Trend dizajna: bočna navigacija je svuda, ali djeluje li?
U navigaciji za dizajn web stranica postoji aktualna tema: izbornici bočne trake. Više dizajnera radi s vertikalnom bočnom navigacijom za projekte, s određenim položajem na lijevoj strani za mnoge od tih dizajna web stranica.
I dok to lijepo izgleda i može vam pomoći da pojednostavite nered na cjelokupnom platnu, djeluje li stvarno? Hoće li korisnik odgovoriti na bočnu navigaciju? Je li to trend dizajna koji biste trebali uzeti u obzir? Danas ćemo pokušati doći do srži pitanja s nekoliko praktičnih i korisnih odgovora.
Posvuda se pojavljuje bočna navigacija

Bočna navigacija dio je razvoja skrivenih i zanimljivih stilova izbornika. Odgovarajući dizajn gotovo je natjerao dizajnere na razmišljanje o alternativnim navigacijskim obrascima kako bi olakšali putovanje na malim ekranima. I rođena je ikona jelovnika hamburgera.
To je evoluiralo u više pop-out stilova koji počinju ikonom hamburgera. Neki se od ovih navigacijskih izbornika potpuno otvaraju, dok drugi nude padajuće ili padajuće stilove s potpunom paletom korisničkih opcija. Česta je tema da se mnoge ikone hamburgera otvaraju u vertikalnu kliznu navigaciju.
Čini se da je potpuna navigacija bočnom trakom produžetak te ideje.
Trend njegove trenutne iteracije uglavnom ima tanke lijeve bočne trake za navigaciju. Obično su jednostavne, jednolike boje (ili prekrivača) i uključuju pregršt predmeta koje možete odabrati. Navigacijska traka može uključivati mješavinu logotipa ili markiranja, tekstualne veze i društvene medije ili druge ikone i pretraživanje.
Ključno za ovaj trend rada je osigurati da bočna traka sadrži dovoljno kontrasta kako bi bila jasno vidljiva u odnosu na ostatak zaslona, ona mora raditi na mobilnim uređajima (ovo može biti prilično varljivo) i dovoljno je široka da sadrži slovo slova koji čitljivi su.
Još jedna riječ savjeta kada razmišljate o vertikalnoj navigaciji: Nemojte biti u iskušenju da se previše napunite elementima samo da biste popunili dubinu zaslona standardne razlučivosti. Bijeli prostor je potpuno prihvatljiv - pa čak i vrlo preporučljiv - kao alat za dizajn u ovom formatu. Gledajući primjere u ovom članku, možete vidjeti da ostavljanje prostora između predmeta ili poravnavanje elemenata prema vrhu, dnu ili središtu s razmakom oko sebe mogu imati privlačnost. Dodatni prostor u navigacijskoj traci pomoći će vam da privuče pažnju, što će pomoći da se doda ukupna upotrebljivost.
Profesionalne bočne navigacije

Bočna navigacija ima obilje estetske vrijednosti. Iako se ovaj koncept često koristio u ranim danima weba, današnji vertikalni navigacijski izbornici su elegantni i elegantni.
Prednosti upotrebe vertikalne bočne navigacije uključuju:
- Lijeva okomita navigacija pada u dugački hod F-oblika, u kojem čitatelji prvo gledaju preko vrha, a zatim niz lijevu stranu kao prirodni obrazac čitanja
- Stavke izbornika u početku nisu skrivene kao što se često događa s drugim trendovskim stilovima, poput hamburgera
- Predmeti drže jednaku težinu iznad pomicanja
- Čitanje odozgo prema dolje lako je skenirati kada postoji odgovarajući razmak između elemenata
- Nezaklonjeno platno ostavlja za ostatak dizajna
- Pruža platno različitog oblika, što može povećati vizualni interes ili olakšati korisniku određeni slikovni ili video sadržaj
- Može potencijalno sadržavati više veza na čist način
Protiv bočne navigacije

Postoji priličan kontingent ljudi koji uopće ne vole vertikalnu navigaciju. Iako su najveći prigovori u pogledu upotrebljivosti povezani s navigacijom s desne strane, neki dizajneri tvrde kako vertikalni stilovi navigacije dodaju razinu složenosti za korisnike i programere.
Razlozi protiv korištenja vertikalne bočne navigacije uključuju:
- Može biti teško dobiti vertikalnu navigaciju za pravilan rad u odgovarajućem okviru
- Riječi u navigaciji moraju biti dovoljno kratke da stanu u uski stupac bez upotrebe nečitljivog slova
- Prostor koji koristi vertikalna navigacija može biti korisniji za ostale sadržaje.
- Kod širih zaslona pomicanje je veće i neki se navigacijski elementi mogu "izgubiti."> / Li>
- Dodatni „prostor“ od vertikalne navigacije može potaknuti neke dizajnere da prelaze preko broda i zatrpaju navigacijski izbornik; kao i kod gornje, horizontalne navigacije, držite se samo gornje četiri ili pet veza unutar stranice.
- Mnogi korisnici miša (s desne strane) moraju prijeći preko zaslona da bi kliknuli na navigacijske elemente. To može biti nezgodan i na kraju neugodan obrazac korisnika.
- Okomita navigacija treba se pomicati i "držati" za zaslon kako ga korisnici ne bi izgubili. Često okomita navigacija dobro funkcionira na dizajnu jedne stranice, ali postaje neugodnija s većom upotrebom.
Radi li to stvarno?

Da li stvarno djeluje okomita bočna navigacija?
Žiri je još uvijek izvan tog.
Trend je privlačan za oči i čini da izgledate. Dakle, u tome ima i neke vrijednosti jer će je korisnici vidjeti. Ako je vaša navigacija bitan dio obrazaca klikova i protoka korisnika, ova bi opcija mogla biti razmatranje.
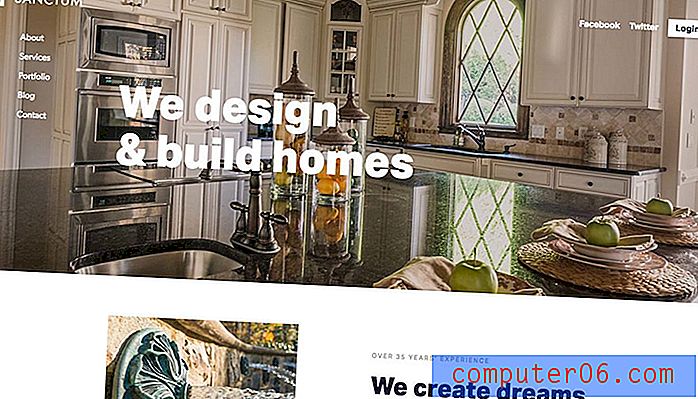
Općenito, čini se da je ovaj način navigacije najučinkovitiji za male web stranice sa samo nekoliko mogućnosti navigacije i ograničenim sadržajem. Čini se da se mnogi primjeri u ovom članku odnose na nekretnine i komplekse (potpuno slučajno), dok se čini kao nešto što bi moglo poslužiti i za kreativni portfelj ili web stranicu agencija. Bilo koji dizajn s puno sadržaja može smatrati da je bočna navigacija previše ograničavajuća u pogledu dizajna i hijerarhije sadržaja.
Što je s drugim mornaričkim lokacijama?


Netradicionalni stilovi navigacije mogu biti zabavan način za razbijanje nekih istih starih obrazaca dizajna. Vertikalna opcija je samo jedna od nekoliko ideja.
Problem s bilo kojim nestandardnim korisničkim obrascem je taj što riskirate da zbunite korisnike i naterate ih da web mjesto potpuno napuste. Svaki takav eksperiment je najbolji na manjem mjestu koje ima jednostavan vizualni tok.
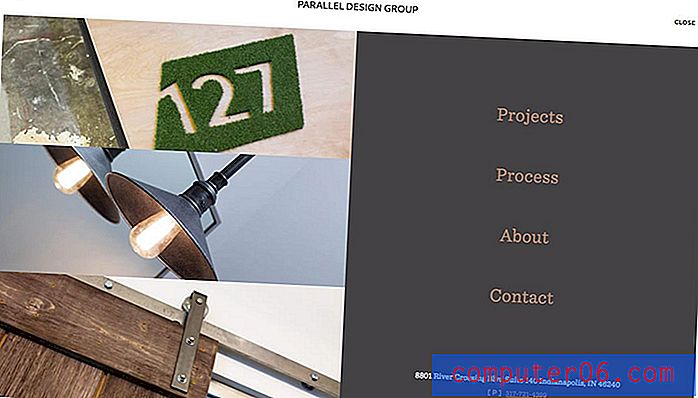
Dva druga stila navigacije koji počinju dobivati određenu privlačnost uključuju horizontalni iskočni hamburger, kakav koristi Aurora (gore) i nagibni tekst na 90 stupnjeva, koji koristi AndCulture (dolje).
Oba stila nude nešto pomalo neočekivano i dobro funkcioniraju u svojim okolnostima, iako ih je teško razumjeti s različitim dizajnom. Kao i kod svake tehnike dizajniranja, ako radite nešto izvan uobičajenih obrazaca za korisnika, obavezno pazite na analizu i testiranje. Ako postoje obrasci neobičnih klikova ili se korisnici prestanu kretati kroz navigaciju, možda imate problem s netradicionalnim dizajnom i trebate ga ponovo razmisliti.
Zaključak
Jedno je sigurno kad su u pitanju navigacijski trendovi, čini se da su korisnici i dizajneri dosadili potpuno skrivenim stilovima i mogućnostima potražnje koje djeluju u sličnim formatima na stolnim i mobilnim uređajima. To bi mogao biti jedan od razloga zašto je vertikalni uzorak u trendu.
Koje trendove vidite u navigaciji? Jeste li dosadili dizajnirati veze na vrhu zaslona? Ispusti mi liniju na Twitteru i hajde da razgovaramo o tome. (Obavezno označite i Design Shack.)