3 Pravila web dizajna koja biste zapravo trebali pokušati prekršiti
Postoje tona pravila dizajna koja vam se zaglave u glavi. Stvari koje su predložili stariji dizajneri, elementi teorije dizajna ili lekcije naučene tijekom nastave. Ali možda biste zapravo trebali prekršiti neka od ovih pravila?
Trendovi i koncepti dizajna s vremenom se mnogo mijenjaju. Osobito je tehnološki napredak promijenio neka pravila. Dizajn je proces koji se razvija i ono što danas djeluje, može se promijeniti sutra. Imajući to na umu, evo tri pravila dizajna koja biste zapravo trebali pokušati prekršiti.
1. Koristite Sans Serif tipove za web dizajn


Svaki je web dizajner govorio da trebate koristiti sans serif tipove na mreži. Jednostavno više nije tako. Prekršite to pravilo!
Dobra kombinacija čitljivih slogova slova je nova norma. To uključuje serifs, sans serifs, pa čak i stilove novosti i scenarija. Ključ za odabir pravog slova (ili vrste palete) je odabir stilova slova koji se lako čitaju.
Postoje istraživanja kako bi se podupirala i ta ideja. Jakob Nielsen iz Nielsen Norman grupe, koja se fokusira na korisničko iskustvo, istraživanje i obuku, rekao je da bolji ekrani mijenjaju krajolik tipografskih smjernica za dizajn web stranica. Evo zaključka iz ove studije:
Stara smjernica upotrebljivosti za internetsku tipografiju bila je jednostavna: pridržavajte se sans-serif slova. Budući da su računalni zasloni bili previše gušveni da pravilno prikazuju serife, pokušaj vrste serif u veličini teksta teksta rezultirao je mutnim obrisima slova.
Nažalost, nova smjernica nije tako jasna kao stara. Istraživanje čitljivosti nije uvjerljivo je li serif fontova zaista bolja od sans serif.
Razlika u brzini čitanja između serif i sans serif je prividno mala. Dakle, ne postoje snažne smjernice za korisnost u korist korištenja jednog ili drugog, tako da možete odlučiti na temelju drugih razmatranja - poput markiranja ili raspoloženja koje komunicira određeni tipografski stil.
Dakle, naprijed i kršenje starog pravila sans serif. Evo nekoliko stvari koje treba potražiti prilikom razmišljanja o tome koji font odabrati i je li čitljiv ili ne.
- Odlučite se za ujednačene širine hoda u srednjoj ili pravilnoj težini. Super lagan ili tanak tip može biti težak za čitanje.
- Držite se prosječne visine x. To što je super mršav i visok može imati problema s čitljivošću.
- Potražite dosljedan i adekvatan razmak slova, bez pretjerane ligature ili procvata.
- Koristite ukrašene slojeve teksta za male blokove teksta i to samo s izrazitom namjerom.
- Odlučite se za serif ili sans serif tipove za veće kopije. Odaberite slova s izrazitim obrascima slova koji se lako čitaju na prvi pogled.
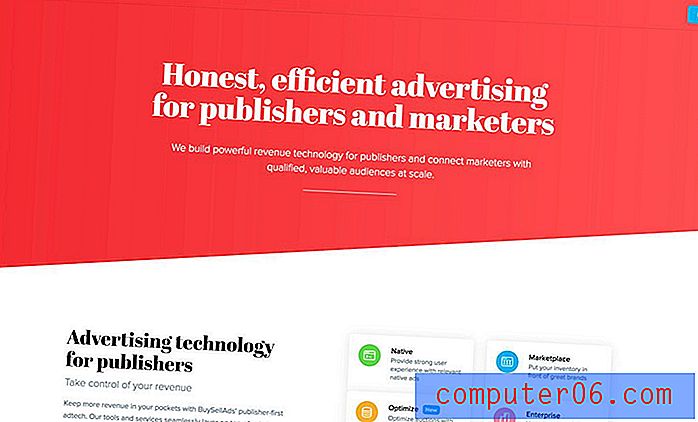
2. Držite se podalje od smjelih pozadina


Neko se vrijeme činilo da su jedine prihvatljive boje za pozadinu web stranice bijela i osvijetljena neutralna obilježja. Nema šanse!
Drvene, svijetle boje pozadine mogu napraviti izvrstan element pozadine. Boja može na prvi stvoriti dobar dojam kod korisnika, postaviti ton dizajna i zabavan je i zanimljiv način za razbijanje istih starih obrazaca dizajna.
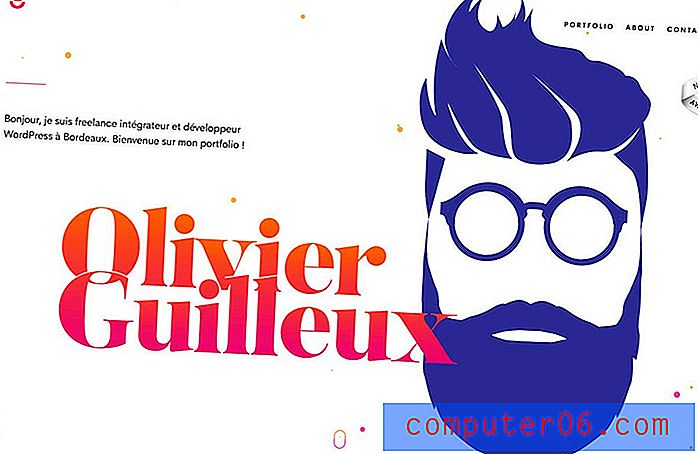
Više web stranica i velikih brandova koristi boju kako bi stvorilo zanimljivo i privlačno iskustvo. A čini se da se korisnicima to sviđa.Drugi dio ovog pravila koji se može pokvariti je ograničenje broja boja u vašoj paleti boja. Iako je dobro imati izraženu paletu marki, s pojedinim dizajnerskim projektima možete krenuti na još malo pizazza.
Palete boja iza Material Design-a u kombinaciji s boljim odabirom boja otvorile su ono što se smatra otmjenim i ljepljivim. Prihvatljivo je više boja. Više web stranica i velikih brandova koristi boju kako bi stvorilo zanimljivo i privlačno iskustvo. A čini se da se korisnicima to sviđa.
Iako vam je potrebna jednostavna paleta, što je uobičajeno za dosljednost, dodajte neke dodatne (svjetlije) boje za određene projekte. Ne morate redizajnirati sve svoje proizvode kako biste imali svijetlo ljubičastu ili zelenu pozadinu, ali više trendovskih boja možete ugraditi u projekte na više načina.
- Razmislite o prekrivanju fotografija u boji.
- Odlučite se za svijetlu boju naslova.
- Zamijenite tu neutralnu pozadinu za nešto pamtljivije.
- Upotrijebite svjetliju nijansu za gumbe ili elemente poziva na radnju. (Ne moraju svi biti crveni ili plavi.)
- Upotrijebite stanja zadržavanja blokade boje koje potiču interakciju.
3. Stvorite simetričnu ravnotežu


Na početku moje dizajnerske karijere previše je dizajnera veterana gurnulo snagu savršeno simetričnih dizajna za stvaranje sklada i ravnoteže. Gledajući unatrag, mnogi su od tih pojmova bili samo dosadni i previše sigurni.
Asimetrija vam može pomoći da stvorite više vizualnog interesa i ravnoteže bez dizajna razdvojenog na sredini. Iako postoji mjesto za simetriju, stvaranje ravnoteže s težinom, prostorom i elementima koji se međusobno suprotstavljaju može biti mnogo zanimljivije.
Da biste maksimalno iskoristili asimetriju u dizajnerskim projektima, razmotrite sljedeće kako biste stvorili osjećaj sklada i vizualnog toka:
- Uravnotežite elemente i prostor jedan protiv drugog. Teški element može se osjećati uravnoteženijim u paru s bijelim prostorom.
- Stavite naglasak na kretanje kako se očne poteze kroz dizajn planiraju. Razmislite o tome kako ljudi čitaju, i počnite s težim elementima i tekstom s lijeve strane koji se "kreću" prema desnoj strani.
- Koristite boju za stvaranje žarišta.
- Sve stavite na mrežu da biste stvorili osjećaj organizacije i strujanja.
- Obratite pažnju na težinu. Asimetrični dizajni ne smiju se osjećati "izopačeno". Korisnik bi se trebao lako kretati kroz sadržaj. Koristite statičke elemente kao što je navigacija za stvaranje spremnika za asimetrične elemente.
Zaključak
Kršenje pravila dizajna može biti poticajno ... ili pogubno. Napravite pravi izbor o tome koje pravilo prekršiti (i kada) razmišljajući o ciljevima vašeg projekta ili dizajna. Kako će kršenje pravila poboljšati rad ovog projekta? Povećava li upotrebljivost, funkciju ili sposobnost da korisnik shvati poruku?
Ako je odgovor potvrdan, vaš bi projekt mogao biti savršeno platno za kršenje pravila i isprobavanje nečeg novog i drugačijeg. Nemojte samo prekršiti pravila dizajna jer vam je dosadno. (To stvarno nije dobar razlog da se mnogo toga učini.)