7 savjeta za oduševljenje korisnika s velikim UX-om
S dizajnerom započinje sjajno korisničko iskustvo. Morate zamisliti i stvoriti nešto što će ljudi željeti dirati i baviti, uvijek iznova.
Zvuči lako, zar ne? Ključ za oduševljenje korisnika je mišljenje kao jedno. Ne pokušavajte ponovo izumiti kotač sa svakim novim dizajnerskim projektom; koristite alate i tehnike koje korisnici vole i razumiju kako bi postupak malo olakšali i dali vam više vremena da se usredotočite na druge vizualne elemente. Danas dijelimo nekoliko savjeta kako biste se usredotočili na ovu liniju razmišljanja!
1. Prilagodite

Jedan od najvećih trendova u web dizajnu je personalizacija. Korisnici žele da njihova iskustva budu samo za njih kad posjete web stranicu, igraju igru ili kupuju na mreži.
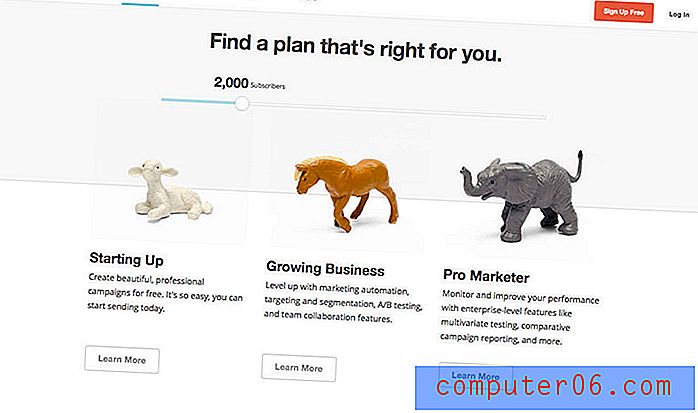
Sučelje koje „zna“ korisniku stvara definitivan wow faktor. Razmotrimo neke od najposjećenijih web stranica na svijetu i kako koriste personalizaciju. Amazon.com nudi preporuke za kupovinu na temelju kupovine i pregledanih stavki, Netflix nudi prijedloge koje filmove ili emisije gledati sljedeće, a Twitter nudi potencijal koji slijedi za vas na temelju korisnika s kojima već komunicirate.
Svaka od tih malih prilagodbi čini da se svaki korisnik osjeća kao da je UX napravljen samo za njih. Može vam pomoći povećati angažman i odanost korisnika. A najviše od svega može učiniti da korisnici budu sretni što su dio određene zajednice web stranica.
2. Neka animacije budu jednostavne

Još jedan veliki trend dizajna može biti izvrstan za UX. Animacije mogu oduševiti, iznenaditi i pomoći korisnicima da se kreću kroz dizajn.
Trik je da jednostavne animacije budu jednostavne. Ne želite stvoriti pokret zbog kojeg se korisnici osjećaju vrtoglavicom ili preplavljenošću. Animacija treba imati svrhu - kao i svaki drugi element dizajna - i ispuniti taj cilj.
Osigurajte da se vaše animacije kreću na način koji ima smisla za korisnika. "Iluzija o životu: Disneyjeva animacija" Frank Thomasa i Ollie Johnston i danas pruža okvir za animaciju. (Pogledajte cjelovit uvod o animaciji u dizajnu web stranica u ovom prethodnom članku Design Shack.)
- Squash i stretch
- Predviđanje
- skele
- Ravna akcija i pozicija za poza
- Slijedite kroz i preklapajuće akcije
- Uspori i uspori
- Luk
- Sekundarna radnja
- Vrijeme
- Pretjerivanje
- Čvrsti crtež
- Apel
3. Koristite prihvaćene obrasce dizajna

Obrasci dizajna su ponavljajuća rješenja uobičajenih problema. Jednostavno rečeno, to je najčešći način grupnih informacija i interakcije s sučeljem, poput klika ili dodirivanja gumba za izvođenje radnje ili pomicanje od vrha do dna web stranice.
Želite dizajnirati s tim obrascima na umu za većinu korisničkih sučelja. To je UX koji ljudi razumiju i neće morati razmišljati o upotrebi s lakoćom.
Stvorite i uzorke dizajna unutar svog dizajna, koristeći uobičajene vizualne materijale koji na isti način djeluju sa stranice na stranicu. To možete učiniti tako da sve gumbe za poziv na radnju postavite u istoj boji ili ih postavite na isto mjesto na ekranu ili uključite kartice ili druge elemente spremnika u projekt.
4. Dajte mu osobnost

Nitko ne voli dosadan dizajn. Vaš UX trebao bi imati istu osobnost kao i ostatak vašeg branda.
Uključite ga pomoću mikrokopiranja i razgovora. Niste sigurni kako razviti svoju UX osobnost? Potražite inspiraciju na MailChimpu. (Shvatili su to. Zapamtite kako su slike i tekst neprimjetno povezani.)
5. Razmislite u ekranima

Korisnici komuniciraju na ekranima. Bez obzira gledaju li web lokaciju na stolnom računalu ili mobilnom telefonu, iskustvo je ograničeno na jedan zaslon. Osmislite svoje projekte tako da djeluju.
Taj je koncept zbog toga sučelja pomicanja paralaksa i kartica u obliku kartice tako popularna. Obje tehnike stvaraju "ekrane" koji sadrže određenu količinu informacija u spremniku na zaslonu, a zatim pomažu korisnicima da prijeđu na sljedeći element.
To može biti malo škakljivo zbog količine informacija koje treba prenijeti na ekran. Ono što djeluje kao jedan zaslon za rezoluciju radne površine možda će biti potrebno probiti na nekoliko zaslona za ručne uređaje.
Iako bi prilagođavanje moglo dodati razinu planiranja dizajna, krajnji rezultat je korisan zbog korisnika zbog više sučelja usredotočenog na uređaj.
6. Uključite interaktivni sadržaj

Video, igre, kvizovi i drugi elementi koji zahtijevaju od korisnika da reagiraju služe svrsi: Potaknuti korisničko angažiranje na dizajnu. Što više osoba želi komunicirati s sučeljem, bolji je doživljaj za tog korisnika.
Zabavni elementi mogu sve promijeniti.
Neka interaktivni sadržaj bude jednostavan i bez puno uključivanja kako bi korisnici mogli vidjeti kako reagirati na prvi pogled i ne dosaditi im iskustvo. (Upamtite da su rasponi pažnje kraći nego ikad prije.)
7. Neka bude lako i uredno

Konačno, jedan od najlakših načina za stvaranje vrhunskog korisničkog iskustva je dizajn koji je čist, uredan i uredan. Dizajn pomoću rešetke, tako da svaki element ima svoje mjesto. Razmišljajte reagirano tako da doživite prijenos s uređaja na uređaj.
Jednostavnost i minimalizam su „dizajn“ trendova dizajna s razlogom. Korisnici ih razumiju. Vizualna jednostavnost olakšava interakciju s sučeljima. Dizajn ne mora biti pretjerano kompliciran da bi sjajno radio i usrećio korisnike.
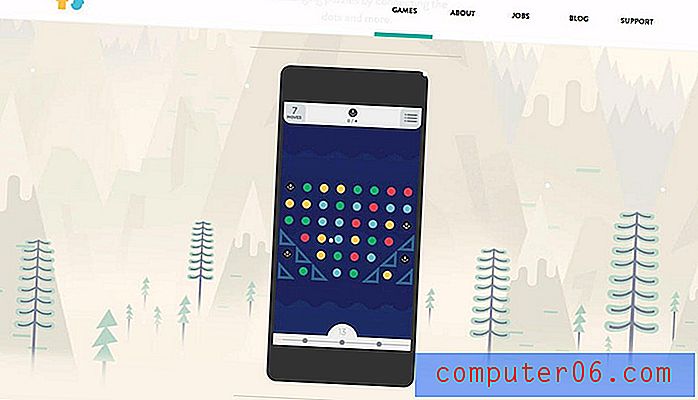
Sjajan primjer toga je igra Dvije točke. Igra Editors 'Choice u iTunes App Storeu i na Google Play-u je vrhunska igra u cijelom svijetu jer je svatko može podići i igrati bez ikakvog objašnjenja gotovo odmah. Dizajn je jednostavan, čist i s njim je lako komunicirati. Ima puno prostora oko elemenata koje korisnici mogu dodirivati bez nenamjernih poteza u igri, a iskustvo je uključivanje na više razina. Pojedinačni igrači mogu se testirati ili dijeliti bodove ili izazove na društvenim medijima za konkurentniji stil igre.
Zaključak
Kada je riječ o UX-u, oduševljenje je često teško definirati. Pomislite kako ćete oduševiti korisnike kao pružanje iskustva koje korisnici žele.
Dobar - i ugodan - UX je lako razumjeti, navigirati i komunicirati s njim. Izgleda sjajno, ali je i upotrebljivo. Čini ono što korisnici očekuju, nudeći nekoliko iznenađenja na putu. Volim vidjeti nova korisnička sučelja i igrati se s njima; jesi li vidio nešto cool u posljednje vrijeme. Ispusti mi liniju na Twitteru. Volio bih vidjeti neke vaše favorite.