Popularni trendovi web dizajna u 2011. godini: Preko 50 primjera koji nadahnjuju
Prosinac je tu i čini se da se konačno završavamo 2011. Prošla je godina ispunjena novim i uzbudljivim pročeljima za Internet. CSS3, HTML5 i brzi dizajn bili su na vrhu teme o kojima se najviše raspravljalo. Također obilježavamo prolazak starim putovima. Flash, Silverlight i slični vlasnički dodaci primili su napad iz 2011. od kojeg se nikad neće oporaviti.
Za kraj godine informativnom retrospektivom, pretražili smo web u potrazi za obrascima i trendovima koji su se pojavili ili postali sve popularniji tijekom 2011. Slijedite dok istražujemo preko pedeset web stranica u pokušaju da uočimo slične trikove i teme. Garantujem da će biti teško pročitati ako ne primijetite nekoliko trendova koje ste naumili u svojim projektima ove godine!
Top trend: Odgovarajući dizajn
Ethan Marcotte je 2010. godine skovao pojam Responsive Design i napisao o njemu prosvjetljujući i uvjerljiv članak na A List Apart. Sredinom 2011. godine responzivni dizajn potpuno se skinuo kao najtopliji novi trend u web dizajnu.
Ovo nije puki stilski stil poput ostalih na ovom popisu, to je novi pristup stvaranju sadržaja na webu s ciljem stvaranja najboljeg mogućeg iskustva za maksimalni broj uređaja. Iako neki dizajneri zamišljaju ovu ideju kao dodatni posao, sve veći broj ide tako daleko da kažu da ako vaša web lokacija ne reagira, radite to pogrešno.
Ovdje na Design Shacku nismo bili čudni za temu responzivnog dizajna ove godine, evo nekoliko članaka koje smo objavili na tu temu:
- 20 nevjerojatnih primjera upotrebe medijskih upita za brzi web dizajn
- Praktična razmatranja za odgovarajuća web mjesta
- Kako izgraditi osjetljiv Frankenstein okvir s manje
Lako bih vam mogao pružiti preko stotinu primjera responzivnih dizajna koji su se pojavili ove godine, ali mnoštvo drugih već je mjesecima naporno radilo nakupljanju takvih kolekcija. Moja trenutno omiljena galerija brzih dizajna je Media Queries, koja ima preko 200 primjera!

Odgovarajući dizajn definitivno se ističe kao trend dizajna 2011., ali postoje i neki drugi, mnogo manji trendovi koje vrijedi pogledati. Sljedeće predstavlja nekoliko koje sam primijetio.
Razbijene linije
Oštećene linije privukle su sve veću pažnju dizajnera u 2011. Iako su povremeno ravne, tipičniji slučaj upotrebe je vijugav, meandirni put koji privlači vašu pažnju i vodi ga tamo gdje dizajner želi da idete.
Ove sam modele spomenula u nekoliko članaka ove godine kao sjajan način postizanja sličnosti reda u inače organskom dizajnu. Pruža savršen način da se kaos pretvori u lako slijedljiv niz misli.
Osnivački fond

Da!

Boo Bebe

Quartier Vier

AskLela.org

krugovi
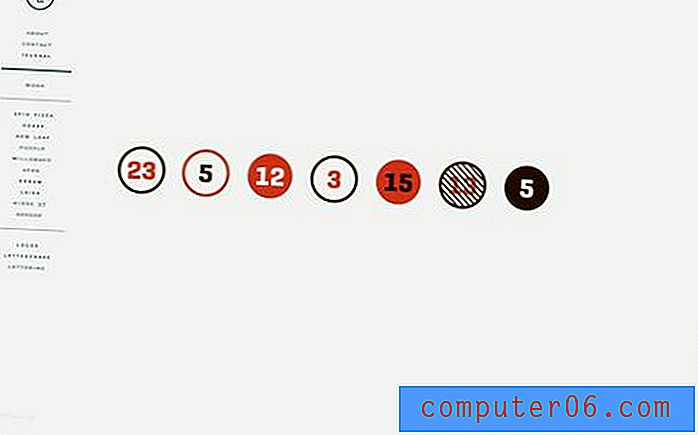
Ustručavam se spomenuti ovaj jednostavno zato što nisam sigurna da se ikada neki osnovni oblik može odnositi kao trend dizajna. Uostalom, krugovi su uvijek bili prisutni u svim vrstama dizajna i uvijek će ih biti.
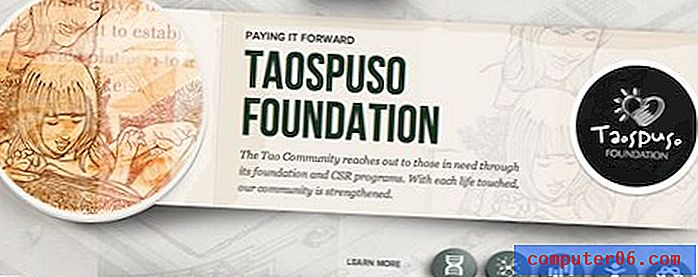
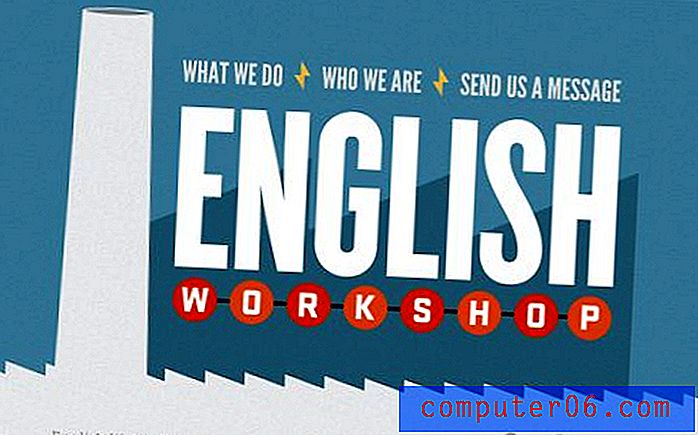
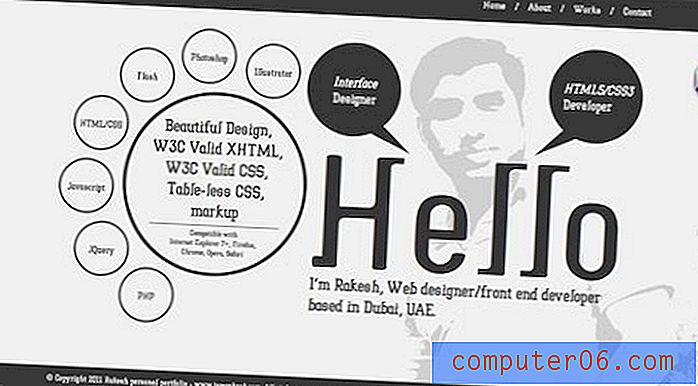
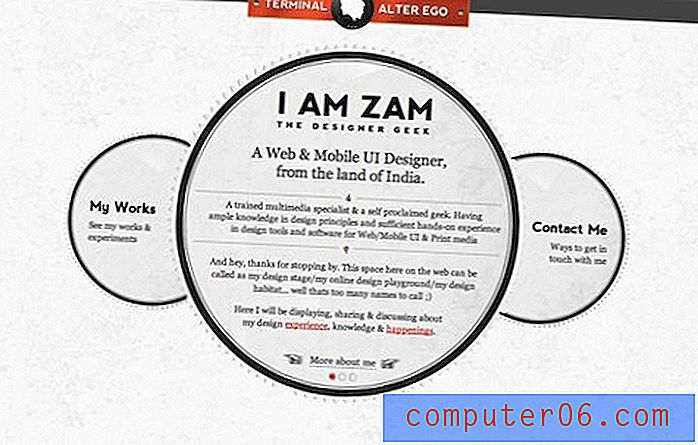
Ipak, definitivno sam primijetio porast upotrebe krugova kao primarnih elemenata dizajna. Vrlo je očito da su mnogi donji dizajneri namjerno izabrali krugove kao suštinu svoje teme i izgradili se od te jednostavne, ali elegantne ideje. Rezultat je često prilično organske prirode, ali kao što možete vidjeti ispod, nekoliko je dizajna i dalje prilično strukturirano i koriste krugove raspoređene u ravnoj liniji jednostavno kao alternativu staroj sličici pravokutnika.
Carnette

Lisi dizajn

Crtanje pistacija

Zaklada TaosPuso

Engleska radionica Jezično učenje

Zaštita zraka

Agência iSee Interactive Group

dešifrirati

Ležeran dizajn

Rakesh

JA SAM ZAM

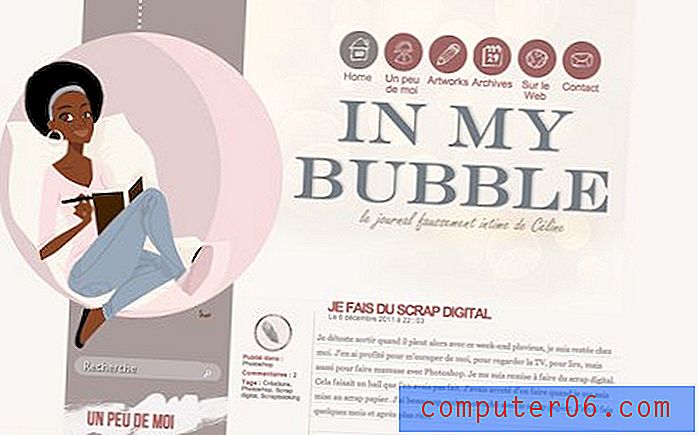
U mom mjehuriću

Čist, sofisticiran retro tip
Počinjem misliti da je retro trend koji nikada neće umrijeti. Uvijek ćemo se sa zanimanjem i nostalgijom osvrnuti na dizajnerske stilove iz prošlih vremena. Doista zanimljivo otkriće je da se moderni i retro dizajnerski stilovi zapravo razvijaju zajedno.
U prošlosti su retro dizajni i specifično tipografija često uključivali vrlo grub, nevoljan izgled poput onoga što biste očekivali da vidite na majici Stare mornarice. No, kako su se čisti, minimalni dizajni počeli zauzimati u modernom dizajnu, retro dizajn napravio je sličan skok u sofisticiranost. Ovih je dana retro tipografija elegantna i čista, bez nevolja. Sjene su gotovo uvijek prisutne i potpuno nejasne, mnoge se sastoje od dijagonalnih linija ili nekog drugog jednostavnog uzorka za razliku od čvrste boje.
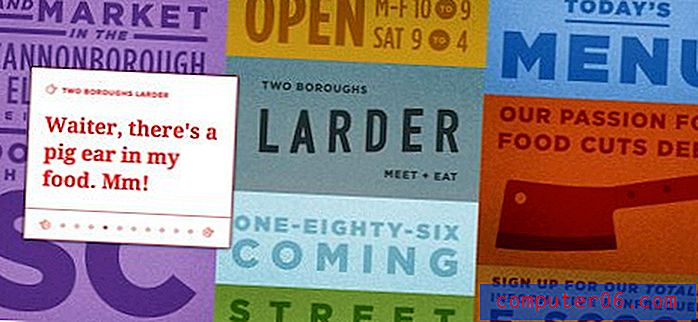
Big Bite Creative

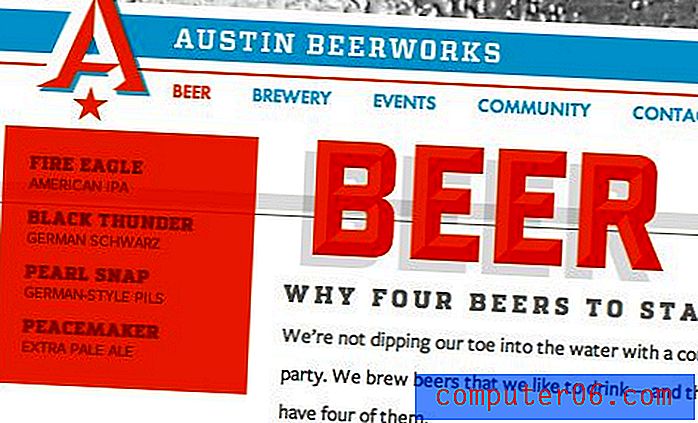
Beerworks

Urbanoff

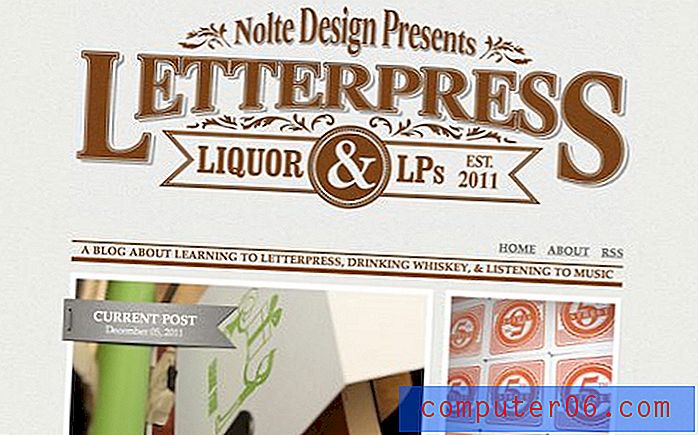
Noltedesign

uzde
Najvažniji dizajnerski element u 2011. godini mora biti vertikalna viseća vrpca. Ova stvar se pojavio apsolutno posvuda kao lijepo integriran način držanja logotipa, ikone ili nekog teksta, pomažući mu da se istakne iz pozadine.
Tipični oblik ima dvije trokutaste točke na dnu, ali dizajneri su eksperimentirali sa svim vrstama metafora vrpce. Jedan primjer ispod ima čak i poznati oblik vrpce i daje mu neočekivani zavoj pretvarajući ga u džep košulje.
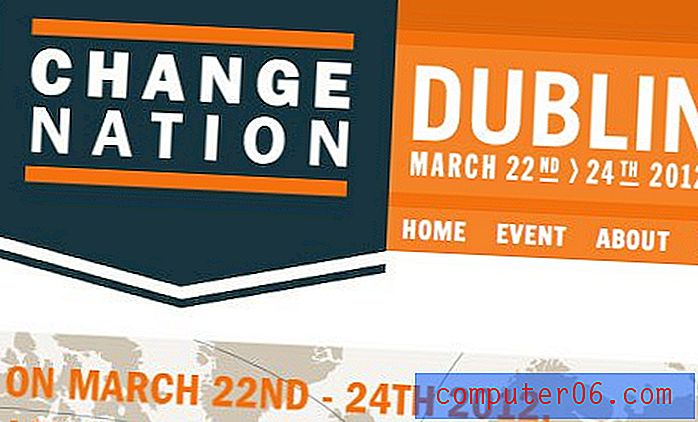
Promijenite naciju

GiveBeyond.Me

Zajednica Tao

Izazov s crvenom kuglom

Marisco Gallego a Domicilio

LoadUp 2012 od PuddleDrop

DigitalSafe

Anhalter des Jahres 2011

Goatee Joe

Jopp

Nedjelja Najbolje web stranice

HarryFord

Kuhinja sudopera

Tri stvari
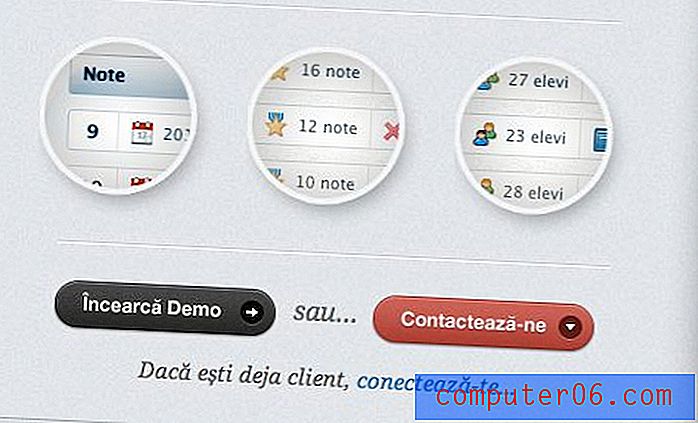
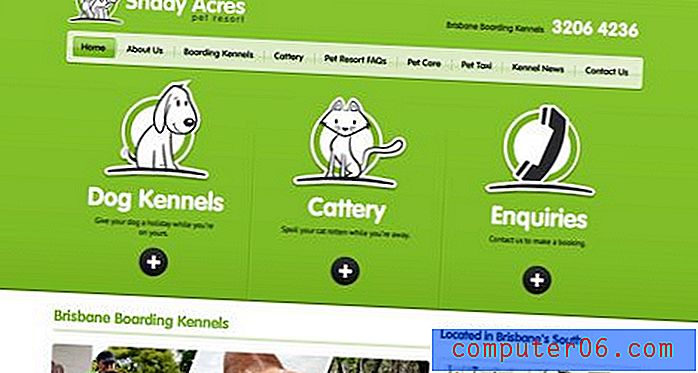
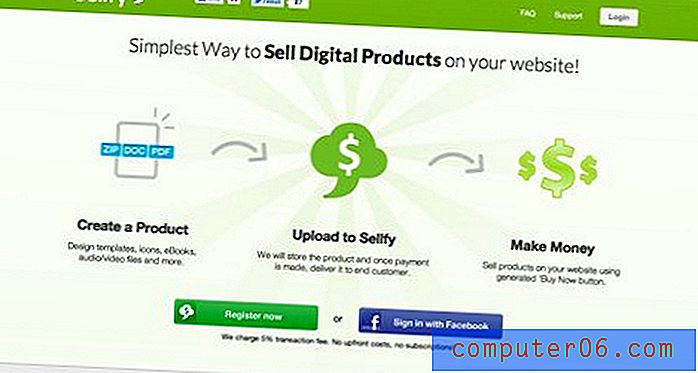
Svaki dizajner zna da su tri magična brojka i to se u web dizajnu ove godine vrlo očito pokazalo. Vrlo popularna tehnika izgleda koju iznova i iznova vidite koristi tri istaknuta odjeljka ili predmeta za prijenos procesa, popisa značajki ili drugog koncepta.
Jako mi se sviđa ovaj trend jer prisiljava dizajnera da pojednostavi informacije predstavljene korisniku i podijeli ih u nekoliko lako probavljivih komada. Rezultat je često vrlo atraktivna stranica koja izgleda i informativno i dobro uravnoteženo.
Tabspresso

Kućica na drvetu

Shady Acres

Sellfy.com

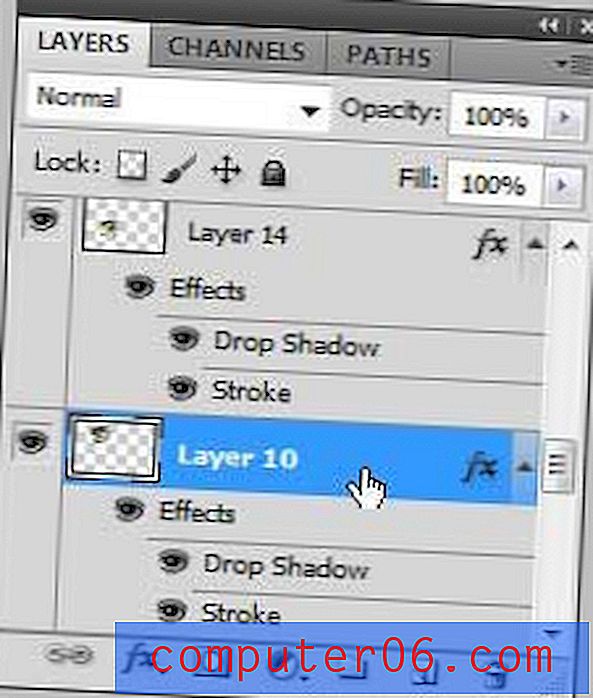
Uvijeni / presavijeni papir
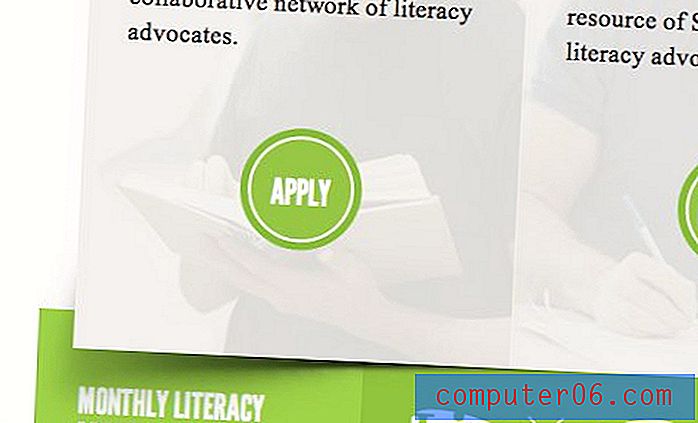
Sjena kapi se razvila. Ovaj trik dizajna koristi jednostavnu iluziju zakrivljene sjene kako bi inače ravan predmet iznad njega izgledao kao uvijeni papir. To je tako uvjerljiva mala laž da je čak i kad znate što se događa, teško natjerati oči da vide što je uistinu ravan rub. Sjena odmah čini da vaš mozak opazi krivulju, bez obzira koliko ste bili ravno u njemu.
Izvlačenje u Photoshopu ili čak CSS-u lako je. Evo nekoliko stranica koje učinkovito koriste ovaj trend:
Literacy2030

Uređuje se Kvartalno

Greenjob

Mreže bez granica
Drugi vizualni trend u porastu je nestajanje granica ili margina na mreži slika. Povijesno gledano, slike smo češće postrojili u lijepo raspoređenoj rešetki, ali ovih dana prilično je popularno jednostavno ih nagurati zajedno.
Jako mi se sviđa ovaj izgled jer daje zasebnim slikama vrlo integriran osjećaj. To je primjer sinergije na djelu gdje je cjelina nešto veća od zbroja dijelova.
Fuzzco

Ignacio Macri

CARLOS5TO

ROA Produktion

Dijagonalni dizajn
Naš konačni trend dizajna je pojava prilično kaotičnih izgleda dizajna koji snažno utječu na dijagonalne linije. Očekujte da se ovaj trend dizajna nastavi i u 2012. Zašto? Budući da predstavlja oštar skretanje od čistog, jako strukturiranog, minimalnog dizajna koji je prožimao krajolik web dizajna posljednjih nekoliko godina.
Gledajući kroz povijest, jasno se vidi da su trendovi dizajna reaktivni. Nešto postane cool jer je drugačije od norme, tada postaje toliko popularno da je to norma. Ono što je nekada bilo buntovno, sada je uobičajeno, pa netko naiđe na odgovor koji predstavlja jasan odmak. Primjerice, minimalni hir koji sam upravo spomenuo nastao je kao odgovor na pretjerano lud, neuredan i šareni dizajn devedesetih godina (vidi: Spasilo zvono). Trenutni dijagonalni trend još se više vraća u današnje vrijeme, zadržavajući pritom ugodno sofisticiran osjećaj.
Bleep-radio

Piropixel

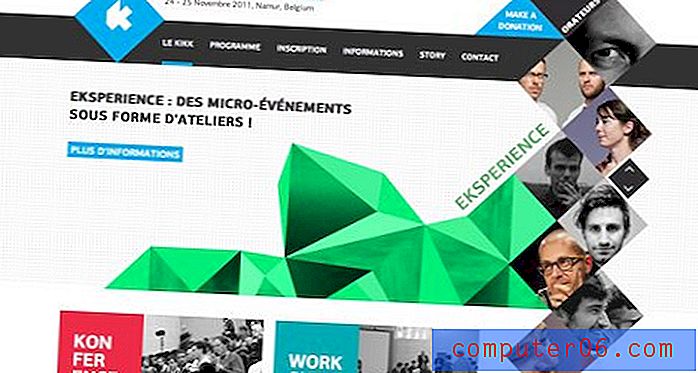
Kikk festival 2011

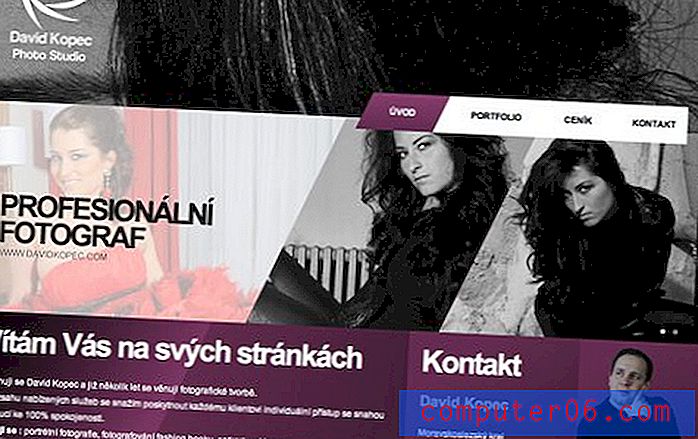
David Kopec

Tržni centar Marshes

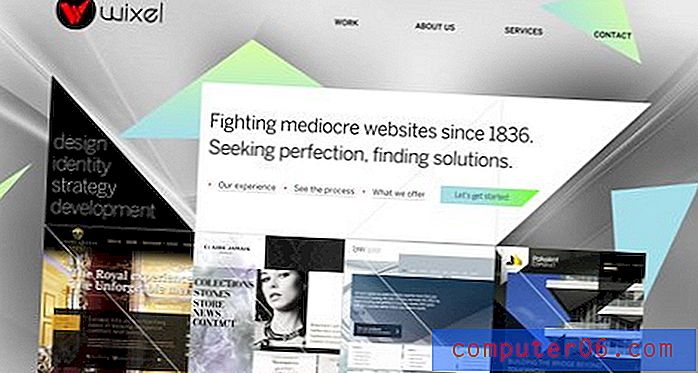
Wixel

Dizajner Gleb

Što smo propustili?
Ovo predstavlja samo pregršt mnogih popularnih trendova web dizajna u 2011. Sada je na vama red da pomognete. Ostavite komentar ispod i recite nam o bilo kakvim trendovima koje ste primijetili ili čak sudjelovali u godini.
Koji su vam trendovi bili najdraži? Koga ste mrzili? Ako je moguće, ostavite vezu i pokažite nam primjer!