Više od skaliranja: Kako napraviti skok s mobilnog na radnu površinu
U posljednjem desetljeću mnogo se vremena raspravljalo o tome kako se sučelja i korisnička iskustva prenose s stolnih računala na manje mobilne uređaje. Nedavno se, međutim, razgovor prebacio i sada vidimo kako počinju trendovi u mobilnom okruženju i vraćaju se na radnu površinu.
Ovaj skok je varljivo jednostavan i zaslužuje značajan uvid u temeljne razlike između mobilnih i desktop platformi i kako to može i treba utjecati na način izrade sučelja i iskustava.
Istražite elemente Envatoa
Uspon pametnog telefona

Kako je pametni telefon podigao snagu i slavu, dizajneri su shvatili da imaju puno toga za naučiti o novom faktoru forme. Na posebno impresivnim platformama poput iPhonea, potencijal je bio tamo da upoznaju i nadmaše bogatstvo sučelja desktop aplikacija.
Bezbroj studija, rasprava i evolucija dovelo je dizajnere do točke u kojoj je doista slučaj da se korisnici stolnih računala nađu zaljubljeni u mobilna sučelja, želeći da i desktop sučelja dožive sličnu revoluciju.
Mobilni uređaji im idu jako puno. Model izravne interakcije koji pruža multitouch toliko je intuitivan da svi znaju kako to funkcionira odmah. Nadalje, postoji samo nešto o malom ekranu zbog čega se dizajneri stvarno usredotočuju na ono što je najvažnije, istodobno uklanjajući sve nebitne elemente. Rezultat je tisuća izvrsno pojednostavljenih aplikacija koje korisnici jednostavno ne mogu odložiti.
Novi problem
Tradicionalno, s obzirom na ovu vremensku traku, napredak sučelja u novijoj povijesti bio je od velikog do malog. Kako ćemo iskoristiti iskustvo radne površine i uspješno ga presaditi na manji ekran i novi model interakcije?
Kako sada na mobilni razvoj gledamo kao nevjerojatan uspjeh, problem dizajnera u potpunosti se pretvorio u glavu! Mnogi programeri, uključujući i sam Appleov tim, žele prevesti novostečene radosti mobilnih sučelja na radnu površinu (da ne spominjemo sličan skok s iPhonea na veći iPad).
Više od skaliranja sučelja
Konceptualno se čini da je to daleko lakši zadatak. Prelazite iz male količine u veliku, pa imate više prostora za implementaciju potrebnih funkcija. Međutim, u praksi je pomak mnogo teži. Zapravo, mnogi programeri i dizajneri još uvijek se trude da to isprave.
"Zapravo je bitna razlika u načinu na koji komuniciramo sa stolnim sučeljima nasuprot onima na mobilnom uređaju."Otkrio sam da je problem puno dalje od samo načina na koji se sučelja povećavaju na novu veličinu zaslona, zapravo postoji temeljna razlika u načinu na koji komuniciramo sa sučeljima radne površine u odnosu na ona na mobilnom uređaju. Istražimo dalje ovu ideju.
Natrag na Mac
Voditi ovu procesiju tehnologije i dizajna od mobilnog do stolnog računala je, naravno, Apple Inc. Njihov najnoviji operativni sustav, OS X Lion, označen je kao projekat "Natrag na Mac" koji je trebao donijeti ključne značajke koje su se prvo pojavile u iOS-u povratak na OS X.
Ako je itko želio ispravno prijeći, to je bio Apple. Napokon, oni su stajali iza pametnog telefona koji je postavio standard za sve pametne telefone: iPhone.
Zanimljivo je da su čak i Appleovi dizajneri i programeri imali manje nego savršen posao pri prelasku s mobilnog na radnu površinu. Razgovarajmo o nekim njihovim pokušajima.
Prirodno pomicanje

Kada gledate dokument na iPhoneu, ne postoje vidljive fizičke kontrole na samom telefonu, tako da je vaša prva reakcija posegnuti i dodirnuti dokument kada se želite pomicati. Ta se reakcija pokaže ispravnom i odmah shvaćate da model interakcije oponaša stvarni svijet, to je kao da stvarno posežete i dodirnete komad papira. Ako gurnete prst prema gore, ovaj hvata komad papira i pomiče ga prema gore, učinkovito se pomičući prema dolje. Ovdje je ključno da se krivulja učenja približi nuli što je moguće više, pa skoro nikome nije potrebno više od nekoliko sekundi da shvati kako funkcionira pomicanje, a zatim će ga pamtiti zauvijek.
Budući da se pomicanje čini tako prirodnim poput ovog na iPhoneu, Apple je odlučio primijeniti isti sustav u Lionu. "Prirodno pomicanje" sada je zadani način pomicanja u OS X, ono što stvarno radi jest obrnuti način pomicanja: pomicanje prema dolje koristi se za pomicanje prema dolje, sada se pomiče prema gore i obrnuto.
Nije ono što sam očekivao
Prvi put kad sam osobno koristio iPhone, odmah sam cijenio intuitivnu prirodu pomicanja i napomenuo da bi Mac trebao usvojiti ovaj model. Međutim, kad sam prvi put isprobao Natural Scrolling u Lavu, shvatio sam da se to ne događa baš tako dobro kao što sam mislila da hoće.
Znatiželjno što drugi misle o ovome, ispitao sam preko 1800 korisnika OS X. Gotovo 26%, pristojan broj na koji smo sigurni, odgovorilo je da se prirodno pomicanje čini intuitivnijim od prethodnog modela. Međutim, 34% njih priznalo je da se na nešto navikavalo, 14% ih je pokušalo neko vrijeme, ali odustalo je, a preostalih 26% reklo je da su tu značajku odmah isključili.

Izravna nasuprot neizravnoj interakciji
Potpuno 74% ispitanika imalo je barem nekih problema s usvajanjem novog, navodno intuitivnijeg sustava pomicanja. Sada, većina toga je zbog toga što to već godinama radimo na drugi način, a mozak nam je bio spojen za prebacivanje jednog modela, tako da odjednom to nije bio najlakši zadatak.
Daleko je važnija spoznaja da je izravna interakcija sasvim drugačija zvijer od neizravne interakcije. I trackpad i računalni miševi pružaju neizravno sredstvo za unos. Ne posežemo i ne dodirujemo ikone ili stranicu, gledamo u te predmete dok ruke ispustamo negdje drugdje i kontroliramo kretanje po zaslonu. Iako su i trackpad-ovi i Magic Mouse višestruki, njihovo korištenje i dalje je sasvim drugačije iskustvo od interakcije s uređajem sa zaslonom osjetljivim na dodir.
Korisnici crtanja tableta to znaju već godinama. Crtanje na tabletu bez ekrana prilično je zanimljivo iskustvo. Vaša ruka je jedno mjesto, a izlaz drugo, vrlo različito od prirodnog modela crtanja. Proces postaje mnogo intuitivniji kada koristite Wacom Cintiq koji ima ugrađeni dodirni zaslon za izravan unos.
Aplikacije na cijelom zaslonu

Ovaj bi trebao biti lak za prijenos, zar ne? Postavljanje aplikacije na cijeli zaslon na velikom zaslonu pomaže vam da se usredotočite na zadatak koji vam je pri ruci i zasigurno može samo povećati produktivnost.
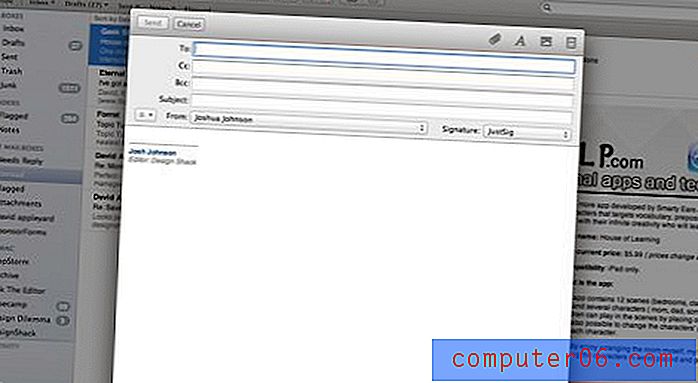
Međutim, na mnogo načina, aplikacije za cijeli zaslon zapravo predstavljaju smanjenje funkcionalnosti i učinkovitosti. Jedan od takvih problema s kojima se svakodnevno susrećem je Mail, zadani klijent e-pošte za OS X. Kad nisam u režimu punog zaslona, lako mogu pokrenuti novu poruku u novom prozoru, a zatim se prebaciti natrag u glavni prozor kako bih kopirao adresu e-pošte ili neki drugi važan isječak informacija. Također mogu malo pomaknuti prozor aktivne poruke, kliknuti na datoteku na radnoj površini i povući je u prozor poruke.
U načinu rada preko cijelog zaslona nijedna od ovih radnji nije moguća. Sučelje nije samo rastegnuto u veličini, tu je temeljni pomak u načinu njegova rada koji blokira stvari na mjestu i omogućuje krutiji tijek rada. To mi se čini prirodnim na iPadu, ali na radnoj površini gdje sam navikao slobodno kretati između prozora smatram frustrirajućim i obično se vraćam na ručno određivanje veličine prozora pošte, a ne na način rada preko cijelog zaslona.
Verzije i novi model štednje

Automatsko spremanje je još jedna značajka koja izgleda kao da bi trebala lako preživjeti prijelaz s iOS-a na Mac OS. Uostalom, tko ne bi želio da se njihov dokument spasi kako se rad nikada ne bi izgubio?
Apple je odlučio ipak otići korak dalje s tim i razmisliti o temeljnoj funkcionalnosti načina rada štednih dokumenata. Budući da je spremanje onako kako smo nekada znali da je automatsko, svaki put kad pritisnete "Command-S" spremite novu verziju. Zatim možete sortirati kroz prethodne verzije datoteke i vidjeti promjene postupno. Opet, sjajna značajka!
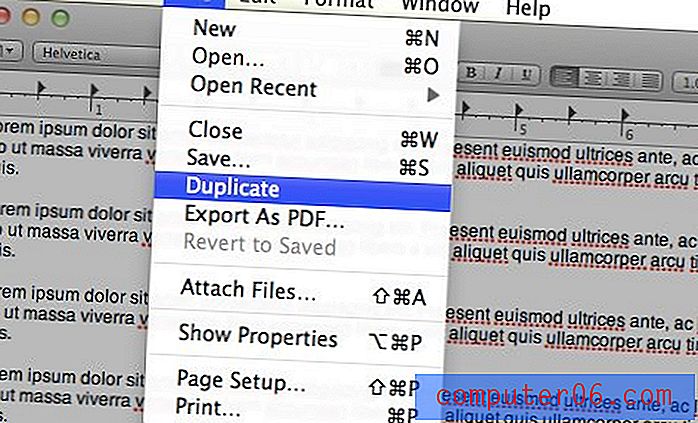
Premda to postaje čudno, uklanjanje funkcije "Spremi kao". Kao redovni pisac, imam nekoliko predložaka za različite vrste sadržaja koje obično stvaram. Moj tijek rada je nekada bio takav da bih otvorio predložak, napravio neke promjene i pritisnuo "Command-Shift-S" da bi te promjene spremio kao potpuno novi dokument, a na taj način sačuvao izvorni predložak. Međutim, sada je sustav daleko manje učinkovit. Prisiljen sam otvoriti svoj predložak u TextEditu, ručno prijeći na Datoteka> Duplikat u izborniku prije nego što unesem bilo kakve promjene, a zatim izvršiti promjene i spremiti dokument.
Izrađujući model štednje na radnoj površini sličan onom iOS-a, Apple je ukinuo funkcionalnost osnovnih dokumenata koja doslovno postoji već desetljećima. Prije toga, nedostatak značajke "Spremi kao" u bilo kojem uređivaču teksta bio bi razlog za masovne pritužbe, sada se to naplaćuje kao značajka.
U čemu je poanta?
U redu, slažemo se da postoje značajne razlike između mobilnih i desktop sučelja i interaktivnih modela za iste, kako se bilo što od toga odnosi na dizajn?
Glavni korak ovog članka je temeljito razmotriti svaki aspekt prelaska dizajna s mobilnog u radni prostor. Evo nekoliko točaka koje morate imati na umu pri ovom tranziciji.
Nemojte samo skalirati sučelje, procijenite ga
Mnogi se programeri kritiziraju zbog stvaranja jednostavnih portova iOS aplikacija za Mac. Zapamtite da, baš kao i kod prirodnog pomicanja, ono što se čini savršeno intuitivno na dodirnom zaslonu može izgledati nespretno na radnoj površini.
Počnite ispitivati zašto su vaši gumbi postavljeni tamo gdje su, kako proporcija svake stavke funkcionira s ostatkom sučelja, hoće li korisnici stolnih računala očekivati veću kontrolu i kako vizualni doživljaj možete prilagoditi bitno različitom modelu interakcije.
Razmislite o iskustvu
Primijetite da je Apple, više nego što Lion izgleda više kao iOS, pokušao učiniti da djeluje poput iOS-a. Kao što smo pokazali gore, to može biti i dobro i loše, ovisno o provedbi.
Zapamtite da postoji temeljna razlika između korisničkog sučelja i UX-a. Pri križanju platformi uklanjamo i sučelje i UX i prebacujemo ih u novi sustav. To uzrokuje očite probleme s korisničkim sučeljem, koje je prilično lako riješiti jer ih jasno možemo vidjeti. Međutim, daleko suptilnije i lukavije su UX razlike između dviju platformi.
Nikada ne pretpostavljajte da će se iskustvo i interakcija savršeno pretvoriti. Umjesto toga, razmislite o jakim i slabostima oba sustava i osigurajte snage s obzirom na očekivanja korisnika. Ako se neprestano borite protiv toga kako će korisnik intuitivno htjeti koristiti vaš proizvod s obzirom na to da se nalazi u radnom okruženju, mogli biste se boriti protiv gubitničke bitke.
Uvijek pitajte "Zašto?"
Prilikom premještanja proizvoda s mobilnog na radno okruženje, "Zašto?" može biti vaše najveće bogatstvo. Ako tijekom tranzicije ostavite nešto potpuno isto, zapitajte se zašto to nije promijenjeno. Jesu li obje platforme dovoljno slične u ovom području da će to dobro prevesti? Je li standardni način postizanja toga u mobilnom okruženju bio bolji od alternativnog puta koji se obično koristi u radnom okruženju?
Slično tome, ako nešto promijenite, počnite i postavljati pitanja zašto je to promijenjeno. Koji su bili motivi za promjenu? Jeste li poboljšali iskustvo ili ga učinili manje učinkovitim / učinkovitim?
U konačnici, uvijek se trebate zapitati oponašate li mobilni korisnički interfejs i / ili UX samo radi toga ili zato što zapravo predstavlja poboljšanje. Kao što smo vidjeli s Appleovim pokušajima, odgovor neće uvijek biti crno-bijeli. Osobno mi je sada ugodnije prirodno pomicanje od starog načina, no je li se moje iskustvo zapravo poboljšalo ili je to bila površna promjena?
Zaključak
Svrha ovog članka bila je da vas razmislite o osnovnim razlikama između mobilnog i radnog okruženja i kako to utječe na odluke dizajna i interakcije.
Previše ljudi žurno prenosi proizvod, značajku ili model s jedne platforme na drugu, ne razmišljajući o implikacijama tog skoka. Rezultat je loše razvijen krajnji rezultat koji razočara korisnike.
Uvijek imajte na umu da je multitouch trackpad i / ili miš vrlo različit od multitouch ekrana i da premještanje dizajna s malog zaslona na veliki uključuje mnogo više od skaliranja vaše grafike.
Slikovni prilozi: superstrikertwo i kumazo