Ne napravite ovih 10 pogrešaka u svom dizajnu aplikacija
Bez obzira na vrstu aplikacije koju kreirate, kreirali ili planirate stvoriti, pogreške u dizajnu mogu biti smrtonosne kada je u pitanju usvajanje i uporaba. Korisnici žele preuzeti aplikacije koje su zabavne, funkcionalne i nude vrijednost tijekom višestruke uporabe. Korisnici također žele aplikacije estetski ugodne i ne zahtijevaju mnogo napora za interakciju.
Dizajnerima je problem što smo ponekad toliko blizu projektu da nam nedostaju velike pogreške u dizajnu i upotrebljivosti jer znamo kako to funkcionira. Danas ćemo vam pomoći napraviti mentalni popis pogrešaka u potrazi i izbjegavanju dizajna aplikacija.
Istražite elemente Envatoa
(Napomena: Svi uključeni dizajni su od aplikacija koje to rade ispravno, tako da dobivate dobru dozu vizualne inspiracije.)
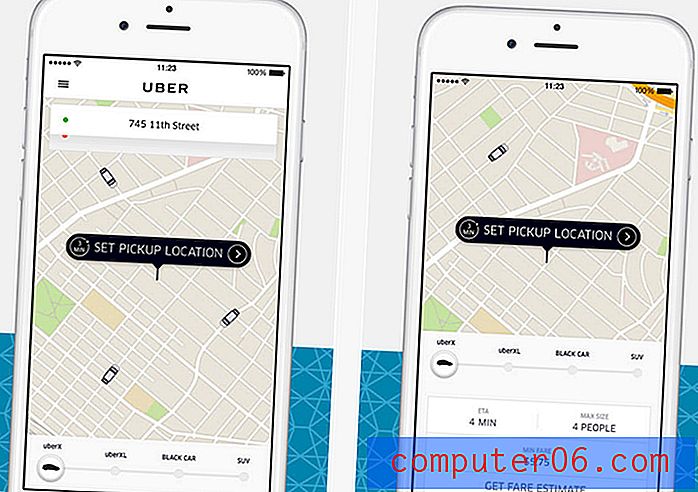
1. Loš prvi dojam

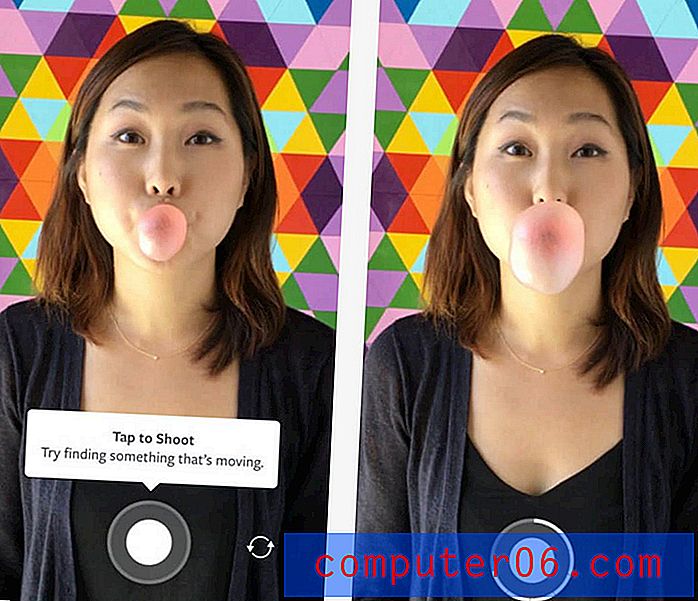
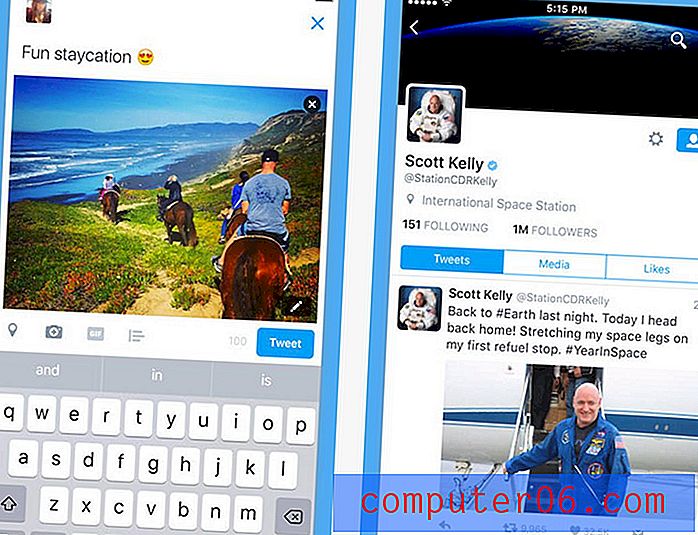
Dobra aplikacija započinje s dobrim prvim dojmom. To bi trebalo ići bez riječi, ali ako korisnike isključe vaša stranica za preuzimanje ili početni dojam kada otvore aplikaciju, vjerojatno je da neće ponovno komunicirati s njom. Od vitalnog je značaja napraviti prvi dojam.
Početni se zaslon treba brzo učitati i korisnicima lako razumjeti i razlikovati akciju. Reci im što oni ovdje rade. Podsjetite ih zbog čega su prije svega preuzeli aplikaciju.
Potrebne radnje trebalo bi biti lako pronaći i izvesti, a svi trebaju živjeti u urednom i organiziranom spremniku koji odražava vizualni stil vaše marke i ostatka sadržaja aplikacije.
2. Nema mogućih izbora

Što je napravljena za vašu aplikaciju? Kako to komunicirate korisnicima?
Dizajn treba sadržavati obilje vizualnih znakova koji pomažu korisnicima da točno razumiju što treba poduzeti, gdje dodirnuti zaslon i što će se dogoditi. Kad je riječ o vizualizaciji tih podataka, vratite se teoriji dizajna za osnove:
- Boja: Svijetle boje privlače pogled i dobre su opcije za dodirne elemente.
- Prostor: Ostavite dovoljno prostora oko ključnih elemenata kako biste ih lako pronašli i dodirnuli.
- Tipografija: Koristite jednostavne i čiste fontove - često s ujednačenim širinama hoda - u veličini koja odgovara zaslonu. Svaka bi uputa trebala biti jasno čitljiva.
- Recite korisnicima gdje se nalaze ili pokažite njihovo trenutno stanje. (Primjer: Promjena stanja pokazivača miša.)
- Odgovorite kada se izvrši neka radnja (to uključuje uspjeh i neuspjeh). (Primjer: Obavijest o uspjehu prilikom podnošenja obrasca.)
- Recite korisnicima što se događa ili što bi se trebalo dogoditi sljedeće. (Primjer: navigacijske strelice ili kotačić za napredak pri učitavanju.)
3. Prekriveni dizajn

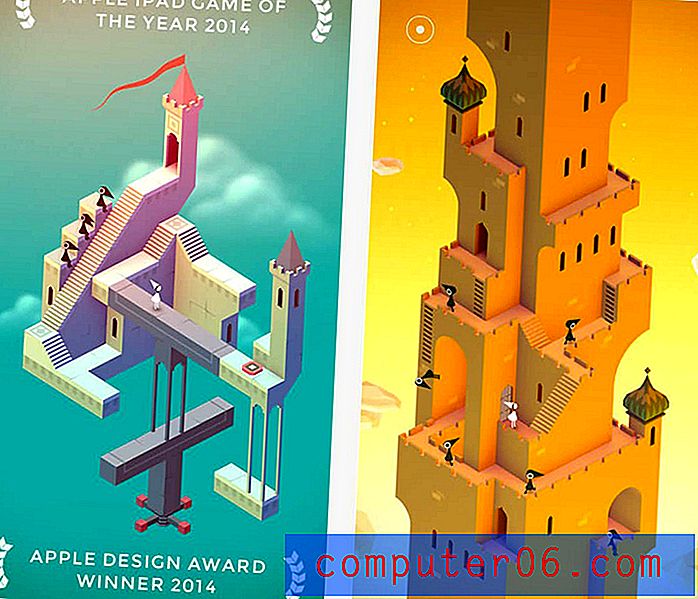
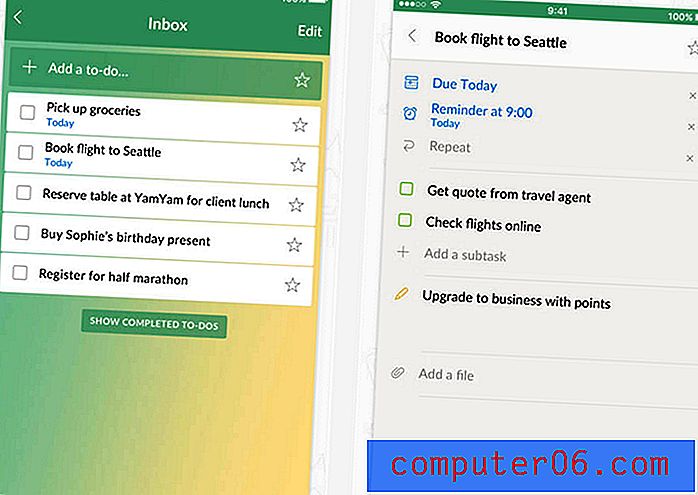
Najveća mana mnogih aplikacija je nered. To je kao da dizajner pokušava pronaći svaki dio dizajna aplikacije, bilo da se radi o igri ili alatu ili feedovima vijesti, na jednom zaslonu.
Zaboravi!
Aplikacije su dizajnirane za rad na malim ekranima. Pokušati odraditi previše stvari odjednom je za korisnike neodoljivo.
Zamislite svaki "ekran" kao jedan spremnik za jedan element. Kad pređete na sljedeći ekran, može se prikazati novi dio informacija. Korisnici će prijeći prstom i pomicati ako je sadržaj zanimljiv. A još je vjerojatnije da će to učiniti ako je dizajn čist i lako dostupan.
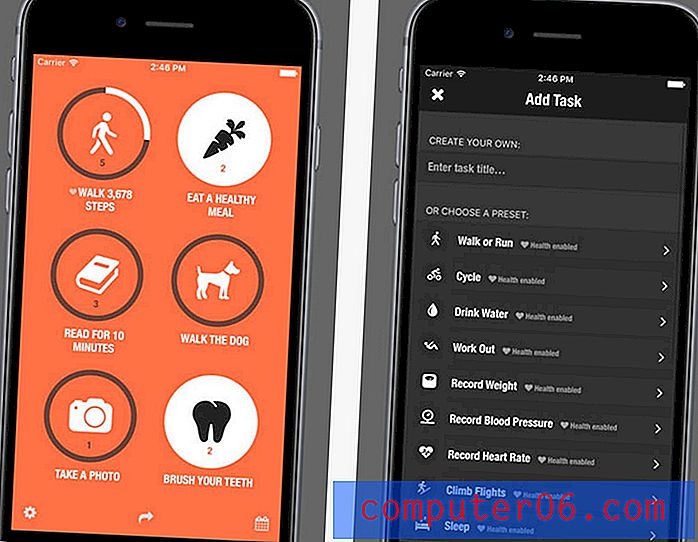
4. Dodirni elementi su suviše mali (ili previše blizu)

Pazite na masne prste. Elementi koji su preblizu zajedno ili su premali da bi se dodirivali bez zumiranja predstavljaju problem za korisnike.
Osigurajte da ima dovoljno prostora oko svakog elementa kako bi se uklonili nenamjerni klikovi. Ne postoji čarobna formula za ovaj prostor, ali kad je pogrešna, to ćete znati. (Samo zavirite u svoju analitiku.)
Evo kako sam stvorio svoju ljestvicu. Posudio sam prijatelja velikim rukama. Nacrtajte krug oko njegovog kažiprsta i to je moja smjernica. Gumb ne mora biti takve veličine, ali treba biti područje na kojem se može dodirnuti. I ništa ne bi smjelo biti bliže.
Zbog toga su lijepe kartice i elementi spremnika za klikanje. To znači da bilo gdje dotaknete područje na kojem se odnosi sadržaj odvedu korisnika na istu lokaciju. (Dizajn je i jednostavan za upotrebu.)
5. Nestandardne ikone ili radnje

Nema razloga za ponovno stvaranje ikonografije za svoje projekte. Facebook veza trebala bi biti "f" unutar gumba; Na Twitteru bi trebala biti predstavljena ptica. Zašto? Jer svaki korisnik točno zna što su ti elementi i što rade. Pa zašto biste ga mijenjali?
Uključite standardnu ikonografiju i djelotvorne znakove u dizajn. To će vam uštedjeti vrijeme i pomoći će u sprečavanju frustracija korisnika.
6. Nedosljednosti u dizajnu

Sve unutar jedne aplikacije trebalo bi izgledati i raditi na isti način. Dok korisnik putuje dublje u sučelje, trebao bi početi očekivati što će doći i kako to funkcionira.
Dok oni uče aplikaciju, ona mora estetski i operativno ispuniti ta očekivanja. To uključuje sve, od izbora boja i vrsta do korisničkih alata i načina na koji rade.
7. Nepotpune povratne petlje

Svaka interakcija treba biti zadovoljena jednakom i suprotnom reakcijom. (To je jedan od zakona digitalne fizike, zar ne?)
Povratne informacije korisniku pružaju kontrolu nad interakcijom s aplikacijom i pružaju vam vrijedne informacije o načinu na koji korisnici djeluju. Povratne informacije također pomažu korisnicima u donošenju odluka i olakšava sučelje.
Petlja za povratne informacije trebala bi:
8. Nije u sinkronizaciji s platformom

Jeste li korisnik iPhone ili Android? Postavite ovo pitanje u pretrpanoj sobi i dobit ćete obilje neustrašivih odgovora. Zapamtite to kada dizajnirate i objavite aplikaciju.
Trebao bi biti u skladu s estetikom platforme s koje je preuzeti. To bi moglo uključivati čak dvije malo različite verzije aplikacije.
Smjernice za Android i iOS pomoći će vam da to učinite prilično jednostavno. Ali morate uzeti u obzir cijelo sučelje. Samo razmislite o toj usamljenoj skeuomorfnoj ikoni aplikacije na početnom zaslonu iPhonea koja moli da se izbriše. Recite, na primjer, što želite o novom logotipu Instagrama, ali on se zapravo sada podudara s sučeljem.
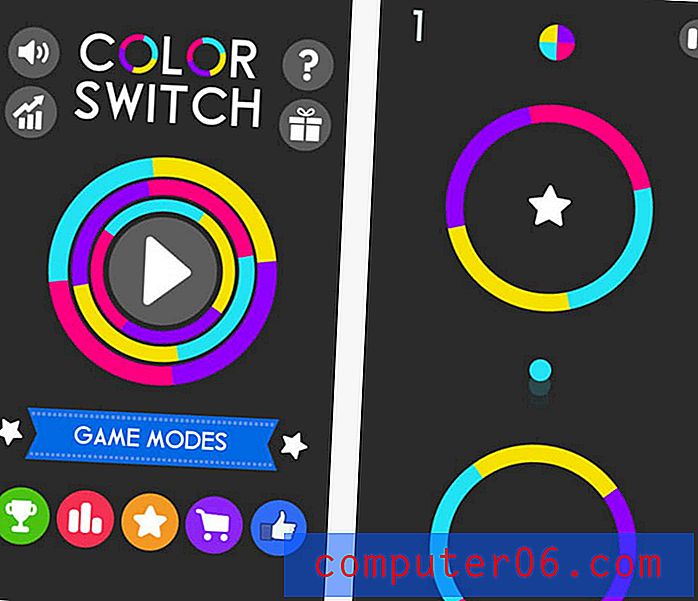
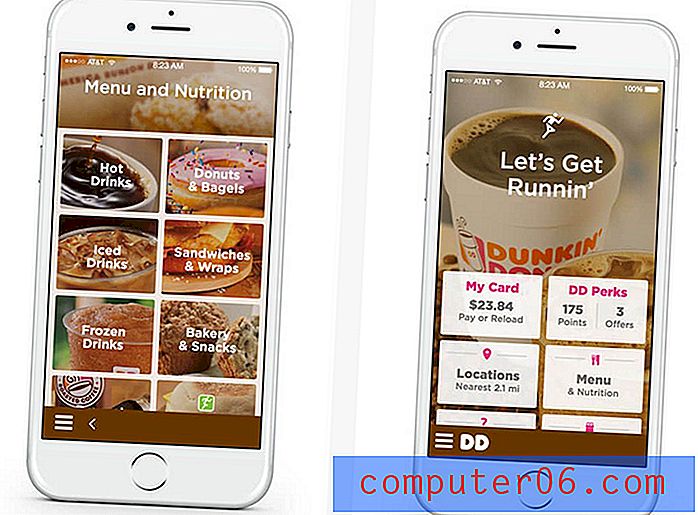
9. Sučelje je previše komplicirano

Čest je problem s igračkim aplikacijama - one su previše komplicirane. Kad to shvatite, više se ne želite igrati.
Sučelje treba biti jednostavno. Treba biti skeniran. To bi trebalo biti lako razumjeti i raditi bez vlasničkog priručnika.
Sve drugo je jednostavno previše komplicirano.
Za većinu korisnika i aplikacija se preuzima za rješavanje problema. Svaka aplikacija je jedno rješenje. (Ne koristite istu aplikaciju kao alarm i za igranje igre, zar ne?) Sjetite se toga kada ste u fazi dizajniranja. Koji je problem koji pokušavaš riješiti? Riješite to i krenite dalje.
10. Zaboravite na postavljanje zadanih postavki

Zadane vrijednosti u obrascima i interaktivnim elementima mogu biti od velike pomoći korisnicima. Smatrajte ih vizualnim korakom manjih razmjera. Zadane vrijednosti mogu sadržavati bilo što od unaprijed označene preferencije (najčešće izbora ili null opcije) u popisima i potvrdnim okvirima, tekst uputa u poljima za unos ili bilo koji drugi primjer koji ilustrira što bi se trebalo dogoditi.
Zadane postavke su korisne jer korisniku mogu stvari olakšati tako što će im pokazati kako koristiti aplikaciju, pružajući mogućnost korisnicima koji su nesigurni (kao u slučaju s nultu zadanim postavkama) i ubrzavanjem cijele interakcije.
Zadane postavke su dobar dio povratne informacije i za vas, posebno za obrasce, jer pomažu u smanjivanju broja pogrešaka i opcijom "null", odmah znate da korisnik nije napravio izbor.
Zaključak
Sada je vrijeme da svoju sjajnu ideju o aplikaciji pokrenete. Ovaj post možete koristiti kao popis ili podsjetnik za pomoć u postupku kontrole kvalitete kako biste osigurali da je vaša aplikacija što bolja i vizualno iu pogledu upotrebljivosti. Sretno!
Koje pogreške ubojica primjećujete u aplikacijama ili web stranicama? Volio bih čuti od tebe o stvarima koje te samo izluđuju. Razgovarajmo na Twitteru.