Kako promijeniti boju posjećenih veza u Chromeu, Firefoxu, Safariju?
Danas želim samo podijeliti nekoliko brzih vodiča o tome kako prilagoditi boju posjećenih veza u različitim web preglednicima, tako da možete izbjeći klikovanje na već pregledane web stranice.
To je korisno pogotovo kada ste vi (ili vaši prijatelji i obitelj) slijepi u boji. Za one koji su slijepi u boji, teško je reći razliku između boja posjećenih i neviđenih web veza ako nisu pravilno postavljene. Ovo može učiniti jednostavno pregledavanje web stranica frustrirajućim iskustvom.
Zabavna priča iza nje
Drugi dan je moj rođak prošao pored mog stana, a on je pomoću mog prijenosnog računala nešto pretraživao na Googleu. Nekoliko puta sam ga čuo kako govori: "Glupo me! Zašto ponovno posjećujem ovu stranicu? " Pa sam mu rekao:
- Ja: Hej Daniele, klikate li rezultate stranica koje ste već posjetili?
- Daniel: Da. Ne znam zašto.
- Ja: Posjećene stranice u Googleovim rezultatima označene su crvenom bojom, a one koje niste posjetili su plavom bojom, u slučaju da ne znate ... (Samo sam htio pomoći)
- Daniel: Mislim da mi svi izgledaju isto.
- Ja: Stvarno? (Mislio sam da se šali) ... Hej, to su različite boje. Jedna je svijetlo ljubičasta, a druga plava. Možeš li reći?
- Daniel: Ne!
Naš je razgovor započeo pomalo ozbiljno, kao što ste možda i nagađali. Da, moj rođak je pomalo slijep u boji - točnije, slijepa crvena boja. Koristim Chrome, a nakon što sam promijenio boju posjećene veze iz crvene u zelenu, mogao je odmah reći razliku.
Imate li sljepoću u boji?
Prvo, o tome ne trebate brinuti uopće ako ga imate. Sljepoća za boju je većinom genetska i nema liječenja, navodi MedlinePlus. Također, da se osjećate bolje, "Općenito postoji slaganje da 8% muškaraca i 0, 5% žena ima nedostatak bojenog vida." (Izvor)
Da biste provjerili jeste li slijepci u boji, najbrži način je provjeriti ovaj članak o Huffington Post-u. Sadrži pet slika dobivenih testom Ishihara u boji.
Za više testova možete posjetiti ovu web stranicu: http://enchroma.com/test/instructions/. Dat će vam 20 probnih pitanja prije nego što vidite svoj test.
Kliknite plavu "START TEST" za početak:

Većini ljudi bit će rečeno da imaju "normalnu boju u boji":

Shema boja u rezultatima stranice tražilice
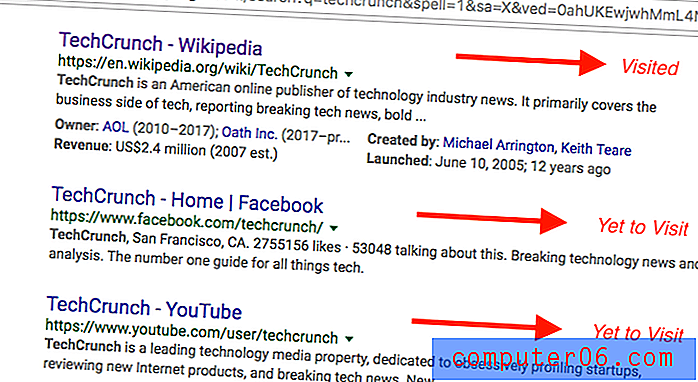
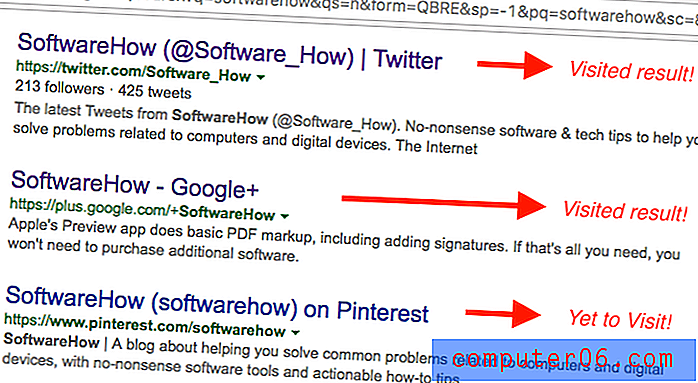
Napomena: Prema zadanim postavkama, većina pretraživača kao što su Google i Bing rezultati na koje ste kliknuli su kao ljubičasti, a rezultati nevidjeni kao plavi. Evo dva primjera:
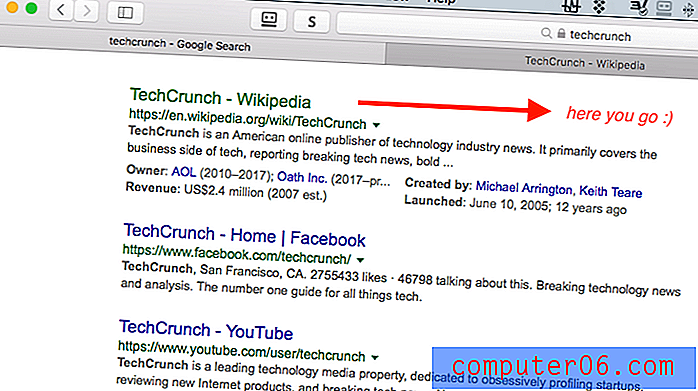
To je ono što se pojavilo nakon što sam na Googleu tražio "TechCrunch". Otkako sam prije posjetio stranicu Wikipedije TechCrunch, ona je sada označena kao svijetlo ljubičasta, dok su Facebook i YouTube još uvijek plave boje.

U Bingu sam pretraživao "SoftwareHow" i evo što sam vidio. Twitter i Google+ stranice su već posjećene, pa su i one označene ljubičasto, dok je veza na Pinterestu još uvijek plava.

Vratimo se sada temi. Evo kako promijeniti boju posjećenih veza u različitim web preglednicima.
Google Chrome
Nažalost, za Chrome preglednik morat ćete dodati proširenje kako bi funkcionirao. Evo upute za korak po korak:
Napomena: snimke zaslona u nastavku preuzete su iz preglednika Chrome za macOS (verzija 60.0.3112.101). Ako ste na računalu ili koristite neku drugu verziju Chromea, koraci se mogu malo razlikovati.
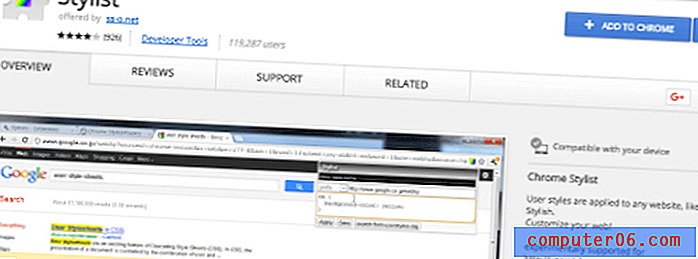
Korak 1: Otvorite Chrome, a zatim instalirajte ovo proširenje nazvano Stilist. Kliknite plavi gumb "DODAJ U KROM".

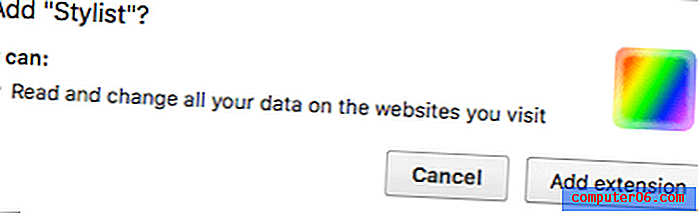
Korak 2: Potvrdite klikom na "Dodaj proširenje". Vidjet ćete obavijest koja navodi da je dodatak dodan u Chrome.


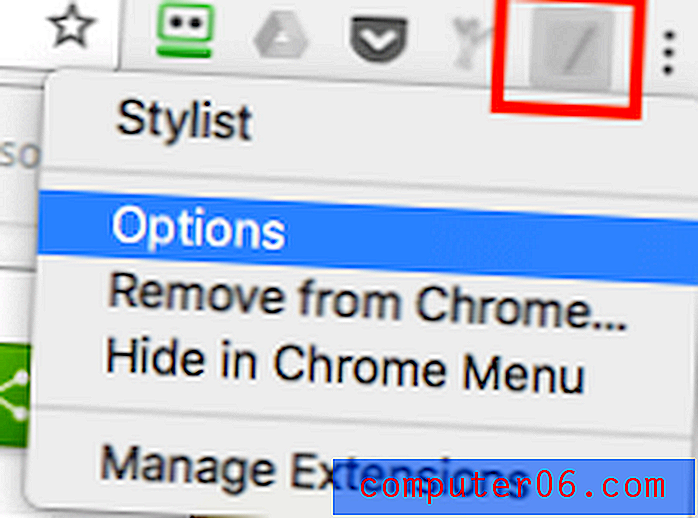
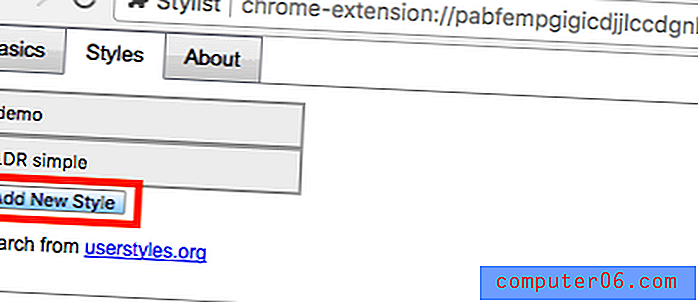
Korak 3: Desnom tipkom miša kliknite ikonu proširenja stilista, a zatim odaberite Opcije. Na kartici Stilovi pritisnite tipku Dodaj novi stil.


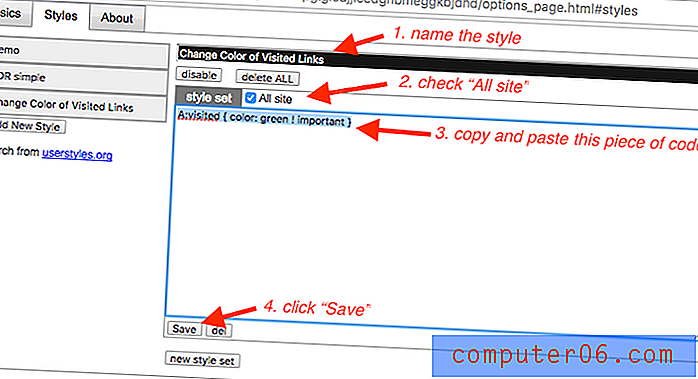
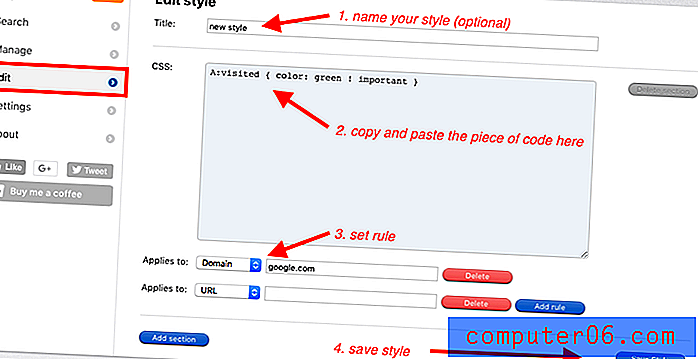
4. korak: Dodijelite naziv novom stilu, potvrdite opciju "Sva web stranica", kopirajte i zalijepite ovaj dio koda (kao što je prikazano u nastavku) u okvir i kliknite Spremi.
O: posjećeno {boja: zelena! važno}

Napomena: Boja ove linije je "zelena". Slobodno ga promijenite u drugu boju ili RGB kôd (na primjer 255, 0, 0) . Više boja i njihove šifre možete pronaći ovdje.
Važno: provjera "Sva web stranica" može utjecati na vaše korisničko iskustvo s drugim web mjestima. Primjerice, primijetio sam da su se nakon provedbe promjene sve kartice na Gmailu pokazale crvenim. što izgleda apsolutno čudno. Stoga sam dodao ovo pravilo koje samo omogućava da promjena utječe na određene rezultate Google pretraživanja.

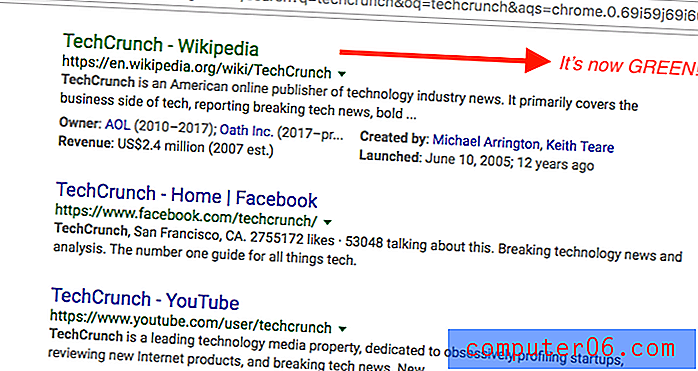
Korak 5: Provjerite je li novi stil stupio na snagu. U mom slučaju, da - boja posjećene stranice Wikipedije TechCrunch sada je promijenjena u zelenu (prema zadanim postavkama bila je crvena).

PS Navikla sam da se posjećena boja veze pokaže kao svijetlo ljubičasta, pa sam je ponovno prilagodio. ????
Mozilla Firefox
Promjena preglednika Firefox još je jednostavnija jer za razliku od Chromea, ne morate instalirati nijedno proširenje treće strane. Slijedite detaljni vodič ispod:
Napomena: U ovom udžbeniku koristim Firefox 54.0.1 za macOS. Ako koristite drugu verziju ili ste na Windows računalu, staze i snimke zaslona kako su prikazane u nastavku nisu primjenjive.
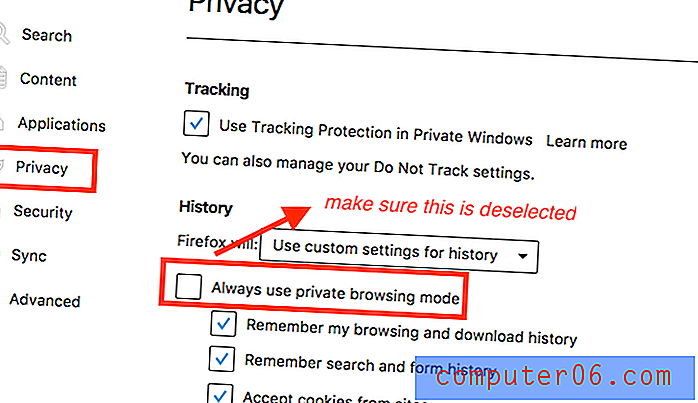
Korak 1: Obavezno isključite opciju "Uvijek koristi način privatnog pregledavanja". Otvorite Firefox izbornik> Postavke> Privatnost.

U odjeljku Povijest> Firefox će : odaberite "Koristi prilagođene postavke za povijest". Ako ste označili "Uvijek koristi način privatnog pregledavanja", poništite odabir. Ako je izabrano (prema zadanim postavkama), dobro ste. Idite na korak 2.

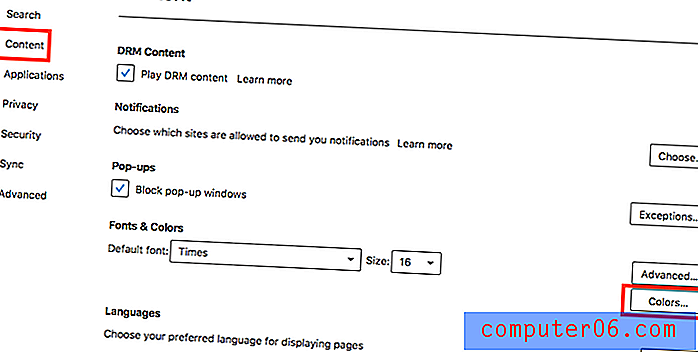
Korak 2: Sada idite na Sadržaj> Fontovi i boje> Boje.

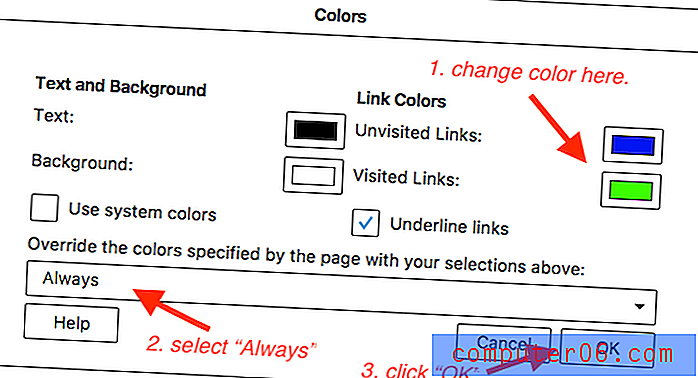
U prozorima "Boje" promijenite boju "Posjetili veze" na željenu, odaberite Uvijek na padajućem izborniku i kliknite gumb "U redu" da biste spremili promjene.

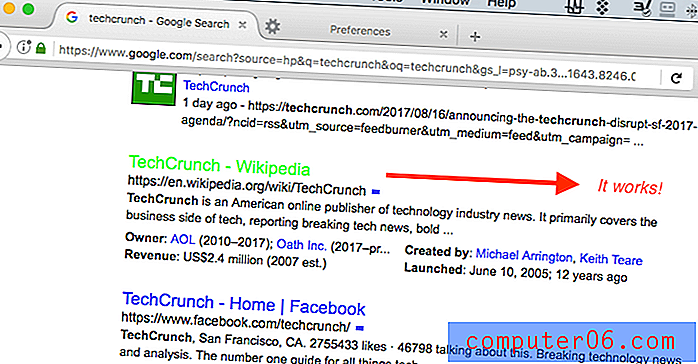
Korak 3: To je to. Da biste provjerili je li promjena postavke učinkovita, jednostavno pretražite Google i provjerite je li se promijenila boja rezultata posjećenih rezultata. U mom slučaju postavila sam ih kao zelene, i to djeluje.

Apple Safari
Proces je prilično sličan onome Chrome. Trebat ćete instalirati proširenje pod nazivom Stylish. Slijedite donji vodič, gdje također ističem trik za koji morate voditi računa. Inače neće raditi kako smo očekivali.
Napomena: Koristim Safari za macOS (Verzija 10.0). Snimke zaslona prikazane u nastavku mogu se malo razlikovati od onoga što vidite na računalu.
Korak 1: Nabavite dodatak Stylish (posjetite vezu) i instalirajte ga na svoj Safari preglednik.

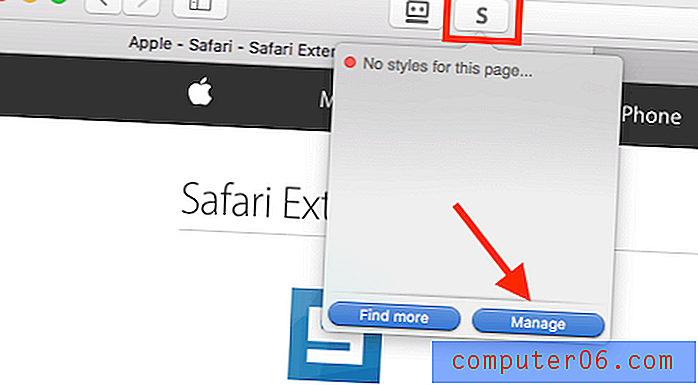
2. korak: Kliknite ikonu Stilski nastavak (nalazi se na vrhu alatne trake), a zatim odaberite "Upravljanje".

Korak 3: Na novoj stilskoj nadzornoj ploči idite na Uredi. Izvršite četiri zadatka kao što je prikazano na ovom snimku zaslona. Dio CSS koda prikazan je dolje.
O: posjećeno {boja: zelena! važno}
Opet je boja u mom primjeru zelena. Možete ga promijeniti što god želite. Pronađite više boja i njihove kodove ovdje ili ovdje.

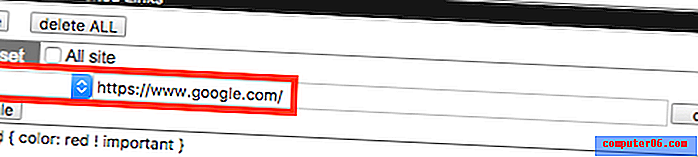
Pri postavljanju pravila budite pažljivi. Na primjer, želio sam promijeniti samo boju posjećenih veza na Google.com. Biram "Domena" i upisujem "google.com" u okvir CSS. Napomena: NE upišite "www.google.com" jer neće raditi. Trebalo mi je nekoliko pokušaja i pogreške da to shvatim.
Korak 4: Ispitajte je li promjena stupila na snagu. U mom slučaju djeluje.

Microsoft Edge
Nažalost, za korisnike Windows 10 još nisam pronašao izvedivo rješenje za promjenu boje posjećenih ili neviđenih veza. Mislio sam da će Stylish dodatak raditi s Edgeom, ali nisam bio u pravu. Međutim, čini se da nisam sam, kao što vidite iz ove rasprave da mnogi ljudi traže tu značajku.
Ažurirat ću ovaj post ako Edge doda tu funkciju ili postoji proširenje treće strane koji to čini.
Preko tebe
Nadam se da ste ovaj članak smatrali korisnim. Molim vas da me obavijestite ako vam nije jasno u vezi s bilo kojim koracima u gornjim vodičima. Ako otkrijete lakšu metodu, možete me poslati e-poštom ili komentirati.
PS Ovaj članak mi je trebao oko pet sati. Najbolji način da pokažete zahvalnost je podijeliti to ili ostaviti komentar u nastavku ako smatrate da je to korisno.