8 jednostavnih i korisnih savjeta za tip Kerning
Kerning je zabavno! U redu, osim ako niste štreber ozbiljnog tipa poput mene, to definitivno neće biti istinita izjava. Međutim, to je apsolutno neophodan dio vaše tipografske edukacije i primjene.
Ako ste ignorirali kerning ili jednostavno niste sigurni kako to pravilno raditi, pogledajte ovih osam brzih savjeta i krenite na put da postanete majstor kerninga.
Istražite elemente Envatoa
Uvod
Posljednjih nekoliko godina na internetu se vidjela eksplozija tipa. Nekad je bio kriv što su web dizajneri krivi što nisu imali snažan tipografski osjećaj, ali ovih dana ništa se ne može dalje od istine jer web dizajneri vode umjetnost tipografije do novih visina popularnosti i poštovanja.
Dizajneri imaju novo priznanje kako za tipografsku umjetnost, tako i za praktične načine na koje tipografija dopunjava, pa čak i potiče snažan dizajn.
Još uvijek postoji barem jedna glavna tema koju web dizajneri ipak propuštaju: kerning. Istina je da je uništavanje interneta i dalje noćna mora. Postoji nekoliko mogućnosti za olakšavanje zadatka, ali u cjelini, mi ga jednostavno ignoriramo.
Kao rezultat toga, mnogi web dizajneri niti ne razmišljaju o kerningu, niti zapravo razumiju kako to funkcionira na temeljnoj razini. Srećom, to nije raketna znanost. Najveći faktor koji učestvuje u učenju vrste kern jest osvijestiti sebe da to često treba činiti. U nastavku ćemo vam opisati neke osnovne i korisne trikove za početak.
# 1 Što je Kerning? Razmislite o blokovima
Prvo što biste trebali znati o kerningu je, dobro, što je to točno. Postoji puno smiješnih zvučnih tipografskih izraza i lako se brzo zbuniti pa je potrebno osigurati da se svi nalazimo na istoj stranici.
Nekad davno nije bilo računala. Vrsta je postavljena, uzmi ovo, rukom. To je lud koncept, ali vjerovali ili ne, postupak oživljavanja dizajna nekada je bio prilično mukotrpan zadatak, za razliku od laganih radnih mjesta u kojima sada svi uživamo.
Tada su pojedina pojedina slova postavljena na fizičke blokove izrađene od drveta ili metala. Očito je priroda blokova značila da do sada možete samo lijepiti dva slova, sve do točke gdje su pogodili njihove rubove. Kao rješenje problema, tipografi su stvorili skupove zarezanih blokova koji se međusobno uklapaju poput dijelova slagalice, omogućujući tako da se slova po potrebi približe jedna drugoj.

Fotograf: Joel Gillman
Razlog da vam kažem to je taj što vam daje nešto stvarno za sliku kada razmišljate o kerningu. To vam pomaže da zapamtite što je to i razlikujete ga od drugih tipografskih pojmova. Sada kad čujete riječ "kerning", imat ćete drvene blokove s urezi na njima i sjetiti se kako to funkcionira.
Očito je da je u današnje vrijeme umjetnost ručnog kucanja novost. Umjesto toga, sve se to rješava u digitalnom carstvu, upravo na zaslonu vašeg računala. Međutim, temeljni je koncept ovdje identičan. Kerning se još uvijek odnosi na prilagodbu razmaka između dva slova.

Cilj je jednostavan: izjednačiti izgled razmaka između slova. To postaje naporno jer to zaista morate osjetiti. Ponekad jednolični razmak između slova neće izgledati kao jednolični razmak i morate podešavati i podešavati sve dok riječ ne izgleda onako kako mislite da bi trebala. Zapravo ne postoji čarobna formula, samo je trebate pogledati i odlučiti što izgleda ispravno.
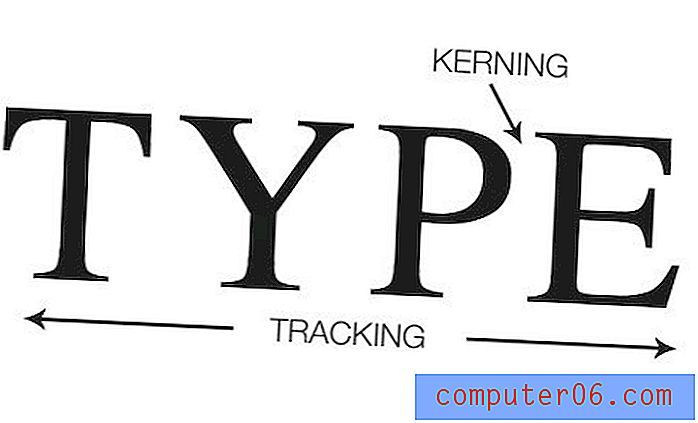
# 2 Kerning ≠ Praćenje
Jedna stvar koja privlači većinu novih dizajnera jest razlika između kerninga i praćenja. Nemojte pogriješiti što miješate ova dva pojma, dizajneri stare škole vole pokazivati i smijati se ljudima koji to rade.
Razlika između ova dva je jednostavna: praćenje se odnosi na ujednačeni razmak između svih slova u određenom izboru teksta, a kerning se odnosi na razmak između dvaju posebnih slova.

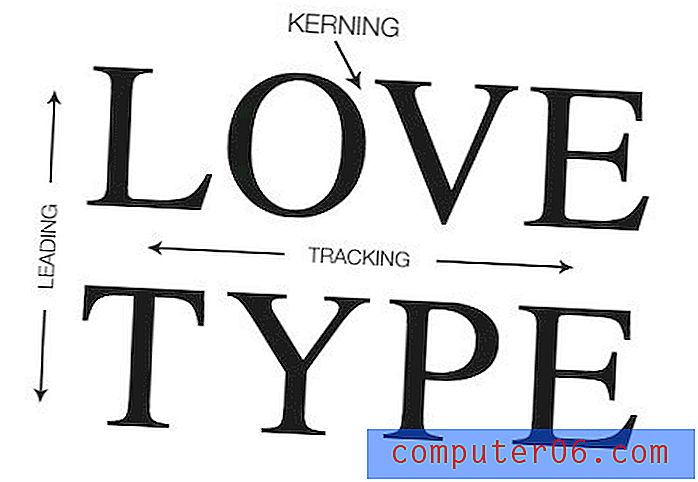
Vodeći
Sada, da dodamo još veću zbrku u ovu jednadžbu, možemo baciti vodeće u miks. Vodeće ("led-ing") je vertikalni prostor između tipova linija. U CSS-u koristimo slično podešavanje nazvano "visina crte".

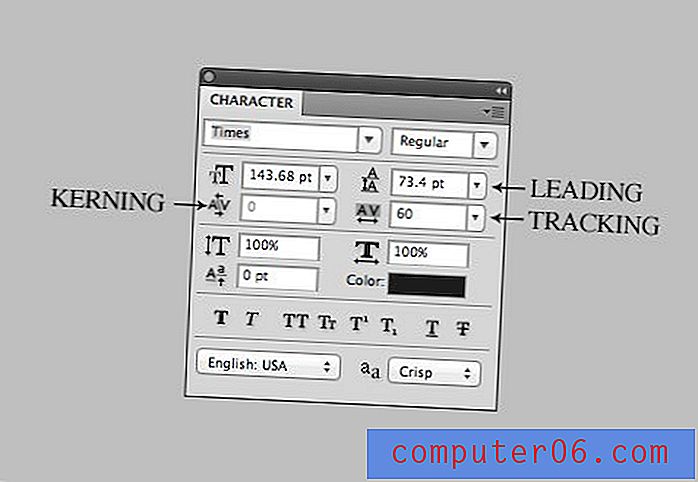
U vrsti palete
Dok smo na temu prilagođavanja svih ovih vrijednosti, evo kratkog vodiča kako biste ih mogli uočiti u Photoshopu, Illustratoru ili InDesign-u.

Imajte na umu da je tipka "Option" (Alt) vaš najbolji prijatelj prilikom prilagođavanja bilo čega od toga, zajedno sa tipkama sa strelicama. Koju će prilagoditi ovisi o vašem odabiru i pokazivaču. Postavite pokazivač između dva slova, a opcija + lijevo / desno prilagođava kerning, ili većim odabirom teksta iste naredbe prilagođavaju praćenje. Slično tome, opcija + gore / dolje s odabirom teksta podešavat će vodeće.
# 3 Pisma za gledanje
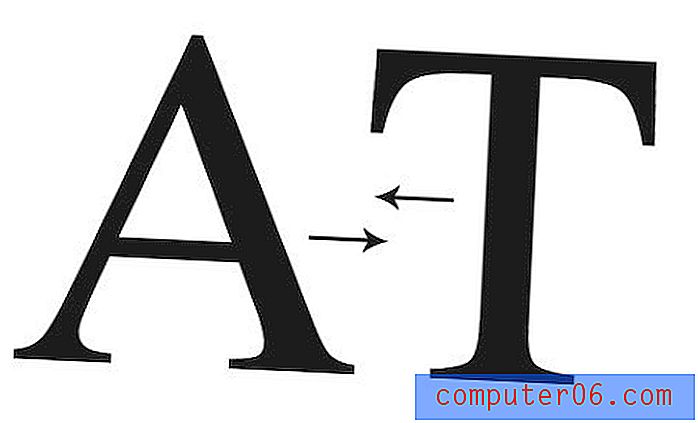
Jednom kada počnete redovito stvarati naslove i druge važne vrste, primijetit ćete da su neka slova problematičnija od drugih.
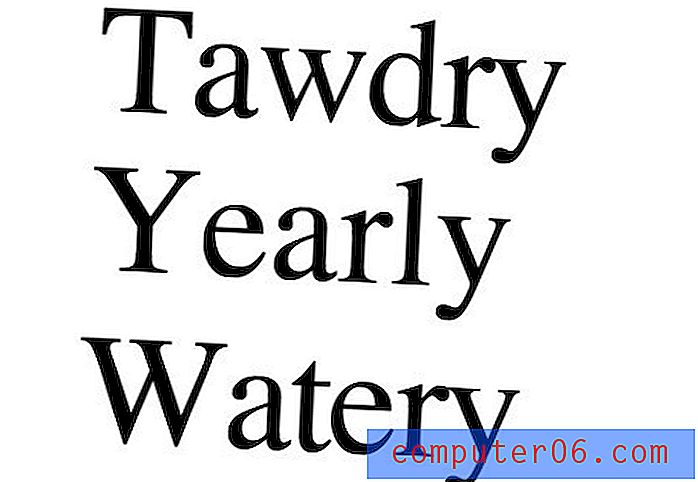
Da biste dobili dojam o tome kako to radi, otvorimo Photoshop, postavimo kerning na "0" i upišite nekoliko riječi pomoću Timesa. Ovi rezultati uopće nisu izmijenjeni na mene, oni su zaista užasni upravo iz softvera.

Svi tipovi kapaka definitivno su prilično problematični, tako da ih u pravilu pažljivo pratite. Međutim, slične probleme nalazimo kada počnemo miješati velika i mala slova.

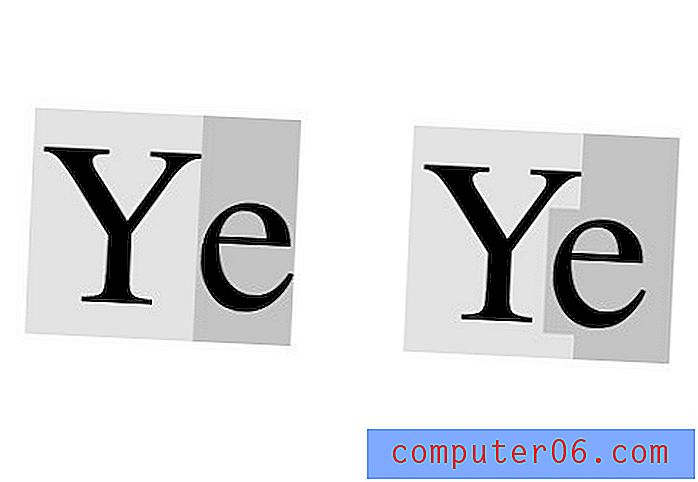
Promatrajući to, vidimo kako se obrazac počinje pojavljivati. Općenito, što manje slova odgovara obliku bloka, to postaje problematičnije. Pisma s jakim nagibima kao što su velika slova "A" i "W" dužna su upisati neke probleme, bilo da su pomiješana sa velikim i malim slovima. Također primijetite kako previsoka traka na "T" i krak na "Y" uzrokuju probleme kada se koriste kao početne kapice. Ovdje su mala slova koja slijede smještena u odnosu na njihov blok, ali trebamo zarezati blokove baš kao i stari tipografi:

Možete naći velike popise određenih slova za gledanje, ali u pravilu gledam pažljivo na slova dijagonalnim linijama poput "A" i primjerke početnih velikih slova (posebno kada je uključen "T"), ne bez obzira na to u paru. Iako mala slova uglavnom zajedno igraju prilično lijepo, s njima niste skloni. Primijetite kako se "ly" u gornjem primjeru uvelike razlikuje od razmaka "ry".
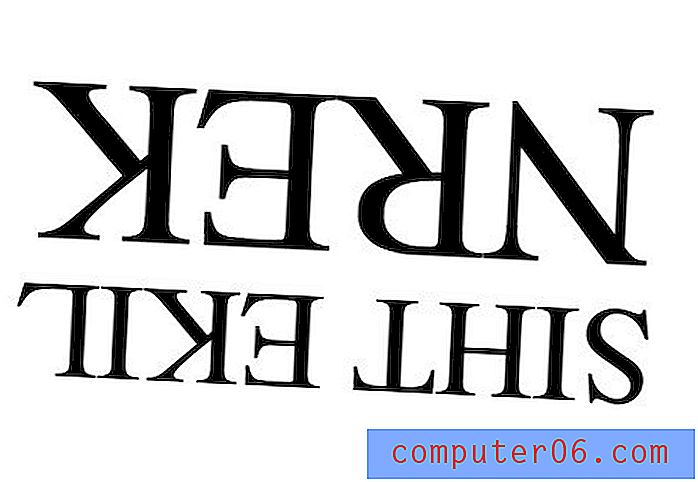
# 4 Kern Naopako
Razlog zbog kojeg je ljuštenje tako lako propustiti je taj što vaše oči imaju tendenciju da ignoriraju razmak u potrazi za čitanjem riječi ili rečenice. Nakon desetljeća čitanja, odrasli više ne vide slova, vidimo riječi.
Da bi vam pomogli u tome, neki dizajneri predlažu jednostavan trik prevrtanja vašeg tipa naopako prije nego što se potaknete. To je sjajno jednostavna tehnika koja vam zaista pomaže da se usredotočite na oblike slova i kako se oni uklapaju umjesto da vas odvlače riječi.

# 5 Ne kern prije nego što se odlučiš za font
Očito će se razmak između slova drastično razlikovati po obliku slova prema fontu. Na praktičnoj razini, to znači da bi vaš postupak trebao prvo odabrati font, a zatim kern.

Lako zar ne? Mi obično zaboravljamo ovaj korak iako se u posljednjem trenutku predomislimo o fontu. U ovom trenutku ne možete obaviti kerning koji ste već napravili, već ćete morati krenuti od četvrtog i tretirati svaki font kao jedinstven.
# 6 Gledajte razmak riječi
Razgovarali smo o praćenju, vođenju i kerningu, ali postoji još jedno područje tipografskog razmaka na koje stvarno morate paziti: razmak između dvije riječi. To se uglavnom svodi na veličinu slova "fontom".
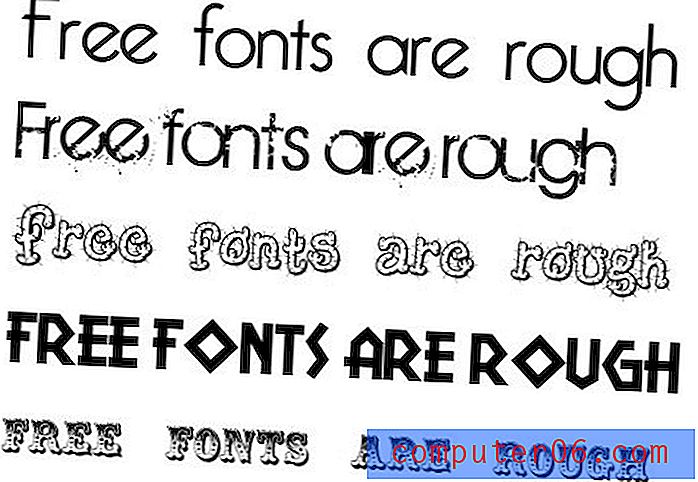
Jedna stvar koja me se u posljednje vrijeme zaista muči oko besplatnih fontova je koliko njih ima tendenciju da imaju neugodne količine prostora između riječi.

Općenito, kernjenje besplatnih fontova može biti prilično loše, ali razmak riječi obično predstavlja specifičnu problematičnu točku na koju želite biti pažljivi. Font s jako lošim razmakom riječi postaje super visoko održavanje kada zapravo počnete s njim raditi, stoga ih je najbolje koristiti štedljivo ili ih potpuno izbjegavati.
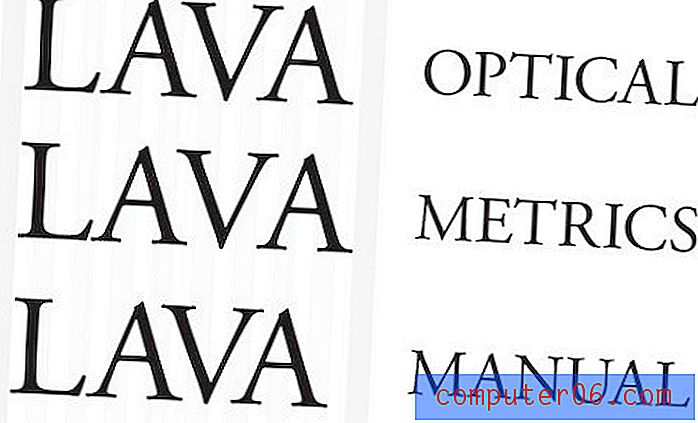
# 7 Ne vjerujte softveru
Kao što sam napomenuo u nedavnom članku o općim savjetima za tipografiju, Photoshop i Illustrator imaju nekoliko ugrađenih u načinima automatskog kerninga. Ove su izvrsne za upotrebu, ali ako ih upotrebljavate u kombinaciji s ručnim kerningom, jednostavno nisu dovoljno pametni da sami rješavaju zadatak.

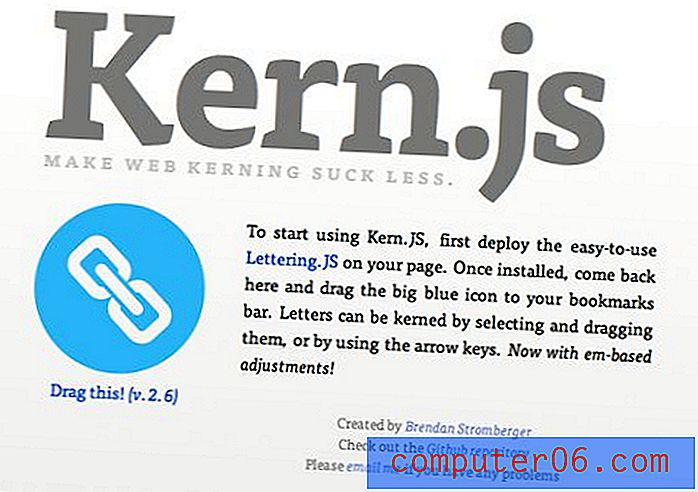
# 8 Koristite Kern.js za Kern Online
Svi su ti savjeti sjajni ako dizajnirate za ispis ili pretvarate naslov u sliku, ali što je sa mrežnom vrstom uživo? Kao što sam gore spomenuo, sjeckanje na webu predstavlja bol i mnogi dizajneri savjetuju samo živjeti sa lošim kerningom kad je riječ o vrsti web-a. Međutim, nedavno su stvoreni odlični alati za JavaScript kako bi posao bio malo lakši. Jedan od najboljih koje sam do sada vidio je Kern.js, produžetak odličnog Lettering.js-a.

Zaključak
Ukratko, sjeckanje nije najteža stvar koju ćete ikada učiniti u dizajnu, ali može postati malo zamorno i obično je nešto što ne zaboravite učiniti.
Neka vam bude važno imati na umu kerning i uvijek analizirati razmak između slova. Šezdeset sekundi sjeckanja na svakom naslovu koji stvorite poboljšat će vašu tipografsku kompetenciju preskokom.
Zaslon naslovne fotografije: katietower.