10 UX fraza i uvjeta koje treba znati sada
Čini se da se svijet weba - i web dizajn - mijenja svakih nekoliko dana. Trendovi, nove tehnike i korisnici koji zahtijevaju više vode ovu promjenu. I svi moramo ostati na vrhu da ostanemo relevantni.
Danas ćemo pogledati 10 fraza koje trenutno trebate dodati u svoj vokabular.
Svaka od ovih riječi ili izraza odnosi se na korisničko iskustvo, a u osnovi su dio procesa dizajniranja. Bez daljnjeg divljanja, krenimo!
Krušne mrvice

Baš kao što nas je bajka naučila, trag mrvice može vam pokazati sva mjesta na kojima ste bili. Digitalne krušne mrvice rade isto. Krušne mrvice također pomažu dizajnerima i programerima da stvore logičku navigaciju.
Krušne mrvice su navigacijska staza koja korisnicima pokazuje gdje su bili na vašoj web stranici.Krušne mrvice su navigacijska staza koja korisnicima pokazuje gdje su bili na vašoj web stranici. Ti se digitalni bitovi vraćaju na prethodne stranice i mogu biti predstavljeni tekstom, glifima ili slikama. Često se ta navigacija pojavljuje na vrhu stranice. (Čak i vaše stolno računalo koristi krušne mrvice da vam kaže kako ste se kretali kroz određene mape kako biste došli do trenutne lokacije.)
U dizajnu, krušne mrvice mogu biti jednako korisne iza kulisa kao i na vidljiv način. Iako je trend ne prikazivati navigaciju kroz krug na očigledan način, razmišljanje o tome u procesu dizajniranja može vam pomoći u stvaranju web stranice koja će biti prilagođenija korisnicima. Razmišljajući o tome kako će korisnici prelaziti iz jednog koraka u drugi i gdje će možda htjeti napraviti sigurnosnu kopiju ili se vratiti na prethodne stranice, razvit ćete put veze koji će korisnici lako razumjeti i pružiti veze (ili krušne krugove) u pravilnom obliku lokacija.
Povezane s krušnim mrvicama oznake su - često se na web-lokacijama predstavljaju kao oblačni riječ - koje omogućuju korisnicima da preskoče odjeljke web stranice na temelju popularnosti i ključne riječi. Označavanje je trendi upotreba krušnih mrvica.
Angažirano vrijeme

Google Analytics (i drugi slični alati za praćenje) omogućuju vlasnicima web lokacija da stvarno dobro pogledaju što korisnici vole i na što odgovaraju. Praćenjem angažiranog vremena na web mjestu - koliko vremena korisnik provede na određenoj stranici - možete odrediti što korisnici žele s vaše web lokacije. (Volim razmišljati o angažiranom vremenu kao prosječnom vremenu na stranici i stopi napuštanja početne stranice. Koliko dugo je korisnik boravio? I je li on ili ona komunicirao s više mog sadržaja?)
Stranice sa većim angažiranim vremenima su popularnije među korisnicima.Stranice sa većim angažiranim vremenima su popularnije među korisnicima. Angažirani korisnik obično je sretan i komunicirat će s vašim proizvodom ili uslugom na željeni način, kao što je kupovina, prijava na događaj ili popis ili klikanje na vezu. Korisnici s višim angažiranim vremenima će se također u budućnosti ponovo vratiti na vašu web lokaciju jer su je smatrali vrijednom.
Dakle, koliko je dobro prosječno vrijeme na stranici? Broj se može drastično razlikovati ovisno o sadržaju i dubini stranice. Pratite svojih pet najboljih stranica - odredišnu stranicu i četiri druge stranice koje su važne za vašu misiju - i pogledajte kako variraju vrijeme na stranici i stope napuštanja početne stranice.
Doživite arhitekturu

Kombinacija višestrukih procesa dizajna i korisničkog iskustva - arhitektura informacija, dizajn interakcija i dizajn iskustva - čine arhitekturu iskustva. Arhitektura dobrog iskustva je ona koja pruža jednostavan i vrijedan odnos prema korisnicima.
- Informacijska arhitektura je definiranje i oblikovanje oko informacijskog modela ili koncepta.
- Dizajn interakcije stvara strukturu i obrazac ponašanja ili radnji proizvoda i njegovih korisnika.
- Dizajn iskustva je proces razmatranja kako će dizajn raditi na više platformi u procesu dizajniranja.
Iako se o arhitekturi iskustva najčešće razmišlja o UX dizajnu za digitalne projekte, koncept se odnosi na gotovo sve. Želite da svatko tko dođe u kontakt s vašim dizajnom ili proizvodom razumije i koristi od njega.
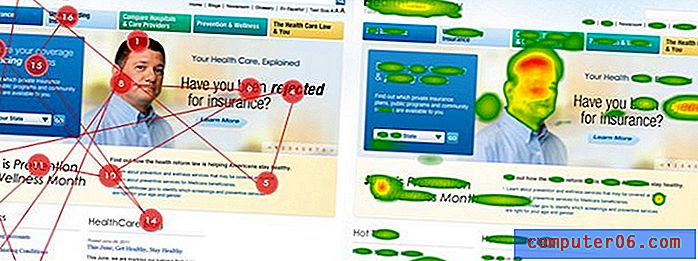
Eyetracking

Eyetracking je istraživačka metoda koja postaje sve popularnija zahvaljujući tehnologiji. Eyetracking koristi alate (kao što su naočale ili drugi očni uređaji) da bi zabilježili gdje korisnici prvo i kasnije gledaju kada su u kontaktu s web stranicom ili drugim vizualnim podacima. Ovi nam podaci govore o tome koji vizualni proizvodi najbolje privlače pažnju korisnika.
Geolokacijski pokazatelj
Zahvaljujući GPS praćenju na sve većem broju uređaja, pokazatelji geolokacije mogu upozoriti korisnike gdje su u neposrednoj blizini nečeg drugog. Geolokacijske usluge posebno su popularne na mobilnim aplikacijama i za usluge mapiranja.
Trenutno dizajn temeljen na lokaciji doživljava procvat. Zašto? Jer to čini sve što korisnik ima za vezu i postaje specifično za njega i posebno prilagođeno.
KPI
Ključni pokazatelji uspješnosti mjere upotrebljivost web stranice ili digitalnog dizajna. KPI-i gledaju trenutnu upotrebljivost, trendove tijekom vremena i usporedbe s konkurentima. Krajnji rezultat su podaci o tome kako korisnici komuniciraju s nekom web lokacijom i funkcionira li dizajn na način na koji je dizajner ili programer predvidio.
Promatračka studija
Provedbena studija provodi se s stvarnim korisnicima kako bi se vidjelo kako djeluju u odnosu na vaš dizajn. Koji su izrazi lica korisnika? Koju vrstu jezika tijela vidite? Je li ukupni stav pozitivan ili negativan ako su korisnici u kontaktu s vašom web stranicom?
Provedbene studije mogu biti prilično skupe za provođenje, ali odličan su pogled u stvarnom životu kako će se ljudi povezati s vašom web stranicom ili aplikacijom. Ova vrsta istraživanja izvrsna je za razumijevanje načina na koji ljudi komuniciraju s nečim, ali ne daje mnogo povratnih informacija o tome zašto su takva ponašanja.
Test upotrebljivosti
Ispitivanje upotrebljivosti pomaže vam da procijenite web mjesto tako da stvarni korisnici stupaju u interakciju s njom. Obično se to radi u laboratorijskim okruženjima, iako to nije uvijek slučaj.
Prema Ministarstvu zdravlja i ljudskih usluga SAD-a, postoji pet ključnih prednosti ispitivanja upotrebljivosti:
- Saznajte jesu li sudionici sposobni uspješno ispuniti određene zadatke.
- Odredite koliko dugo je potrebno za dovršavanje zadataka.
- Saznajte koliko su sudionici zadovoljni vašom web stranicom ili proizvodom.
- Identificirajte promjene potrebne za poboljšanje performansi i zadovoljstva korisnika.
- Analizirajte performanse da biste vidjeli je li ispunjava vaše ciljeve upotrebljivosti.
Web 2.0
Web 2.0 definira svaka dinamična web stranica ili stranica koja je dizajnirana tako da koristi korisniku. Iako pojam i nije tako nov, on definira prijelaz s ranih statičkih web stranica na korisna sučelja.
Kombinirajte ideju Web 2.0 s HTML5 i razmišljate o najmodernijim i najprikladnijim sučeljima na webu. HTML5 dizajniran je za pružanje iskustava bogatih platformama, koji uključuju sve, od animacija do glazbe i videa.
widget

Widgeti su jedan od najčešće poznatih uređaja na različitim platformama i web lokacijama. Widget je jednostavno zaslonski element s kojim korisnici komuniciraju.
U ranim danima web lokacija gotovo su svi uključivali brojač prometa. To je widget. Češći (i trenutni) primjeri widgeta su klizači, kalendarski alati, gumbi i kontakti.
Zaključak
Iako je možda nemoguće znati sve jezike, važno je pratiti razvoj dizajna i interneta. Razumijevanje terminologije može pomoći dizajnerima i programerima da bolje znaju koje bi tehnike trebali uzeti u obzir ili primijeniti na radnim projektima.
Postoje li drugi dijelovi lingoa koji počinjete više koristiti? Podijelite te izraze (i što one znače) u komentarima.