Kritika za web dizajn # 31: Utmost.org
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je Utmost.org.
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 24 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O Utmost.org
„Otkrijte mudrost Oswalda Chambersa, čovjeka koji vas izaziva da se potpuno prepustite Bogu. Snažni sadržaj ovog vizionarskog djela govori izravno u srce, pomažući vam da čujete što vam Bog želi reći svaki dan u godini. Bacajući svježe svjetlo na Sveto pismo, Chambers istražuje dubine našeg čovječanstva i našu duboku potrebu za životom usmjerenim na Boga. "
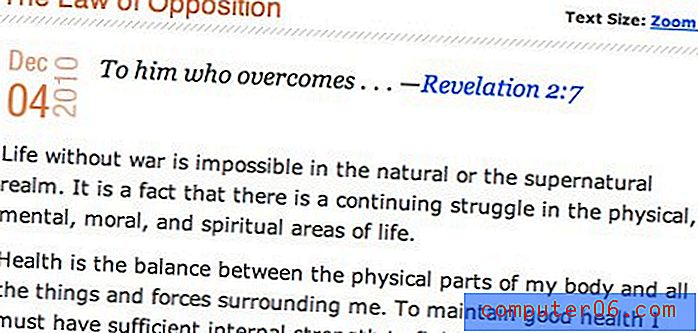
Ovdje je odjeljak početne stranice:

Početni dojam
Ovo je web mjesto temeljeno na knjizi pod nazivom "Najjači za njegove najviše." Nije mi jasno jesu li dnevne objave jednostavno dijelovi knjige (Oswald Chambers umro je 1917.), ali čini se da je svrha web stranice uglavnom promovirati prodaju knjiga.
Ovo je važno jer da bismo pravilno analizirali dizajn, moramo znati cilj dizajna. Zapamtite, estetika je lijepa, dizajn je funkcionalan.
Tada možemo vidjeti da, s aspekta dizajna, čini se da web mjesto dobro funkcionira. Post dana očito je točka fokusa na stranici, što je prikladno za svakoga tko je svrati. Estetika je jednostavna, ali nije neprivlačna, izgled je većim dijelom čist i neuredan.
Kad pogledam zaglavlje, svrha stranice je jasna. Moje oči prate mrlje boje po cijeloj stranici i pročitao sam naslov stranice, a zatim „Daily Devotionals Oswald Chambers.“
Općenito, mjesto djeluje prilično dobro na površini. Postoje, međutim, neki funkcionalni problemi s kojima se suočavam. To ćemo vidjeti u nastavku dok dodatno istražujemo web mjesto.
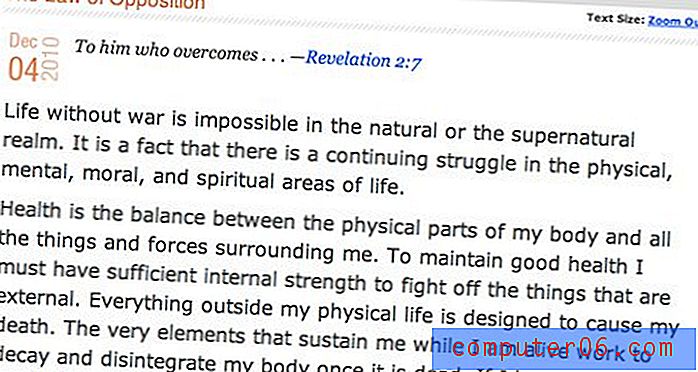
Struktura posta

Struktura posta prilično je atraktivna. Sviđa mi se mali žig datuma, naslov je jasan i odlomak na kojem se temelji post jasno je naznačen na vrhu. Veličina fonta je lijepa i velika, a razmak između linija nije previše skučen.
Postoji čak i mala poveznica koja čini da sve dodatno na stranici odlazi dok se veličina teksta povećava.

S obzirom na to da je ciljna publika za ovu stranicu vjerojatno napredovala u godinama, odlična je opcija za poboljšanje i čitanje teksta. Zapravo bih ovu vezu pretvorio u istaknutiji gumb kako bi je posjetitelji mogli jasno uočiti.
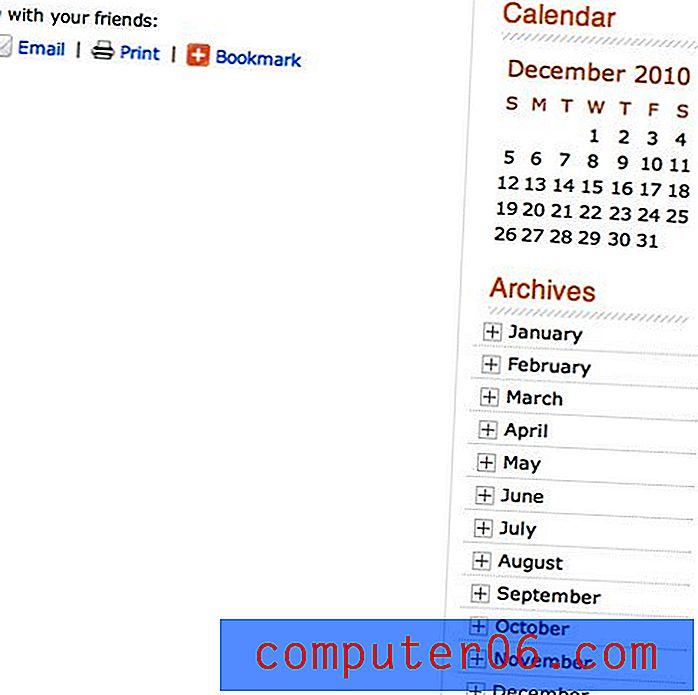
Prethodni postovi
Shvaćam da je ovo post koji ima za cilj dati malu svakodnevnu čitanje, ali i dalje mislim da bi trebao biti puno lakši pristup prethodnim postovima. Jednostavne veze "prethodne" i "sljedeće" pri dnu i / ili na vrhu svakog posta vjerojatno će povećati vrijeme koje svaki posjetitelj provede na vašoj web lokaciji dok pregledava prethodne unose.
Trenutno, da biste vidjeli starije postove, morate se pomaknuti do dna mjesta i koristiti izbornik arhiva ili značajku kalendara. To je u redu, ali nije povezano sa sadržajem i trebao bi biti sekundarni način za kretanje, a ne primarni način.

Glavna blizina glavna je funkcija dobrog dizajna. Jednostavno rečeno, stoji da biste trebali vizualno grupirati povezane stvari. To u suštini znači da kad vam se čini da dvije stvari idu zajedno, trebali biste ih sastaviti! Ovo se pravilo čini toliko očiglednim da je komično, ali ga često ignoriramo. Na primjer, kontrole pregledavanja postova trebaju biti bliže samim postovima.
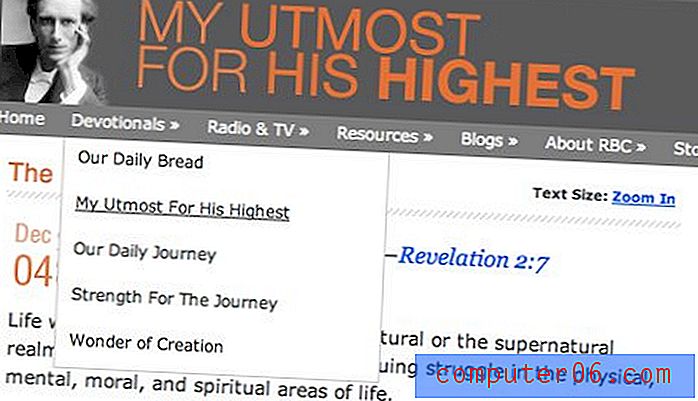
Navigacijski izbornik

Najveći problem ove stranice je funkcionalnost navigacijskog izbornika. Ja ga nazivam navigacijskim izbornikom jer je prerušen u ovu poznatu stavku: to je padajući izbornik veza na vrhu stranice. Svaki će svaki korisnik na webu danas očekivati da će ovo biti kontrola za kretanje kroz različite stranice na web mjestu. Međutim, ono što oni dobivaju je zbirka odlaznih veza do različitih mjesta; i oni to ne nauče dok ne kliknu na njih.
Čak i ako je svrha ove web stranice usmjeravanje prometa na druge web stranice, nikada ne biste trebali varati korisnike u ovu akciju. Ako u navigaciju postavite samo odlazne veze, jednostavno se čini neosnovanom taktikom. Oni bi se trebali premjestiti na drugo mjesto i predstaviti na način koji jasno ukazuje da vode do različitih mjesta.
Slanje korisnika na različite web stranice nije u osnovi loša praksa. Svi to radimo! U stvari, to je koliko web stranica, poput one koju trenutno čitate, zarađuju. Međutim, važno je da korisnici znaju razliku između veze koja vodi do drugog mjesta na vašoj web lokaciji i one koja će trag zeca odvesti negdje drugdje. Ako se ne sramite činjenice da veza vodi negdje drugdje, jednostavno nema razloga da je sakrijete. Ako se toga stidite, onda morate preispitati svoju taktiku i svrhu.
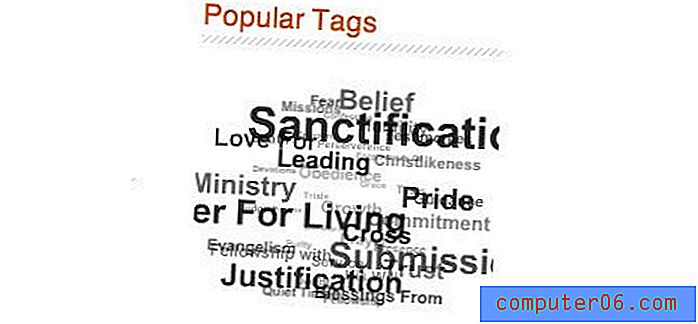
Oblak oznake
Posljednja značajka za koju mislim da bi se mogla poboljšati je oblak oznaka. Oblaci oznaka uredni su mali widgeti. Oni su hladni i oštri s 3D efektom predenja koji ima osjećaj kao da koristite neku ludu tehnologiju budućnosti.

Problem je u tome što sve što se tiče ovog opisa ide izravno protiv doslovno svega ostalog na web mjestu. U stvari, kao što smo već naveli, dobra je oklada da je ovdje publika starije gomile. Ova se publika neće približiti tom oblaku oznaka, a ako i uspije, vjerojatno ih više nikada neće poželjeti.
Ova je značajka visoka na slatkišima za oči i vrlo niska na upotrebljivosti. Postoje mjesta gdje bi takve stvari mogle biti prikladne, ali to jednostavno nije jedno od njih. Umjesto oblaka razmislite o stvaranju jednostavnog popisa oznaka. Čak je i riječ "tag" moderan sleng, pa biste umjesto toga trebali koristiti "teme".
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.