilniji učinak koji biste lako mogli propustiti ako ga niste tražili.
Primjetite kako tekst koji se koristi na donjem web mjestu Beautiful Typea ne ometa ili pretjeruje, već samo donosi lijep završetak mjestu koje bi već bez njega izgledalo savršeno dobro.

Pogledajte izgubljene i snimljene za sjajne teksture koje možete koristiti u svim svojim dizajnovima.
# 3 Radijalni gradijent
Gradienti u posljednje vrijeme dobivaju loš obračun od dizajnera koji misle da su pretjerani. Osobno smatram da se lako zloupotrijebe i slabo izvršavaju, ali nikad ne mogu vidjeti vrijeme kada svi dizajni svugdje koriste čisto čvrste boje bez apsolutno nikakvih gradacija. Budući da gradijenti odražavaju stvarnost (nikad ne vidimo čiste, nenarušene čvrste boje u prirodnom svijetu) dizajneri će ih nastaviti koristiti kako bi se njihovi dizajni učinili stvarnijima.
S gradijentima je često najbolje stvari jednostavno pojednostaviti. Nemojte miješati lude boje i stvarati blatne prijelaze, umjesto toga odlučite se za jednostavan gradijent. Jedan od mojih favorita je dobri stari radijalni gradijent sive do crne (ili tamnije sive). Čist je i lagan za implementaciju i doista je elegantan.
To možete vidjeti u praksi na niže prikazanoj web stranici 177themes.

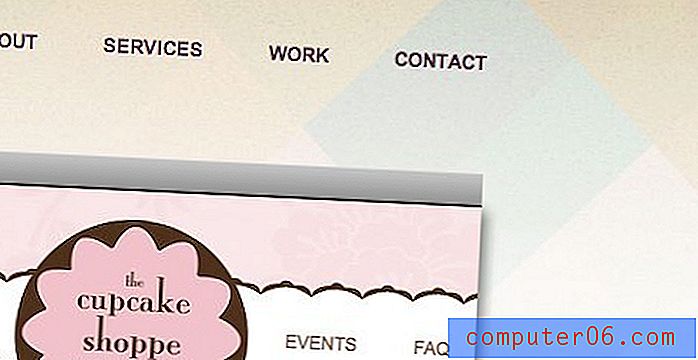
# 4 Dva tona!
Drugo rješenje za koje smatram da je posebno elegantno ili podebljano (ovisno o izvedbi) je da se teško prijeđe kroz stranicu. To se najčešće radi horizontalno, ali može se osjećati jedinstvenije i privlačno za oči ako se vrši okomito.

Ideja ovdje je iskoristiti čari kontrasta. Naše su oči prirodno privučene kontrastu, jednostavno ne možemo pomoći a izgledamo! Ključ za uklanjanje ove metode je kako bi bili sigurni da su vaše dvije boje stvarno kontrastne. Nemojte odabrati ništa što se sukobljava ili sukobljavati, pokušajte jednu tamnu boju, a zatim svijetlu nijansu iste boje.
Moj omiljeni alat za izradu ovih vrsta kombinacija je 0to255, koji vam omogućuje brzo i jednostavno prikupljanje web vrijednosti za varijacije bilo koje boje.
# 5 fotografije preko cijelog zaslona
Toliko spominjem ovu ideju, vjerojatno vam je dosadno, ali nastavit ću vam je bušiti u glavi dokle god mogu: velika fotografija omogućuje odličan dizajn. Jednostavan je i jednostavan. Svi volimo pogledati dobru fotografiju, pa ulazak u vaš dizajn čini web stranicu koju svi vole pogledati. Lako zar ne?
Fotografije daju inspiraciju za cjelokupni dizajn web mjesta. Možete slikati boje, teksture, pa čak i tipografsku inspiraciju s fotografije i stvoriti lijepu koherentnu temu.
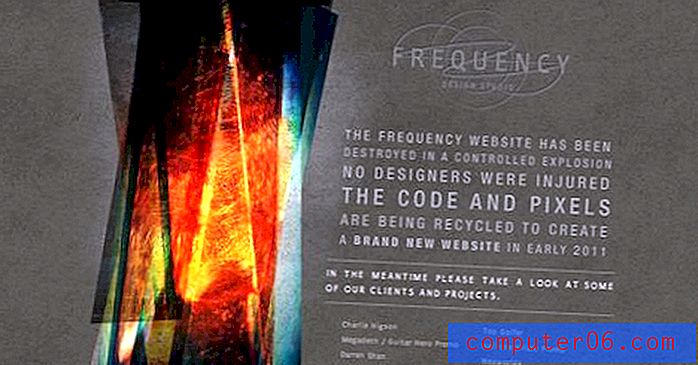
Provjerite kako tamna priroda dizajniranih elemenata na donjem mjestu odražava izgled i dojam mnogih fotografija koje se koriste u prezentaciji početne stranice.

Ako se pitate kako kodirati web mjesto poput ove, pogledajte naš nedavni članak, Jednostavno izradite prezentaciju za prezentaciju preko cijelog zaslona bez bljeskalice.
# 6 Tekstura prema boji izblijedi
Jedan trik koji mi se stvarno sviđa u posljednje vrijeme dosta vidim u upotrebi svjetlosnih efekata ili nečeg sličnog za unošenje tek malo teksture na vrhu stranice, koja brzo poprimi čvrstu boju.
Teksture mogu lako smanjiti čitljivost teksta i dodati nepotrebni vizualni šum na inače korisnu stranicu. Namještanje tekstura na jednom mjestu omogućuje vam da iskoristite prednosti dodatnog slatkiša za oči bez žrtvovanja ukupne estetske i / ili čitljivosti na mjestu.

Prečesto se osjećamo odabirom teksture znači da moramo pozadinu pretopiti pomoću CSS pozadinske slike. Pokušajte biti selektivniji tamo gdje ide vaša tekstura i odmah ćete pronaći svoje dizajne ljepšim.
# 7 Pogledajte gore
Nebo je neprestana i fantastična distrakcija za ljude. Oblaci, zrake sunčeve svjetlosti, zvijezde, planete, mjesec; svi ti predmeti drže svojevrsno čarobno mjesto u našem umu što ih čini neodoljivim za oko.
Budite stvarno oprezni kad te elemente ugrađujete u svoju pozadinu, vrlo je jednostavno stvoriti nešto ružno i / ili kliše. Ovu tehniku trebaju koristiti samo dizajneri koji imaju pravi osjećaj za estetiku i kako zauzeti ideju poput "prostora", a ne učiniti je da liči na nešto iz starog čuvara zaslona za Windows.
Stranica dolje sjajan je primjer zaista prekrasne scene neba koja se koristi kao snažna pozadina web stranice. Planeti su izvrsno iscrtani živopisnom bojom i suptilnom teksturom dijagonalnih linija. Ovo je vrsta pozornosti prema detaljima s kojima biste trebali biti upoznati prije nego što bacate pozadinu neba na svoju web lokaciju.

# 8 Argyle
Mogu te sada čuti, "Argyle? Jesi li normalan?" Prije nego što me napustiš u komentarima, dijamantski uzorci mogu dati neke stvarno atraktivne rezultate. No, kao i u prethodnom savjetu, to ne bi trebao pokušati nitko osim iskusnih dizajnera koji znaju koristiti ludi uzorak bez stvaranja stvarno ružne web stranice.
Pogledajte zaista lijepu upotrebu ove ideje na web stranici ispod. Modificirani uzorak u stilu Argyla dovoljno je samo da doda neke lijepe šarene akcente i ne izlazi van s puta kako bi privukao vašu pažnju.

# 9 Sažetak i ludost
Da li vam je mučno od mojih prijedloga da "budite oprezni" i "opustite se" suptilnim dizajnerskim dodirima? Pa, onda je ovaj savjet za vas. Ponekad je najbolja pozadina nešto ludo i smjelo, što ne mora imati smisla sa sadržajem na stranici, već samo privlači i zadržava vašu pažnju.
Mislila sam da su obje web stranice dolje to vrlo lijepo izvukle. Primijetite kako drugi posebno izgleda kao obojeni akvarelni komad. Ovo je vrlo popularna tehnika kojom možete pronaći puno resursa na mreži kako biste oponašali.


Potražite iStock pojmom "apstraktni akvarel" da biste vidjeli što možete pronaći. Postoji puno jeftinih slika u ovoj kategoriji koji će stvarno potaknuti vizualni interes vaše stranice.
# 10 Ne bojte se čvrstih boja
Svi gornji savjeti trebaju ispuniti vaše zahtjeve za izvrsne pozadinske ideje. Međutim, vrlo je važno za vas kao dizajnera da shvaćate da s bijelim prostorom jednobojnog bijelog prostora nema apsolutno ništa loše. Ključni je sastojak mnogih mojih najdražih dizajna svih vremena, a učenje kako pravilno upravljati važan je dio postati dizajner.
Pogledajte raskošnu web stranicu Fuzion Ads u nastavku. Dizajn je stvarno tipografska gozba i oboje su privukli vašu pažnju i učinkovito komuniciraju uprkos činjenici da je pozadina samo obična stara dosadna čvrsta boja!

Svakako provjerite Piknik, besplatan alat koji morate dodati svom arsenalu dizajna. Ova stranica olakšava pregled i odabir boja za ispunjavanje zaslona. Jednostavno pomičete miš i pozadina mijenja boju.
Zaključak
Pozadina koju odaberete postavlja ton i osobnost cijele vaše web stranice. Radio sam s dizajnerom neki dan koji je želio da njegova stranica bude predstavljena u našoj galeriji, ali jednostavno je odabrao stvarno lošu pozadinsku sliku. Dizajn i izgled web stranice bili su odlični, ali jednostavno nisam mogao prijeći ružnu pozadinu. Nakon što sam to istaknuo, pristao je i prebacio se na nešto mnogo jednostavnije što je zaista dovelo web mjesto na potpuno novu razinu.
Kao što sam rekao u uvodnim paragrafima, sljedeći put kada budete zaglavili u dizajnerskoj traci i ne možete odabrati dobru pozadinu za svoju web lokaciju, vratite se na ovaj post i isprobajte neke ideje koje sam ovdje izložio. Prije ili kasnije obavezno ćete sletjeti na onaj koji je savršeno savršen za vaš projekt.
Kao i uvijek, hvala na čitanju! Ako ste uživali u članku, pošaljite nam tweet, spotaknite se ili bilo što drugo!