5 ideja za web mjesto koje nikada ne ostare
Uvijek postoji taj trenutak na početku projekta dizajniranja web stranice na kojem mislite "odakle da počnem?" Borit ćete se sa željom za stvaranjem nečeg posve drugačijeg i novog nasuprot nečemu testiranom i pouzdanom.
Realno, postoji nekoliko izgleda koji jednostavno nikada ne ostare. Ovi su obrasci općenito prihvaćeni od strane korisnika, lako ih je razumjeti i pružaju čvrst okvir za gotovo bilo koji dizajn i sadržaj. Ovdje ćemo pogledati ovih pet "bezvremenskih" izgleda web stranica i kako ih najbolje iskoristiti za svoj sljedeći projekt.
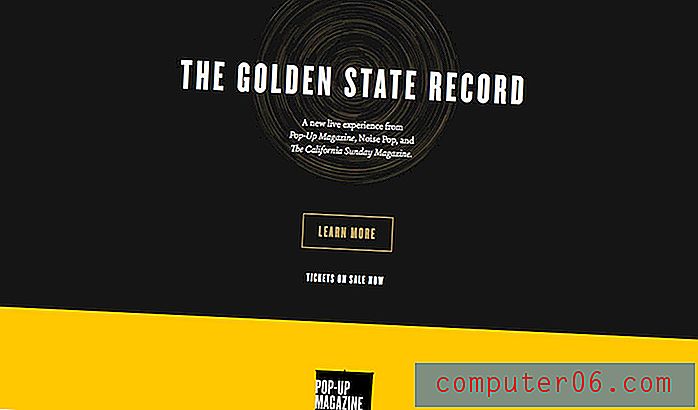
1. Slika heroja složena na jednostavnoj mreži

Bez obzira na veličinu zaslona, ovaj format daje korisniku nešto da pogleda, prođe kroz njega i probavi. Iako se stvarne specifikacije za ovaj oblik mogu mijenjati ovisno o vrsti uređaja ili preferirate li sliku pune širine ili plitke, skica je otprilike ista.
- navigacija
- Slika heroja s tekstom
- 2 do 4 stupca s malim informacijskim elementima sa i bez ikona
- Glavni dio tijela
- Podnožje
Dizajn je čist, pruža snažnu vizualnu prisutnost i ima tendenciju da dobro funkcionira sa odgovarajućim okvirima bez obzira na točku prijeloma. Neke su alternativne aplikacije ovog formata za prebacivanje statičkog glavnog zaglavlja za klizač ili zaglavlje videa.

Zašto djeluje: Svaki element ima svoje mjesto i tu je logičan tok za praćenje sadržaja. Glavna slika je prvi dojam koji bi korisnike trebao privući u dizajn, a sekundarni elementi trebali bi učiniti da ih korisnici žele kliknuti.
Uključite trend: Dodajte svijetle obojene ikone ili okvire u informacijske elemente temeljene na stupcu ili koristite ravni stil za elemente korisničkog sučelja tijekom cijelog dizajna.
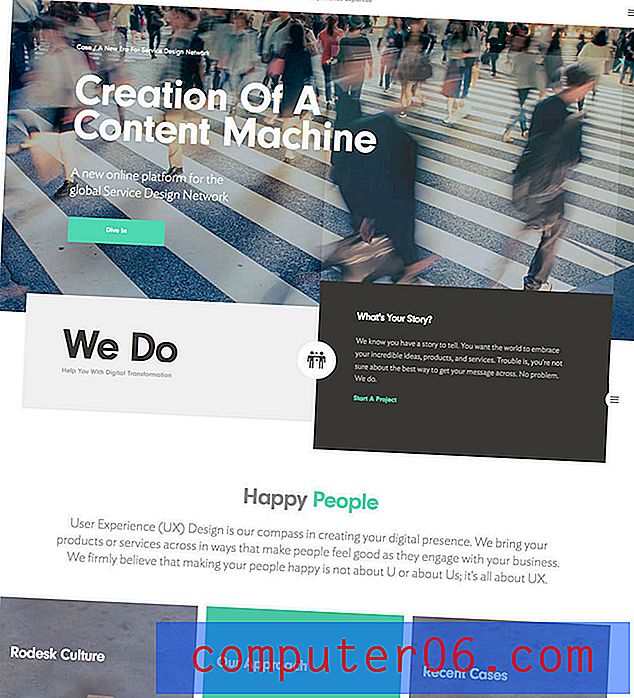
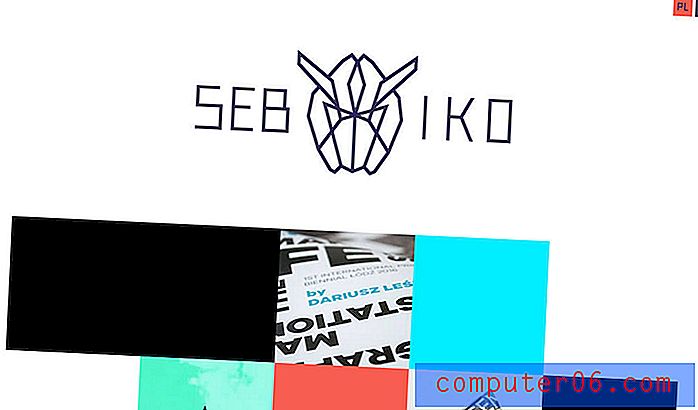
2. Jedna stranica, jedan stupac

Izgledi jedne stranice jedno su od najboljih rješenja za web stranice s minimalnim sadržajem i jednim fokusom ili porukom. Kad je poruka jednostavna, također nema potrebe za ludovanjem za oblikom izgleda. Izgled s jednim stupcem može biti savršeno rješenje.
- navigacija
- Glavno područje tijela sa slikama i tekstom
- Podnožje
Pri korištenju ovog dizajnerskog uzorka prostor je bitan element dizajna. Osigurajte da elementi imaju dovoljno prostora između sebe i razmislite o pretjeranom razmaku na vanjskim rubovima dizajna. Rizik s web stranice s jednom stranicom je da se može osjećati tijesno ili neorganizirano ako razmaci ne prođu.
Zašto to funkcionira: Formula na jednoj stranici najbolje je prilagođena malim web lokacijama. Može nedostatak sadržaja na uvodnoj stranici ili u jednostavnom portfelju učiniti težim nego što jest. Format također dobro funkcionira za jednostavne blogove ili sadržajne planove koji se drže jednog formata.
Uključite trend: Dodajte pomicanje paralaksom da biste stranicu učinili privlačnijom dok se korisnici kreću. Ovi jednostavni efekti mogu učiniti da se jednostavni dizajn na jednoj stranici učini dubljim i robusnijim (i kao da zapravo ima više stranica sa svakom klikom miša).
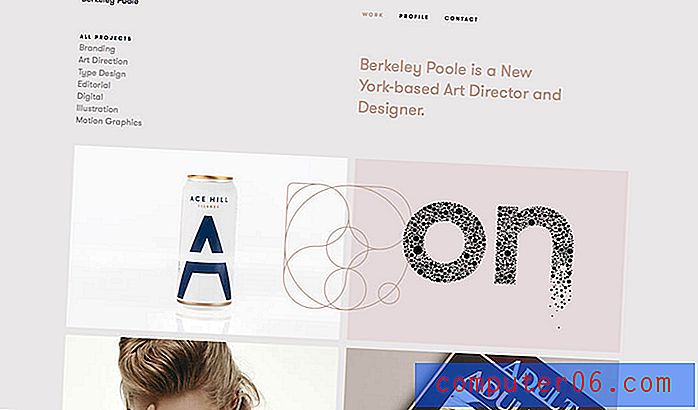
3. Definirana mreža

Uredno složeni redovi i stupci sadržaja nikad ne izlaze iz mode. Bez obzira na to je li rešetka izgrađena s puno malih komada ili samo rasporedom četiri po četiri, čista mreža kaže korisniku nešto o vama od samog početka. Sadržajem se organizira, dobro upravlja i naručuje za vas.
Mreže su nevjerojatno popularne među dizajnerima za vlastite web stranice portfelja. Ono što je lijepo u mrežnoj mreži jest to što možete pokazati puno vizualnog sadržaja bez izgleda bezvrijednog. Ovaj efekt galerije može biti vrlo dojmljiv.
Mreže se mogu isporučiti i u obliku obojenih kutija ili spremnika za organiziranje teksta. Linije mreže mogu biti vidljive ili nevidljive. Postoji toliko mnogo mogućnosti za odabir. Ne zaboravite posebno paziti na širinu i dubinu stupaca i redaka te na razmak između njih. Ovi mali detalji mogu učiniti ili slomiti čitav dizajn.
Zašto to djeluje: Teško je pobijediti organizaciju koju mreža stvara. Lijepa mreža korisnicima olakšava pronalaženje i interakciju sa sadržajem stvarajući vizualni sklad.
Uključite trend: Koristite jednostavne bitove animacija za popločanu mrežu tako da mišem miša kliknete "okrene" mrežni blok da biste prikazali dodatne informacije. Želite još jednu opciju? Razmotrite pretvaranje rešetke u karticu, koja sadrži stil Material Design.
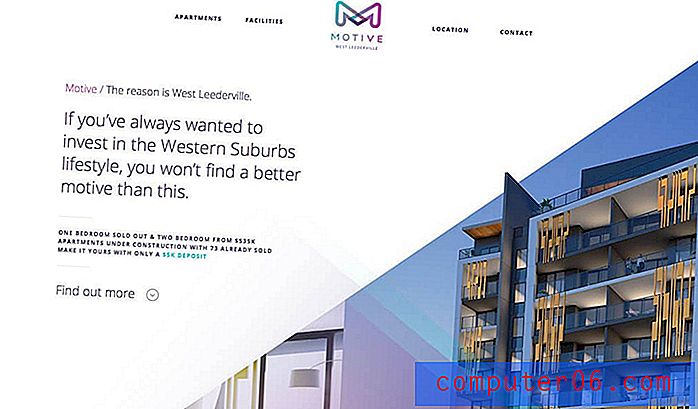
4. Klasični F-uzorak

Istraživanje načina na koji ljudi gledaju na web stranice otkrilo je određeni tijek poznat kao F-pattern. Uzorak čitanja pokazao je da korisnici počinju pri vrhu web stranice i čitaju s lijeva na desno preko zaslona. Zatim se kreću prema dolje i ponovo čitaju. Na kraju, oni ravno skliznu do dna stranice u pravom retku.
Dizajniranje sadržaja u ovom F-uzorku način je da se sadržaj postavi što je najvažnije tamo gdje korisnici gledaju. Ovaj se koncept prevodi u zajednički nacrt dizajna.
- Zaglavlje i navigacija
- Široki lijevi stupac kao glavno područje sadržaja
- Tanki desni desni stupac (bočna traka) za veze i povezane podatke koji ne idu do dna stranice
- Podnožje
Zašto to djeluje: Ljudi su stvorenja u navikama i ovo je testirani obrazac koji pokazuje način na koji ljudi misle, gledaju i čitaju web stranice. Udoban je i uobičajen, što korisnicima olakšava razumijevanje i interakciju.
Uključite trend: Preokrenite lokaciju bočne trake ili okrenite bočnu traku u navigacijsko područje ili upotrijebite sliku junaka na vrhu uzorka u obliku slova F.
5. Minimalni sloj

Postoji samo nešto u vezi s odličnim minimalnim dizajnom. Otvoreni prostor omogućava korisniku da se osjeća lagano uz usmjereni fokus. Zatim postoji sloj slojeva u tom prostoru koji su složeniji i detaljniji.
To je kombinacija jednostavnih i interesantnih koja ovaj stil dizajna čine izvedivim i izvodljivim za brojne vrste projekata. To je također nešto na što su korisnici navikli zahvaljujući Appleu što uobičajeno koristi Apple na svojoj web stranici.

Zašto to radi: Slojevi mogu privući pogled na točno mjesto na kojem je najvažnije u dizajnu. Osobito u skladu s jednostavnim cjelokupnim dizajnom, ovo je element koji moli korisnike da primijete pažnju. Polaganje na minimalnu konturu odličan je način prikazivanja ili isticanja određenog dijela sadržaja ili poziva na akciju.
Uključite trend: Koristite suptilne gradijente ili sjene za definiranje elemenata u različitim slojevima. Iako su ove dizajnerske tehnike neko vrijeme pale iz mode, stvaranje jedva-diferencijacija dovodi do velikog povratka, zahvaljujući Material Design-u i preusmjeravanju na stvaranje nečega taktilnog u dvodimenzionalnom prostoru.
Zaključak
Ako imate dvojbe s bilo kojom vrstom dizajna, najbolje što možete učiniti je vratiti se korijenima teorije dizajna. Koristite klasične ideje i principe za vođenje vašeg odlučivanja.
U većini slučajeva to će rezultirati čistim, lakim za čitanje i slijeđenjem konvencionalnog stila. Nakon što završite taj osnovni okvir, možete dodati trendi element kako bi izgled izgledao svjež. Korištenje ovih filozofija izgleda pomoći će vam da napravite web stranicu koja će bolje podnijeti test vremena bez da izgleda datum. (Sad kad razmišljate o tome, vjerojatno ćete početi primjećivati koliko web stranica zapravo koristi jedan od tih pojmova.)