Adobe Muse test pogon: vrijedi li 15 dolara mjesečno?
Adobe ima zanimljiv odnos s osobama koje dizajniraju web stranice. Jeste li Photoshop i Fireworks obuhvatili iz perspektive statičke slike, ali alati za izgradnju web-lokacija koje rade uživo i potpuno su druga priča. Flash više nije dijete postera modernih web tehnologija (upravo suprotno), GoLive je krenuo dinosaurusima, a Dreamweaver, iako se još uvijek široko koristi, mnogi smatraju neredom.
Jedno od područja koje Adobe želi nastojati je web dizajn za nekodere. Svoju su misiju iskoristili za svijet profesionalnog stvaranja web stranica na ogromnom tržištu dizajnera koji ne mogu napisati kôd. Do sada su u velikoj mjeri zaostajali za tim ciljem (Projekt Rome itko?). Njihov posljednji pokušaj, Adobe Muse, napokon je napustio beta verziju i dostupan je kao dio nove Adobe-ove usluge Creative Cloud (50 USD mjesečno) ili kao samostalni proizvod (15 USD mjesečno). Vrijedi li Muse vaše vrijeme i novac? Hoće li vam doista omogućiti izradu web stranica profesionalne razine bez kodiranja? Pročitajte da biste saznali.
Istražite dizajnerske resurse
Dugo dolazi
Napisao sam puno o Adobeovom putu oslobađanja Muse. U 2010. godini razgovarao sam o tome zašto je Projekt Rim daleko više od svega što bi bilo korisno ozbiljnim dizajnerima. Mnoge ideje iz tog projekta pretvorile su se u Muse beta, što je pokrenulo bijes iz mene o tome zašto Adobe ne razumije web dizajnere.
S obzirom na moju povijest teme, vrijedi li ovaj članak pročitati? Neću li predvidjeti da samo uništim Adobe i Muse i kažem vam da umjesto toga koristite Flux ili kod?
Da i ne. Mislim li da je Adobe pronašao rješenje koje industrija čeka? Ne na daljinu. Međutim, Muse ima puno zasluga. Ima puno toga što mi se jako sviđa u vezi s tim što mislim da bi to moglo poboljšati. Reći ću ovo: Adobe je bliži nego ikad. Da biste vidjeli zašto, pročitajte dalje.
Slabi početak
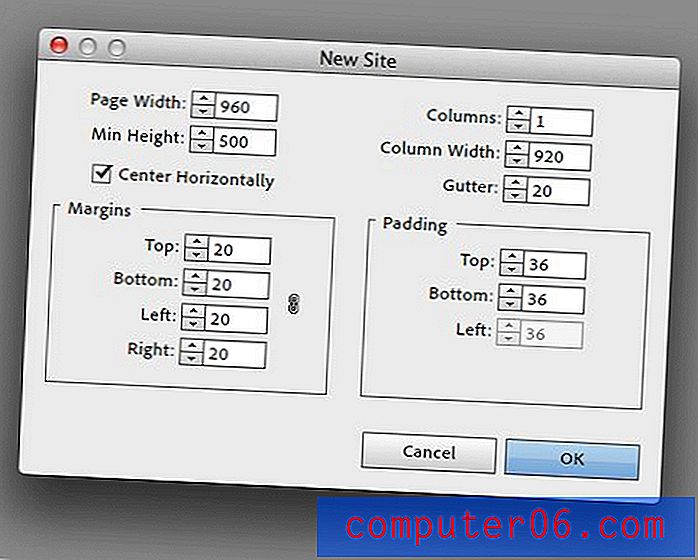
Preuzeo sam svoje tridesetodnevno suđenje Muse, pokrenuo ga, odlučio stvoriti novu stranicu i našao sam se u ovom prozoru.

Već sam bila razočarana. Od prvog koraka Adobe me forsira na način razmišljanja o statičkoj širini. Dizajneri ispisa možda to znaju, ali očigledno zanemaruju trenutno stanje web dizajna, koji brzo putuje u smjeru širine fluida i prijeloma temeljenih na medijskim upitima (responzivni web dizajn).
Evo još jednog problema s kojim sam imao ovaj dijalog: ne postoje jedinice. Zadana širina stranice koja se pojavljuje je 960. 960 što? Pikseli? Inča? Jedinice za haljinu? Iskusni web-veterani pretpostavit će da se radi o vrijednosti na pikselima, ali ova aplikacija nije stvorena za iskusne veterane, već je za novorođenče koji trebaju više informacija od onoga što se ovdje nudi.
Također sam bio zbunjen zbog mogućnosti prikaza marže i paddinga. Jesam li postavljao globalne vrijednosti za marže i padding? Zašto bih to želio učiniti? Kad ručno kodiram, te vrijednosti obično resetiram na nulu, je li to što bih ovdje trebao učiniti? Ispada da su te vrijednosti za vaš glavni spremnik. Opet, malo više informacija prešlo bi dug put.
Nije ipak sve loše. Stvarno mi se sviđa što možete postaviti stupove odmah od šišmiša. Zaista to samo znači da se neki vodiči šamaraju na stranici, ali to je dobra stvar. Sviđa mi se što postavljanje mreže ne znači da sam prisiljen držati se u svim okolnostima.
Upoznaj Muse
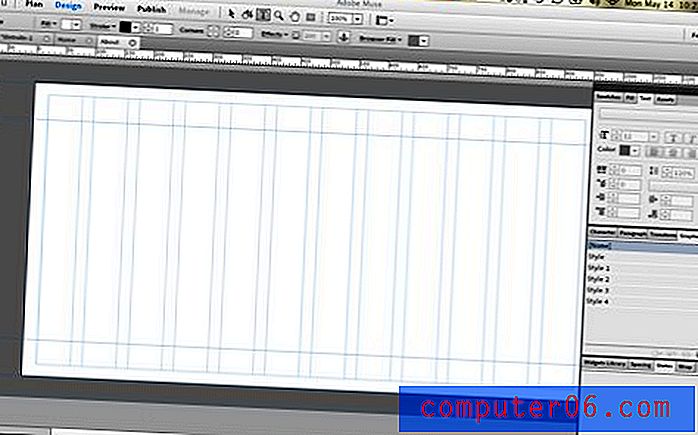
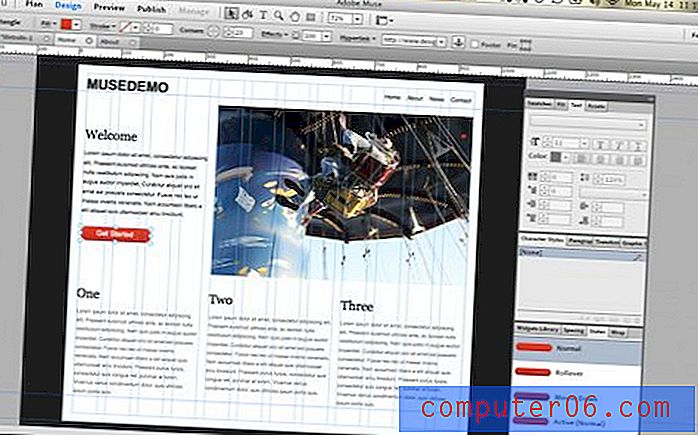
Sučelje Muse dovoljno je poznato da ćete znati kako se zaobići ako koristite druge Adobe proizvode. Sa desne strane nalazi se pozitivna ploča s alatima, traka gumba i opcija uz vrh i vaše glavno platno u sredini.

Aplikacija je izgrađena u AIR-u, što nervira sranje od mene kao korisnika Maca. Rezultat je nešto što izgleda gotovo izvorno, ali se osjeća sasvim drugačije od namjenske Mac aplikacije. To dovodi do nekoliko frustrirajućih zamki. Primjerice, glavna ploča djeluje slično kao nešto što biste vidjeli u Photoshopu.

Shodno tome, očekujete da će to raditi isto. Nažalost, ovaj se panel ne može usidriti na stranu ekrana kao što ste navikli, što znači da vam se uvijek na taj način čini. Možete je smanjiti na traku s ikonama, ali ona se srušava na lijevoj strani, tako da zadani položaj desne strane postaje loše mjesto.
Bez obzira na to, možete je premjestiti udesno i držati je srušenom kako biste uštedjeli prostor. Kao u Photoshopu, klikom na ikonu proširuje se samo onaj dio panela, čekaj, ne. Umjesto toga, proširuje cijelu ploču, što u potpunosti poražava svrhu gumba.
Pomičući se dolje, ispod možete vidjeti neke od opcija i gumba koji se nalaze uz vrh sučelja. Postoje tri glavna načina pregleda: plan prikazuje sve stranice u obrisu, dizajn je mjesto na kojem radite zgradu, a pregled je mjesto gdje vidite pregled web lokacije uživo u aplikaciji (pritisnite Command-Shift-E za pregled u preglednik).

U blizini središnjeg dijela ove gornje ploče nalazi se ono što bi obično bila vaša plutajuća alatna traka koja sadrži sljedeće: Alat za odabir, Alat za obrezivanje, Alat za tekst, Zoom Alat, Ručni alat i Alat za pravokutnik. Ovdje se primjenjuju različiti stilovi, dodaju veze itd.

Izrada web stranice
Odavde je tijek rada prilično intuitivan. Ako želite staviti neki tekst, zgrabite alat za tekst. Ako želite nacrtati okvir, upotrijebite alat pravokutnika; to je tako jednostavno. Kao koder me plaši da ne mogu ručno postaviti parametre za elemente koje dodajem, ali pretpostavljam da su stvari jednostavne. Na primjer, ako želim postaviti odlomak u širinu od 300 px, jednostavno ga moram pogledati ili upotrijebiti mrežu. I zaboravite na model kutije, samo gurate stvari tamo gdje ih želite.

Jedna stvar koju Muse prilično dobro čini je integriranje u Photoshop i Fireworks. Možete postaviti datoteku s jedne od tih aplikacija, vratiti se natrag i izvršiti promjene, a promjene će se automatski ažurirati u programu Muse.
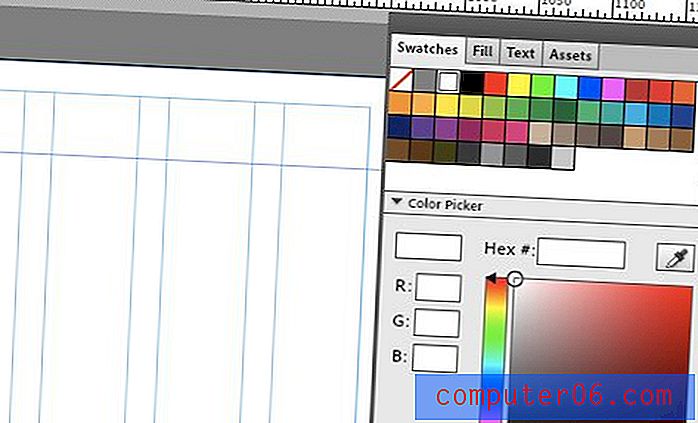
Jedna od stvari za koju sam mislio da je malo nespretna je rad s platnom. Nisam mogao shvatiti kako jednostavno odabrati pozadinu. Ispada da samo klikanje na njega čini trik, ali stvarno nema vizualnih povratnih informacija koji bi vam rekli da ste shvatili kako treba.

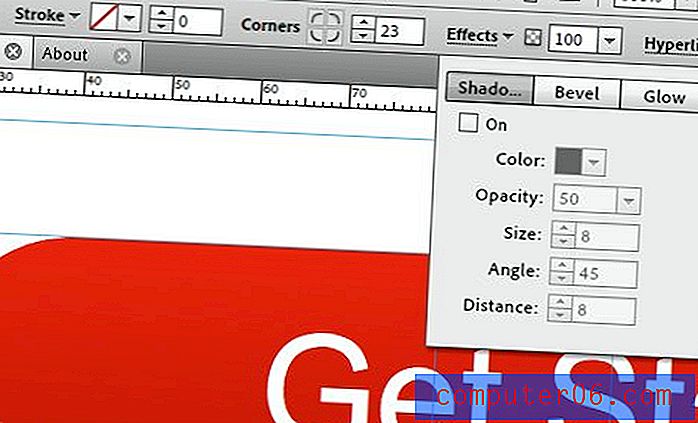
Od ovog trenutka možete primijeniti pozadinsko ispunjavanje ili sliku sa svim opcijama koje očekujete. Ako radite s objektom, možete primijeniti gradijente i sjene, definirati stanja lebdenja, zaokružiti uglove, dodati veze na druge stranice itd.

Museov tijek rada: dobri i zli

O Muse ima puno toga što je Adobe dobio ispravno. Doista je lako pokupiti se i pokrenuti se s njim. Zamislio sam poprilično sve što mi treba bez ikakvih vanjskih uputa. Mislim da će nekoderi stvarno to cijeniti kao nešto snažnije od tipičnog WYSIWYG-a, a da nisu tako neodoljivi kao nešto poput Dreamweavera.
U najmanju ruku, to je izvrstan način za ismijavanje web stranica, a njegov cjenovni raspon stavlja ga u područje koje je donekle konkurentno mrežnim uslugama žičara u mreži koje nude puno manje.
Sada, iz perspektive kodora, puno bih toga promijenio. Znam da aplikacija nije stvorena za kodre i možda bi tako trebala i ostati, ali to ne znači da ne bi trebala dijeliti konstrukte koji se koriste za izradu web stranica. Ovdje je metafora razbijena. Adobe mora zaustaviti izradu aplikacija za izgled stranice s web funkcionalnošću i umjesto toga izgraditi vizualni prednji dio postupka kodiranja.
Rad s objektima trebao bi biti mnogo bliže radu s CSS-om nego što je ovdje. Trebao bih biti u mogućnosti postaviti boju s RGBa, definirati margine i podloge za gumb, postaviti širinu stavka na 30% prozora preglednika i stvoriti obitelj fontova, ali ne mogu ništa od toga. Adobe je odabrao poznanstvo i pretencioznost oko dizajna za web dizajn i mislim da su na pogrešnoj strani te ograde.
Kod
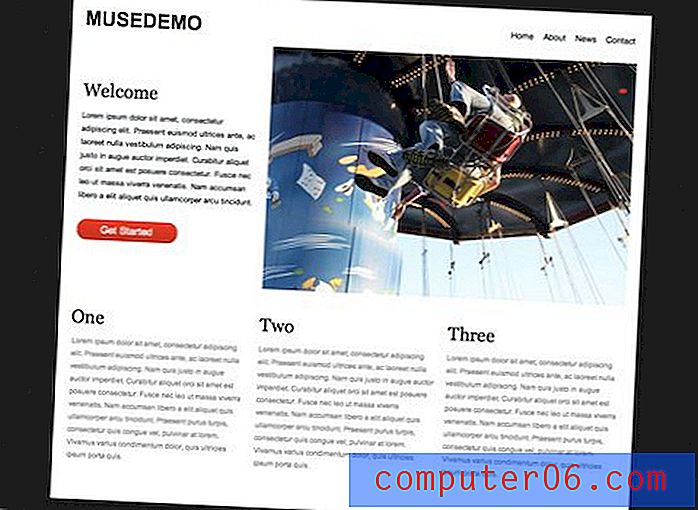
Nakon upoznavanja s sučeljem, razbio sam super jednostavnu stranicu kako bih mogao vidjeti kakav je postupak i, što je još važnije, pogledati izlaz. Evo što sam smislio (kliknite sliku da biste vidjeli demo prikaz):

Kad provjerite demonstraciju, pogodite View Source kako biste mogli pogledati kôd koji je generiran. Dizajn stranice držao sam jednostavnim s razlogom: kako bih mogao vidjeti je li rezultirajući kod također jednostavan. Ovakva stranica koristi minimalnu količinu ručnog kodiranja i trebalo bi biti prilično lako sortirati možete li pisati kôd ili ne.
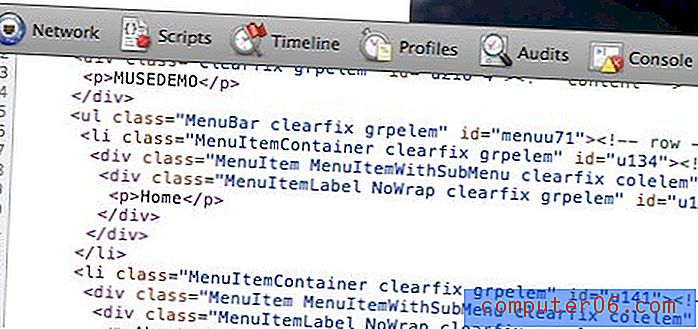
Dobra vijest je da Muse izvozi HTML i CSS, pa je na sreću ideja Flash-a umrla s Project Romeom. Predvidljivo, rezultirajući kod izuzetno je težak. Pomoću zadanog navigacijskog izbornika svaka veza koristi stavku popisa i to ne jedan, već dva div.

U većini slučajeva, klase se primjenjuju izravnim imenima, ali ID su beskorisna i nejasna (primjer: "u154-4"). Sve u svemu, daleko je od najgoreg WYSIWYG rezultata koji sam vidio. Još uvijek to lako mogu pročitati i vidjeti strukturu. Zasigurno je napuhano, ali dovoljno samo da se šifriru zaklopi oči umjesto gadosti koja će ga natjerati da se ruga vašoj egzistenciji.
Pa je li vrijedno toga?
U naslovu ovog članka obećao sam vam reći da li Muse vrijedi 15 dolara mjesečno ili ne. Na ovo je pitanje teško odgovoriti jednostavno zato što postavljam pitanje kome je proizvod. Ako planirate graditi gradilišta za život, ovo nije put. Ako jednostavno želite pokrenuti malo svoje web mjesto, mjesečna naknada za jednostavno posjedovanje softvera nije baš uzbudljiva perspektiva.
Dno crta: Muse vrijedi novca ... u kratkom roku. U prvih nekoliko mjeseci imat ćete odličan dio softvera s vrlo malo troškova. Međutim, koristeći model pretplate, nakon dvije godine platit ćete oko 360 USD za Muse. Po mom mišljenju, ovo gura gornju granicu onoga što softver u ovom trenutku zaista vrijedi. To se može promijeniti kako dolaze ažuriranja, ali ako nema značajnijih poboljšanja, dugoročno se jednostavno ne čini vrijednim troškova kada je RapidWeaver 80 USD, a Flux manji od 150 USD (nažalost obje opcije samo za Mac).
Kako bi Adobe mogao to učiniti boljim
Zanimljivo je da tvrdim da je RapidWeaver možda bolji put. Sa čvrstom strukturom temeljenom na predlozima, RapidWeaver je daleko od svega što biste koristili za izradu web mjesta od nule. Međutim, Rapidweaver ima bogato tržište dodataka treće strane koje ga može gurnuti u veličinu daleko iznad zadane krutosti. Pomoću blokova i stogova, Rapidweaver postaje impresivan graditelj stranica slobodnog oblika.
To mi daje ideju kako se Muse može učiniti puno boljim uz vrlo malo napora. Adobe bi trebao uzeti stranicu iz knjige RapidWeaver i otvoriti tržište gdje korisnici mogu pružati dodatke. Na ovaj način korisnici odlučuju što nedostaje i kako to treba integrirati. Ako želim koristiti Muse za izradu internetskih stranica koje reagiraju, jednostavno bih preuzeo dodatak koji bi dodao funkcionalnost koja nedostaje. Podijeljeno, radije da Adobe samo razumije industriju web dizajna i napravi alat koji bolje odgovara tržištu, ali umjesto ove opcije, uzeo bih tržište dodataka sličnih RapidWeaver.
Što misliš?
Sad kad ste vidjeli moju ulogu Muse, volio bih čuti vašu. Mislite li da je Adobe napokon zakucao na ideju o bezbrojnom web dizajnu ili još uvijek idu u vodu i istiskuju proizvode koji ne kreću industriju naprijed?
Što je još važnije, kako Adobe može preusmjeriti svoje napore i stvoriti proizvod za koji biste rado izdvojili 15 dolara mjesečno za upotrebu?