Što je sjajno sučelje za pretraživanje?
Okvir za pretraživanje jedan je od bitnih dijelova koji se nalazi u gotovo svakom dizajnu web stranica. Iako se ponekad stvaranje ovog malog elementa pretvara u naknadnu misao, nema razloga zašto okvir za pretraživanje ne bi trebao biti dizajniran tako lijepo kao ostatak web stranice.
Dizajn okvira za pretraživanje trebao bi odražavati dizajn ostatka web stranice, biti funkcionalan i jednostavan za upotrebu te biti postavljen na mjesto koje je očito korisnicima. Danas ćemo pogledati nekoliko sjajnih okvira za pretraživanje i nekoliko alata koji će vam pomoći kroz vaš vlastiti dizajn.
Treba li vašoj web lokaciji okvir za pretraživanje?


Jednostavan odgovor je da. Ako vaša web lokacija sadrži znatnu količinu sadržaja - mislite više od zadirkivačke stranice ili adrese za praćenje - obavezan je okvir za pretraživanje.
Ako okvir za pretraživanje korisnicima olakšava pronalaženje sadržaja. Također vam može pomoći prikupljati informacije o tome što korisnici žele pronaći i dolaze na vašu web lokaciju, poput podataka o proizvodu, upotrebi ključnih riječi i korisnikovim željama i potrebama.
S druge strane, web-lokacije koje funkcioniraju kao teaser ili stranica splash mogu biti u redu bez uključivanja funkcije pretraživanja. Općenito, mogli biste pomisliti da web stranice s jednom stranicom spadaju u ovu kategoriju, ali to stvarno ovisi o veličini, opsegu i dizajnu. Web stranice s jednom stranicom koje sadrže puno sadržaja korištenjem elemenata poput pomicanja paralaksom mogle bi imati koristi od uključivanja funkcionalnosti pretraživanja.
Funkcionalnost pretraživanja
Jedno od najvećih pitanja kada je riječ o pretraživanju jest "što učiniti?" Iako se ovo može činiti očitim pitanjem i odgovorom, kako se funkcije pretraživanja mogu razlikovati od mjesta do mjesta. Korisnici mogu očekivati kako će pretraživanje pretraživanja funkcionirati na temelju sadržaja web mjesta.

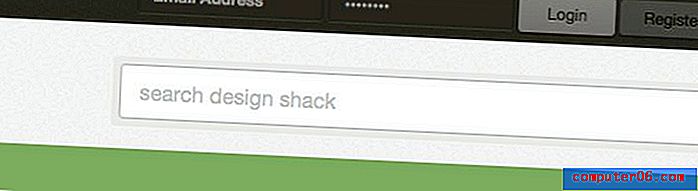
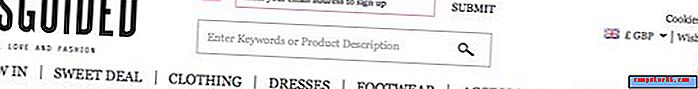
Jednostavno pretraživanje: najčešća vrsta pretraživanja web mjesta dizajnirana je oko okvira koji uključuje mjesto za unos onoga što tražite i gumb za pretraživanje ili traženje. (Mi koristimo tu vrstu pretraživanja ovdje, na web mjestu Design Shack.) Često u ovaj okvir nalazi se ono što se na web mjestu može pretraživati, poput ključnih riječi ili brojeva predmeta.

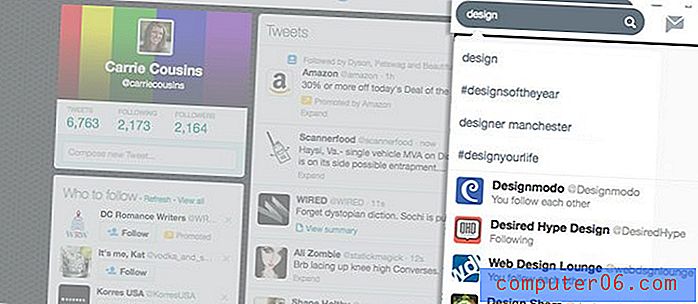
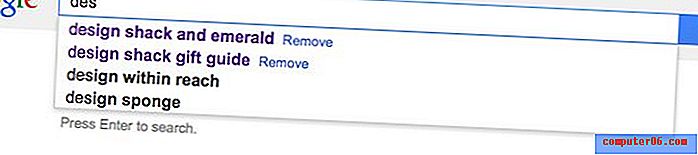
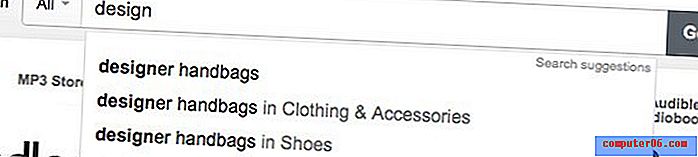
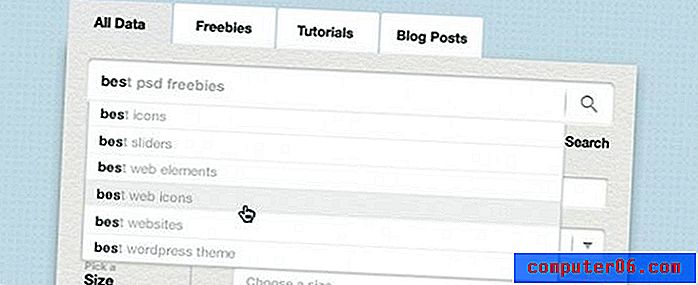
Inteligentno pretraživanje: Google je lider kada je u pitanju inteligentno pretraživanje, što vam pomaže ispuniti ono što tražite na temelju popularnih pojmova za pretraživanje i relevantnosti web mjesta.

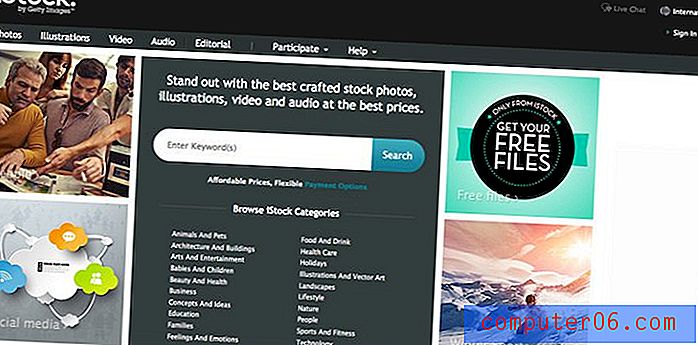
Filtrirano pretraživanje: web mjesta koja koriste filtrirano pretraživanje daju korisničkim opcijama što ili gdje treba pretraživati na web mjestu. Amazon je sjajan primjer upotrebe filtriranog pretraživanja. U gornjoj traci možete potražiti stavku na cijeloj web lokaciji ili je smanjiti na određenu kategoriju proizvoda. (Amazon koristi i inteligentno pretraživanje, pokazujući da niste ograničeni na jednu vrstu funkcionalnosti pretraživanja.)
Položaj okvira za pretraživanje


Postoji dobar razlog zašto gotovo svaka web stranica koju posjetite ima okvir za pretraživanje na vrhu zaslona. Tamo korisnici očekuju.
Analiza pretraživanja web lokacije danas pokazala je da je od prvih 50 maloprodajaca u Sjedinjenim Državama, svi oni imali okvir za pretraživanje smješten na vrhu stranice. Od tih 54 posto imalo se okvir za pretraživanje koji se nalazi gore desno, 30 posto u gornjem centru i 16 posto u gornjem lijevom dijelu stranice. Rezultati su bili slični u istraživanju trgovaca u Velikoj Britaniji s jednim glavnim upozorenjem - pretraga je češće smještena u gornjem centru mjesta, a slijedi desno odozgo.
Položaj koji biste trebali izbjegavati nalazi se bilo gdje ispod pomicanja ili na dnu web mjesta. (To jest, osim ako na obje lokacije ne uključite okvir za pretraživanje.) Dizajneri također trebaju izbjegavati skrivanje okvira za pretraživanje unutar navigacijskog izbornika ili unutar alatne trake.
Search Identifiers


Alati za pretraživanje trebali bi biti lako identificirati i koristiti. Ako korisnici ne mogu pronaći alat, to može izazvati frustraciju ili natjerati korisnika da napusti vaše web mjesto.
Uobičajeni identifikatori pretraživanja su okvir s riječju pretraživanja ili povećalo pored okvira za unos. To je to. Prilikom dizajniranja pretraživanja jedna je od ovih opcija najbolja opklada.
I ne zaboravite na akcijski gumb. Baš kao i identifikatori pretraživanja, i gumb za izvršavanje stvarnog pretraživanja trebao bi biti jednostavan. Upotrijebite riječ kao što je "pretraživanje" ili "pronađi". "Idi" je druga prihvatljiva opcija.
Savjeti za dizajn dizajna


Kada je u pitanju stvaranje okvira za pretraživanje (ili mnogih drugih uobičajenih elemenata korisničkog sučelja), jednostavnost je ključna. Okvir za pretraživanje treba nekoliko stvari: okvir za unos, naslov, gumb akcije i upute.
Prilikom dizajniranja okvira za pretraživanje dizajn se treba usredotočiti na okvir. Zvuči jednostavno, zar ne? Imajte na umu da okvir treba biti dovoljno velik da biste upisali (i pogledali) uobičajene pojmove za pretraživanje relevantne za vašu web lokaciju i sadrže tekst dovoljno velik da se može pročitati na jednostavnom slovo. Ostanite daleko od super malih vrsta ili noviteta ili scenarija.
Jasno navedite da tražite. Označite svoju funkciju pretraživanja kao takvu, bilo sa naslovom pored okvira ili iznad njega ili s tekstom unutar okvira koji govori korisnicima da "pretražuju web lokaciju ovdje."
Provjerite jesu li korisnici znati kako koristiti pretraživanje. U okvir za pretraživanje uključite jednostavne upute koje im govore što mogu pronaći pomoću alata. (Ali pripazite da uzorak teksta nestane kada korisnik klikne za unos ili aktiviranje okvira.) Na kraju, unesite jasan gumb poziva na radnju za podnošenje pretraživanja.
Alati pretraživanja i resursi
Google pretraživač
Google pretraživanju možete dodati na svoju web lokaciju jednostavnim alatom koji je besplatan za osnovne značajke i može se prilagoditi dizajnu vaše web lokacije. Google također ima plaćeni alat za pretraživanje koji uključuje dodatne proizvode, uključujući više mogućnosti dizajna, za 100 USD godišnje.
Pretražite unos s prijedlogom

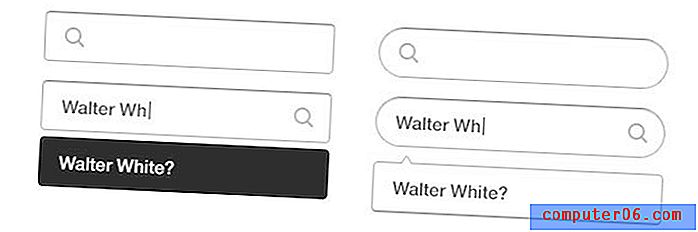
Ovaj jednostavan okvir dolazi kao Adobe Photoshop datoteka koju možete donekle prilagoditi kako biste ubrzali dizajn okvira za pretraživanje. Slojevita vektorska datoteka dolazi s značajkom automatskog predlaganja i samo je Creative Market od 2 USD.
Padajuća traka trake

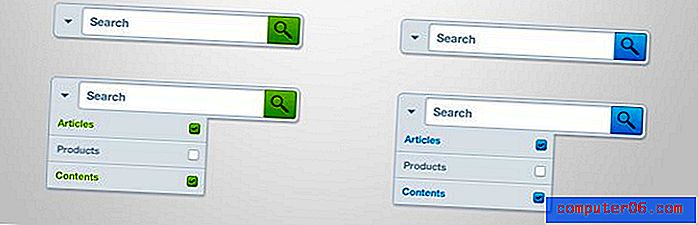
Ova jednostavna datoteka trake za pretraživanje koristi jednostavan format pretraživanja s padajućim izbornicima. Photoshop datoteku možete besplatno preuzeti uz odgovarajuću kreditnu sposobnost.
Proširivi okvir za pretraživanje

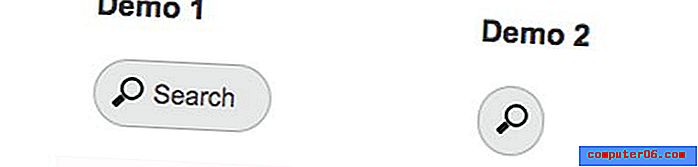
Ako želite vidjeti kako kodirati okvir za pretraživanje, pogledajte ovu mogućnost proširivanja koja je dostupna na CodePen-u.
Paket obrasca CSS3

Ako niste baš sigurni koji stil okvira za pretraživanje tražite CSS3 obrazac obrasca, uključuje šest stilova obrasca za pretraživanje. Licenca za cijeli paket je 4 dolara za lijepu kolekciju dobrota.
Kako sastaviti obrazac za pretraživanje

Izgradnjom od kodnog koda, možete imati puno kontrole nad vašim poljem za pretraživanje. SpeckyBoy Design ima sjajan primjer jednostavnog koda za čist okvir za pretraživanje koji je lako slijediti gotovo svima koji imaju osnovno znanje kodiranja.
Zaključak
Iako sjajan okvir za pretraživanje možda i nije najzabavniji dio dizajnerskog procesa, to je često bitan dio vaše web stranice. Prvo razmislite o korisniku prilikom stvaranja okvira za pretraživanje, a zatim razmislite o cjelokupnom dizajnu.
Okviri za pretraživanje mogu dodati izvrsnu funkcionalnost vašoj web lokaciji, a istovremeno izgledate izvrsno. Odlučite se za okvir koji odgovara cjelokupnoj temi vaše web stranice i stapa se, ali bez potpunog sakrivanja.
Ako želite vidjeti još sjajnih okvira za pretraživanje, pogledajte galeriju Design Shack.
Izvor slike: Okvir za pretraživanje Jamie Syke.