10 jedinstvenih i inovativnih ideja za raspored web stranica
Ideja već neko vrijeme pluta - web dizajn ima sličnost koja je baš dosadna. Zaronimo u jedinstvene i inovativne izgleda web stranica koje mogu razbiti kalup!
Krivite korisničke obrasce, previše projekata za premalo dizajnera ili samo želja klijenata da njihova web stranica izgleda kao nešto što su već vidjeli i razumjeli. Ali sve nije izgubljeno. Iako neki ljudi njuškaju što je vani, dizajneri još uvijek eksperimentiraju i zabavljaju se s dizajnom web stranica.
Danas ćemo razbiti rutinu i zaroniti u deset dizajna web stranica koji sadrže jedinstvene ili inovativne ideje. Ako ništa drugo, to bi vas trebalo izbaciti iz bilo kojeg kreativnog naboja koji možda imate.
Kratka napomena: Obavezno posjetite svaku web stranicu kako biste dobili cjelovitu sliku o tome što rade. Interaktivne elemente je teško opisati bez da ih istinski dožive!
Podijeljena početna stranica

Ogroman broj dizajna početnih stranica sadrži divovsku sliku ili video zapise i nekoliko velikih riječi kojima se korisnici uključuju u dizajn.
Kad se te fotografije još uvijek „otvore“, oni se pretvaraju u video elemente.Ali što ako imate više priča za priču?
Molekularni protumačuje taj koncept sa početnom stranicom sa šest ploča. Ono što ga čini je inovativna upotreba kursora za otvaranje svake ploče za prikaz više informacija, dok smanjuje ostale. Dizajn je ujedno privlačan. Kad se te fotografije još uvijek „otvore“, oni se pretvaraju u video elemente. (Zbog toga sam se pomaknuo kroz sebe samo da vidim koji je videozapis prisutan.)
Ovo dizajnersko rješenje jedinstven je način razbijanja puno kompliciranih informacija. Vrlo je vizualno, vodi korisnika na upravo ono što treba i nije pretjerano u procesu.
Masivna paluba za kartice
 Interaktivno platno pokazuje da se s Bitcoinom puno toga događa.
Interaktivno platno pokazuje da se s Bitcoinom puno toga događa. Uzorci dizajna u obliku karata neko vrijeme su stekli veliku popularnost, donekle su izblijedjeli i ponovno su osmisljeni. Ova povijest manje od Bitcoina masivan je prikaz karata na platnu u stilu igara.
Nema navigacije, zvuka ili petlje, samo nekoliko desetaka karata s naslovima (neke s fotografijama) u nadi da ćete kliknuti.
Nekima se ovaj tretman može činiti pomalo neodoljivim. Ali što ako je to cijela ideja? Interaktivno platno pokazuje da se s Bitcoinom puno toga događa.
Zatim uzmite u obzir sve sitne naslove. Oni osjećaju puno poput clickbaita na društvenim mrežama s naslovima poput "7 najboljih videozapisa o bitcoin-objašnjenju" i "Povijest bitkoina (kako to kaže 7 njegovih najzvučnijih memova"). "
Čak i ako nikad ne kliknete nijednu karticu, pretpostavljam da ćete istražiti kako taj pokret funkcionira, koja je logika iza preklopki zuma i centra i ako ovaj neradni korisnički obrazac ima mjesto u vašim projektima.
Uber minimalizam

To je samo veliki logo. Nema boje. Ništa za vidjeti.
Ali svejedno sam zaintrigiran.
Dizajn web stranice dovodi do krajnosti minimalizam i još uvijek pruža zanimljivo korisničko iskustvo. To bi mogla biti meka paleta boja ili animacija u stilu globusa, ali zbog jednostavnosti dizajna želim vidjeti predstavljene projekte na ovoj web stranici portfelja.
Ponekad nedostatak informacija može biti ono što budi našu znatiželju.
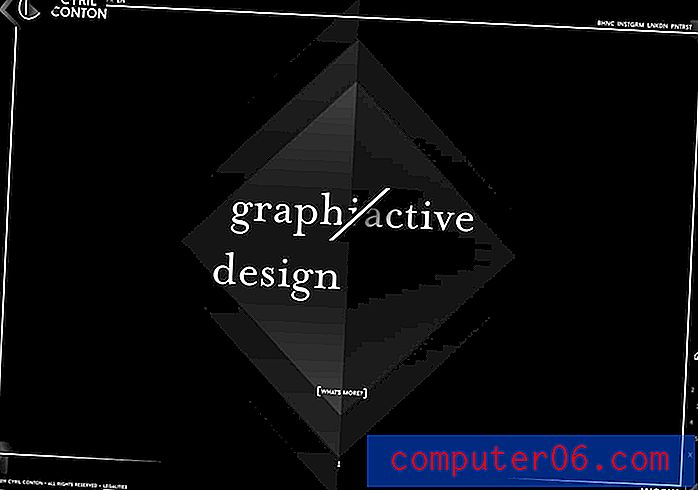
Kršite pravila

Ova web stranica krši više pravila dizajna na koja mogu računati. Ali nastavljam gledati.
Postoje izmijenjeni fontovi, neparne kratice riječi, neparna područja koja se preklapaju s tekstom, nedostatak kontrasta u pozadini, preusmjereni gradijenti, više animacija koje se kreću odjednom i sitna slova.
Ali nastavljam gledati.
Pretpostavljam da ako i kliknete, i vi ćete.
Uobičajena smjernica kaže da, ako želite prekršiti pravila dizajna, jednostavno prekršite jedno; ipak, ovdje se čini da su svi slomljeni. Ovaj stil dizajniranja web stranica je definitivan rizik koji je najprikladniji za web mjesto sa portfeljem ili nešto što vam daje više kreativne slobode.
Pomiješajte staru i novu školu
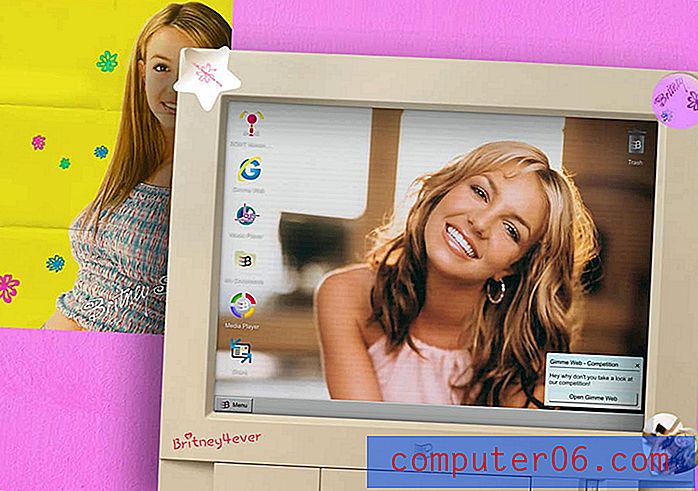
 To je nostalgično i može potezati sjećanja korisnika.
To je nostalgično i može potezati sjećanja korisnika. Da, to je Britney Spears oko 1999. godine.
Ova web stranica je Spotify projekt koji kombinira estetiku stare škole, ali koristi umjetno učenje i botove kako bi vam pomogao pronaći pravi popis za reprodukciju.
Iako se svi možemo složiti da ovaj stil dizajna nije ono na što biste se danas usredotočili - on je tako običan i kutijast, zar ne - ističe se zbog osjećaja iz stare škole. Zašto bi se nove tehnologije napajale u ovom stilu?
Taj yin i yang efekt je zanimljiv i podebljan. To je nostalgično i može potezati sjećanja korisnika. (Preokret je u tome što svi koji su rođeni nakon ove ere jednostavno to neće dobiti.)
Popločite pozadinu

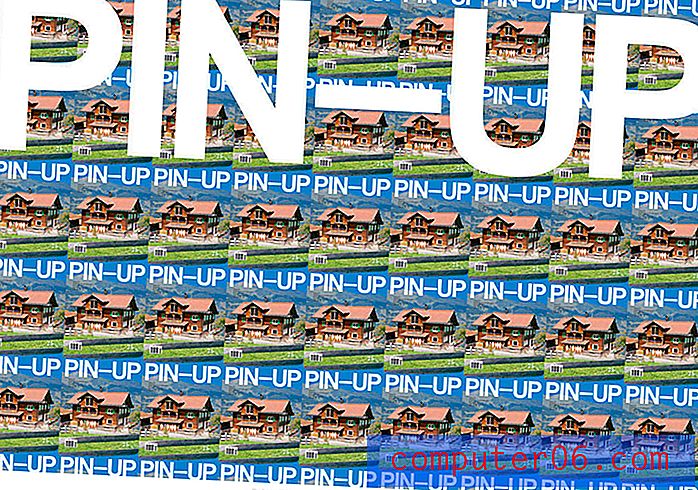
Dizajn je podebljan i izražen. Ploče Pin-Up Magazina pokrivaju na početnoj stranici. Pomaknite se malo i jedan veći pops pojavi se, samo molite da ga kliknete.
Stil web stranice prilično je brutalan, ali jednostavan za čitanje.
To je odvratno i svejedno mi se sviđa.
Ovo je jedno od onih mjesta kada vas odmjeravanje publike i ciljevi dizajna mogu odvesti do neočekivanog puta. Razmislite o tim naslovnicama časopisa; sami po sebi nisu toliko primamljivi. Ali neodoljiv dizajn donosi fokus. Nedostatak elemenata na početnoj stranici gotovo prisiljava korisnika da se pomiče (a navigacija se pojavljuje na njemu).
Ovaj dizajn se može smanjiti na pozadinu koja je popločana i manje "vani". Ali to je dobar primjer kako ne mora sve imati tu istost. Ovaj vas čini izgledom jer je glasan i odvažan.
Prostor i asimetrija
 Ono što zavodi u jednostavnost ovog dizajna je da on ne čini mnogo korisnika.
Ono što zavodi u jednostavnost ovog dizajna je da on ne čini mnogo korisnika. Prekinite mrežu ili isplanirajte asimetričnu mrežu.
Prekrasno ništavilo web stranice Lasse Pedersen fenomenalno je.
Web stranice uvijek pokušavaju prodati s puno ulaznih točaka u različite bitove sadržaja. Ništa od toga ne postoji ovdje. Pogledajte ekran ili se pomaknite. To je to. Dva izbora. Običan i jednostavan.
Rizik je ovdje da korisnik odluči napustiti dizajn, ali protok preko ekrana uz jednostavnu upute za pomicanje trebao bi biti dovoljan da se povuče barem jedan pomak miša.
Ono što zavodi u jednostavnost ovog dizajna je da on ne čini mnogo korisnika. Slike možete stvarno pogledati, a ako to učinite pokraj početne stranice, postoji mali kontaktni gumb ako želite znati više.
Prikažite fotografiju na cijelom zaslonu

Većina slika i videozapisa heroja na cijeloj stranici zarobljeni su između svijetlog ili tamnog zaglavlja na vrhu zaslona s navigacijskim elementima i nekim načinom odvajanja na sljedeći element sadržaja u nastavku.
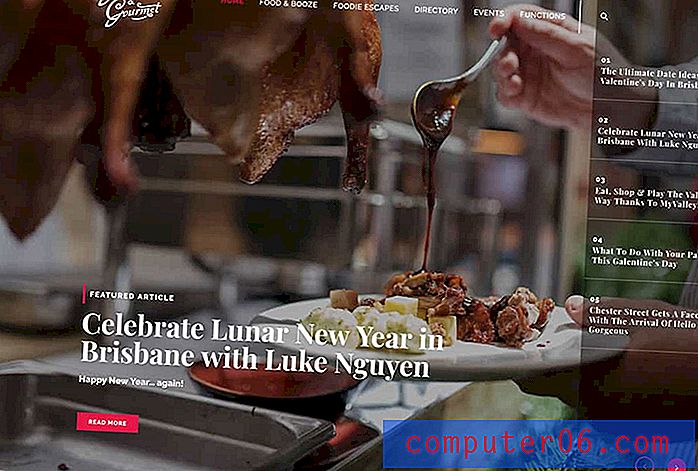
Gourmand & Gourmet koristi sliku preko cijelog zaslona bez svih spremnika koji su oko nje.
Iako se dizajn čini velikim, bez zaglavlja posebno, to je škakljiva konfiguracija. Zamislite koliko je teško smjestiti tekst na različite dijelove slike, a to sada morate učiniti s tekstom prikaza, kao i manjim navigacijskim elementima.
Ova vrsta dizajna web stranica ima savršeni skup slika, ali može pružiti mnogo vizualne vrijednosti.
Prelistajte foto položaje

Jedna od najčešćih tema svih jedinstvenih i inovativnih dizajna web stranica u ovoj kolekciji je da oni predstavljaju novo prihvaćanje zajedničke ideje. Nadam se da su to koncepti i elementi koje možete koristiti.
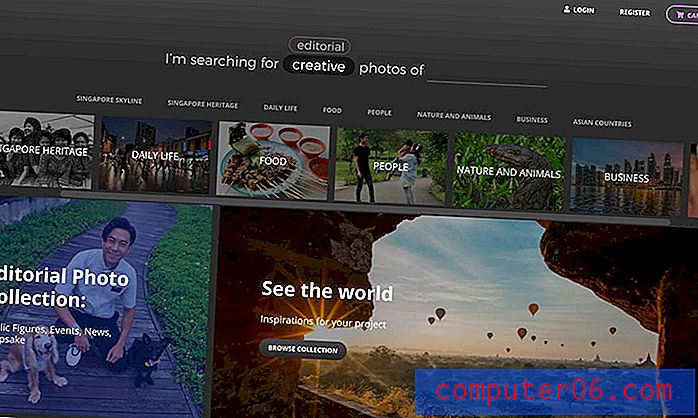
Photonico koristi jednostavan dizajn za prikaz fotografija. Stvar je u tome što su manje slike gore, kao oblik navigacije, a velike fotografije ispod.
To stvara lijep tijek od vrha do dna stranice. (Iako bi mi se moglo svidjeti još bolje ako su se riješili tekstualne navigacije iznad foto-navigacije.)
To pokazuje da ne morate raditi istu stvar da biste postigli isti rezultat. Svaki je element na početnoj stranici dizajniran tako da korisnike vodi dublje u web mjesto.
Najbolji dio ovog dizajna mogla bi zapravo biti interakcija koja se dogodi kada se povežete. Unesite pojam za pretraživanje i zaslon se pomiče. Čini se kao dizajn jedne stranice zahvaljujući sjajnim, brzim animacijama, jednostavnoj tamnoj pozadini i statičkoj traci za pretraživanje.
Budite blesavi i zabavite se

Dizajnirajte nešto sretno i privlačno. Beyond Theory to čini s pomalo neočekivanim riječima, slikama i pozivima na radnju - kontaktirajte nas na AOL (LOL).
Kombinirajte to sa svijetlom bojom i puno otvorenog prostora, a dizajn je čisto zadovoljstvo.
Također koristi asimetrični uzorak i slojevite elemente za stvaranje dubine i interesa.
Zaključak
Spremni ste za rad na nečem novom i drugačijem? Iako postoje prednosti i nedostaci svih različitih ideja dizajniranja web stranica koje su predstavljene ovdje, postoji nešto što možete ponijeti od svake.
Velika je ideja samo pokušati. Neće svaki dizajn dati svaki dan sjajne rezultate, ali ima vrijednost u odvažnosti učiniti nešto drugačije.