Vodoravna harmonija u dizajnu: Neka to bude između linija
Vodoravni sklad. To je jedna od onih stvari za koju se čini da primjećuješ tek kad je nestane. Vodoravni sklad je odnos između elemenata u dizajnu. To je više od linija i pravila; Također je nevidljiva mreža stvara osjećaj mjesta za elemente dizajna.
Kako možete stvoriti horizontalnu harmoniju? Iako su neke tehnike lakše od drugih, to nije pretjeran koncept. Potrebno je samo malo planiranja. Razmišljajući o stvarima kao što je osnovna mreža, razmak između redaka teksta, pozicioniranje elemenata i sveukupni estetski, vodoravni sklad samo je dio procesa dizajniranja.
Osnovne mreže


O osnovnim mrežama, popularnom alatu za dizajn u tiskanim projektima, manje se često govori o web dizajnu. Razlog je jednostavan: Mnogi web (i digitalni) projekti sadrže jedan stupac teksta.
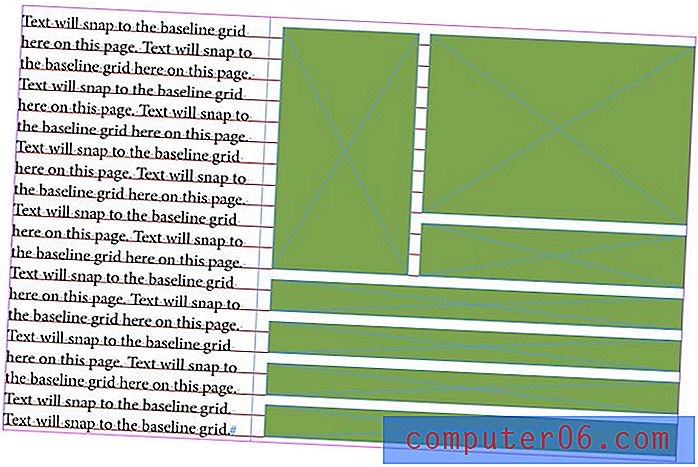
Rešetka osnovne linije je zamišljena linija na kojoj sjedi. Svako slovo u tekstu nalaziće se na ovoj mreži tako da se više stupaca vrste upadaju u red. (Time se sprečava da stupovi imaju nazubljen izgled.)
Osnovne mreže mogu raditi za gotovo bilo koju tipografsku svrhu, a većina softvera za dizajn uključuje alate za stvaranje specifikacija osnovnih mreža. Ovo postaje malo zamršenije na mreži, ali postoje i CSS osnovne linije, uključujući lijep primjer Smashing Magazina.
Režim osnovne linije funkcionira samo kad se primijeni na svaki stupac u izgledu, gdje tip započinje i završava na istom mjestu (obično na vrhu i na dnu stranice). Pored toga, osnovna mreža obično se primjenjuje na čitavu stranicu u digitalnom projektu, a širi (ili okrenute stranice) u ispisnim projektima.
Osnovne rešetke razlikuju se od visine crte ili vodećih specifikacija, prvenstveno zato što osnovna mreža diktira mjesta na kojima počivaju slova. Mreža može natjerati linije da se upišu kako bi bile bliže jedna drugoj ili udaljenije razmaknute. (Na primjer, u Adobe InDesign-u, rešetka osnovne linije nadjačit će vodeće, prisiljavajući tekst da živi na odgovarajućoj mreži.)
Ono što je lijepo u osnovnoj rešetki je čistoća teksta. Kada se sve poravna na organizirani način, rezultat je pisma koja se lako čitaju i gledaju. Nema tužnih osjećaja. Postoji razlog zbog kojeg knjige, novine i časopisi (koji se oslanjaju na više stupaca teksta na stranici) to rade već godinama.

Savjet: Postavite osnovnu mrežu
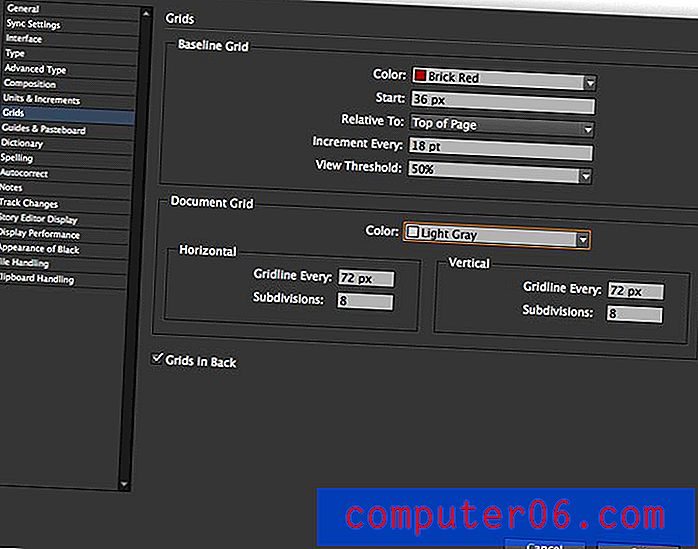
- InDesign: U izborniku Uredi odaberite Postavke, a zatim Mreže. Možete postaviti boju za osnovnu mrežu, gdje mreža počinje (vrh stranice ili gornja margina) i priraštaj (visina rešetke). Snap za vodiče primijenit će se na osnovnu mrežu.
Vodeći


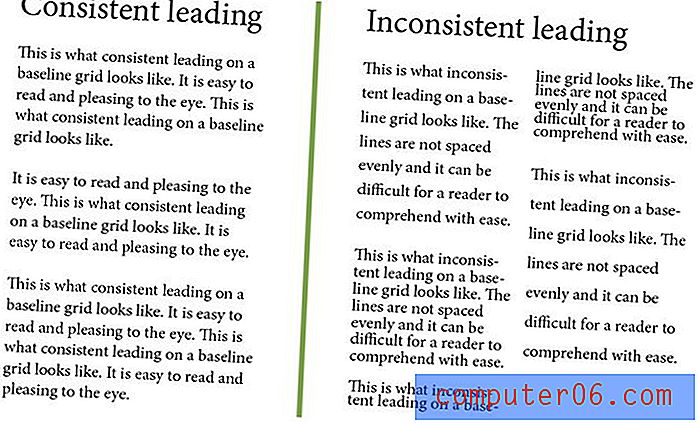
Vodeća, količina prostora između tipova redaka, još je jedan važan alat za stvaranje sklada na stranici ili zaslonu. Tekst treba imati dosljedno vođenje.
Razmislite na ovaj način: Ako je stav 1 točka 14 točaka s 16 točaka, a stavka 2 točka 14 točaka s vodstvom od 12 bodova, to će izazvati nevolju kod čitatelja. Ova je promjena teška za oko i čitanje može učiniti izazovom. To vrijedi čak i sa jednim stupcem teksta.
Osobito u tiskanim projektima, kombinacija dosljednih vodećih i komplementarne osnovne linije idealna je. Ovo uparivanje osigurava da se tip poravna od stupca do stupca i ima dosljedan dojam od vrha prema dnu.
Neka razmak bude dosljedan


Količina prostora između elemenata jednako je važna. Postoji li jedan redak razmaka između odlomaka? Što je između zaglavlja i glavnog teksta? Ili fotografiju i tekst oko nje?
Odredite pravila razmaka koja rade s vašom osnovnom mrežom i vodećim specifikacijama kako biste osigurali da su prostori oko elemenata konzistentni. Najlakše je stvoriti i održati dosljednost s tim prostorima ako su i oni postavljeni za rad s vašim specifikacijama.
Priđite korak dalje i razmislite o vertikalnom prostoru - širini oluka, omotu teksta i marginama. I ovi bi prostori trebali biti dio vaše konzistentne sheme razmaka.
Izravnajte je

Tekst je 14 bodova? Sastavite elemente koji se podudaraju.
Nakon što dobro osjetite tekst u projektu, ostali elementi će se igrati. Ovi bi se elementi trebali slagati i na vašu nevidljivu mrežu. Tekst, fotografije, linije, gumbi i svaki drugi element dizajna trebali bi raditi zajedno kad ih gledate preko stranice ili zaslona.
Ovo može potrajati malo planiranja. Što se slika tiče, skicirajte položaje i način na koji će se svaki od njih odmarati na vodoravnoj mreži. Dno okvira za fotografije trebalo bi počivati na osnovnoj rešetki s tekstom i zaustaviti se u skladu s vrhovima velikih slova kako bi se postigao savršen sklad.
Razmislite o malim komadima, poput gumba ili navigacijskih elemenata, na isti način. S malim dijelovima razmotrite okomite visine ovih stavki kako bi se podudarale s vodećim tekstom ili s više njih. (Ne zaboravite uzeti u obzir bilo koji dodatni razmak između redaka.)
Razmislite u blokovima

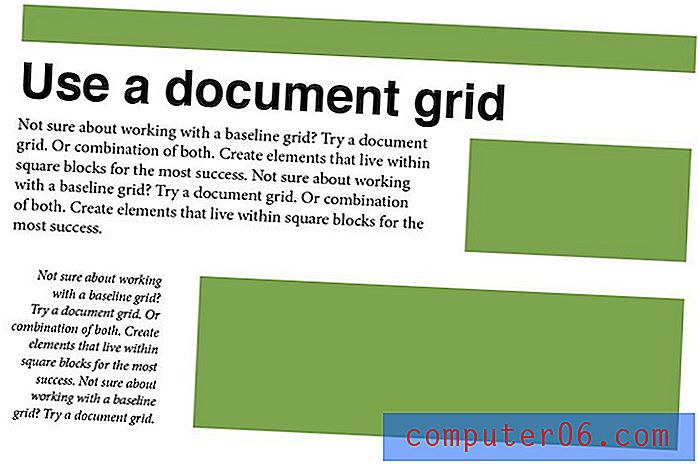
Ako vam se sva ova osnovna mreža i glava vrti, razmišljanje o mreži u blokovima moglo bi biti lakše. Papirnati grafički papir koji ste koristili u osnovnoj školi može biti savršena skica za ovu aplikaciju. (Programski paket Adobe također ima mrežni način koji možete primijeniti na pozadinu prilikom crtanja na digitalnoj osnovi.) Planirajte svoj dizajnerski projekt tako da se svaki komad uklapa u zadati broj blokova.
Na primjer, tekst je visok dva bloka. Ostali elementi jednaki su množini teksta, čineći slike visokima osam blokova, a gumbi četiri bloka visokim. Razmak između elemenata je također dva bloka, okomito i vodoravno. (Nabavite sliku?)

Savjet: Postavite rešetku dokumenta
- InDesign: U izbornicima InDesign Edit (u sustavu Windows) odaberite Preferences, a zatim Grids. Možete postaviti boju rešetke, odrediti vodoravne i okomite razmake i podjele. Rešetka se može postaviti tako da se pojavljuje iza ili ispred objekata u izgledu.
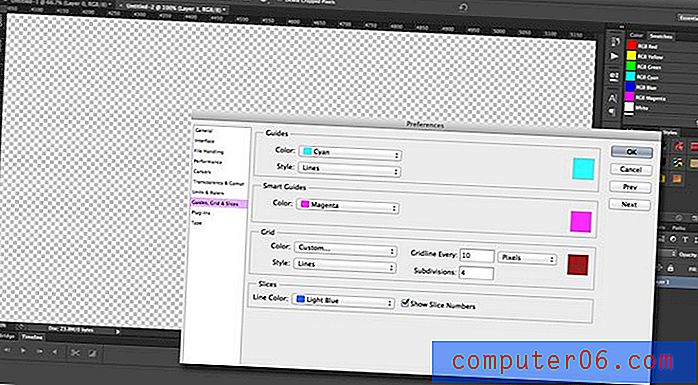
- Photoshop: U izborniku Photoshop Uređivanje (u sustavu Windows) odaberite Postavke, a zatim Vodiči, Mreža i odsječci. Postavite specifikacije za svaku mrežnu liniju, uključujući boju, razmak i odjele.
Vodoravno razmišljanje za vertikalne projekte
Horizontalni sklad nije samo nešto o čemu treba razmišljati dok radite na projektima koji se protežu u dužem prostoru, već može biti jednako važan i u vertikalno orijentiranim projektima.
Razmislite koliko je važan vodoravni sklad za web mjesto s značajkama pomicanja paralaksom. Svaki "ekran" mora raditi u vodoravnom skladu dok se krećete gore-dolje. Mobilna web stranica, često gledana u vertikalnoj orijentaciji, mora se kretati na način koji ima smisla.
Isto vrijedi i za manje tiskane projekte. Pogledajte naljepnicu na spremniku pića. Tekst je vjerojatno postavljen u rešetku koja se omotava oko spremnika.
Zaključak
Vodoravni sklad ima svuda. Ključ je u tome što ga zapravo ne vidite. Projekti će se samo osjećati dobro kad je tamo i osjećati se malo kad nije.
Kao dizajneru, važno je razmišljati o rešetkama i usklađivanju tijekom procesa dizajniranja. Krajnji rezultat dizajna je stvoriti nešto čitljivo, upotrebljivo i učinkovito. Vodoravni sklad vam može pomoći da to postignete.