7 uobičajenih pogrešaka u UX-u koji mogu uništiti vaš sadržaj
Uspješan projekt je kombinacija dobrog dizajna, ubojitog sadržaja i malo sreće. Prečesto dizajn skida s puta jednostavne UX pogreške koje uništavaju sadržaj i zbunjuju namjeravane akcije sučelja.
Korisnici lako mogu izgubiti trag zašto su tamo i što trebaju raditi. Srećom, mnoge od ovih grešaka u dizajnu lako je prepoznati i ispraviti. (Kao bonus, primjeri u ovom postu rade ispravno; koristite ih kao vodič!)
1. Nečitljiva tipografija
Uslijedila je kratka faza u kojoj su dizajni bili prepuni novosti. Iako to samo po sebi nije problem, ipak predstavlja problem kada je riječi teško pročitati. (Koja je poanta riječi u dizajnu ako korisnik ne može shvatiti što kaže?)
Kada gledate mogućnosti novosti, budite svjesni kako slova izgledaju uz riječi koje koristite. Neke kombinacije mogu bolje raditi u pisanom obliku od drugih. Obratite pažnju na kerning i broj znakova koji se koriste, posebno s novostima. (Manje znakova često je bolje s tipografijom zaslona.)
Kako znate da je teško čitati? Pazite na slojeve s ekstremnim nagibima, tijesnim i zbijenim obrascima slova, pretjerano izrađenim remenima, repovima ili ligaturama ili obrascima slova koji izgledaju kao da djeluju zajedno ili imaju neuobičajene oblike.
Popravite to sada: isključite taj nečitljivi font za nešto sa širim stavom i češćim obrascima slova. Ne morate mijenjati put do Helvetice, ali potražite nešto čitljivo i zanimljivo. Isprobajte nešto iz ove kolekcije Google fontova.
Učinite to kako treba: LeadGen

2. Loša poravnanja
Lijevo, desno, venter, opravdano?
Nećemo argumentirati prednosti ovdje prilagođenih vrsta. Veliki je korak sljedeći: stvarno je važno usklađivanje. Vrsta i elementi trebali bi se udobno odmarati u mreži. Treba izbjegavati nazubljene rubove.
Problem s lošim usklađivanjem je što ometa vizualni tijek, što korisnicima otežava prelazak s jednog elementa na drugi u dizajnu. Mogu se izgubiti u neredu i možda će propustiti ono što je najvažnije kada je u pitanju sadržaj.
Popravite sada: postavite stilove poravnanja elemenata. Da li su fotografije centrirane ili sjede u liniji s tekstom na lijevoj margini? Napravite set smjernica, prilagodite dizajn i držite se pravila koja se kreću prema naprijed.
Činim kako treba: Lorem Ipsum

3. Neprimjerene slike
Neodgovarajuće slike su ubojice sadržaja. Može stvoriti razdvojenu vizualnu vezu s tekstom ili ostaviti korisnika da grebe po glavi.
Iako kratke slike često dolaze u modu „znaj kad to ugledaš“, postoji nekoliko crvenih zastava koje treba tražiti u svojim projektima.
- Glupe ili pretjerano korištene slike: Ako fotografija ne djeluje stvarno (ljudi u poslovnim odijelima besprijekorno se smiju) ili ako ste je vidjeli na drugim sličnim web mjestima, izbjegavajte je.
- Slike loše kvalitete: Ako fotografija nije u fokusu, tamna je ili slaba kompozicija, nemojte je koristiti. Nijedna fotografija nije bolja od loše fotografije.
- Slike niske rezolucije: Pikselirana slika uvijek je loša. Mnoga pravila o fotografijama koja su bila dio dizajnerskog tijeka rada prije nekoliko godina trebaju biti revidirana zahvaljujući dominaciji i popularnosti ekrana visoke razlučivosti.
- Slike pahulja ne poboljšavaju sadržaj: nemojte se zaglaviti uključujući fotografiju samo zato što možete, čak i ako nema veze sa sadržajem. Slike bi trebale poboljšati sadržaj, a ne mutiti ga.
Popravite to sada: napravite reviziju fotografije. Prođite kroz svoj dizajn i uklonite sve slike koje gore sadrže crvene zastave. Ne morate zamijeniti sliku ako nemate nešto prikladno.
Napravite to ispravno: Xpand čipke

4. Zanemarivanje pojedinosti o mobilnim uređajima
Opće je poznato da web stranice trebaju biti dizajnirane na odgovarajućim okvirima. Bilo bi teško pronaći dizajnera ili programera koji bi tvrdio drugačije. No, prilagodljiv predložak nije rješenje na jednom mjestu. Dizajn mora biti prilagođen različitim veličinama zaslona.
Prečesto se taj detalj zanemaruje. Web-lokacija funkcionira na mobilnom uređaju, ali vrste su malo premale ili se slike odgovaraju odgovarajuće i proporcionalno za različite omjere mobilnih uređaja. Ovi mali detalji mogu ozbiljno razljutiti korisnike.
Popravite to sada: provedite neko vrijeme sa svojim dizajnom za mobilne uređaje. Pripazite na sve detalje koji izgledaju neozbiljno i uzrokuju frustraciju. Provjerite veličinu teksta, slike, vrijeme učitavanja, položaje gumba i izvršite potrebna prilagođavanja kako biste pružili besprijekoran doživljaj.
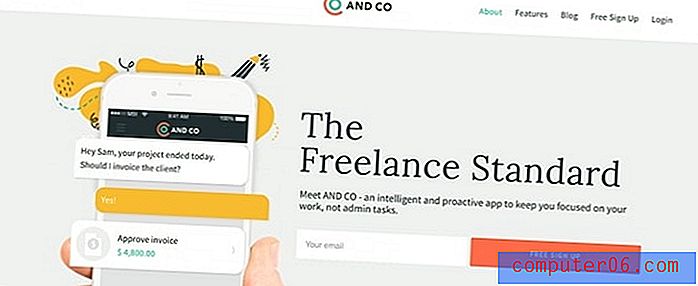
Učinite to kako treba: I Co

5. Luda boja
Dosadni dizajner stvorit će neuredan dizajn. Jedan od načina na koji se to često očituje je luda boja i nedostatak definirane palete.
Previše boja može smetati i često ima amaterski osjećaj. Za svaki projekt koji izvlači paletu nadahnutu dugom, još 1000 projekata uspijeva. Izbjegavajte to ako vaše smjernice o robnoj marki ne zahtijevaju upotrebu takve vrste boja. (Ako vaša marka ima takve smjernice, potaknite osvježenje.)
Popravite to sada: stvorite jaku paletu boja. Započnite s dominantnom bojom i jednom ili dvije sekundarne mogućnosti. Ako vam treba više varijance, upotrijebite nijanse i tonove iz te palete (i stvorite pravila i za njih). Nemojte početi dodavati više boja.
Napravite ispravno: Rush Flyer Printing

6. Ne dajući korisnicima da nešto urade
Zamislite slijetanje na prekrasnu web stranicu, ali ne znajući što dalje. Pomičete li se? Klikneš li? Postoji li sljedeći korak za pronalaženje više sadržaja?
Trebalo bi biti.
Dobar dizajn web stranica je splet akcija, interakcija i pokreta koji se pretaču sa stranice na stranicu. Cilj je da se posjetitelji povežu sa što više sadržaja na putu do željene akcije.
Popravite to sada: Svaka stranica u dizajnu treba sadržavati poziv na akciju. Korisnici bi trebali znati točno što je cilj svake stranice i žele kliknuti gumb, ispuniti obrazac, igrati igru ili kupiti proizvod. Konstrukcija dizajna trebala bi sadržavati podebljane elemente korisničkog sučelja za poticanje klikova ili dodirivanja od stilova gumba do djelotvornih uputa.
Napravite to ispravno: Vinebox

7. Previše dobre stvari
Ne prekrivajte svoje super cool elemente.
Imate odličnu ilustraciju? Iskoristi. Koristite ga velikom, čak. Ali nemojte ga zatrpati mnoštvom drugih ilustracija koje razrjeđuju sliku.
Isto vrijedi i za ikone ili bilo koju drugu tehniku koja svojom kukom zavodi korisnike. Želite ih ostaviti željene više, a ne preopterećene volumenom. Zvuči prilično jednostavno, ali u stvarnosti može biti teško. (Zamislite samo onaj paket ikona koji ste kupili i osjećate potrebu da iskoristite svoj novac koristeći svaki predmet.)
Popravite to sada: Zapošljavanje manje je veća strategija. Za poboljšanje sadržaja koristite samo elemente koji su vam potrebni. Nemoj pretjerivati. Prođite trenutni dizajn i zamislite da odvojite jedan element sa svake stranice. Što bi to bilo? Je li dizajn bolji za njega?
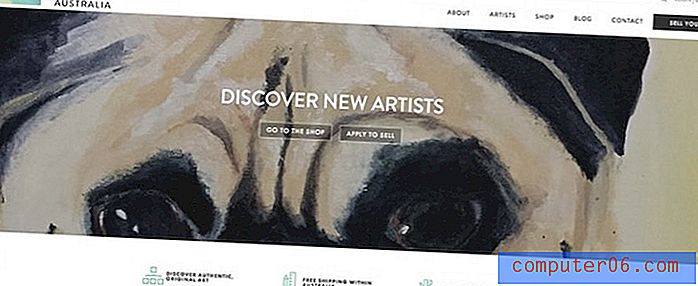
Učinite to kako treba: Ljubitelji umjetnosti Australija

Zaključak
Svaki dizajner tu i tamo napravi grešku u dizajnu. (Neki od nas zarađuju više nego što bismo željeli priznati.) Ali možete li prepoznati probleme i oporaviti se?
Trebali biste dobro započeti u tom smjeru sada s popisom pogrešaka i načinima kako ih ispraviti. Ne stidi se kad počiniš dizajn grijeh, prilagodi se i kreni dalje.