Kako spremiti za web i uređaje u Photoshopu CS5
Photoshop CS5 savršen je program za dizajn i uređivanje većine slika. Postoji toliko različitih načina da možete mijenjati ili stvarati objekt da bi vam trebale godine da postanete pravi stručnjak s programom. Nažalost, svi različiti stilovi i slojevi koje dodate vašoj slici mogu generirati neke prilično velike veličine datoteka. Ako pokušavate shvatiti kako uštedjeti za Internet i različite mobilne uređaje u Photoshopu CS5, ovo može biti malo dileme. Ne želite žrtvovati kvalitetu slike o trošku veličine datoteke, ali nemaju svi nevjerojatnu internetsku vezu pa možda neće trebati vremena dok čekaju da se preuzmu vaše velike slike. Srećom, Photoshop CS5 ima rješenje za ovaj problem u obliku uslužnog programa Spremi za web i uređaje .
Optimiziranje slika za web u Photoshopu CS5
Na većini slika nalazi se mnoštvo nepotrebnih podataka o kojima se može bezopasno komprimirati ili ukloniti kako bi se smanjila veličina slikovne datoteke. Ovo je mjesto odakle dolazi većina smanjenja veličine datoteka. Međutim, ako želite vidjeti neke drastične promjene veličine datoteke, onda će doći do gubitka kvalitete. Ovisno o temi slike, ovo možda neće biti mnogo, ali u određenim situacijama morate žrtvovati kvalitetu slike za veličinu slikovne datoteke.
Korak 1: Otvorite sliku koju želite spremiti za Internet i uređaje u photoshopu CS5.
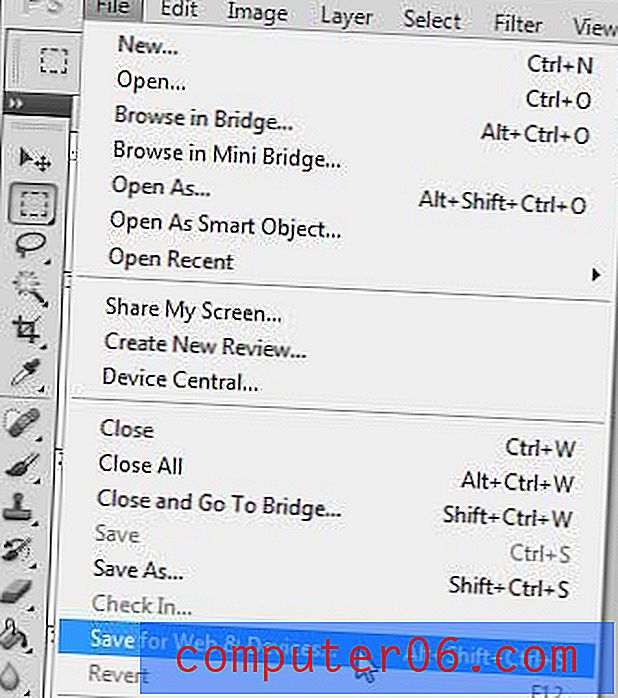
2. korak: Kliknite Datoteka na vrhu prozora, a zatim kliknite opciju Spremi za web i uređaje . Inače možete pritisnuti Alt + Ctrl + Shift + S na tipkovnici da biste otvorili isti izbornik.

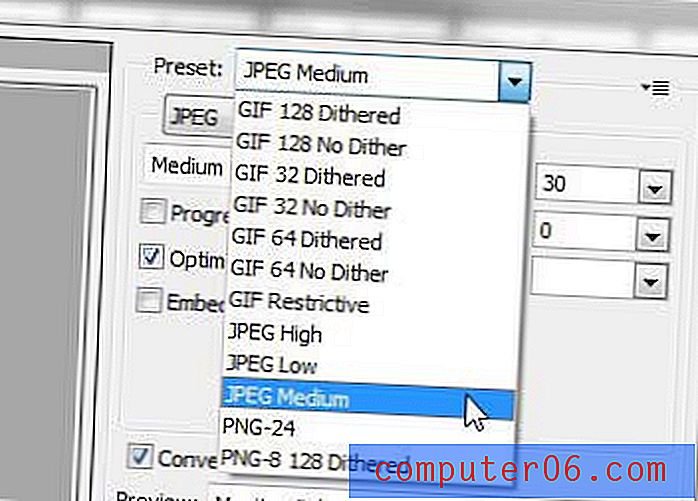
Korak 3: Kliknite padajući izbornik Preset u gornjem desnom kutu prozora, a zatim odaberite opciju koja je prikladna za vas. Ako želite sačuvati transparentnost svoje slike, tada ćete trebati odabrati jednu od PNG opcija. Međutim, ako vas transparentnost ne zanima, obično se nalazim s opcijom JPEG Medium . Postoji primjetan gubitak kvalitete, ali smanjenje veličine datoteke prilično je impresivno za prosječnu sliku. To je opcija koju koristim za većinu slika koje vidite na ovim stranicama.

Ako jedna od unaprijed postavljenih postavki ne zadovoljava vaše potrebe, možete ručno odabrati vrstu kompresije koju želite primijeniti na sliku podešavanjem vrste slikovne datoteke i opcija kvalitete u padajućem izborniku Preset .
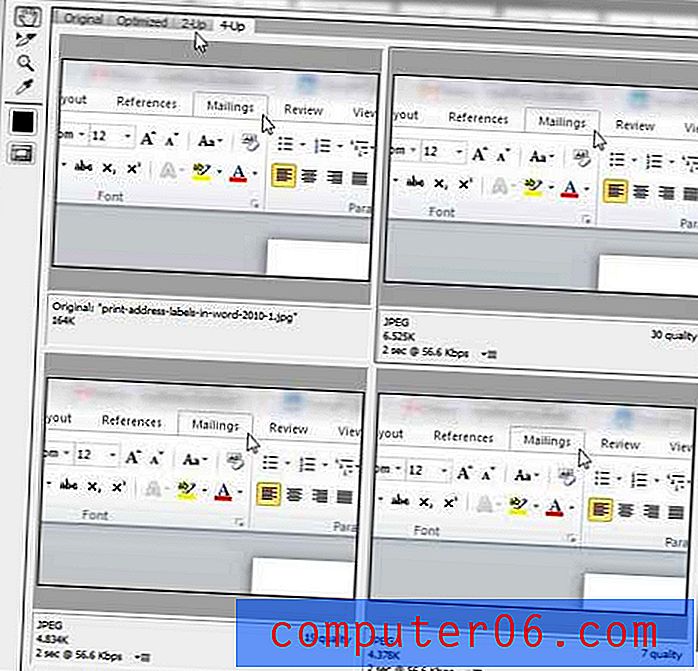
Uz to, ako želite malu pomoć u odabiru između nekih različitih opcija, možete kliknuti karticu 2-gore ili 4-up u gornjem lijevom kutu prozora.

Prikazat će se neki pregledi vaše slike s različitim postavkama kao i veličina datoteke koju će te postavke proizvesti. Postavke i veličina datoteke za svaku verziju slike prikazane su ispod svakog uzorka.
Korak 4: Kliknite gumb Spremi na dnu prozora kad završite s prilagođavanjem postavki za vašu sliku.
Korak 5: Odaberite lokaciju i naziv datoteke za rezultirajuću sliku (ako zadržavate isto ime datoteke, obavezno spremite datoteku na drugo mjesto da ne biste prebrisali izvornik), a zatim kliknite gumb Spremi .
Korak 6: Zatvorite izvornu sliku bez spremanja da biste datoteku sačuvali u izvornom stanju.
*** Svima koji traže zamjenu za sjajni dodatak Smush.it za WordPress, ovo je ono što radim otkad je usluga Smush.it postala nepouzdana. Postavke JPEG srednje slike obično rezultiraju manjim veličinama datoteka od onoga što je Smush.it proizvodio, ali definitivno mi nedostaje jednostavnost korištenja dodatka. ***