Asimetrični dizajn: Stvaranje lijepih, uravnoteženih izgleda
Što mislite o asimetričnom dizajnu? To jednostavno pitanje ponekad može izazvati puno rasprava među dizajnerima. Asimetrični dizajn može biti jedna od složenijih tehnika za povlačenje, ali kad se dobro napravi, dolazi do lijepih i privlačnih dizajna.
Dok je definicija asimetrije nedostatak simetrije ili jednakosti između dvije polovice; to nije nedostatak ravnoteže kao što neki pogrešno pretpostavljaju. Dizajneri mogu koristiti asimetriju za postizanje ravnoteže i sklada iako se dvije strane dizajna ne zrcale jedna na drugu. Evo kako započeti.
Zašto asimetrija?




Asimetrija može biti jedan od najupečatljivijih koncepata u vašem alatu za dizajn. To je tehnika privlačenja pažnje koja je zanimljiva i izaziva misao.
Upotreba je zahtjevna, zbog čega se neki dizajneri ne drže potpuno asimetričnih projekata. Ali ne morate. Korištenje asimetrije nešto je što svaki dizajner može učiniti; samo je potrebno planiranje.
Najbolje mjesto za početak je kombiniranje i podudaranje simetričnih i asimetričnih koncepata unutar dizajnerskog projekta. Ako razbijete dizajn na manje dijelove, bit će dijelovi koji sadrže različite vrste ravnoteže. (Zamislite ploče na mjestima pomicanja paralaksa ili dizajn slike unutar platna.)
Razmislite i zašto koristite asimetriju. Znajući što želite postići s vizualima pomoći će vam odrediti kako najbolje koristiti tehnike da se to postigne. Asimetrija je aktivna i privlači pažnju; može biti teška, ali prirodna. A kad jednom budete nešto imali na platnu, vjerujte u crijeva. Izgleda li dobro ili se osjeća "isključeno?"
Postizanje ravnoteže je ta magija između. Dobar asimetrični dizajn uključuje ravnotežu tako da nijedan dio projekta nije pretežak za ostale. Ravnotežu možete stvoriti pomicanjem elemenata s prostorom, stvaranjem naglaska pokretom, razumijevanjem težine, dodavanjem fokusa u boji i korištenjem rešetke za poravnavanje i organizaciju.
Korištenje razmaka

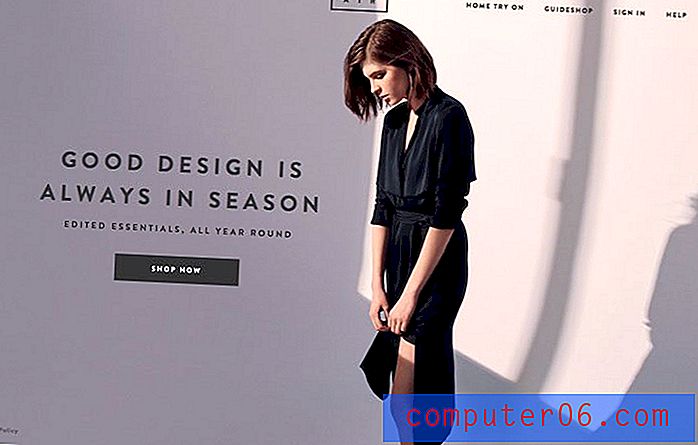
Jedno od mjesta na kojem asimetrija stvarno počinje cvjetati je u trendu minimalizma. S dizajnerima koji koriste toliko prostora lako je uravnotežiti jednostavan predmet ili sliku s većom bijelom ili tamnom pozadinom.
Čin uravnoteženja između bijelog ili negativnog prostora i elemenata u dizajnu trebao bi stvoriti kontrast. To će usmjeriti kretanje oka preko dizajna.
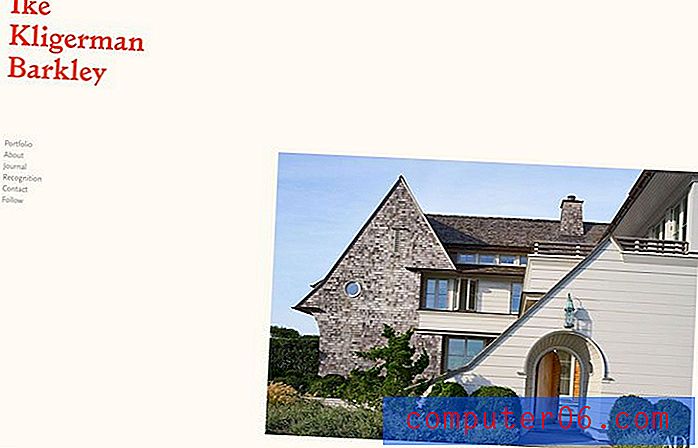
Primjer: Ike Kligerman Barkley koristi visoko-dramatičnu ravnotežu kako bi privukao korisnike. Usmjereno povlačenje slike u donjem kutu zaslona nasuprot imenu i navigacija u suprotnom kutu povlače oko između elemenata, gotovo usuđujući vas da to ne pogledate. Slika vam daje ideju zašto ste pronašli web mjesto, a minimalni okvir potiče klikovanje kroz veze.
Naglasite pokret

Zamislite kako se guma kotrlja niz brdo. Možete odmah osjetiti pokret. Isto se događa kada taj pokret oblikujete asimetrično.
- Oko će se prirodno pomicati s većeg, težeg dijela ekrana u lakši dio.
- Oko će slijediti usmjerene znakove poput strelice ili oblika koji, čini se, usmjeravaju u određenom smjeru.
- Oko će pratiti put očiju na slici zaslona, tako da korisnik gleda u istom smjeru, a osoba u dizajnu.
- Usmjereni tok će se pomaknuti lijevo udesno, osim ako nema snažnog povlačenja u drugom smjeru.
Primjer: Leen Heyne Fine Jewelry koristi pokret da bi uvukao oko u istaknuti proizvod. Geometrijski oblici doslovno usmjeravaju pogled u pravom smjeru, stvarajući tako osjećaj da bi se narukvica (ili prsten) mogla prirodno valjati po platnu. Taj utjecaj usmjerenja čini i nešto drugo - upućuje na upotrebu navigacijskih strelica za prelazak na sljedeću stranicu.
Dodajte fokus s bojom

Asimetrični uzorci boja obično su visoki u kontrastu i kombinacijama boja. Razmislite o svijetlim nijansama crne ili tonirane fotografije koja na vrhu ima podebljanu bijelu tipografiju. Visoki kontrast boja bit će fokus i vizualna težina na određenim dijelovima dizajna.
Asimetrične kombinacije boja mogu se stvoriti pomoću kotača u boji. Odlučite se za parenje boja i kombinacije koje nadilaze tradicionalna pravila boja za osjećaj asimetrije. Razmislite o bojama koje se rijetko koriste za udar. Koristite boju za isticanje i naglašavanje ostalih elemenata u asimetričnom obrisu. Boja vrlo dobro funkcionira s elementima poput geometrijskih oblika, tipografije ili čak u pozadini, a služi kao sekundarna žarišna točka za postizanje ravnoteže.
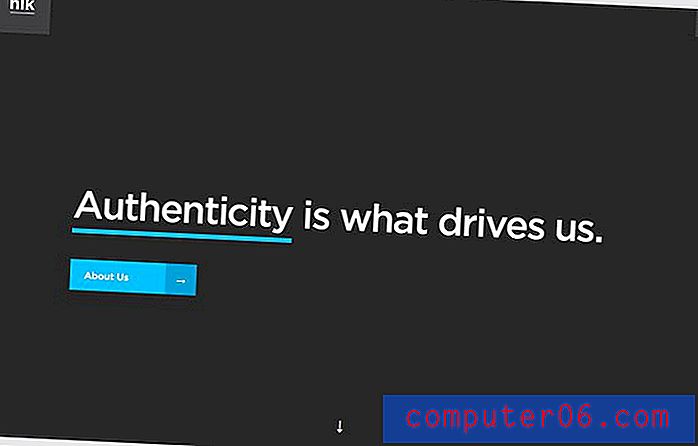
Primjer: Agencija HLK koristi boju kako bi uzela dizajn koji je gotovo simetričan i kako bi vas ponovno razmislila. Plava podvlaka i gumb stvaraju jednostavan fokus s asimetrijom koja uravnotežuje suptilni izbornik hamburgera i ikone robne marke u gornjim kutovima.
Ne zaboravite rešetku

Iako ne koristite rešetku za izradu zrcalnih slika, ona je i dalje važan dio procesa dizajna. Korištenje rešetke za stvaranje asimetrije pomoći će vam u postizanju ravnoteže i organizacije.
Razmotrite svaki element na mreži kao što je to slučaj s bilo kojim drugim projektom. Odmaraju li se stvari na određeni način vodoravno i okomito? Ima li kompenzacijske težine s obje strane platna - s lijeva na desno i od vrha prema dnu.
Mislite na rešetku kao na ljestvici - za svaki element koji dodate jednoj strani, nešto s druge strane treba nadoknaditi. Da biste stvorili neposrednu asimetriju, razmotrite mrežu stupaca s neparnim brojem stupaca; na jednoj strani rešetke stvorite elemente koji su jednaki širini stupca, a na drugoj ga udvostručite.
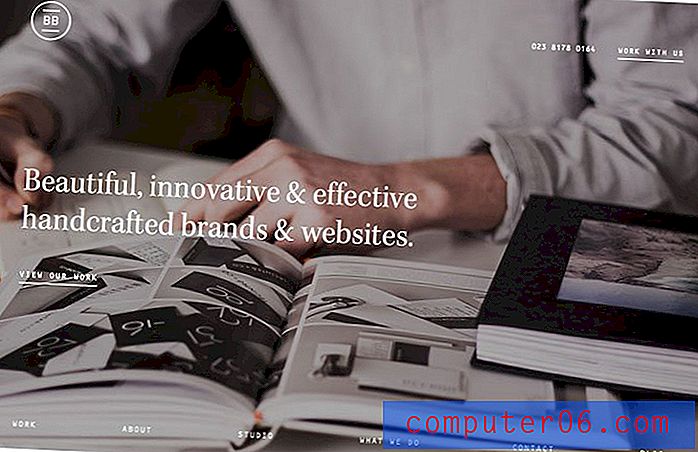
Primjer: BrightByte Studio koristi kreiranu stupastu mrežu koja elemente uskladjuje i organizira u kombinaciji simetričnih i asimetričnih elemenata. (Ali prvo što vidite je vjerovatno lijevo usklađen tekst na sredini ekrana. Ova upotreba rešetke stvara urođenu ravnotežu između elemenata. Napominjemo kako navigacija dolje i veze na vrhu stranice padaju u red kao prostor koji zauzimaju glavni tekst i navigacijski elementi.
Stvorite težinu

Asimetrija je ukorijenjena u ideji da je nešto toliko "teško" da ćete na njega prije biti privučeni. Odredite koji će dio vaše slike nositi tu vizualnu težinu. To može biti slika ili tipografija ili čak bijeli prostor.
Uravnotežite teški element s kontrastom - lakši element, nešto što plijeni pažnju korisnika na drugačiji način. Težina najbolje djeluje u kombinaciji s ostalim gore spomenutim tehnikama, tako da ponderirani predmet ne nadvlada dizajn i vodi vas kroz njega.
Primjer: dizalice Cambridgea koriste privlačnu fotografiju kao "težinu" dizajna. Uravnotežena je s dva elementa - jednim koji možda u početku možda ni ne primijetite. Laganiji tekst i logotip znatno su "lakši" od ljudi na slici, što omogućuje da gledate ljude iz teksta (također prateći podrazumijevano kretanje njihovih očiju). Također je nadoknađena misaonom stupacnom navigacijom koja će vam pomoći pri prelasku preko zaslona.
Zaključak
Asimetrija može biti lijepa i skladna tehnika dizajna. Iako su se trendovi dizajna u posljednje vrijeme fokusirali na mnogo simetrije, vjerojatno će se dogoditi pomak natrag do nekih od tih „neuravnoteženih” uravnoteženih dizajna. To je vizualno intrigantno i pomaže usmjeriti korisnike kroz dizajn s suptilnošću.
Asimetrija također ima utjecaj i djeluje posebno dobro kao koncept koji se simetrijom koristi u okviru cjelovitog projekta. Eksperimentirajte s asimetrijom i zaljubite se u ovu dinamičnu tehniku dizajna.