Kritika web dizajna # 41: Rachilli
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnje mjesto nalazi se Rachilli, osobni portfelj fotografa i dizajnera Rachel Shillcock.
Istražite elemente Envatoa
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 34 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O Rachilliju
„Bilo da vam treba novi identitet marke, poslovni prostor ili prelijepa, upotrebljiva web stranica, onda vam mogu pomoći. Moje usluge se kreću u rasponu od dizajna i razvoja web stranica do stvaranja korporativnog i robnog identiteta. Također pružam uslugu fotografiranja, tako da ako imate potrebu prilagoditi slike za sebe, svoje web mjesto ili korporativni imidž, mogu vam pomoći, pomažući u održavanju i smanjenju troškova. "
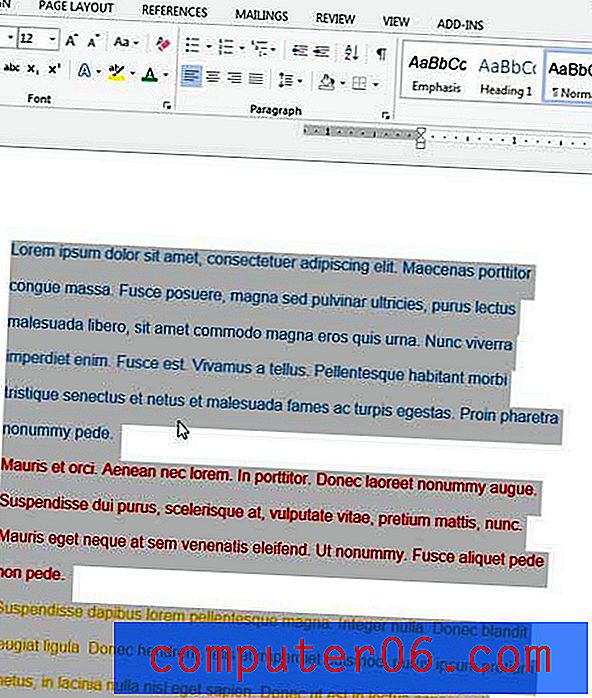
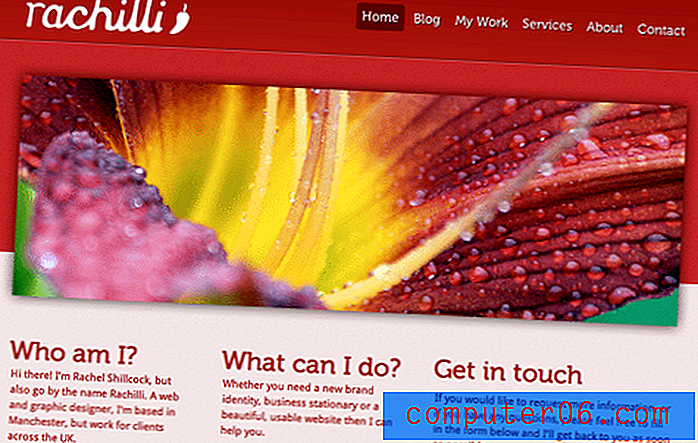
Evo snimka zaslona početne stranice:

Ukupni dojam
Moja prva pomisao kada sam vidjela ovu stranicu bila je da pomalo sliči predlošku. Dizajn je prilično tipičan za ono što biste vidjeli na prodaji na ThemeForestu.
Međutim, ovo opažanje nije negativno. Naravno, prilično je standardnog dizajna, ali također izgleda sjajno. Boje su podebljane, poravnanje je solidno, a vizualni materijali atraktivni. Bilo da se radi o temi ili ne, mislim da je dizajn web mjesta uspio i zaista se pojavljuje kao čist i profesionalan posao.
Iako je stranica prilično dobra s obzirom da je nula promjena, imam neke ideje za jačanje nekih slabijih područja. Pogledajmo.
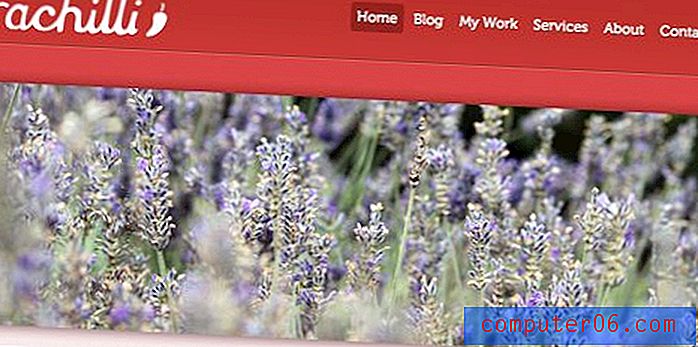
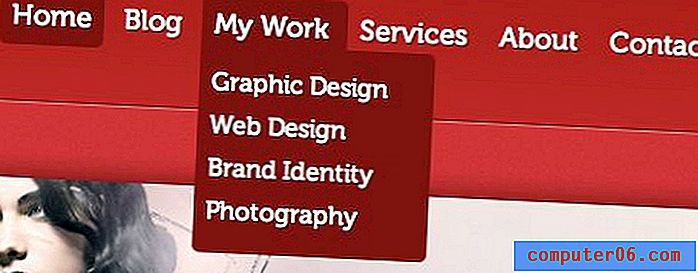
Zaglavlje i navigacija
Gornja trećina mjesta definitivno je najjača. Sviđa mi se postavljanje tri trake za pozadinu, pisač koji se koristi za navigaciju i naravno, klizač velikih slika.

Jedna stvar koja me malo smeta u ovom odjeljku je da logotip nije poveznica na početnu stranicu. Dok sam razgledavao web mjesto, stalno sam kliknuo logotip čisto kao reakcija da bi me vratio na početnu stranicu.
Nikako nije težak i brz zahtjev da vaš logotip pretvorite u vezu, ali uvijek je dobro predvidjeti kako će većina korisnika pokušati učiniti da vaše web mjesto funkcionira i osigurati da njihovi instinkti pretoče u korisne akcije.
Još jedna promjena koju biste mogli razmotriti u ovom području je dodavanje još razlike između primarnog navigacijskog teksta i padajućeg teksta podizbornika. Ovaj poseban oblik teksta postaje teško čitljiv u velikim komadima zbog njegove smjelosti, tako da može pomoći da stavke podizbornika budu nešto tanje.

Poruke
Odmaknimo se malo i uzmimo gornju polovicu web stranice kao cjeline da vidimo možemo li uočiti bilo kakve probleme. Odmah primjećujem nešto prilično važno:

Slično kao na mjestu koje smo vidjeli prošli tjedan, ne postoji jasna, jednostavna i velika poruka koja upućuje na to što je web mjesto. Slike na klizaču znatno se razlikuju pa niste baš sigurni što se događa. Da biste otkrili odgovor, prvo morate pročitati naslovna pitanja, utvrditi koji će vam reći što je Rachilli, a zatim pročitati mali tekst. Ovo je jednostavno previše koraka da biste otkrili o čemu se radi na web mjestu.
Mislim da je to najlakši način da to popravim integrirati neki tekst u prezentaciju. Većina dodataka jQuery za klizače poput ovog imaju ugrađene tekstualne module, tako da bi ovo trebala biti prilično jednostavna promjena. Čak bi i jedan opisnik riječi na dijapozitivima otišao daleko: web dizajn, fotografija, identitet marke itd.
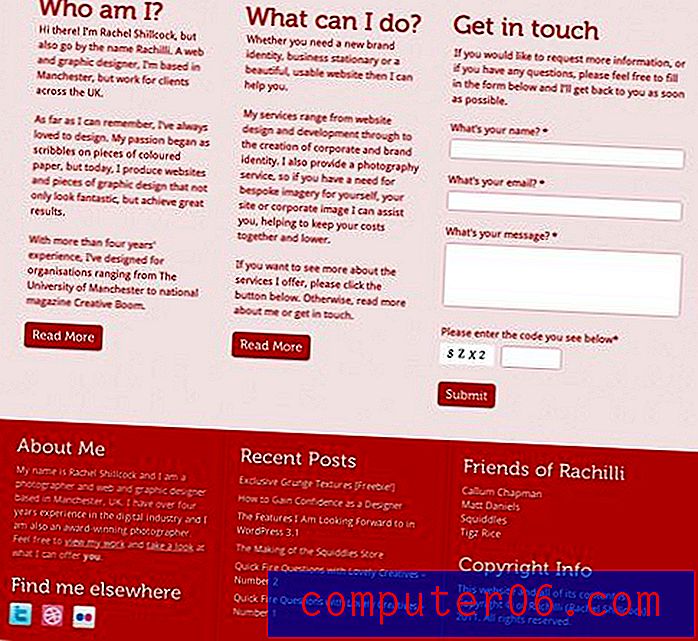
Donja polovica
Iako je gornja polovica web stranice vrlo jaka iz vizualne perspektive, ona slabi u ovom području dok napredujete prema dolje po stranici. Nakon tog početnog zaglavlja preostaje vam samo velika stranica puna teksta.

Nekoliko je načina da se to poboljša. Prije svega, iako format tri stupca radi izvrsno, mislim da je malo suvišno vidjeti kako se koristi u sadržajnom i u podnožju.
Ako ste složili "Tko sam ja?" i "Što mogu učiniti?" odjeljcima, koji bi glavni sadržaj pretvorili u odjeljak s dva stupca, a zatim slijedi podnožje s tri stupca. Dodavanje varijacija u vaš izgled uz održavanje jasne strukture pomaže zadržati zanimljivost.
Još jedna stvar na koju treba paziti je širina stupaca. Stupci u glavnom dijelu gotovo se podudaraju s onima u podnožju u određenim točkama, ali na drugim su mjestima dobro. Sličnosti rasporeda su opasne. Ako su dvije stvari jednake, napravite ih istim. Ako ne, napravite ih znatno drugačije. Inače rezultira svojevrsnim neurednim izgledom koji daje dojam da ste pokušali sve postrojiti, ali niste baš uspjeli.
Napokon, između teksta "Tko sam ja?" Jednostavno je tona neprekidnog teksta. i "Što mogu učiniti?" sekcije. Nakon što je ovaj sadržaj složen, mislim da bi ga oboje trebalo smanjiti (možda dva kratka stavka za svaki) i razdvojiti s malo slika. To bi mogle biti ikone, radni uzorci, bilo šta što stranicu daje neki interes, a da ne bude previše nereda.
Zaključak
Ukratko, Rachilli je sjajno izgledalo mjesto koje je očito izradio netko tko je znao što rade. Sviđa mi se ton komunikacije, lakoća na kojoj možete kontaktirati dizajnera i cjelokupni dizajn stranice.
Moje preporuke bile su uglavnom male promjene. Neka logotip postane veza, dodajte opisni tekst u prezentaciju, rastavite tekst u odjeljku s primarnim sadržajem i razmislite o ponovnom razmišljanju u formatu ponovljenih triju stupaca. Mislim da će te izmjene doista pokrenuti estetiku i upotrebljivost ove stranice.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.