20+ primjera fantastične navigacije s fiksnom pozicijom
Web-lokacija s navigacijom na fiksnom položaju je ona koja korisniku nikad ne dozvoljava da izgubi veze na direktorij dok se kreću.
Ovaj jednostavan trik čini web mjesto do kojeg je nevjerojatno lako kretati i idealno je za određene vrste sadržaja. U nastavku ćemo pogledati i najčešće i najunikatnije uporabe fiksne navigacije u web dizajnu.
Blogovi
Jedno od najčešćih mjesta na kojima ćete naći fiksnu navigaciju je na blogovima, osobito na Tumblr blogovima. Razlog zbog kojeg ovaj format toliko dobro funkcionira za blogove jest taj što su oni notorno dugi i zato uključuju mnogo pomicanja. Primjena fiksne pozicije na navigaciju omogućava korisnicima da pregledavaju vašu web lokaciju skroz do dna stranice, eliminirajući dosadnu potrebu da se pomaknete na vrh. Evo popisa nekoliko blogova koje sam pronašao koristeći ovu tehniku.
Brian Casel

Na ovom mjestu, dok se pomičete, veze na vrhu i navigacija na lijevoj strani ostaju s vama, što olakšava pristup bilo čemu što vam treba s bilo koje točke web mjesta. Navigacija na lijevoj strani ne vodi vas ka različitom dijelu web mjesta, a radije filtrira sadržaj tako da možete vidjeti samo postove na blogovima, citate, video zapise itd.
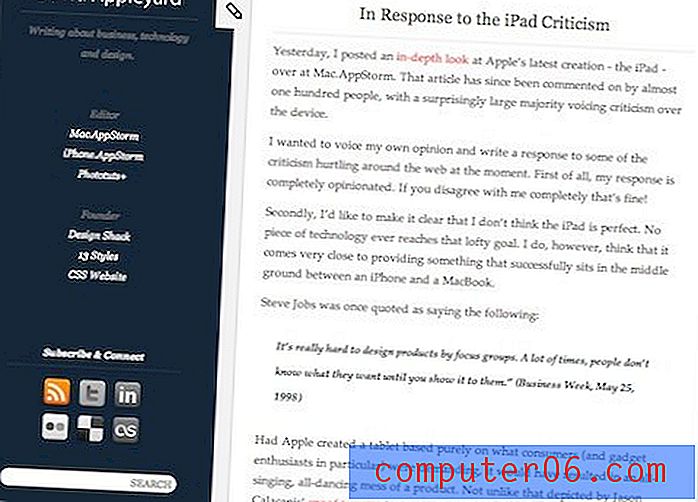
David Appleyard

Osobni blog Davida Applearda iz Design Shacka (shhhhh, on nema pojma da ovo uključujem). David je u svoju fiksnu bočnu traku stavio traku za pretraživanje, informacije o društvenim mrežama i razne veze do drugih web mjesta što olakšava brzi uvid u cijeli njegov digitalni život.
Doug Neiner

Tumblr stranica Douga Neinera slijedi isti format kao i Davidov s društvenim vezama i raznim informacijama fiksiranim na lijevoj strani zaslona. Doug je također stvorio sjajno sučelje za svoje postove koji koristi metalne stupove i različite privitke ovisno o vrsti posta. Sve u svemu, zaista jedinstven dizajn!
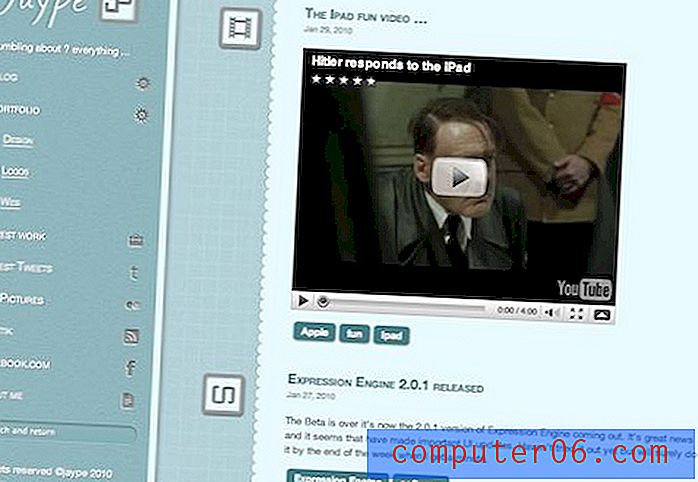
Jaype

Za razliku od metalnih stupova Douga Neinera, Jaype koristi mnogo ženstveniji pristup sa svijetloplavim teksturama i rubovima-bilježnicama. Navigacija bočnom trakom koristi lijep harmonikski efekt kako biste proširili svaki odjeljak za dodatne mogućnosti. Još jedan lijep dodir, traka za pretraživanje je fiksirana na dnu stranice, tako da ostaje s vama dok mijenjate veličinu prozora.
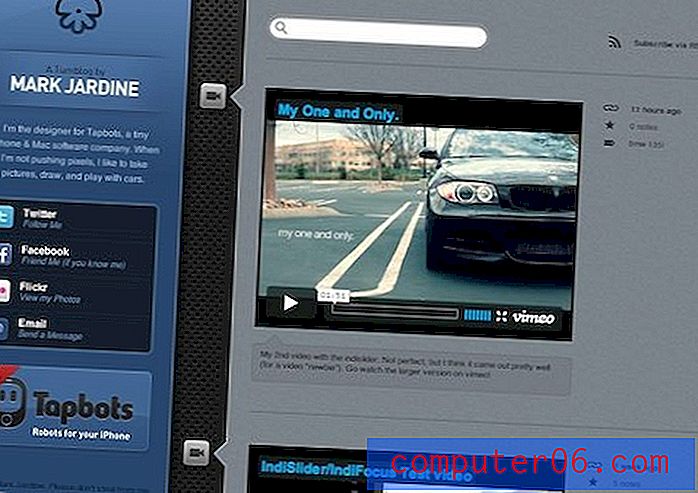
Mark Jardine

U ovom blogu opet vidimo da se bočna traka koristi ne toliko za navigaciju unutar same web stranice, već upućuje na web lokacije društvenih medija i pripadajući sadržaj. Mark je dizajner za Tapbots, dvostruki tim programera koji stvaraju neke od najljepših aplikacija dostupnih za iPhone.
Navigacija desnom rukom
Postavljanje navigacije na desnoj strani stranice prilično je rijetko i zapravo je izvrstan način za povećanje iskoristivosti nacista. Primjena fiksnog položaja na navigaciji s desne strane povećava njegovu vidljivost dok korisnik komunicira s vašom web stranicom i smanjuje mogućnost konfuzije gdje pronaći više sadržaja. Evo nekoliko primjera.
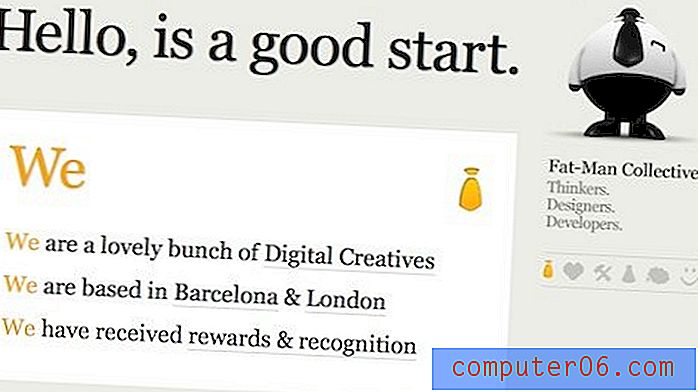
Kolektiv za debele ljude

Fat-Man kolektiv mi je apsolutno najdraže mjesto u ovom postu iz jednog jednostavnog razloga: debeli čovjek. On je taj ludi CG lik koji visi u gornjem desnom kutu ekrana. Smiješno mi izgleda toliko da bih volio stranicu samo za ovo, ali dok sam se kretao po mjestu debeli čovjek počeo je hodati! Nasmijao sam se glasno kad sam vidio ovog neobično proporcionalnog, bucmastog lika kako pješači zajedno s kravatom kako leprša naprijed-nazad. Kliknite jednu od poveznica ispod njegovih stopala i stranica skoči na točno određeno mjesto, što, naravno, tjera debelog čovjeka da skoči. Šeširi dečkima koji su napravili ovu stranicu; zrači nervoznom strašnošću.
Piensa en Pixels

Koliko znam, sadržaj ove web stranice je toliko smiješan da totira debelog čovjeka (malo vjerovatno). Ipak, pretpostavljam kako ne mogu pročitati nijednu riječ, pretpostavljam da sadrži prilično jednostavne podatke o portfelju. Piensa en Pixels jednostavno je, ali atraktivno web mjesto s vezama na različite projekte koji se vode s desne strane stranice.
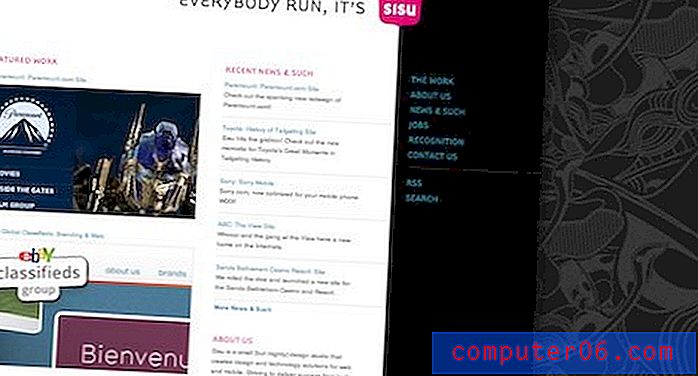
Sisu

Sisu je mala dizajnerska tvrtka s BIG klijentima. Njihova fiksna navigacija sadržana je u pojasu tako da se sadržaj s lijeve strane i ilustracije s desne strane pomiču dok veze ostaju postavljene. Stvara zaista lijep efekt i dobro vam dolazi kad se krećete kroz brojne nagrade koje su osvojili.
Vodoravna mjesta
Uvijek je malo osvježavajuće pronaći mjesto koje lomi tipične vertikalne klizne kalupe. Ove web stranice koriste fiksnu navigaciju kako bi bili sigurni da horizontalna priroda iskustva ne uzrokuje da izgubite put.
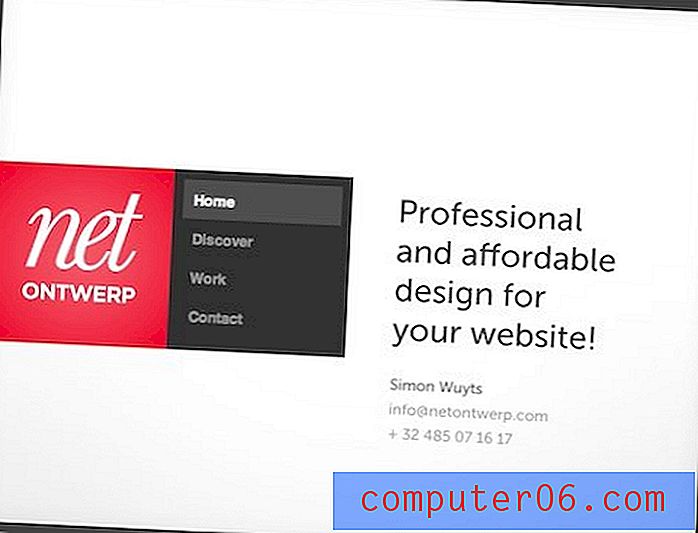
Netontwerp

Netontwerp koristi jQuery za obradu sporedne animacije koja se javlja kada kliknete na vezu. Kako se web mjesto pomiče, navigacija ostaje fiksirana na lijevoj strani i olakšava dizajn svake stranice na zadivljujući način. Obožavam sadržanu prirodu ove stranice koja se savršeno uklapa u snažni dizajn na mreži.
f $ dsign

f $ dsign je druga doza horizontalnog djelovanja putem JavaScript-a. Ova web stranica ima četiri odjeljka, kojima je lako pristupiti pomoću fiksne navigacije na lijevoj strani stranice. Lude ilustracije čine vožnju brze vožnje zabavnom!
Uhvati me ako možeš
Neki dizajneri web mjesta žele funkcionalnost fiksne navigacije bez dosadne, statičke prirode nepokretnog elementa. Rješenje je dopustiti navigaciji da dolazi tokom vožnje dok se krećete, ali i pravite u odgađanju, tako da postoji neka vrsta efekta "nadoknađivanja".
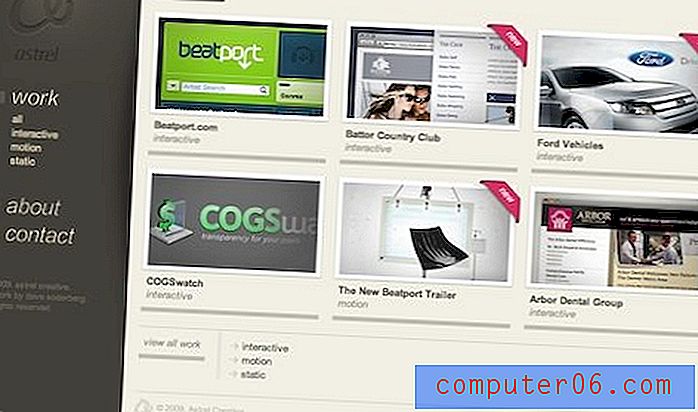
Astrel Creative

Na ovom originalnom mjestu nalazi se navigacijski dio koji nestaje. Dok se pomičete prema dolje, navigacija izumire. Kad prestanete pomicati, magično se ponovno pojavljuje s lijepim prijelazom. To je suptilan dio animacije koji stvarno povećava "wow faktor" stranice.
Molitor

Molitor koristi drugačiji pristup navigacijskoj navigaciji koja još više naglašava ideju „nadoknaditi“. Dok se pomičete prema dolje, čini se da će navigacija ostati pri vrhu stranice. Međutim, kako usporavate ili zaustavljate, navigacija zumira u pogled i olakšava zaustavljanje. Ovo je zabavno za igrati i vrijedi oko šest solidnih sekundi zabave.
Još više!
Želite li još neke inspiracije? Pitajte i primit ćete mog prijatelja. Evo još nekoliko primjera, povoljno razvrstanih prema silaznom redoslijedu koliko su cool i / ili jedinstveni (mislim da su svi sjajni). Uživati.
Irvine Acosta

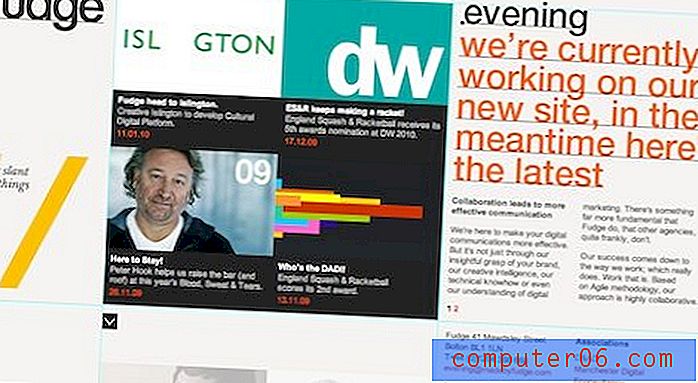
budalaština

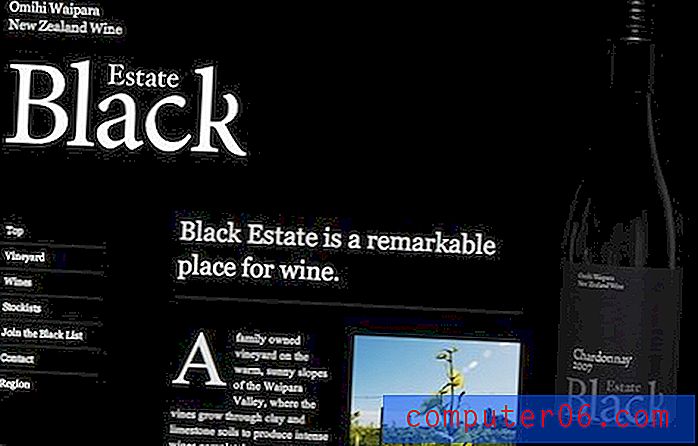
Crno imanje

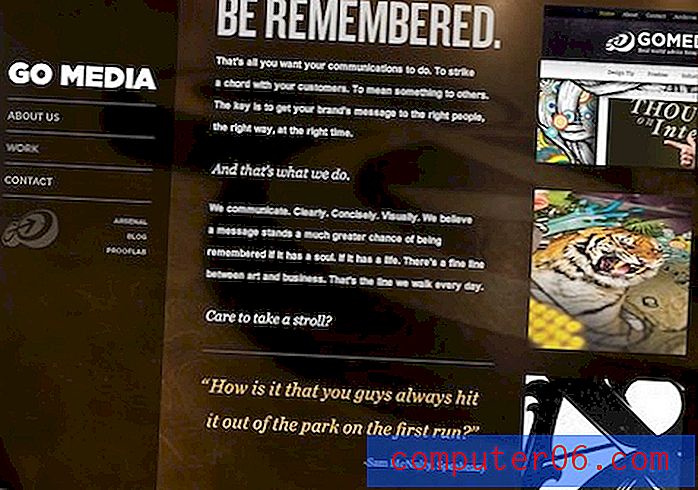
Idi mediji

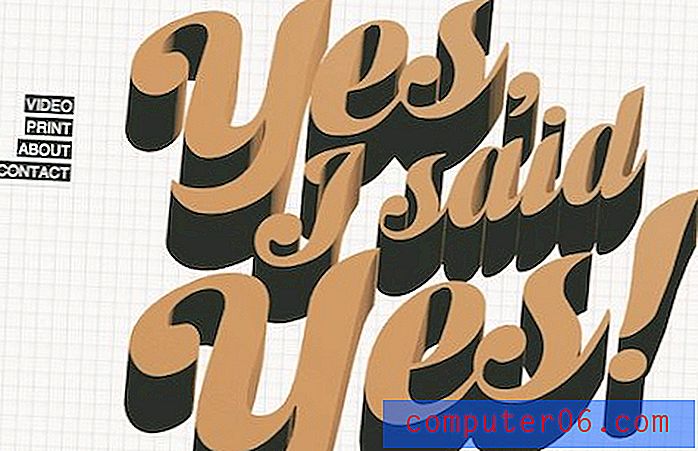
Da, rekao sam da

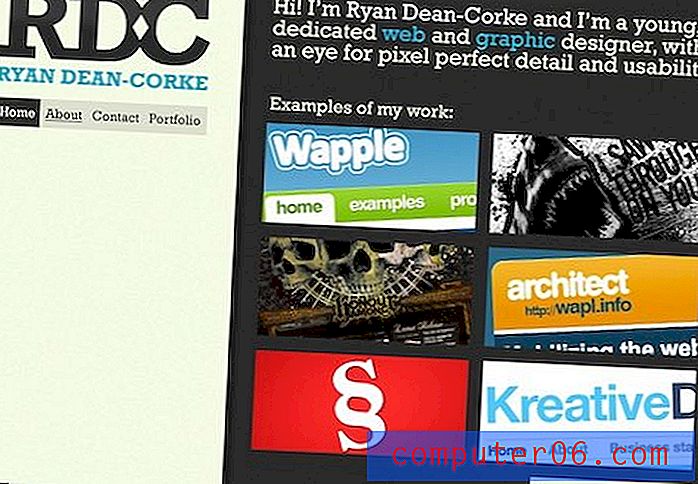
Ryan Dean-Corke

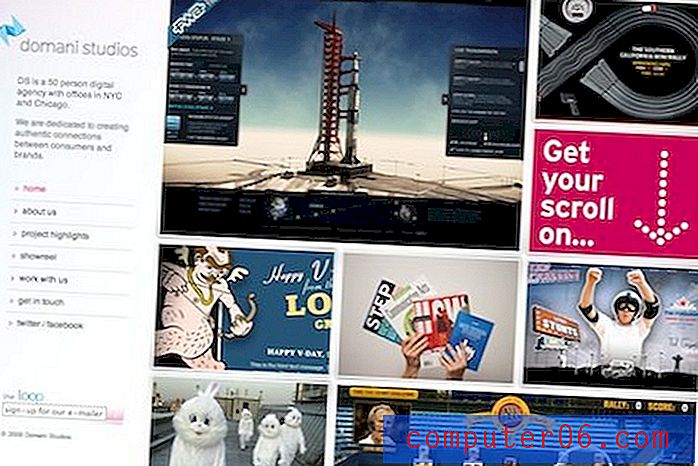
Domani Studios

Fallon

Quay Side

Što misliš?
Zauvijek mi je trebalo da pronađem toliko web mjesta koja koriste fiksnu navigaciju pa se nadam se da vam se post svidio. Inače sam izgubio veći dio dana pretražujući internet kad sam mogao raditi ono što inače radim svakog dana ... što definitivno nije pregledanje dizajnerskih blogova i CSS galerija poput velikog štrebera. Ok, lažem, to je ono što ionako stalno radim.
Lame se šali na stranu, upotrijebite dolje navedene komentare kako biste nas obavijestili što mislite o navigaciji s fiksnim položajem općenito i koji vam se primjer najviše dopao. Slobodno podijelite sve primjere koje pronađete.