Ovladavanje višestrukim izgledima fotografija
Rad s više fotografija i slika može biti zahtjevna perspektiva. Učinjeno pažljivo, uporaba više slika može stvoriti učinkovit i majstorski dizajn za projekte ispisa i web dizajna. Neke od najboljih primjera dizajna pomoću više fotografija možete pronaći na web stranicama profesionalnih fotografa.
Uzmite u obzir dominaciju, broj fotografija, boju, grupiranje i kvalitetu slike kada radite s raznim fotografijama. Pogledajte detalje i razmotrite kakav je projekt da biste postigli najbolje rezultate kada koristite mnoge slike u svom projektu.
Kao članak? Obavezno se pretplatite na naš RSS feed i pratite nas na Twitteru da biste bili u tijeku s nedavnim sadržajem.
Stvorite dominaciju
Vaša web lokacija treba imati sliku ili kolekciju slika koja je dominantna i koja je očito velika slika na web mjestu. Razmislite o korištenju jedne fotografije koja upotrebljava veći dio prostora, okomito ili vodoravno s kojim radite ili radite za kombiniranje slika na takav način da izgledaju unificirane.
Jedna fotografija

Najlakši način za stvaranje dominacije sa slikama je usredotočiti se na jednu sliku ili fotografiju. Slika se prikazuje u velikoj veličini s manjim fotografijama koje se koriste za naglašavanje primarne slike. Ovo je popularan koncept i može iznimno dobro funkcionirati s jakim, velikim zaslonskim fotografijama i grupiranjem manjih, dobro ošišanih slika.
Dramatični usjev


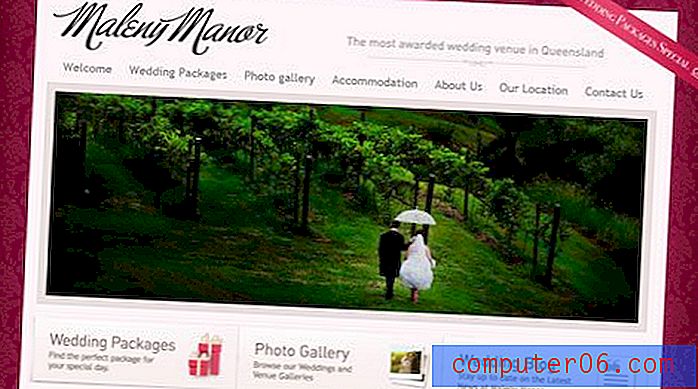
Drugi način da se jedna fotografija istakne u konstrukciji izgleda s više fotografija je korištenje dramatičnog obrezivanja. Ponekad je neobičan oblik, poput ekstremne vodoravne ili okomite slike, dovoljan da vas najprije privuče u sliku. Sekundarne slike s više tipičnih oblika nisu fokus.
Svaka od ovih stranica koristi snažnu horizontalnu sliku na različite načine. Maleny Manor ima izravan pristup s jakim usjekom koji rasteže širinu stranice. Sporedne slike su male ikone koje vas usmjeravaju prema drugim slikama. Čini se da web-lokacija William & Mary također koristi jak obrez, ali ako pogledate pažljivo, ostatak slike ugrađen je u transparent. Ovaj trik obrezivanje također radi na stvaranju snažnog vizualnog materijala koji je nadopunjen manjim slikama koje su usko obrezane.
Boja


Korištenje boje ili ne također može dodati utjecaj na izgled više fotografija. Miješanje fotografija koje koriste pune boje s crno-bijelim ili sepia tonovima može dodati kontrast i naglasak određenim slikama. Čudna slika - boja u crno-bijeloj shemi ili obrnuto - odmah će privući najviše pažnje.
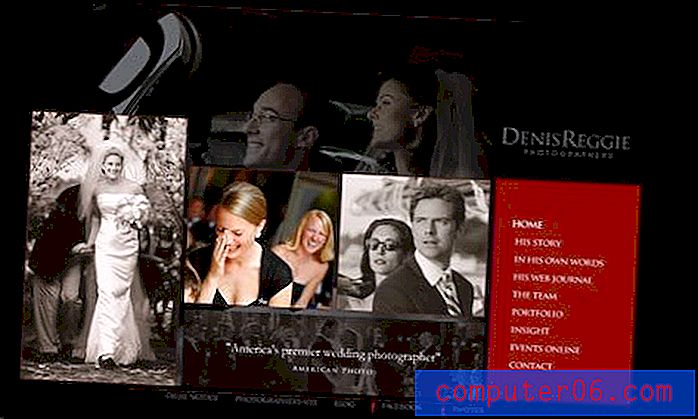
Denis Reggie Photography koristi shemu crno-bijelih slika s rotirajućom bojom u boji da vas vodi kroz slike na stranici. Nadalje, glavni alat za navigaciju na stranici nalazi se u statičkom bloku boja. Boja se koristi za vođenje kroz svaku sliku u nizu. Također zabilježite kako slika u boji gotovo skoči sa stranice u odnosu na bezbojne slike.
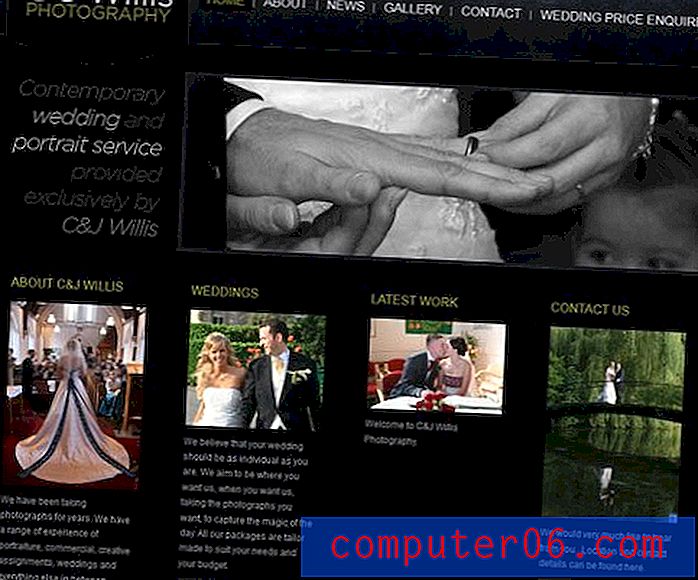
C&J Willis Photography koristi sličnu tehniku. Miješajući crno-bijele i obojene fotografije, naglasak pada s najveće slike na manje slike ispod. Fotografije u boji izgledaju veće i dominantnije te vas vode do drugih točaka na web mjestu jer crno-bijela slika bledi u tamnu pozadinu.
Grupiranje slika


Rad s grupama slika također može stvoriti snažnu vizualnu prezentaciju. Dok neki vole zrcalni pristup, s grupom slika identičnog oblika i veličine, možete se igrati s grupama neusklađenih oblika i veličina.
Oba pristupa mogu djelovati, ali zahtijevaju pažnju do detalja. Pravilno usklađivanje fotografija ključno je za rad s grupiranjem. Provjerite jesu li fotografije jednake veličine kada radite s nizom sličnih veličina i radite s usjevima kada koristite različite oblike kako bi se slike međusobno uklopile u vaš prostor.
Jednako je važno da se fotografije grupiraju prilikom grupiranja slika. Imajte na umu da se web slike mogu "pomicati" na temelju postavki korisničkog preglednika. Ako vaš CSS ne uključuje grupiranje (ili ako to nije nešto što niste spremni pokušati), spojite svoje slike u jednu datoteku u softveru za uređivanje fotografija, kao što je Adobe Photoshop, i datoteku s više fotografija postavite kao jednu sliku. To osigurava da će se vaše grupiranje fotografija pojaviti onako kako ste namjeravali. Također imajte na umu da morate imati razmake i poravnanja kako bi slike imale čist izgled.
Ispis naspram Web razmatranja
Pravila za rad s više slika prelaze granice između ispisa i web dizajna. Za svaku vrstu dizajnerskog projekta usredotočite se na snažne slike, čitljivost i detalje za najbolje rezultate.
Veličina i omjer


Previše malih fotografija može biti teško razumljivo i može zbuniti vašu publiku. Razmotrite obrezivanje svake slike i kako ispunjava okvir. Fotografije širokog kuta ne djeluju dobro na malim dimenzijama dok se fotografije koje su ošišane čvrsto drže bolje ako se koriste male.
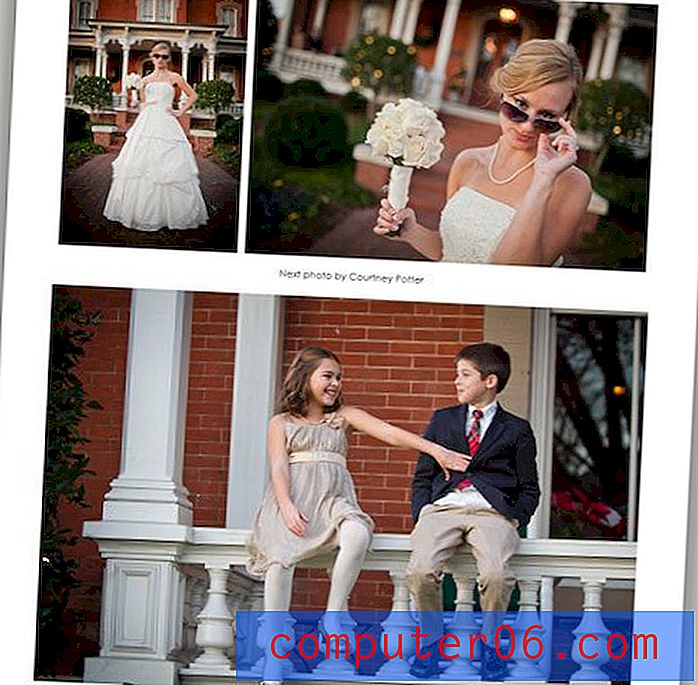
Ključ za obje vrste projekata je proporcija. Pogledajte gornja lica u prvom redu fotografija. U širokom kadru lica se gotovo ne razlikuju i izgledaju vrlo mala. Ali u drugom redu jasno se vidi svako lice. Okviri su jednake veličine u svakom redu fotografija, a fotografije sadrže iste slike; jedina promjena je u usjevu svake. Čvršći usjevi čine da se fotografije povećaju, iako kadrovi nisu.
Želite da svaka slika bude čitljiva u veličini koju prikazujete. Ako ne možete reći što je slika ili što se događa na fotografiji, preispitajte veličinu slike ili eksperimentirajte s alternativnim obrezivanjem.
Kvaliteta slike

Loša slika koja se koristi mala ili s tekstom još uvijek je samo loša slika. Baci ga.
Obavezno upotrijebite snažne slike bilo koje veličine. Izbjegavajte pikselirane slike, zamagljene, snimljene u lošim uvjetima osvjetljenja ili očitih problema, kao što je prst u kutu fotografije ili bljesak objektiva.
Korištenje čak samo jedne slike loše kvalitete može utjecati na vaš projekt, bez obzira na to koliko je cjelokupni dizajn snažan. Loše slike nemaju profesionalizam i mogu kod klijenta imati negativan dojam o vašem poslu. Ne možete ispraviti sliku kojoj nedostaje kvaliteta rezolucije ili kompozicije.
Značenje slike

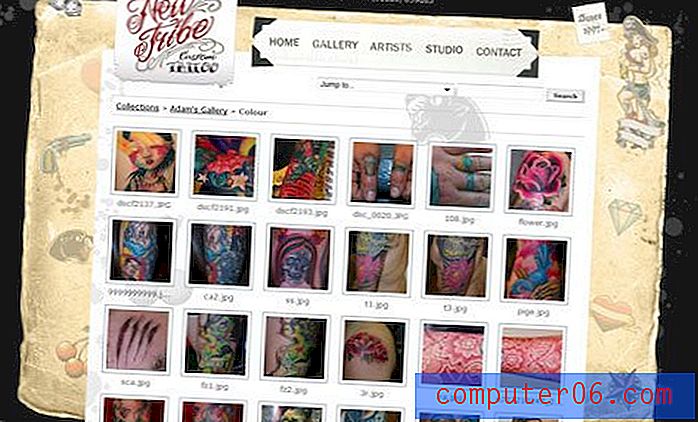
Zamislite i poruku koju će vam prenijeti slika. Provjerite odgovaraju li slike za vašu publiku i "podudaraju se" jedna s drugom. Na primjer, web stranica koja promovira salon za tetovaže poput one gore ne bi imala isti učinak ako pozadinska slika sadrži oblake i zečice.
Zaključak
Upotreba više fotografija u dizajnu može biti učinkovit alat za prikazivanje sjajnih slika. Pazite na loše slike i pažljivo odaberite fotografije. Provjerite djeluje li svaka slika na vašem projektu i nemojte koristiti dodatne slike ako nisu dostupne.
Razmislite o tome kako će se slike gledati i poduzmite dodatne korake u web dizajnu kako biste osigurali grupiranje ostati netaknuti kako ste namjeravali. Pripazite na detalje u svim projektima s više fotografija i dvostruko provjerite veličine usjeva i veličina slike tako da grupe imaju jednake veličine i čist izgled. Na kraju, poigrajte se s različitim opcijama poput identičnih usjeva i različitih oblika i veličina kako biste razvili dizajn koji najbolje predstavlja vaš projekt.
Izvori slika: DeusXFlorida, kevin dooley, fotoskat i Anthony van Dyck.