8 pravila za izradu djelotvorne internetske stranice ili aplikacije
Korisnici provode mnogo vremena u interakciji s web stranicama na mobilnim uređajima, a ne na radnim površinama. A čini se da taj broj svakodnevno raste. Prema eMarketeru, odrasli u SAD-u provode u prosjeku 3 sata i 35 minuta na svojim telefonima, a očekuje se da će količina vremena angažiranja na tim uređajima proći gledanje televizije sljedeće godine.
To ima značajne implikacije za sve web dizajnere i programere. Da biste udovoljili toj potrebi, morate izrađivati učinkovite internetske stranice ili aplikacije. Danas istražujemo osam pravila kako bismo bili sigurni da ćete se pridržavati kad god osmišljavate responzivno iskustvo (bilo da se radi o web lokaciji ili aplikaciji).
Istražite elemente Envatoa
1. Isključite dizajn

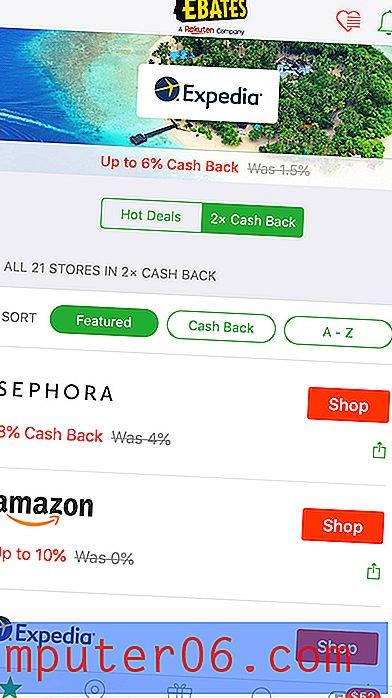
Najbolje što možete učiniti kako biste maksimalno iskoristili dizajn web stranica ili aplikacija je da to uklonite. Ne pakirajte dizajn prepun previše mogućnosti ili gumba. Sve to samo preplavi korisnike. Postoji nekoliko načina za to učinkovito:
- Pojednostavite sadržaj: Obratite pozornost na ono što korisnik mora znati kako bi komunicirao s web stranicom ili aplikacijom. Predstavite te informacije na logičan način koristeći niz zaslona ili koraka. Promicanje svega na ekranu odjednom je nevjerojatno na malim ekranima.
- Koristite samo elemente sučelja koji su bitni za funkciju dizajna. Zašto uključiti gumbe za opcije s kojima korisnici ne komuniciraju? (Ako niste sigurni, pogledajte analitičke podatke. Trebali biste moći vidjeti obrazac interakcije i protok korisnika iz određenih radnji.)
2. Učinite zadatke probavljivim
 Kad obrazac izgleda lako, ljudi su spremniji dati informacije
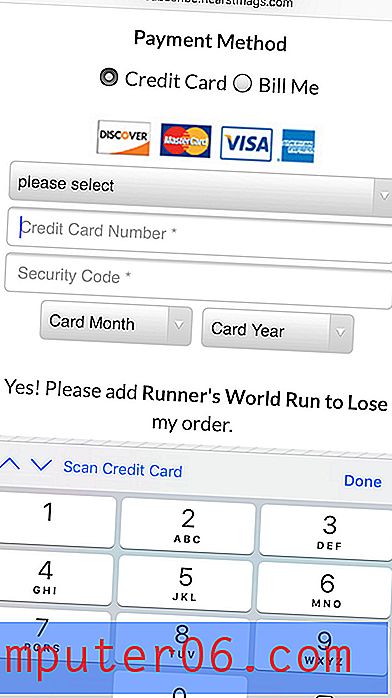
Kad obrazac izgleda lako, ljudi su spremniji dati informacije Jedan od najčešćih zadataka korisnika je ispuniti obrazac. Stoga ćemo to koristiti kao primjer ovdje za razmišljanje o tome kako učiniti postupke probavljivim. Zamislite zaslon za odjavu nakon što ste nešto postavili u košaricu. Što se tada događa?
Postoji li dugačak ekran s tonama polja koja treba ispuniti (neka od njih su vrlo mala)? Ili interakcija započinje jednostavnim pitanjem koje možete dovršiti na jednom zaslonu?
Pretpostavljam da je vjerojatnije da ćete ispuniti posljednji obrazac. I tako većina korisnika. Kad obrazac izgleda jednostavno, ljudi su spremniji pružiti informacije i kliknuti do blagajne (ili druge željene akcije).
Još jedan savjet kada su u pitanju podaci i obrasci - koristite pametne značajke kada možete. Funkcionalnost poput automatskog dovršavanja učinit će korisniku vjerojatnije da će taj obrazac pretvoriti sve do završetka jer je to lako. Što manje korisnika korisnik stvarno upiše (ili dodirne za unos), veća je vjerojatnost da će nastaviti s radom.
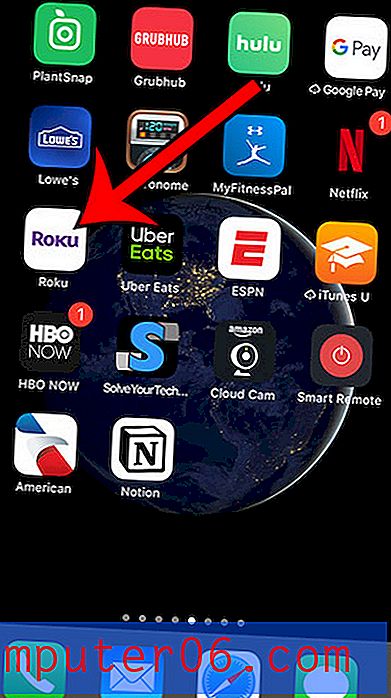
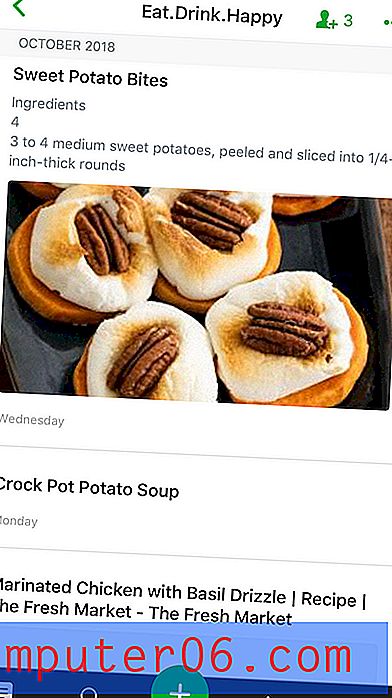
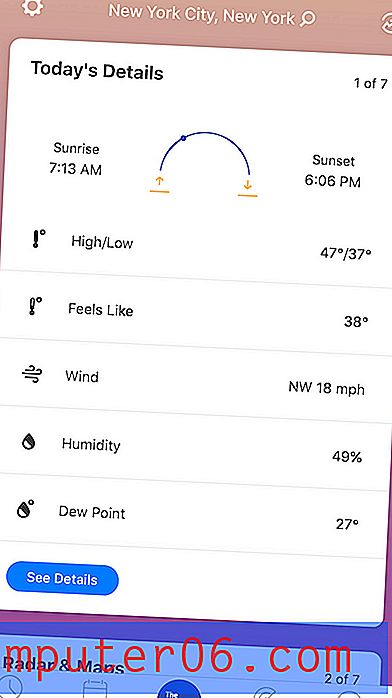
Drugi je primjer jasan u primjeru Evernotea gore. Jedan od glavnih zadataka je dodavanje nove bilješke. Zeleni gumb + dobro je vidljiv u donjem središnjem dijelu ekrana, što olakšava pronalaženje i dovršavanje ove radnje.
3. Stvorite gumbe koji su očiti i jednostavni
 Držite se uobičajenih obrazaca upotrebe i funkcionalnosti.
Držite se uobičajenih obrazaca upotrebe i funkcionalnosti. Dizajneri ponekad imaju tu tendenciju da žele stvoriti nešto novo i uzbudljivo i prevladati očito: gumbi trebaju izgledati poput gumba.
Ne pokušavajte ponovo izumiti kotač ovdje. Ne zanimajte se i osmislite novi način za dovršavanje akcija. Dizajnirajte gumbe koji izgledaju poput gumba. Držite se uobičajenih obrazaca upotrebe i funkcionalnosti.
Ako korisnici moraju previše razmišljati - ili uopće - o tome kako se suočiti s odgovarajućim dizajnom web stranica ili aplikacija, vjerojatni je scenarij da se uopće ne uključe i pređu na drugu opciju.
4. Tipkovnicu uskladite s podacima

Kada su u pitanju responzivna web mjesta ili aplikacije, puno je manjih angažmana koji imaju veliki utjecaj. Ispravno korištenje tipkovnice moglo bi biti jedno od vaših najvećih bogatstava.
Obavezno podudarajte vrstu tipkovnice - alfa ili numeričku - vrsti upita. Ako tražite određene podatke, poput adrese e-pošte, uključite ključ @. Ovi mali detalji oduševljavaju korisnike i čine vašu web stranicu ili aplikaciju jednostavnom za upotrebu. A s vaše strane je potrebno samo malo dodatnog napora.
Trebate više informacija o tome kako to učiniti?
- Brojčani unosi s Mozille
- HTML5 vrste unosa iz W3Schools
5. Koristite jednostavan jezik
 Dajte jednostavne, jasne i izravne upute.
Dajte jednostavne, jasne i izravne upute. Riječi koje upotrebljavate mogu dramatično utjecati na upotrebljivost responzivnog web mjesta ili aplikacije. Učinkovit dizajn uključuje jezik koji se lako čita i razumije, vizualno i kognitivno.
Ne pokušavajte biti previše simpatični s jezikom ili elementima koje korisnici trebaju razumjeti. Dajte jednostavne, jasne i izravne upute. Izbjegavajte žargon ili nejasan jezik. Zatim napravite korak dalje. Upotrijebite čistu, jasnu tipografiju da biste osigurali daljnji naglasak i razumijevanje elemenata teksta.
Razumijevanje i čitljivost imaju dva dijela - kognitivno razumijevanje (korisnik točno zna što riječi znače ili što se podrazumijeva) i vizualno (svaka riječ je jasna i laka za čitanje na ekranu).
To znači da morate pisati na razumljiv način, odabrati čitljiv font i pružiti obilje vizualnog kontrasta između pozadine i teksta kako bi se sve to spojilo na način koji je lako razumjeti korisnicima.
6. Pripazite na pogreške

"Sve što pođe po zlu, pođe po zlu." - Murphyjev zakon
Stvari idu po zlu. Nije velika stvar ako ste na to spremni.
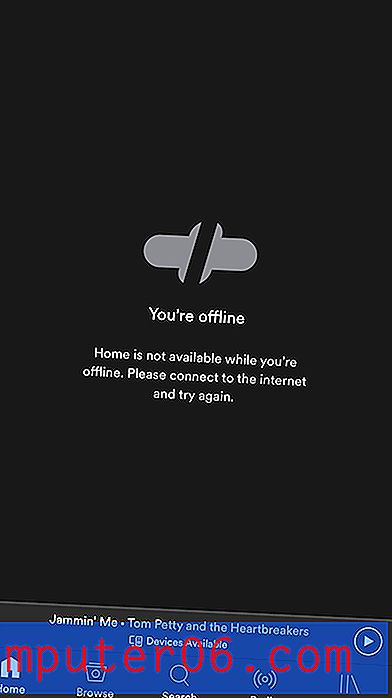
Korisnici će dodirnuti neobičnu kombinaciju elemenata ili kopirati neobičan URL, izgubiti internetsku vezu ili učiniti nešto drugo što jednostavno ne očekujete. Dajte što više informacija kad stvari pođu po zlu kako bi se korisnici s lakoćom vratili na put.
Prilikom dizajniranja poruka o pogrešci pokušajte objasniti što je pošlo po zlu i zašto - poput "nema internetske veze" - i kako se problem može riješiti. Oba podatka mogu se prenijeti na jedan zaslon s vezom na ispravak (prema potrebi). Smashing Magazine je dugo pročitao o dizajniranju stanja pogrešaka za mobitele ovdje.
7. Budite oprezni od videa - za sada

Iako volimo koristiti videozapise na responzivnim web lokacijama, to još uvijek nije uvijek najbolja opcija za mobilne uređaje. (Mnogi uređaji su i dalje mrljasti kada je u pitanju reprodukcija video zapisa na ovaj način. Čak i ako uređaj to može podnijeti, internetska veza možda nije spremna za učitavanje.)
To ne znači da morate u potpunosti izbjegavati videozapise, ali obavezno vodite računa o ovoj vrsti sadržaja i pružite alternativu za mobilne korisnike. To će vam omogućiti bolji opći doživljaj. Jednostavno rješenje je uvijek imati mirnu sliku koja radi umjesto videozapisa za mobilne uređaje, a reproducirati video samo ako to korisnik posebno zatraži.
8. Koristite dosljedan dizajn

Konačno, najbolja stvar koju možete učiniti kada je riječ o stvaranju učinkovite web-lokacije ili aplikacije koja se brzo reagira je razviti dosljedan dizajn koji izgleda i djeluje na isti način na svim uređajima. Jedina stvarna razlika u dizajnu trebala bi biti funkcionalnost uređaja ili obrazac korisnika.
Vizualno, to znači da biste trebali koristiti iste fontove i paletu boja, slike i pozive na akciju. Većina se toga može činiti zdravim razumom, no činjenica da se mora reći znači da previše web stranica i aplikacija ne poštuje ovaj princip dizajna.
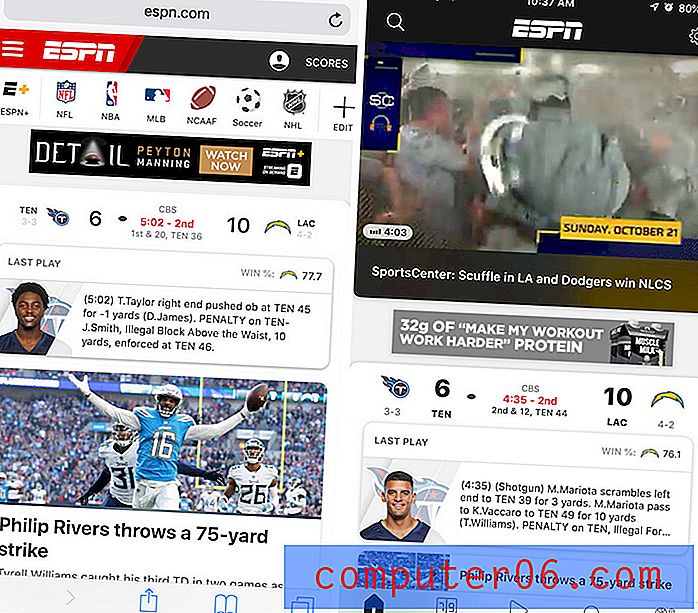
Cilj je da svaki korisnik može koristiti vašu web stranicu ili aplikaciju na jednom uređaju i premjestiti se na drugi, a da pritom ne primijeti da su stvari drugačije. Isto vrijedi i ako imate i web lokaciju i aplikaciju koje imaju responzivnost. Imajte na umu sličnosti s početne stranice ESPN (lijevo) i kućice aplikacije (desno), gore.
Donja linija? Postoji velika mogućnost da je većina onoga što dizajnirate napravljena za mobilne uređaje. To se neće uskoro promijeniti.