Što je holistički web dizajn?
Googleov „holistički web dizajn“ i vidjet ćete puno rezultata koji obuhvaćaju zdravlje i dobrobit. Ali to zapravo i ne znači dizajneri i programeri kad spominju holistički web dizajn.
Najjednostavnije objašnjenje - iskopaćemo dublje nakon ovoga - holistički web dizajn proces je razmišljanja o svim dijelovima projekta te razumijevanja i računovodstva načina na koji se oni povezuju. Izvrstan će se sadržaj raspasti ako su vizualni sadržaji loši. I podjednako, najgledanija web stranica na svijetu ne radi ništa ako nije upotrebljiva. Ovo su pitanja koja holistički web dizajn rješava prije nego što uopće postanu problemi.
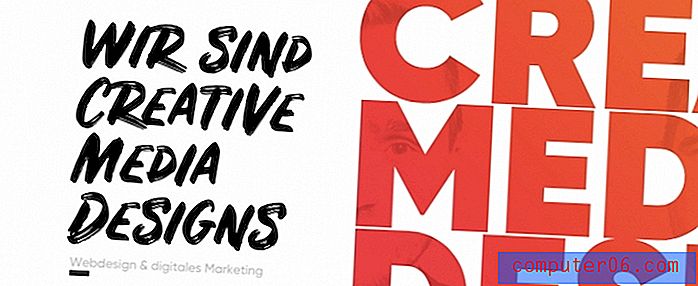
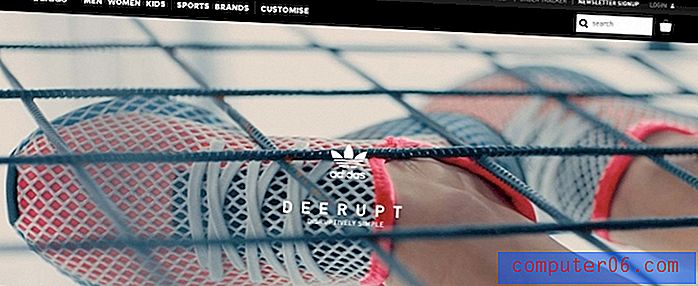
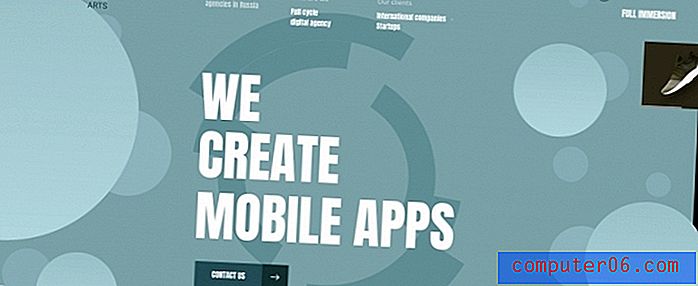
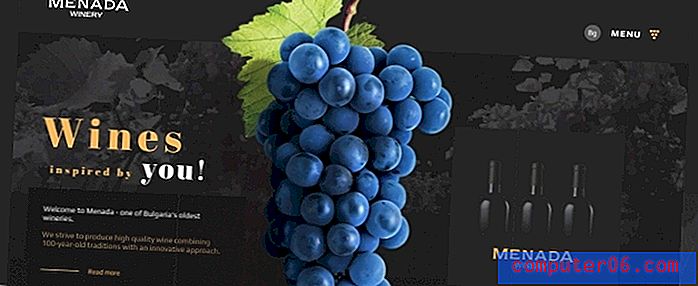
Evo kako to funkcionira (i može raditi za vas), s primjerima iz galerije Design Shack Gallery.
Filozofija holističkog dizajna

Kad se sve svodi na to, holistički web dizajn govori o procesu . Koraci i planiranje mogu se malo razlikovati za svaki dizajnerski / razvojni tim, ali imaju puno zajedničkog.
Dizajn, tehnologija, performanse i poslovni utjecaji glavna su razmatranja s gledišta dizajnera. Ostale faze, poput planiranja i istraživanja, često provodi netko drugi, mada ako ste trgovina za jednu osobu, možete obavljati i ove uloge. Ti se elementi mogu dalje raščlaniti u druge proceduralne korake: sadržaj i razmjena poruka, UI dizajn, UX dizajn, vizualni dizajn, razvoj, testiranje, obuka i povratne informacije.
Svi ovi koraci mogu izgledati drugačije ovisno o tome tko planira projekt. Webdesigner Depot je jedan od najboljih popisnih lista koji će vam pomoći da u potpunosti razumijete ideju koja stoji iza holističkog web dizajna. Članak uključuje šest pitanja koja trebate postaviti prije nego što nešto napravite:
U web dizajnu i razvoju, uzrok i posljedica obično se mogu vidjeti gotovo odmah. Stvari se događaju brzo i sve što učinite utjecati će na vaše korisnike, sebe, zaposlenike, dioničare i neke ljude koje možda ne biste ni uzeli u obzir u jednadžbi. To će utjecati na sve vaše živote bilo za dobro ili loše.
Planiranje i istraživanje

U fazi planiranja i istraživanja projekta web dizajna stvarno biste trebali učiniti tri glavne stvari:
- Odredite ciljeve za projekt
- Definirajte opseg projekta
- Odredite publiku ili korisničku osobu za projekt
Ti će elementi oblikovati način na koji se projekt okuplja i trebali bi biti temelj za sve ostalo što se kreće naprijed. Ako projekt ne ispunjava ciljeve projekta ili ne spada u njegov opseg, trebao bi ga ponovno ocijeniti.
Oblikovati

Faze dizajna često su najzabavniji dijelovi projekta dizajniranja web stranica (svejedno za kreativce). Tada se svi žičani okviri, sadržaj i vizualni materijali počinju zbližavati.
Zadaci u ovom dijelu procesa uključuju:
- Crtanje Sitemap-a i žičnih okvira (na temelju opsega projekta)
- Stvaranje i prikupljanje svih sadržaja - fotografija, teksta, videa, animacija itd.
- Izrada vizualnih elemenata koji uključuju sve, od ploča raspoloženja do stvarnih paleta za projekt
- Razvijanje snažnog izgleda i hijerarhije s učinkovitom informacijskom arhitekturom
Tehnologija i performanse
 Obavezno uključite SEO strategiju u dizajn.
Obavezno uključite SEO strategiju u dizajn. Jedna od najvećih funkcija (i ograničenja) dizajna web stranica može se odnositi na tehnologiju. Hoće li web stranica koju ste dizajnirali zaista raditi? A djeluje li to efikasno i razumljivo za sve korisnike?
Previše je tehnoloških problema da bismo mogli nabrojati od brzine web stranice do alata koje možete uključiti i integrirati u svrhu ispunjavanja ciljeva. Polaz je sljedeći: oni trebaju raditi za vlasnika web stranice (prikupljanje pravih podataka na način na koji oni razumiju) i korisnika (web stranica mora biti brza i laka za korištenje).
Kada je u pitanju izvedba, tu su i tehnička razmatranja plus još jedno - pretraživanje. Čvrsti segment većine prometa na web stranicama usmjeren je na web mjesto zbog pretraživanja. Obavezno uključite SEO strategiju u dizajn. (Nešto tako jednostavno kao što je prijenos slika u sustav za upravljanje sadržajem povezan je s pretraživanjem, pa to planirajte prije nego što se previše udaljite.)
Na temelju opsega pojedinačnih projekata možete odrediti prednosti i nedostatke alata koji trebate koristiti, CMS za instaliranje i dodataka koje možete ponuditi. Ali znajte da tehnologija i performanse nisu rješenje za sve veličine.
Učinak poslovanja

Jednom kada imate divan dizajn, posao nije gotov. Dobra holistička strategija web stranice promatra kako dizajn i funkcija pomažu tvrtki da ispuni i poslovne ciljeve. (Vjerojatno je time i web stranica dio cjelokupne strategije.)
Kako će dizajn web stranice zapravo utjecati na poslovanje? Je li to pomoć ljudima da pronađu informacije i saznaju nešto o tvrtki? Je li napravljeno za prodaju ili e-trgovinu?
Tu se pojavljuju i druga razmatranja: Tko će koristiti web stranicu (ili je održavati) na strani klijenta? Koji povratni podaci, povrat ulaganja ili analitički podaci pokazuju da projekt radi ili je uspješan?
Vjerojatno želite imati ideju o odgovorima od samog početka. Možete dizajnirati potpuno drugačije sučelje za dizajn e-trgovine od web stranice koja je isključivo informaciona. Dizajn možete povezati s drugim kanalima robne marke na različit način na temelju ukupnih ciljeva.
Ono što bi moglo biti najvažnije je krug povratnih informacija. Kad korisnik komunicira s dizajnom web stranice, svaki vam klik govori. Možete upotrebljavati te podatke da osigurate da korisnici izvode željene akcije i komuniciraju s "pravim" sadržajem. Možete koristiti i te podatke za prilagodbu. (To je povratna informacija koju vraćate korisnicima čineći im dizajn još jednostavnijim.)
Ali ne zaboravite vjerne korisnike. Ovo je sjajan savjet iz članka Webdesigner Depot:
Stvar je u tome što te male promjene mogu u potpunosti baciti postojeće korisnike, posebno ako im ne pokažete gdje je otišla njihova stara omiljena značajka. Ako imate korisnike koji svakodnevno koriste vašu web lokaciju ili aplikaciju, važno je razmotriti na koji će se način izmjene utjecati na njihov svakodnevni život.
Zaključak
Dakle, kada pristupite projektu dizajniranja web stranica holistički, zapravo istovremeno razmišljate o svim tim stvarima. Prethodni i sljedeći koraci, kao i ciljevi i opseg, uvijek trebaju biti dio razgovora.
Sve oko dizajna je međusobno povezano. I razumijevanje koje je u korijenu izrade prekrasne web stranice koja tek djeluje.