10 savjeta za oblikovanje nosača i satova
Svakodnevno, mi i više ljudi bavimo se Apple Watchom ili sličnim. Ovi uređaji neprestano mijenjaju način na koji razmišljamo o nošnoj tehnologiji i kako dizajnirati web stranice i aplikacije za jedinstvena sučelja.
Nošenja predstavljaju izazove za razliku od ostalih dizajnerskih projekata. Funkcija je glavna briga, kao i veličina, s onim što će biti jedan od najmanjih zaslona s kojima su dizajneri ikad radili.
Ključno je stvaranje dizajna koji je vizualno ugodan, ali prilagođen za korisnika i pruža funkcionalno iskustvo.
Evo 10 stvari koje treba razmotriti dok dizajnirate za nošenje sučelja (s primjerima koje drugi dizajneri već zamišljaju).
Istražite dizajnerske resurse
1. Zamislite minimalni dizajn

Jedan od najvećih trendova u dizajnu već je savršen za nošenje - minimalizam. Isti dizajnerski postupci koje koristite za web stranice ili čak minimalni dizajn ispisa ili pakiranja savršeni su za nošenje uređaja i satova. (Ovdje uglavnom govorimo o satovima zbog elementa vizualnog dizajna koji predstavljaju.)
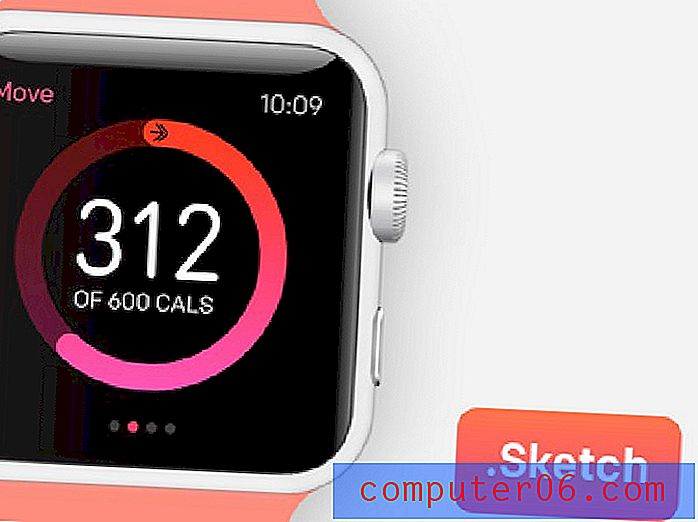
Sve, od boje do tipografije do slike, treba biti jednostavno, izravno i lako čitati u malim dimenzijama. Koristite neke od koncepata iz ravnog dizajna kako biste dodali minimalni stil, poput svijetle boje, visokog kontrasta i uklanjanja dizajnerskih ukrasa.
2. Koristite vibraciju

Nosivi proizvodi imaju značajke koje možda niste dizajnirali u prošlosti. Vibracija je jedna od takvih. Jednostavno zujanje ili pokreti mogu biti idealan način dizajniranja interakcije kada je u pitanju nešto što će korisnik imati protiv kože.
Ali morate dobro razmisliti o tome kako funkcioniraju ove interakcije. Vibracije bi trebale biti mekane i događati se na način koji je očit, ali neće biti neugodni ili uplašiti korisnika kada se pojave. Interakcije u stilu vibracije također se trebaju događati rijetko. Ako sat zasvira svake minute, korisnik će brzo postati frustriran i napustiti proizvod.
3. Glasovne kontrole su neophodne

Dok smo neko vrijeme razgovarali o dizajniranju za dodir i dodir dodir zbog pametnih telefona, sada će se razgovor prebaciti na glasovno aktivirane kontrole. Razmislite ovako, s malim zaslonom, tko će ga htjeti dodirnuti? Glas je lakši.
Prilikom dizajniranja interakcija vaše aplikacije ili web stranice koje će se pojaviti na uređaju u stilu sata, kao što je Apple Watch, glas bi trebao biti najvažniji aspekt. Na primjer, glas je bitan dio Appleovog dizajna, na primjer, sa Siri kao izvornom aplikacijom koja se aktivira i čeka naredbu svaki put kada podignete zglob. Ova značajka pruža faktor praktičnosti koji morate uzeti u obzir.
4. Upišite potrebe da budu jednostavne

Ponovite za mnom: Sans serif. Kada je u pitanju tip na nošenim uređajima, to je sve što trebate znati. Možda zvuči dosadno, ali jednostavan sans serif s ujednačenom širinom hoda jedna je od najlakših i najčitavijih opcija.
Izbjegavajte slojeve slojeva koji su ultra lagani ili kondenzirani jer svjetlost koja dolazi kroz lice sata možda nije dovoljna da osigurate čitljivost. Suprotno tome, budite oprezni sa super debelim, crnim ili podebljanim stilovima. Držite se slova s umjerenim potezom s i nešto širokim obrascima slova. (Helvetica je idealna, iako preterana opcija.)
5. Boje moraju imati visoki kontrast

Svaka boja na malom zaslonu treba značenje. Dio ovog značenja doći će u obliku kontrasta i olakšavajući čitanje elemenata.
Boje se mogu koristiti za prikaz elemenata koji se dodiruju i koji zahtijevaju interakciju ili kao pozadina za tekstualnu naredbu. Ključ je oštar kontrast. Razmislite o okruženju u kojem će se ti uređaji koristiti - na suncu, u tamnim prostorijama - i dizajnirajte tako da svako slovo bude lako čitati u bilo kojem stanju.
Izbjegavajte pastele ili boje s niskim zasićenjem. Svijetle nijanse i vrlo zasićene boje najbolje će djelovati. Uparite ih s bijelom ili crnom vrstom radi optimalne čitljivosti. (Također je važno uzeti u obzir da su mnogi zasloni pametnog sata crni. U skladu s tim planirajte svoju shemu boja.)
6. Neka bude lako

Svaki nošeni uređaj bit će malo drugačiji. Razmislite o sučelju i fizičkim komponentama za svakog dok dizajnirate. Apple Watch dolazi s "digitalnom krunom", kotačem koji može zumirati ili pregledavati informacije na zaslonu.
Dizajn bi trebao raditi sa svim fizičkim dijelovima koje uređaj uključuje. To bi trebao biti jednostavan za gledanje i još važnije jednostavan za korištenje. Funkcija bi trebala biti intuitivna. (Ako ništa drugo, ovo je izgovor da posjedujete neke od ovih uređaja i naučite kako djeluju u ime dizajnerskog istraživanja.)
7. Vizualne slike trebaju se zrcalo oblikovati na drugim mjestima

Vizualni plan zaslona satova trebao bi odražavati dizajnersko sučelje drugih uređaja. Da, zaslon će biti ograničen i interakcije će se usredotočiti na jednu radnju, ali cjelokupni estetski oblik trebao bi imati sličan izgled.
To se vraća popularnosti minimalističkog dizajna. To je tehnika koja radi na obje vrste uređaja. Isto je s mnogim načelima ravnog dizajna. Iz tog razloga će se ovi trendovi i dalje zadržati i postati ključni faktori dizajnera koji stvaraju za ove malene ekrane.
8. Neka bude cool i trendi

Ovo možda ne zvuči kao velika stvar, ali nošenje je nešto što korisnici povezuju sa svojim identitetom. Ne samo da stvarni uređaj treba imati određen izgled i dojam, već i sučelje mora odgovarati tom stilu.
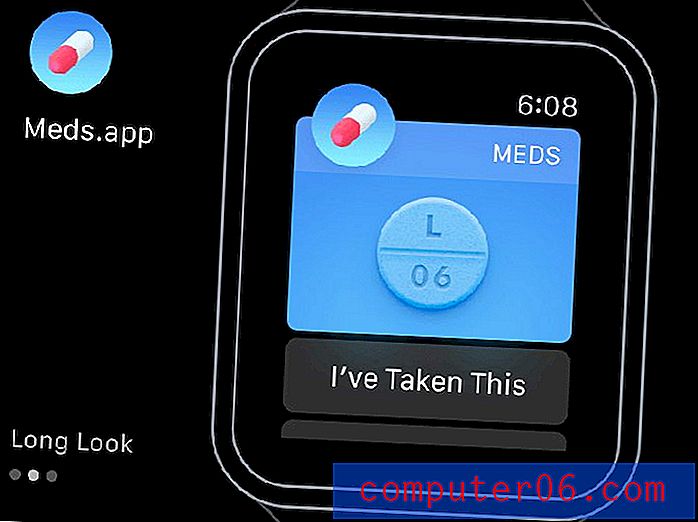
Podaci na ekranu moraju biti jednako lijepi kao i sam uređaj. S Apple Watchom sučelje je super jednostavno, ima čiste linije i vrlo malo zvona i zvižduka. Sučelje za aplikacije za gledanje trebalo bi koristiti isti model, tako da informacije na zaslonu izgledaju kao da tamo stvarno i pripadaju. (I vratili smo se puni krug minimalizmu.)
9. Dizajn može raditi bez ekrana

Neki od najpopularnijih nosivih materijala na tržištu nemaju čak i zaslon. Razmotrite proizvode kao što su Fitbit, Nike Fuel Band ili Google Glass.
Ove stavke nemaju zaslon ili "ekran" koji je malo više od prikaza sata. Značajke poput vibracije ili povezivanja s drugim uređajima i aplikacijama ono je što stvarno čini svaki od ovih proizvoda. Ova je funkcija korisna iako korisnik to ne može uvijek vidjeti sa stvarnog uređaja.
10. Jedna vizualna misao po zaslonu

Svaki se piksel odnosi na način koji je teško objasniti. Jednostavno nema dovoljno mjesta na zaslonu veličine sata da bi se svi elementi mogli uključiti u dizajn stolnih i mobilnih uređaja. Zato razmislite o onome što vam ne treba.
Ti se zasloni mogu kretati u veličini od 320 piksela do 128 piksela. Ovo je premalo da bi se samo smanjio dizajn; morate to u potpunosti promijeniti za nosivi uređaj. Koristite ovaj koncept: Jedna vizualna misao po zaslonu.
Imate mjesta za jednu ili dvije riječi i (ili) sliku. I to je sve. Poruka koja se prenosi trebala bi biti jednostavna, jasna i jasna. Ako je potrebno daljnje razmišljanje koje bi se trebalo osmisliti za slijedeći zaslon.
Zaključak
Nosive su stvari ovdje, a još više ih dolazi. Iako tek treba vidjeti kakav će se uspjeh dogoditi na ovom tržištu, veliko je uzbuđenje oko tehnologije nošenja.
I mi kao dizajneri moramo biti spremni na to. Vaš bi tim već trebao razmišljati o tome kako će vaša web stranica ili aplikacija funkcionirati na ovoj vrsti uređaja. Ne čekajte dok svi ne dobiju pametni sat koji bi to mogli osmisliti. Krenite ispred krivulje i počnite razmišljati o nošenju dizajnerske tehnologije već sada.