12 Pristupačnosti koje treba izbjegavati
Iskoristivost nije točna znanost. Ono što jedan posjetitelj smatra korisnim, drugi smatra dosadnim. Unatoč toj nesigurnosti i složenosti, uvijek biste trebali nastojati omogućiti da vaše web mjesto bude što dostupnije osobama do kojih pokušavate doći. Otkrićete da malo staranja o posebnim potrebama manjine korisnika može drastično poboljšati funkciju vaše web stranice za sve korisnike. Ovdje je naš popis od dvanaest zamki pristupačnosti koje treba izbjegavati, zajedno s nekim primjerima koji prikazuju web mjesta koja na ovim područjima ili na bilo koji način loše napreduju.
Istražite elemente Envatoa
CAPTCHA

Web programeri zasigurno vole captchase, ali korisnici ih ne mogu podnijeti. Priznajte, nisu svi loši, ali većina ih je ili nemoguće pročitati ili bespotrebno komplicirati kao gore. Drugo važno pitanje je da captchas često predstavlja ozbiljnu prepreku za osobe s oštećenjem vida. Ako apsolutno morate koristiti captcha, pobrinite se da ga većina ljudi može pročitati / razumjeti i imati mogućnosti za one korisnike koji ga ne mogu vidjeti.
Ne koristi atribute "alt" na slikama

Definitivno je dobra praksa da uvijek umetnete koristan alt tekst za slike na svojoj web lokaciji. Na ovaj način korisnici koji ne mogu vidjeti vaše slike predstavljeni su u tekstualnom ekvivalentu. Imajte na umu da svi preglednici ne tretiraju atribut alt na isti način. Zbog toga mnogi programeri zbunjuju svrhu alt i naslova, pogrešno misleći da slike s alt atributom trebaju prikazati savjet alata. U stvarnosti je atribut naslova ono što bi trebalo prikazati savjet na prelasku miša (vidi gornji primjer Smashing Magazina).
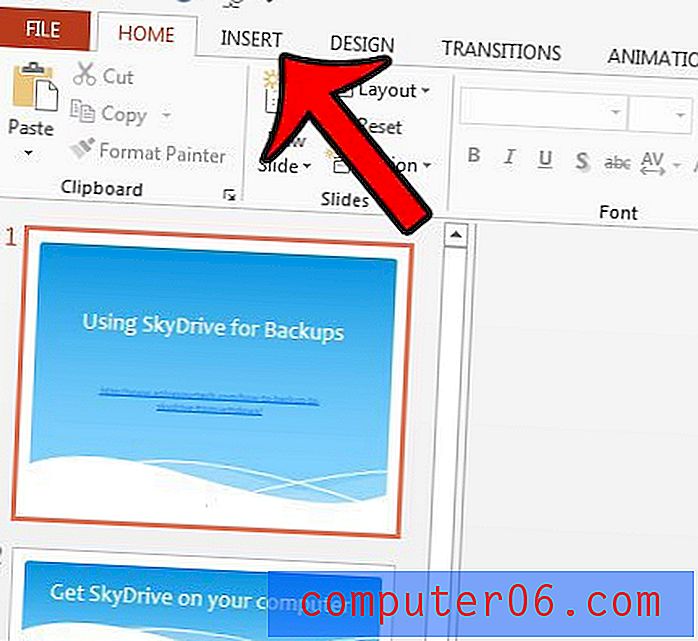
Upotreba Pop Ups-a za sadržaj

Većina modernih preglednika osigurava da vaš sadržaj bude blokiran ako se pojavi u obliku skočnog prozora. To znači da riskirate da izgubite nekoliko mogućih korisnika koji se jednostavno nastave kad shvate da vaša web lokacija nije kompatibilna s njihovim postavkama. Samo će posvećeni posjetitelji istražiti problem na vašim stranicama pomoći kako bi otkrili kako riješiti problem.
Nepravilne oznake na obrascima

Posjetite Mint.com (prikazano gore) i provjerite njihov obrazac za prijavu. Imajte na umu da možete odabrati određeno polje bilo da kliknete na samo polje ili na priloženu oznaku. To je zato što programeri Mint-a pravilno koriste element etikete . Ovdje je lekcija da jednostavno označavanje obrazaca običnim tekstom nije dovoljno. Umjesto toga, uvijek biste trebali koristiti element oznake da biste maksimizirali uporabljivost. To ne samo da omogućuje jednostavno odabir polja, nego i osigurava da čitači zaslona i funkcije automatskog popunjavanja pravilno rade s vašim obrascima.
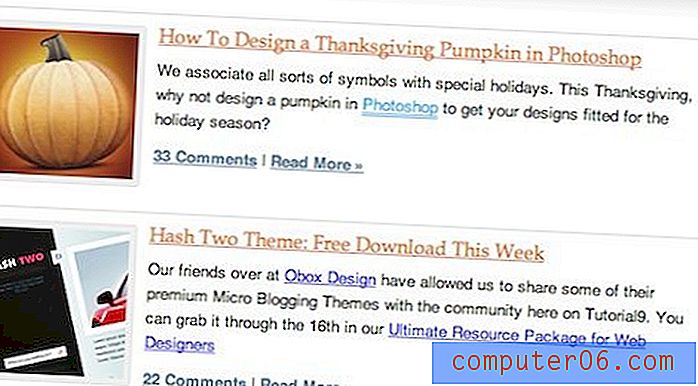
Neprepoznatljive veze

Gornja snimka zaslona prikazuje odjeljak početne stranice Vodiča 9. Primijetite da možete odmah razlikovati tekst koji sadrži vezu i tekst koji ne sadrži. Popularni načini za stvaranje diferencijacije veze uključuju efekte kontrasta boje, podvlačenja i prebacivanja. Primijetite da Tutorial 9 zapravo koristi sve tri metode! To dramatično povećava upotrebljivost jer korisnici mogu jasno vidjeti gdje kliknu ako žele pristupiti više sadržaja.
Nejasan tekst veze
Razmotrite sljedeće primjere:
1. Da biste posjetili našu CSS galeriju, kliknite ovdje.
2. Svakako navratite u našu CSS galeriju!
Dok skenirate stranicu, vaše će se oči vjerojatno više fokusirati na diferencirane veze od ostatka teksta jer se ističu. Prvi se primjer može činiti dobrim putem jer je poziv na akciju „klikni ovdje“ ono što će privući tvoj pogled. Međutim, bez ispravnog čitanja cijele rečenice, "klikni ovdje" ne potiče akciju jer korisnik nije siguran kamo vodi. Suprotno tome, drugu vezu možete odmah prepoznati i shvatiti kao put do CSS galerije, bez obzira je li korisnik pročitao sadržaj prije ili ne.
Skučen sadržaj i nedovoljan razmak

Gornja web lokacija stvarno je više parodija nego pravi primjer, ali shvaća poantu i bila je previše smiješna da je ne nabrajam. Jednostavno rečeno, nemojte krčiti svoj sadržaj zajedno i nemojte uključivati neobičnu količinu slika ili teksta (vijesti i postovi na blogovima su iznimka). Vlasnici malih poduzeća koji tek počinju na internetu gotovo uvijek postaju plijen ove pogreške i uključuju stavke za stavkom informacije koje nitko nikada neće pročitati. Sviđalo vam se to ili ne, web je vizualna zvijer. Podaci na vašoj stranici trebali bi biti jasno organizirani i lako razumljivi u roku od nekoliko sekundi.
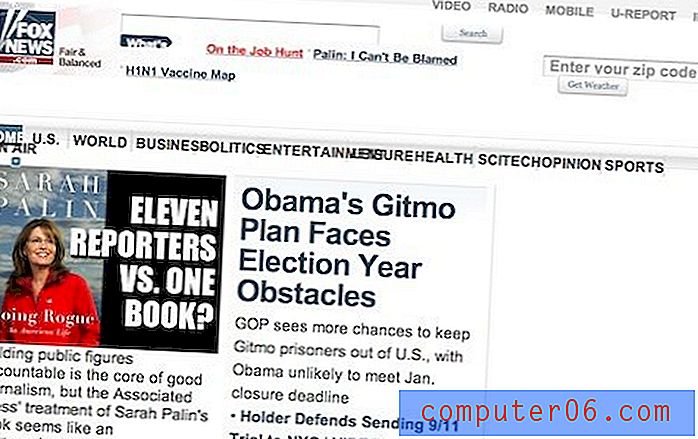
Promjena veličine fonta ne smije prekinuti izgled

Nisu svi na webu 19-godišnjaci s vidom 20/20. Mnogi korisnici, mladi i stari, moraju povećati svoju zadanu veličinu teksta kako bi stranicu učinili čitljivijom. Provjerite što se događa s Fox News (i nekoliko drugih popularnih vijesti) kada povećate veličinu fonta. Izgled je potpuno uništen: navigacijske veze pokreću se zajedno, a gumbi se nalaze kilometrima od pripadajućeg teksta, a oglasi koji se prikazuju niz desnu stranu potpuno su nestali. Ova vrsta nadzora može otuđiti veliki dio posjetitelja.
Loš kontrast teksta i pozadine

Ovi dečki možda otimaju svoje dizajnerske vještine, ali su upropastili njihovu vjerodostojnost čineći to grafikom koja nije dostupna za čitanje. Jasno mi je da ponekad klijenti zahtijevaju da koristite fotografiju dionica s nula prostora za kopiranje, ali vaš je posao dizajnera smisliti kako integrirati lako čitljiv tekst sa slikom. Za razlikovanje poruke od njezine pozadine upotrijebite podebljani tip, poteze, kapke za sjene, trake u boji i sve ostalo što vam pada na pamet.
Prekomjerna upotreba Flasha

Nemojte pogrešno protumačiti ovo kao Flash mlazbu. Flash je web doveo do razine bogatstva koja može učiniti najdubljim snovima programera. Podjednako sam sklon da me uvlači nevjerojatna i jedinstvena flash stranica kao i sljedeći tip. No, budite izuzetno oprezni kada toliko integrirate Flash u svoju web stranicu da bez nje neće funkcionirati.
Obavezno pažljivo razmotrite razlog postojanja web lokacije i ciljno tržište web lokacije. Ako želite izgraditi internetsku aplikaciju ili slatkiše za oči za posjetitelje, Flash je možda to put. Ali ako je vaše ciljno tržište šira javnost, sve Flash web stranice mogu biti loša ideja iz više razloga. Prvo je upotrebljivost, programeri web mjesta temeljeni na Flash-u često mogu biti toliko opsjednuti stvaranjem nečeg lijepog da se ništa ne postavlja u obzir može li korisnik doista shvatiti kako koristiti web-lokaciju ili ne. Primijetio sam da agencije za velika imena teže slijediti ovaj trend izradom prekrasnih web stranica koje mogu potrajati nekoliko minuta kako bi se smislilo kako ih koristiti. Drugi razlog za izbjegavanje Flash-a je taj što mnoge korisnike Flash toliko nervira da ga oni u potpunosti onemogućavaju. Na kraju, uvijek razmislite je li prihvatljivo žrtvovati posjetitelje mobilnih uređaja. Mnogi pametni telefoni poput iPhonea još uvijek ne podržavaju bljeskalicu i zato su isključeni na mnogim glavnim web stranicama.
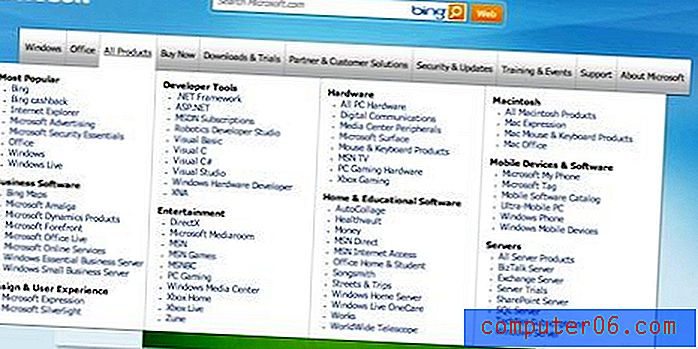
Složeni padajući izbornici

Između korisnog jelovnika i preopterećenog nereda postoji tanka linija, a Microsoftovi programeri koketiraju s njim. S jedne strane korisnicima pružaju lak pristup njihovoj punoj liniji proizvoda. S druge strane, oni bacaju tonu više sadržaja na korisnike nego što su navikli u jednostavnom padajućem izborniku. To bi moglo biti prihvatljivo ako vas klikom na gumb "svi proizvodi" preusmjeri na posebnu stranicu na kojoj se nalazi popis proizvoda, ali to nije slučaj (klikom samo zatvorite izbornik). Provedite minut na njihovom web mjestu i vidjet ćete da su gotovo svi navigacijski izbornici prepuni sitnih (vjerojatno teško čitljivih) monotonih veza.
Stvar je u tome što prepuna izbornika obično proizlazi iz pokušaja povećavanja upotrebljivosti, dok u stvarnosti dolazi do smanjene upotrebljivosti zbog nedovoljne količine informacija koje morate prosijati da biste došli tamo gdje želite krenuti.
Zaključak
Dakle, na raspolaganju vam je dvanaest jednostavnih načina da vašu web lokaciju učinite prijateljskijom za mase. Nadam se da će vam ovaj članak pomoći da uočite nekoliko načina na koje možete započeti poboljšavati pristupačnost svojih dizajna. Javite nam što mislite o ovim savjetima. Slobodno se ne slažite s bilo kojim ili svim njima i budite sigurni da nas obavijestite o svim sitnicama koje vas muče u vezi s pristupačnošću.