Godina lova proizvoda za pregled web dizajnera: 20 odabira
Product Hunt nedavno je objavio svoj gigantski popis najboljih proizvoda 2019. Sadržan je s puno urednih alata i resursa, za tvrtke, freelancere, dizajnere i programere.
Da bismo vam pomogli da pronađete najbolje alate za rad kao dizajner, suzili smo popis na 20 najboljih predmeta za web dizajnere (ne određenim redoslijedom).
Pokrivamo sve, od boja i fontova, do CSS-a i rešetki. Pronaći ćete nekoliko nevjerojatno korisnih alata koje niste prije susreli!
1. Cleanmock

Cleanmock je alat za stvaranje maketu gotovo svega. (Osim toga, uredniji je i više prilagođen klijentima od skice.) Predlošci za pokretanje pomažu vam u gotovo bilo kojoj veličini i omjeru uređaja.
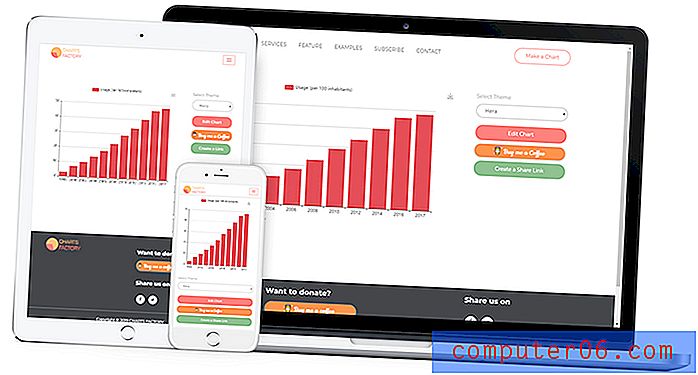
2. Tvornica grafikona

Stvaranje grafikona jednostavno je postalo jednostavnije pomoću alata koji izuzima nešto ručnog rada (i matematike) iz njega. Dodajte podatke, odaberite vrstu grafikona i prilagodite boje i stilove kako bi odgovarali ostatku vašeg dizajna. Najbolji dio je to što možete prebaciti vrste grafikona s nekoliko klikova kako biste dobili najbolju predstavu svojih podataka.
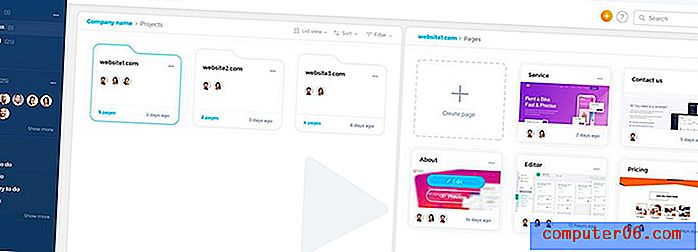
3. Klizači

Razvoj tonske ili prezentacijske palube je više dizajnerski prilagođen ovom alatu. Prezentacije vam pomažu u dizajniranju paluba koje imaju dizajn koji želite pomoću prilagodbi i alata koji vam pomažu u prikazivanju rada ili projekata s drugima. (Osim toga, internetske prikaze možete pratiti.)
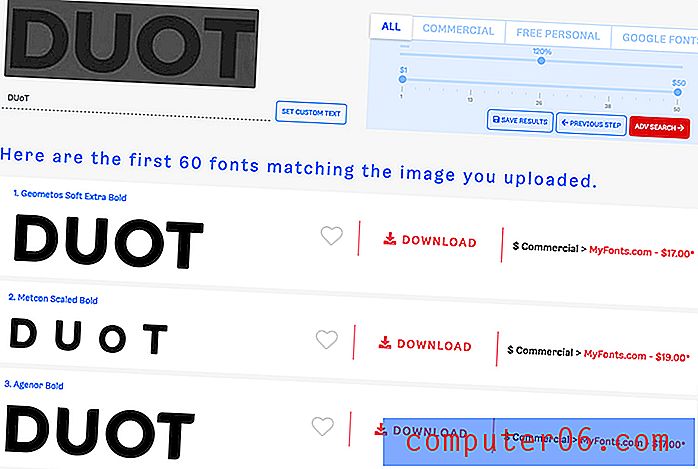
4. WhatFontIs.com

Prenesite sliku fonta i dobijte slične rezultate - plaćene i besplatne - na cijelom webu pomoću WhatFontIs.com. AI alata za pretraživanje fontova pretraži više od 550 000 fontova kako bi vam pomogao da pronađete upravo ono što tražite.
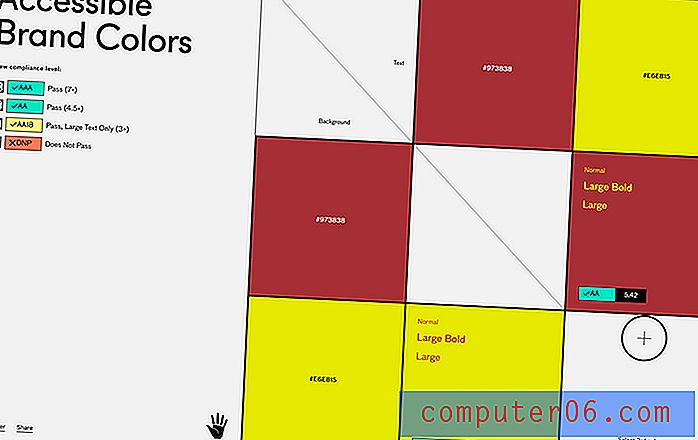
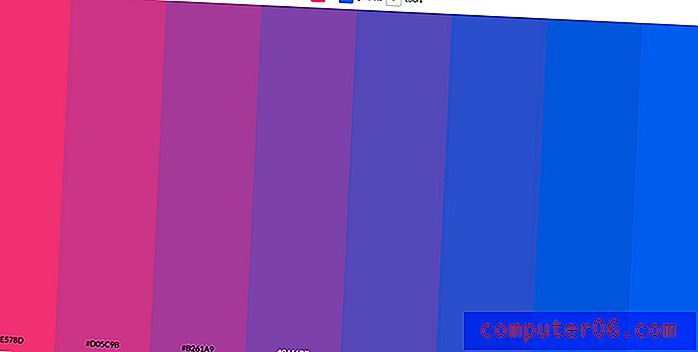
5. Pristupačne boje brenda

Pristupačne marke branda pokazuju kako je boja boja u skladu s ADA. Možete generirati grafikon da biste vidjeli kako se mogu koristiti zajedno za pristupačnost i pronaći slične boje koje bolje rade.
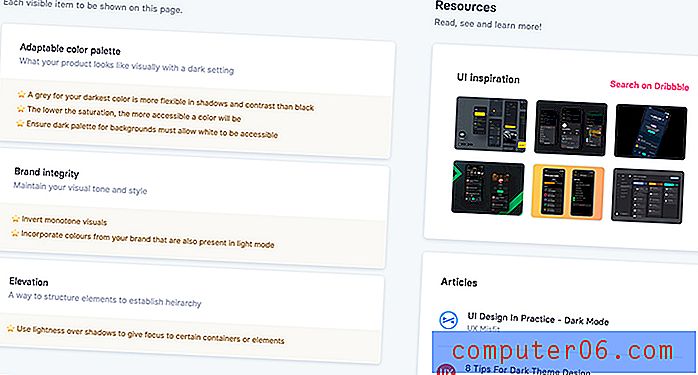
6. Dizajn kontrolnog popisa

Ubrzajte provjere dizajna i upotrebljivosti pomoću Checklist Design, zbirke najboljih UX i UI najboljih praksi u formatu popisa. Radite kroz popise i resurse dok se krećete kroz projekte za poboljšanje upotrebljivosti.
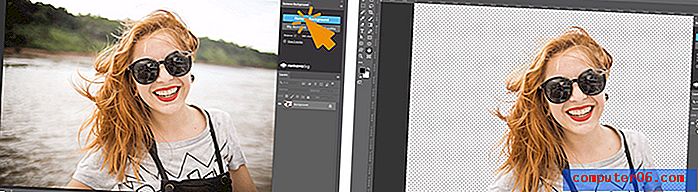
7. Remove.bg za Photoshop

Remove.bg je alat koji je klikom uklonio pozadinu slika u Adobe Photoshopu. Možete ga koristiti za čitave slike, odabire i za stvaranje slojeva i maski.
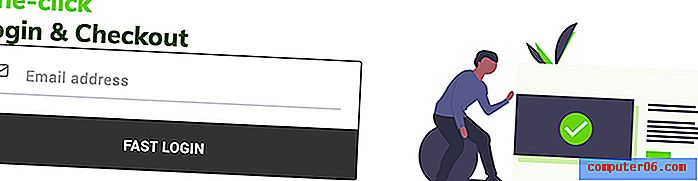
8. brzo

Fast je alat koji omogućuje prijavu i odjavu za jedan klik za web stranice e-trgovine. Brzo je i sigurno.
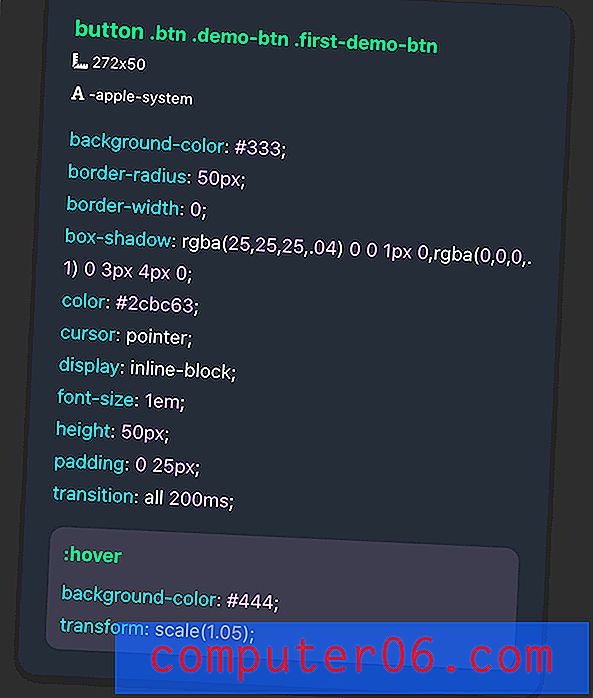
9. CSS Skeniranje 2.0

Provjerite, kopirajte i uredite CSS jednim klikom. Ovaj mali alat štedi tonu vremena tijekom preslagivanja kroz alternativu "Ispitaj element". Osim toga, CSS Scan koristi istu tehnologiju kao Google i Github za brzo čišćenje CSS smeća.
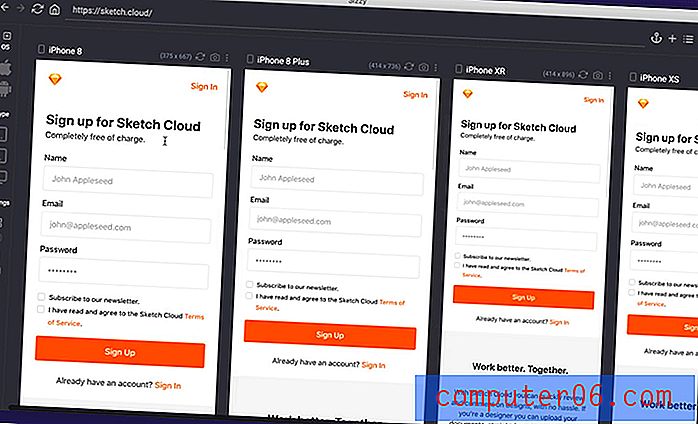
10. Sizzy

Sizzy sebe naziva preglednikom za programere i dizajnere. Potpomognuto je malim dobrima koje su dizajnirane za ubrzavanje vaših tijekova rada, uključujući sinkronizaciju za više vrsta uređaja, pomaknite se do elementa, navigaciju stranice i podršku za ponovno učitavanje.
11. Font Awesome Duotone

Ikone Font Awesome koje vjerojatno koristite već su nadogradile opcije duotone boje koje možete prilagoditi. Uskladite ih s markom i zamijenite neprozirnost sloja kako bi ikone savršeno uklopile vaš dizajn.
12. Subkolor

Stvarajte bolje gradijente i blede s Subcolor, što je alat koji stvara boje između parova boja. Odaberite početnu boju i zaustavnu boju te koliko boja želite između, a alat učiniti ostalo.
13. Slobodne ilustracije

Besplatno ilustracije je zbirka vektorskih ilustracija koje možete koristiti za web stranice i odredišne stranice. Zbirka uključuje sve veći broj tema za ilustracije i možete postavljati zahtjeve.
14. FYI
FYI je ogromna zbirka besplatnih resursa za slobodnjake, od alata do softvera do prijedloga i ugovora. To je dobro polazište za freelancere u dizajnu koji trebaju pomoć s poslovne strane dizajna.
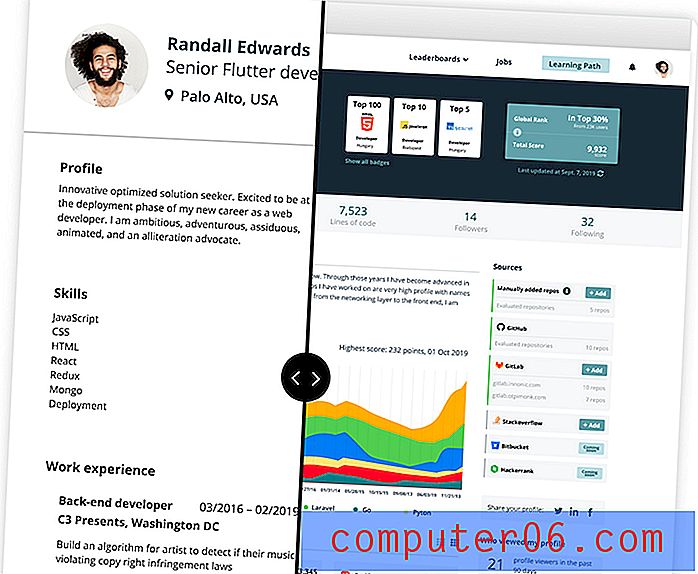
15. CodersRank

CodersRank pretvara vaše vještine i nastavlja u digitalni profil od 360 stupnjeva temeljen na javnim i privatnim podacima koje imate na raznim web lokacijama za kodiranje. Pomoću njega možete pokazati svoje vjerodajnice (ili se potajno natjecati s drugim programerima).
16. Slika u HTML-u

Slika u HTML-u s Frontly-om pomaže vam da stvorite web stranicu na temelju slike ili snimke zaslona koje pružite. Pretvara statički dizajn u čisti HTML s mršavim izvornim kodom. (Izvrsno ako imate dizajn na umu, ali niste sigurni kako ga kodirati ili razviti.)
17. Gradienta

Gradienta je zbirka gradijenata koje možete uhvatiti i koristiti kao čist CSS kôd, SVG ili JPG slike. To je projekt otvorenog koda i 100% besplatan.
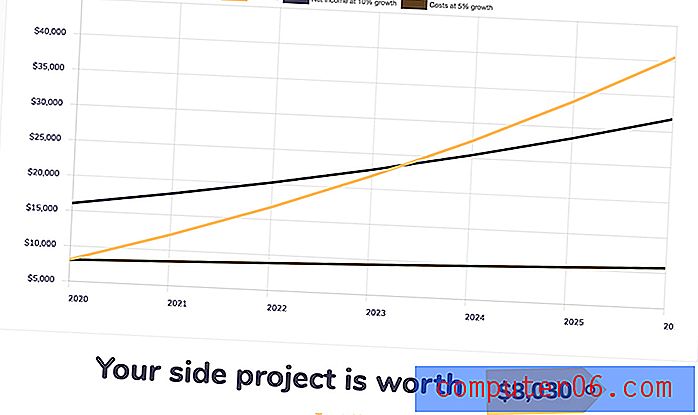
18. Koliko vrijedi moj sporedni projekt?

Vrijedna je vaša bočna gužva? Ovaj sjajni kalkulator pomoći će vam da shvatite. Sve što trebate učiniti je unijeti nekoliko brojeva.
19. CSS Grid Generator

Postavite broj stupaca i redaka koji su vam potrebni i ovaj će alat stvoriti CSS mrežu za vas. Dizajniran je kao način za bržu upotrebu značajki CSS mreže.
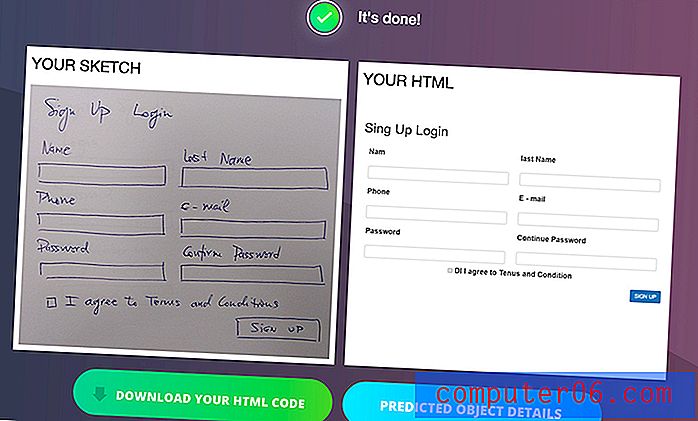
20. Sketch2Code

Sketch2Code je alat koji pomoću Microsoftovog AI pretvara ručno nacrtan dizajn u HTML. (Prilično cool, zar ne?)