Dizajn početne stranice web aplikacije: primjeri, savjeti i poteškoće
Web je potpuno zasićen aplikacijama koje vam pomažu da se povežete s društvenom mrežom, sastavljate popise namirnica, upravljate velikim projektima, odlučujete tko će napraviti čaj i svaki drugi ludi zadatak koji možete zamisliti.
Uz sve ovo natjecanje, kako možete uvjeriti posjetitelje da je vaša aplikacija proverna igla među sijenom? Danas ćemo pogledati nekoliko stvarnih primjera da vidimo možemo li naučiti koje strategije oponašati, a koje izbjegavati.
Početna stranica vaše aplikacije izuzetno je važna
Utrošili ste tone vremena, novca i truda u stvaranje web aplikacije. To je vrhunski pothvat za koji ste sigurni da će zahvatiti poput požara. Postoji samo jedan ulov, morate uvjeriti ljude da ga pokušaju.
Bez obzira na to koliko je dobra vaša web aplikacija, i dalje morate imati dobre prodajne taktike koje u konačnici uvjere ljude da kliknu na gumb "prijava". Čak i ako je usluga potpuno besplatna i nudi mnoštvo značajki, zaista morate raditi na pobjeđivanju tih pretvorbi.
Nikada ne pretpostavljajte da je to samo zato što je korisnik sletio na vašu početnu stranicu da je istinski zainteresiran za ono što možete ponuditi i zato vam je potrebno samo malo pomeranja da biste nastavili dalje. Kvote su, slijedile su vezu s samo nejasnim predodžbama o tome gdje će završiti i nalaze se u osjetljivoj fazi u kojoj će se vjerojatno preseliti na neko drugo mjesto u sekundi, ako ih ne povučete unutra.
Početna stranica vaše web aplikacije jedan je od vaših najcjenjenijih marketinških alata. Oduprite se nagonu da brzo brzo skuhate nešto i umjesto toga uložite svoje najbolje napore. Pogledajmo nekoliko primjera da vidimo što možemo naučiti.
Savjet: Neka dizajn bude jednostavan, a poruka jaka
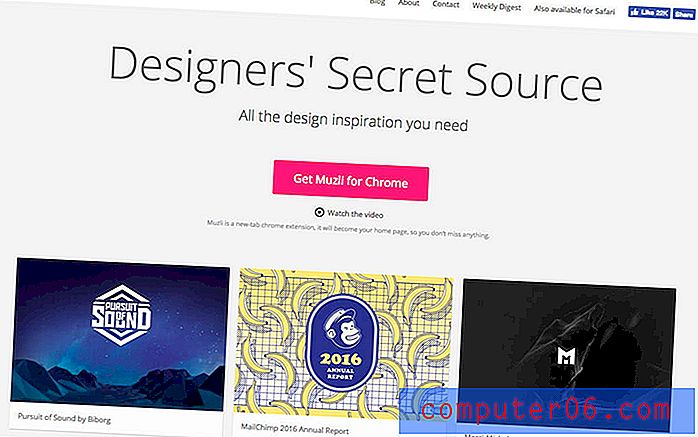
Naš prvi primjer dolazi iz nove usluge koja se zove Kroud. Pogledajmo dio mjesta iznad nabora.

Ima puno toga što mi se sviđa na ovoj stranici. Prije svega, vrlo je jednostavno i usredotočeno. Ne preplavljuju vas prazne tvrdnje o tome kako će vam usluga promijeniti život, niti se oko grmlja oko onoga što je mjesto. Ne postoji ništa gore od stranice koja se ne definira dobro. Ako ne mogu reći što vaša aplikacija radi za pet sekundi, idem dalje.
Kroud zaista postavlja zadatak povezivanja složene usluge u jasnu poruku koja ujedno služi i kao snažan poziv na akciju: "Stvorite interaktivnu stranicu s FAQ-om u sekundi." Taj je redak jedna od prvih stvari koje vidim kada učitam stranicu i ona odmah prenosi upravo ono što stranica radi.
Veliko dugme
Još jedna stvar koju možemo naučiti od Krouda je da su veliki, podebljani gumbi za prijavu dobra stvar! Evo gumba Kroud u stvarnoj veličini.

Ovaj je gumb ogroman i vrlo je jasno što se događa kad ga pritisnete: "Pokrenite Kroud", uz sekundarnu poruku: "Besplatno je!". Opazite kako ovaj gumb privlači vašu pažnju ne samo veličinom, već i bojom. Toliko je svjetlije od ostalih sadržaja da vam se oči odmah privlače.
Savjet: Snimke zaslona moraju biti!
Početna stranica vaše web aplikacije ima dva osnovna cilja: educirati ljude o vašem proizvodu i uvjeriti ih da ga isprobaju. To su isti ciljevi koje vidite u marketingu i oglašavanju gotovo svake kompanije na planeti.
Zamislite oglas iz časopisa ili web stranicu za novu Corvette. Što mislite kako bi ta stranica izgledala? Postoji milijun mogućih dizajna, ali jedna stvar vjerojatno ostaje stalna: vidjeli biste automobil. Korvete imaju zaostavštinu dobrog dizajna i znaju da je najbolji način da pokažu svoj najnoviji podvig pokazati vam fotografiju o tome u svom sjaju. Tko bi se mogao uvjeriti da kupi sportski automobil, a da ga uopće nije vidio? To bi bilo još više ako sportski automobil nije Corvette, već nešto što nitko nikada nije čuo.
To djeluje kao metafora za početnu stranicu vaše web aplikacije. Web aplikacije su desetak i nitko nikad nije čuo za vaše. Ako se ne sramite svojih loših dizajnerskih vještina, ljudi će htjeti vidjeti kako izgleda usluga prije nego što odvoje vrijeme za prijavu.
Ljudi iz Frecklea to dobro znaju i odabrali su da na vrhu stranice pokažu niz pet snimaka zaslona.

Iako su prekriveni veliki dijelovi nekih od njih, slika u cjelini zaista daje pristojan uvid u to kako usluga izgleda.
Značajke zaslona
Trenutačni trend u dizajnu početnih stranica web aplikacije je pokazivanje svojstava na početnoj stranici s malim ikonama. Ovo je sjajna ideja koja zaista povećava estetsku vrijednost stranice i pomaže razbiti velike blokove kopiranja. Evo primjera izdavanja računa s Ballpark-om.

Iako su ikone bolje od teksta, u slučaju da stvarno imate solidno sučelje, zapravo mislim da snimke zaslona mogu biti puno jači vizualni element. Snimke zaslona izravno komuniciraju vašu uslugu, dok generičke ikone samo apstraktno predstavljaju ono što korisnici mogu očekivati da će vidjeti. Provjerite kako Freckle raspravlja o njihovim značajkama.

Pogledajte kako je ovdje slanje poruka ojačano slikom kako će to izgledati u aplikaciji? To je trend koji u posljednje vrijeme sve više primjećujem i mislim da je dobar onaj koji istinski poboljšava ideju ikona prethodne generacije web aplikacija.
Kao još jedan primjer, TodayPulse prikazuje tri njihove glavne značajke u vodoravnom pojasu snimaka zaslona:

Peeve: Nema snimaka ekrana
Možda mislite da su snimke zaslona prilično osnovne i da tom podsjetniku nitko ne treba, ali istina je da postoji bezbroj početnih stranica web aplikacije koje vam ne daju ni najmanjeg naputka kako aplikacija zapravo izgleda.
Čak i ako su ove stranice prilično atraktivne, kao što je Wordfaire u nastavku, izgledi da ga isprobam mnogo su manji jer jednostavno ne mogu vidjeti pregled.

Stara poslovica „slika vrijedi tisuću riječi“ zaista se pokazuje istinitom u ovoj areni. Jednostavno nema šanse da pročitam sedam odlomaka teksta na početnoj stranici Wordfairea. Zamijenio bih barem pet za snimku zaslona bez razmišljanja.
Savjet: Neka se korisnici igraju s primjerom uživo
Koncept "pokušajte prije nego što kupite" postoji od zore prodavača. To je jednostavan koncept koji će postojati sve dok postoje proizvodi. Obveze snose, posebno kada je u to uključena nesigurnost. Dopuštanjem korisniku da najprije isproba vašu web aplikaciju, nesigurnost se uklanja.
Izuzetno je važno imati na umu da se "pokušaj prije nego što kupite" odnosi čak i na besplatne usluge! To izgleda zbunjujuće, ali zaista je jednostavno. Čak i besplatna usluga jede moje vrijeme, resurs koji mi se čini prilično vrijednim i neću zamijeniti za ništa. Prijavljivanje za besplatnu web uslugu i dalje se osjeća kao obveza; onaj koji ne želim napraviti osim ako nisam stvarno siguran da će mi se proizvod svidjeti.
Koncept je jednostavan, stvorite način na koji korisnici mogu lutati po gumama vaše aplikacije bez unošenja niti malo informacija. To vidimo u nastavku akcije za Pen.io. Ovo je druga stranica bez snimaka zaslona, ali je malo bolja uključivanjem veze do primjera tako da možete vidjeti što dobivate od usluge.

Opet je sjajno što Pen.io uključuje to, ali izvršenje je jače na Kroudu, gdje je veza na stranici za ispit pojačana pregledom.

Peeve: Dugotrajne ture
Neke web aplikacije odvest će vas na desetominutnu ekskurziju koja vrlo detaljno objašnjava njihovu uslugu. Nemojte me krivo shvatiti, informacije su dobre i ako plaćam uslugu, željet ću ih. No, bi li "obilazak proizvoda" trebao biti toliko intenzivan?

Ako kliknem vezu na kojoj piše "Krenite u obilazak", ono što stvarno želim učiniti je vidjeti aplikaciju. Primjer uživo kakav smo upravo razgovarali u mnogo jačoj od 2.000 riječi objašnjavajući kako će izgledati kad konačno dođete do točke u kojoj vam je dopušteno da to stvarno iskušate. Neke web lokacije grade čak i modificirani "pametni" primjer uživo koji vas vodi kroz postupak. Ovo je sjajan način da korisnicima omogućite da isprobaju vašu uslugu, istodobno osiguravajući da dobiju poantu i vide što želite.
Opet, nije nužno loše govoriti o svojim značajkama, ali imajte na umu da je važno omogućiti korisnicima da samo uskoče i vide što misle.
Uključi videozapis
Druga ideja za prikazivanje vaše web aplikacije na djelu je uključiti kratki video izravno na početnu stranicu. Ako slika vrijedi tisuću riječi, tada je jedna minuta pri 15-30 sličica u sekundi neprocjenjiva! Video ostvaruje isti cilj kao primjer i snimke zaslona, samo što je dinamičniji od snimaka zaslona i strukturiranijeg iskustva od testnog terena u slobodnoj formi.
Aviary to čini dobar posao pokazujući vremenski razmak svog uređivača slika stvarajući složenu manipulaciju fotografijama.

Jedna od mojih trenutno najdražih implementacija videozapisa na početnoj stranici web aplikacije je Greplin. Ovdje se pojavljuje videozapis pri učitavanju stranice, ali ako ga ne pokrenete nakon nekoliko sekundi, pretvara se u prezentaciju snimaka zaslona.

Peeve: Crtići koji nikad ne prikazuju aplikaciju
Iz nekog razloga, cool stvar koju treba učiniti upravo sada je spojiti jedan od tih videa kao mali zabavni crtić. Često je to sjajna ideja, ali problem koji imam je taj što nakon dvije minute dosadne male animacije još uvijek malo imam pojma o tome što je aplikacija zapravo!
Dva donja videa iz Minusa i Summify su dobri primjeri toga. Omogućeno je da se na kraju gotovo prikazuju ilustrirane verzije aplikacije, ali samo na samom kraju, pa čak i tada, to je mali, apstraktni zavir.


Završne misli: recept za uspjeh
Svi savjeti u ovom članku usmjereni su na dva osnovna cilja za početnu stranicu vaše web aplikacije, o kojima smo već raspravljali: obrazovanje i zanimanje. Prvo uklonite sav nered iz svog dizajna i umanjite ga do najvažnijih elemenata kako bi se posjetitelj mogao usmjeriti na vitalne informacije bez ometanja.
U porukama napravite smjelu izjavu o tome što aplikacija radi i za koga se koristi. Danas o ovoj posljednjoj točki nismo puno raspravljali, ali postoji snažan argument koji sugerira da ćete pobijediti više konverzija jasnim prepoznavanjem svoje ciljne publike. Primjer: "MyCoolWebApp pomaže dizajnerima i programerima u organiziranju podataka o klijentima i projektima" bolji je od "MyCoolWebApp organizira informacije o klijentima i projektima". Također svakako istaknite sve važne značajke i zašto posjetitelji trebaju koristiti aplikaciju.
Jednom kada svoje poruke na kvadrat uklonite, vrijeme je da se usredotočite na predstavljanje vašeg proizvoda publici. Tri sjajna načina za to su snimke zaslona (nekoliko ako ih možete zamahnuti), korisnički računi uživo i video-ture (vrsta koja zapravo prikazuje proizvod). Cilj joj je smanjiti neizvjesnost oko vašeg proizvoda. Što je manje neizvjesnosti, manje će se korisnika oklijevati s prijavom.
To, naravno, pretpostavlja da imate kvalitetan proizvod. Ako je vaše sučelje hromo, onda ga svakako sakrijte od javnosti i umjesto toga se držite dosadnih, dugačkih opisa!