10 savjeta za oblikovanje odredišnih stranica koje ne usisavaju
Odredišna stranica prvo je iskustvo koje će vaš klijent (ili potencijalni kupac) imati s vašom markom. Mora prenijeti informacije, potaknuti poziv na akciju i odražavati vašu osobnost. Teško je! Danas dijelimo deset savjeta za oblikovanje odredišne stranice kako bismo vam pomogli.
Ako samo umetnete svoj logotip i sliku proizvoda na predložak, to će biti očito. Stranica neće pružiti doživljaj ili informacije koje je kupac očekivao kad dođe tamo. Bilo da se teško kretati, teško čitati ili nered vizuala, dizajniranje odredišne stranice koja ne usisava zahtijeva planiranje i preciznost. Pogledajmo deset savjeta kako to učiniti bolje.
Istražite dizajnerske resurse
1. Imajte jedan, jasan cilj za stranicu

Cilj stranice je prvo uzeti u obzir prilikom stvaranja ili prilagođavanja dizajna odredišnoj stranici: Što želite učiniti od korisnika nakon dolaska?
- Kliknite vezu
- Pogledajte video
- Igrati igru
- Unesite podatke u obrazac
- Obavite kupnju
- Dijelite na društvenim medijima
- Pročitajte ili na neki drugi način komunicirajte sa sadržajem
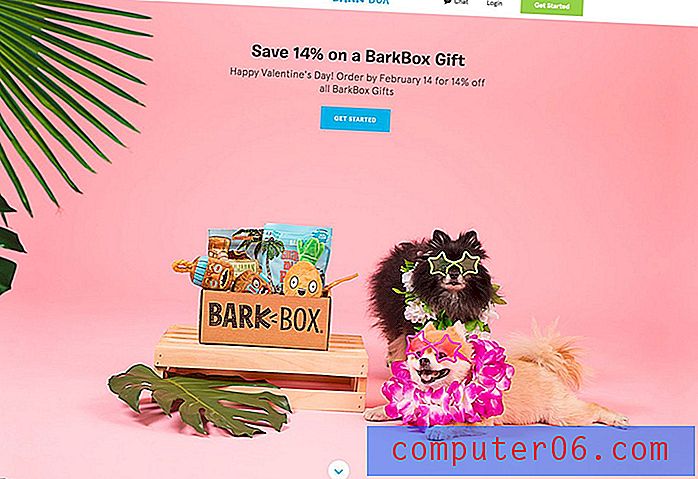
Tada bi sve na vašoj odredišnoj stranici trebalo osmisliti i usmjeriti na to da se korisnici približe tom cilju. BarkBox prodaje igračke za pse i tretira kutije pretplate. Odredišna stranica iznad namijenjena je promociji Valentinova, koja je tematska, ali tjera korisnike da izvrše kupnju. (Imajte na umu da na svakom gumbu piše "Započnite.")
2. Dizajn za vašu publiku

Odredišne stranice moraju biti napravljene za korisnike koji će ih koristiti. Zvuči prilično samorazumljivo, ali prečesto se to ne dogodi.
Ljudi i slike u dizajnu trebaju se odnositi na korisnike. Tekst i blokovi kopiranja trebali bi komunicirati glasom i tonom koji ovi korisnici cijene.
Može se duboko zaroniti u vašu analitiku da biste shvatili tko je vaša ključna publika.
- Jesu li žene ili muškarci?
- Mlađi ili stariji?
- Žive li na određenom području
Napravite dizajn koji će se svidjeti publici s kojom se povezujete kako bi nadamo povećali angažman i korisničke konverzije.
3. Koristite jake slike

Snažna slika, zanimljiva fotografija ili zanimljiv videozapis ostavlja snažan prvi dojam i dugo pomaže pomoći korisnicima.
Coulee Creative ima zanimljiv pristup. Dizajn se ne mijenja, ali naslov se mijenja, a sa svakom promjenom naslova izraz lica na muškarcu na slici mijenja se u skladu.
To je element iznenađenja koji je zabavan i omogućuje vam da vidite što će dalje raditi.
4. Obrtnička zbirka

Većina odredišnih stranica sadrži više razina kopije. Svaka od ovih razina mora biti uvjerljiva i raditi na tome da korisnike dovede do željenih radnji koje postavljaju ciljevi vaše web lokacije.
Većina odredišnih stranica koristi sljedeće vrste blokova za kopiranje:
- Naslov: To bi trebalo biti nekoliko riječi koje privlače pažnju korisnika.
- Tekst tijela: Ovo je vaša glavna poruka. Treba biti koncizan i izravan.
- Poziv na akciju: Često u obliku gumba ili veze to govori korisnicima što učiniti s web stranicom. Koji je sljedeći korak u procesu i kako do njih doći? Omogućite jasnu, djelotvornu, komunikaciju.
- Podnožje: Standardne informacije, kao što su marka, podaci o kontaktima i veze na društvenim medijima mogu pomoći u uspostavljanju vjerodostojnosti i korisnicima omogućiti pristup izvorima.
5. Uspostavite ključne riječi kroz navigaciju

Navigacijski elementi na odredišnoj stranici pomoći će korisnicima reći o čemu se radi u vašoj ukupnoj web lokaciji. Pomičite navigacijske elemente kao dodatne ključne riječi koje pružaju korisničke informacije i smjer.
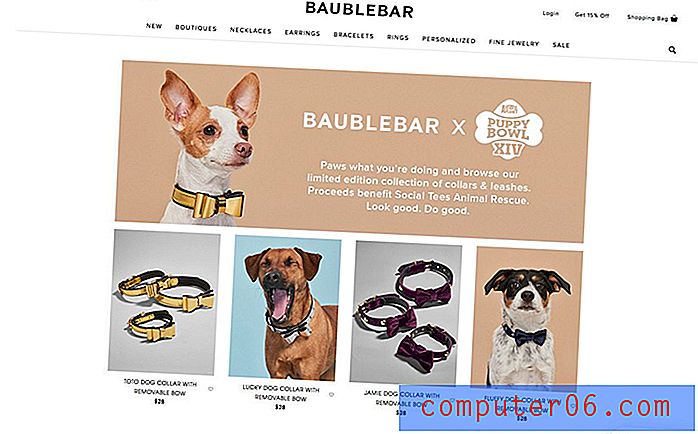
Baublebar to dobro radi na svojoj odredišnoj stranici Puppy Bowl. Tvrtka koja prvenstveno prodaje nakit za žene, koristi navigacijsku traku kako bi to istaknula, dok na ovoj odredišnoj stranici prikazuje kućne ljubimce "kućnih ljubimaca".
Nadalje, ispod svitka stranica se fokusira na nakit za žene s slikama koji prikazuje proizvode koji nisu za pse. Svi ovi navigacijski uređaji pomažu korisnicima koji su došli na web stranicu proizvoda za kućne ljubimce da vide da je glavna djelatnost puno više od toga.
6. Čitajte CTA

Svaki bi korisnik trebao točno znati što treba učiniti kada dođe na vašu odredišnu stranicu. Jasni pozivi na akciju su od vitalnog značaja. Ne pretpostavljajte da će korisnici raditi upravo ono što vi želite.
Dobri pozivi na akciju mogu biti u obliku gumba, obrazaca za popunjavanje, korisničkih uputa (kao što su pomicanje za još) i čak animacija.
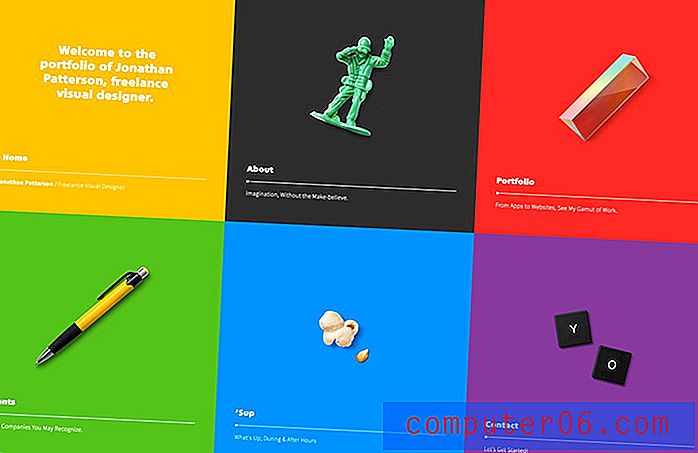
Jonathan Patterson portfelj koristi ovo potonje za uspostavljanje korisničkih radnji - svaki od blokova jarke boje uključuje stanje tamnog pokazivača, što upućuje na korisnike da se za više informacija može kliknuti na svaki blok.
7. Prilagodite sadržaj kada možete

Odredišne stranice po prirodi dizajnirane su na neki način da budu specifične i posebne. Često imaju svrhu ili cilj koji je malo više fokusiran od vaše početne stranice. Prilagodite sadržaj odredišne stranice da biste maksimalno iskoristili ovaj koncept.
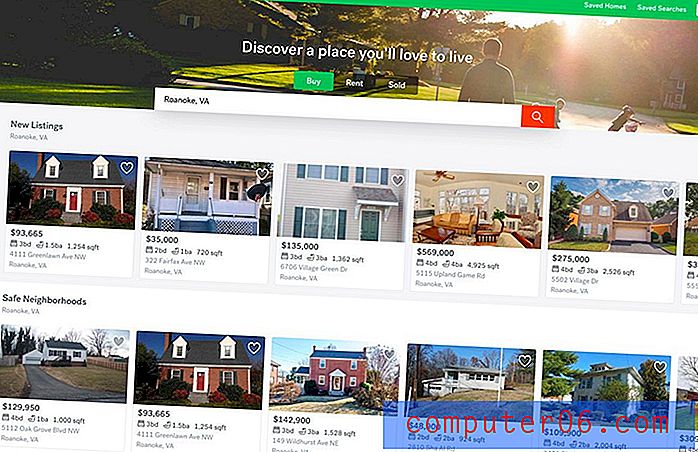
Trulia usmjerava korisnike na početnu stranicu / odredišnu stranicu koja koristi alate za geolokaciju, tako da svaki korisnik od početka dobiva informacije specifične za njihovu lokaciju.
Ovo jednostavno korisničko iskustvo čini da se web mjesto osjeća prilagođeno i da će se korisnici više suočiti sa sadržajem koji im se odnosi.
8. Uključite jasnu i relevantnu marku

Jedan od najčešćih problema s odredišnim stranicama zbog kojeg oni usisavaju je taj što često ne izgledaju ili uključuju vizualne znakove koji se spajaju na glavnu web stranicu.
Odredišne stranice trebaju sadržavati jasan i relevantan brendiranje kako bi korisnici točno znali što ili s kim rade.
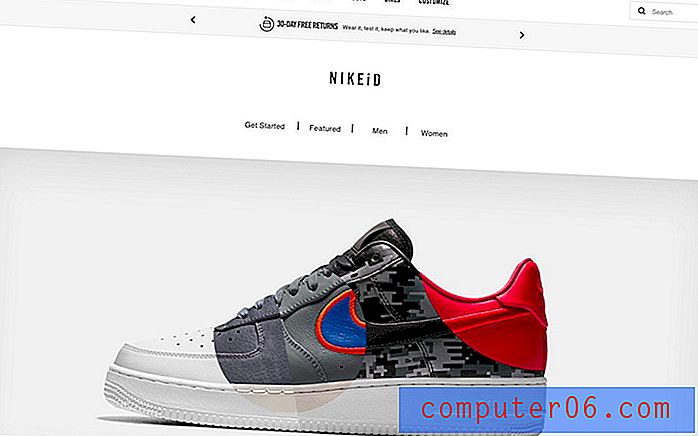
Nike to sjajno obavlja sa stranicom za prilagodbu cipela na njihovoj web stranici. Sadrži isto zaglavlje i logotip kao i svaka druga stranica, ali glavni je sadržaj drugačiji - a korisnici znaju da je poseban zbog elegantnog dizajna na cipelama. To nije slika proizvoda za prodaju; to je slika u pokretu s prilagođenim konceptima koje korisnici mogu stvoriti.
Ali korisnici se nikada neće zapitati jesu li još uvijek u interakciji s brendom Nike. U dizajnu je uvijek relevantan.
9. Razmotrite izvor

Kad korisnik klikne vezu s nekog drugog mjesta na webu i dođe na odredišnu stranicu, donekle očekuje očekivanje onoga što će pronaći.
Odredišna stranica treba biti dizajnirana tako da sadržaj bude specifičan za taj promet.
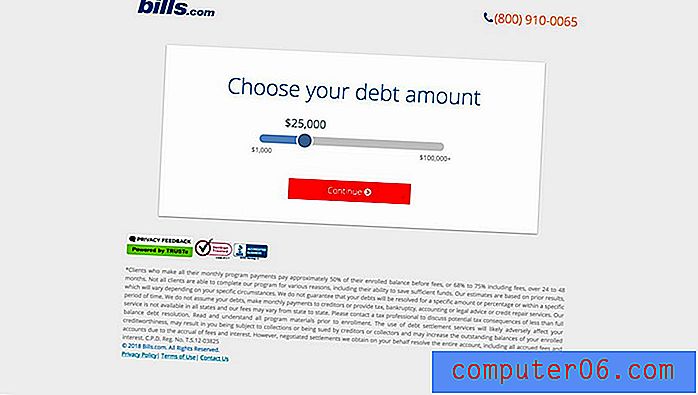
Bills.com ima odredišnu stranicu s jednostavnim obrascem koji pomaže korisnicima da shvate kako konsolidirati ili upravljati dugom. Na odredišnoj stranici nema drugih nereda i korisnici neće vidjeti nikakve druge podatke dok ne završe postupak prethodnog pregleda prikazan gore.
Ovaj se dizajn uvelike oslanja na izvor veze - s mjesta poput društvenih medija ili čak ispisanih informacija - kako bi korisniku rekao što će se dalje događati.
10. Uspostaviti hijerarhiju i tijek

Dobra odredišna stranica čini upotrebljivost očitom. Gdje bi korisnici trebali gledati i što trebaju raditi na stranici?
Dizajniranje korištenjem uobičajenih obrazaca i ponašanja korisnika može uvelike uspostaviti tok. Dodajte razine slike, marke i tipografije kako biste uspostavili jasnu hijerarhiju i korisnici će u trenu znati kako komunicirati sa stranicom.
LS Productions, iznad, ima vizualno čist tijek radnje - Veliki pomični videozapis, logotip gornjeg kuta do središnjeg naslova, Pomaknite se za više CTA. A svi ti podaci dobivaju se u nekoliko nanosekundi.
Zaključak
Ključno je pitanje koje treba uzeti u obzir pri razmišljanju o odredišnoj stranici to nije nužno vaša početna stranica. Odredišne stranice su najčešća mjesta zaustavljanja posjetitelja web stranice. (To možete shvatiti ispitivanjem analitike vaše web lokacije.)
Neke od ovih gornjih odredišnih stranica mogu se dogoditi zbog vaših marketinških napora i načina na koji ostvarujete promet. Ali druge stranice mogu biti popularne zbog sadržaja u njima, veza iz drugih izvora i pretraživanja. Znanje odakle potiče ovaj promet i što korisnici traže ključni su čimbenik u postavljanju ciljeva i dizajniranju odredišne stranice koja ne usisava.