Za beskonačno pomicanje ili ne do beskonačnog pomicanja: tamo gdje smo došli tako daleko
Danas smo išli u većini relevantnih činjenica o tome beskonačno pomicanje ispostavilo da postane kao priznati tehnika cijelom webu, i zašto, unatoč svojoj popularnosti, to još nije sve što je široko usvojen u web dizajnu.
Ova značajka pojavio na točki u povijesti Interneta, kada je količina informacija koje će biti predstavljene na web stranicama povećan, a brzina veze dopušteno čitatelja za pristup i prijenos informacija na većim cijenama. Pitanje beskonačnog pomicanja po web stranicama jedan je od aspekata dizajna korisničkog iskustva i nije tako rezano i suho kao što možda mislite.
Počeci i popularizacija
U Googleu, to se zove kontinuirano pomicanje, a može se također naziva beskrajne pomicati. Ukratko, beskonačno pomicanje je tehnika kojom se preglednik automatski učita na novi sadržaj kada korisnik dođe do dna stranice tako da nije potrebno tražiti gumbe za paginaciju za prijelaz na sljedeći dio; cijela će se stvar pojaviti samo prevrtanjem kotača miša.
Ova se tehnika osobito koristi na stranici sa feedovima vijesti na Facebooku; stranica rezultata pretraživanja slika s Googlea i vremenska traka Twittera. Zanimljiva up-to-date primjer objavljen za referentne svrhe mogu se vidjeti na izotopa jQuery plugin demo stranicu.

hexaedro.eu koristi vodoravno beskonačno pomicanje za ilustraciju evolucije čovječanstva
Jedno od prvih referenci na ovu vrstu pomicanja, 2005. godine, Bill Scott (direktor korisničkog sučelja za inženjering na PayPalu) napisao je u svom članku Death to Paging! - Objavljen Rico LiveGrid.
Razvijen je tako da korisniku predstavi vrlo veliku tablicu podataka u jednom prikazu prije nego što je on trebao prijeći na sljedeći odjeljak, a prvi put se spominjao kao pomična mrežna mreža. U članku uključen pro i kontra odjeljku, neki dizajn razmatranja i formulirao elemente pitanje u jasnim riječima: stranične vs beskonačno pomicanje.
Tehnika je bila rafinirana i počela je biti vrlo popularna na webu, što je izazvalo iznenadnu eksploziju entuzijazma. Godinu dana nakon Scottovog članka, koji je najavio pomicanje mrežice uživo, bilo je moguće pronaći internetske tekstove koji omalovažavaju fenomen probijanja stranica i hvaleći novi svitak pod motom „Nemojte prisiljavati korisnika da traži više sadržaja: samo ga dajte ih."
Sredinom 2008. godine, pojam beskonačno pomicanje već je imao svoj život i web mjesto s istim nazivom posvećeno detaljnom objašnjavanju kako to funkcionira. Stranica je također nudila nekoliko dodataka kako bi se omogućilo kontinuirano pomicanje po WordPress temama, stranicama preko jQuery knjižnica i "automatsko dodavanje pakiranja" dodacima za Safari i Chrome koji bi automatski mogli dodati funkciju pomicanja na uobičajena mjesta.
"Nemojte prisiljavati korisnika da traži više sadržaja: samo im ga dajte."Čak i u 2012. godini ova je tehnika još uvijek predstavljena kao inovacija "na zadovoljstvo vašeg srca", zajedno s primjenom odgovarajućeg dizajna. S analitičnijeg gledišta, ovo je bio korak dalje u razdvajanju između prvobitno otisnutog postojanja sadržaja i njegovog elektroničkog kolega. Napokon, pojam web stranice potječe upravo iz materijalnog svijeta novina, časopisa i knjiga s stvarnih stranica na papiru.
Thomas Baekdal objašnjava odnos između ispisanih stranica i tekstova prikazanih na digitalnim ekranima u disoluciji Ispisni mentalitet. Baekdal u osnovi rješava problem nekakvom formulom: prvo oblikujte sadržaj ili prvo sadržaj. Baekdal u svojoj analizi navodi da ograničenja tiskanih medija ne bi trebala prenijeti na digitalni ekran.
Apple je također odao počast tendenciji pomicanja. Jedna od glavnih značajki novih iBooks 3.0 je mogućnost pomicanja knjige okomito. Sada se čitatelj mogao zaboraviti izboj stranice i čitati njihove bestseleri po prst pomicanjem. Upravo je to bila provedba Baekdal-ovog motiva „osloboditi se plesnog medvjeda“: omogućiti čitatelju da se oslobodi stare fizičke paradigme knjige. Srećom, postojala je opcija odlučivanja između tradicionalne teme okretanja stranica ili kontinuiranog pomicanja po volji, tako da će staromodni čitatelj još uvijek imati priliku oponašati istinske knjige unutar svog uređaja.
Zašto izbjegavati ovo UX poboljšanje?
Jedna od rijetkih izuzetaka od pravila prihvaćanja beskonačnog pomicanja bio je slučaj Dana McKinleya u Etsy-u gdje je praktično istraživanje korištenjem A / B metodologije ispitivanja pokazalo da tehnika ne radi onako kako se očekivalo.
Zapravo, beskonačno pomicanje uklonjeno je s web mjesta nakon što se smanjio broj klikova na favorite i funkcija pretraživanja se više nije koristila. Bez obzira na moguću pristranost o metodi koja se koristi za procjenu reakcija korisnika, jasno je da beskonačno pomicanje samo po sebi nije maksimalno povećalo aktivnost ili barem da se uobičajena javnost na web mjestu nije složila s promjenom.
Google je još jedan primjer gdje se beskrajno pomicanje nije uspjelo u potpunosti implementirati. Samo pretraživanje slika ima beskonačno pomicanje, pa čak i tamo, pomicanje je ograničena na gumb „pokazati više rezultata”.

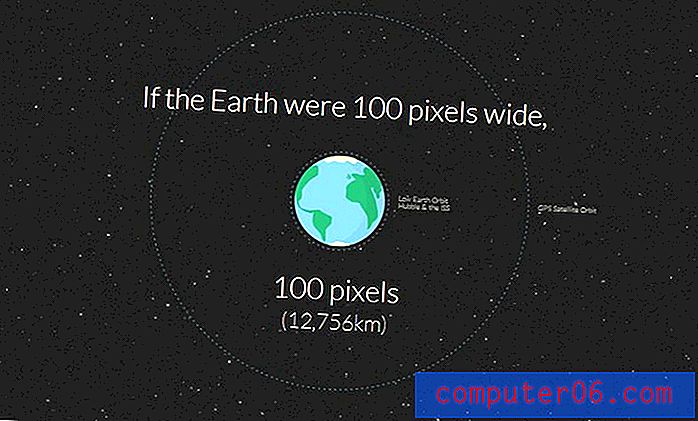
jedno od najkreativnijih načina upotrebe beskonačnog pomicanja prikazano je na web lokaciji distancetomars.com
Povlastice
Više od toga što je samo fantazija, beskonačno pomicanje ima brojne prednosti zbog kojih je u mnogim slučajevima vrijedno:
- Neprekinuta pažnja koju korisnik zadržava kada se automatski pruži više sadržaja u središtu je privlačnosti beskonačnog pomicanja. Čitatelj neće morati prestati razmišljati gdje pronaći sljedeći gumb ili koji bi broj stranica trebao doći, nakon poboljšane pozornosti.
- U psihološkim terminima, beskonačno pomicanje čini da se aktiviraju automatski odgovor na temelju znatiželje i ublažavanje očekivanju proizvedene dok čekamo nove informacije, što uzrokuje neku vrstu uzbuđenja i spremnost za nastavak pomicanja vidjeti što dogoditi se gore. Ovaj psihološki mehanizam zaslužuje dovoljno razumijevanja jer se početna prednost može pretvoriti u problem. Na primjer, McKinleyevi nalazi sugeriraju da je beskrajno pomicanje po stranici s rezultatima pretraživanja na neki način šokiralo ili zbunilo korisnike, preopterećujući ih sve više i više informacija do točke koja je izbjegla upotrebu pretraživanja.
- Dizajni predložaka mogu imati veću čistoću, više prostora za sadržaj i manje odvratnih elemenata poput popisa brojeva za pozivanje.
The Downsides
Naravno, postoji i niz problema s beskonačnim pomicanjem koje bi trebalo razmotriti:
- Povećavalo se vrijeme učitavanja stranica: Očito je da treba preuzeti više dodatnog sadržaja na dnu stranice. Korisnici koji imaju dial-up veze ili loše planove mobilnih podataka imat će smanjenu mogućnost učinkovitog pregledavanja te stranice.
- Upotreba memorije: Preglednicima, kako na stolnim računalima, tako i na mobilnim uređajima i tabletima, potencijalno će ostati bez memorije i rušiti se, posebno kada stranica učita tone slika.
- Povećano vrijeme učitavanja, zajedno s potrebnom većom sistemskom memorijom i upotrebom procesora, neizostavno bi mogli rezultirati neurednom, neprijatnom navigacijom.
- Kompatibilnost preglednika: Budući da beskonačno pomicanje pripada području odgovarajućeg web dizajna, to ovisi o bibliotekama i dodacima koji možda nisu u potpunosti kompatibilni na starijim uređajima ili inačici preglednika.
- I vidjeti kako podnožje nestaje i ne može doći do njega može biti "traumatizirajuće" iskustvo za korisnika. Također će nestati sav sadržaj podnožja, a samim tim i funkcija samog podnožja.
- Nedostatak orijentacije i prostorne reference: u označenim brojem stranica shema korisnici mogu postaviti jednostavnu vizualnu referencu da se orijentirati kroz sadržaj stranice i označiti mjesta gdje se nalaze nešto od interesa, tako da je moguće da se brzo vratiti tamo kasnije. Moglo bi biti korisnici koji se osjećaju izgubljeni ili zbunjen ne znajući gdje su oni zapravo ili nedostaje ono što su tražili.
- Gubitak posljednjeg položaja korisnika u struji podataka pri pritiskanju gumba za osvježavanje ili povratak. Budući da beskonačno pomicanje ima za cilj pokazati velike količine unosa, trebalo bi primijeniti i način za dohvaćanje stvarnog položaja na popisu, kako bi se izbjegle frustrirajuće situacije. Većina pritužbi na beskrajne stranice odnosi se na ove dvije posljednje točke jer su korisnici izgubili kontrolu nad stranicom koju posjećuju.
- Oznake su obično beskorisne jer zanimljivo mjesto neće biti označeno na diskretnoj stranici, već lebdi negdje u toku unosa.
- Iako to nije nužno loše, rangiranje se može jako razlikovati na stranicama za pretraživanje, jer će se rezultati ograničeni nakon stranice broj 2 pojaviti na stranici broj samo pomicanjem prema dolje dovoljno dugo.
Zato, unatoč visokoj popularnosti, beskonačne stranice nisu uvijek najbolja opcija za svaku web lokaciju ili čak za istu web lokaciju koja se pregledava na različitim uređajima.
Malo poteškoća
Programeri stalno pronaći načine rješavanja tih neugodnosti, što beskonačno pomicanje učinkovitiji. Dobro dokumentirani slučaj nove LinkedIn aplikacije za iPad pruža dobru studiju slučaja o problemima i rješenjima prilikom implementacije beskonačnog pomicanja.
Aplikacija je morala imati beskonačno pomicanje po središnjem popisu za prikaz vijesti i velikih slika; to je stvorilo potrebu za prikladnim načinom rukovanja sa svim elementima bez utjecaja na izvedbu pomicanja. HTML5 i CSS trikovi kombinirani su kako bi se dobio konačni rezultat aplikacije koja glatko prikazuje sadržaj bez rušenja.
Nedvojbeno je poboljšanje iskustva korisnika i dalje ima fer način da se razvije, ali korisnici već uživaju bolji pregledavanje iskustvo - posebice kada je riječ o kretanju stranice s puno informacija, slika i teksta.
Zona skladišta
Beskonačno pomicanje ostaje ovdje, pa je poželjno poznavati različite metode kako bi to djelovalo:
Enhantsy: Šačica ljudi koji stvarno volio provedbu beskonačno pomicanje na Etsy.com možete ponovno omogućiti da na njihovoj stranici instaliranjem ovog dodatka na stranici Enhantsy. Dodatak nudi još nekoliko funkcija, osim što obnavlja kontinuirano pomicanje na svim stranicama Etsy-ja.
WordPress Rješenja: Blogovi su možda omiljeni kandidati za beskonačno pomicanje. Možda se mali dio korisnika još uvijek ne može nositi s poluprozirnim plutajućim podnožjem koje WordPress postavlja kad je omogućeno beskonačno pomicanje, ali za veliku većinu koja voli tehniku, Infinite-Scroll je dodatak koji će aktivirati beskrajni način pomicanja u većini WP tema i zahtijeva malo stručnosti ili vještina kodiranja. Dodatak Jetpack također nudi beskonačno pomicanje kao još jednu između desetaka funkcionalnosti. Tuts + je objavio tutorial o tome kako postići beskonačno pomicanje pomoću jQueryja; ovaj je vodič usmjeren na hrabre majstore spremne na implementaciju beskonačnog pomicanja unošenjem samog koda.
Rasprava i preporuke: Stackoverflow nudi obilje tutoriali o bilo uvjerljiv aspekt se odnosi na beskonačne pomicati.
Mobitel alternative: Beskonačni pomicanje dobro radi s mobilnim uređajima zbog prirode njihovih zaslona na dodir. Moguće je da se učinak na Androidu pomoću Android-Binding. Metode za sliku listanje koriste u aplikacijama također su dostupne, na primjer, za rad na iPhone.