Kako dizajnirati za sadržaj dugog oblika
Zaboravite što mislite o rasponima pažnje korisnika. Sadržaj dugog oblika može biti vrijedan dio vaše dizajnerske strategije (i ne mora biti dosadan blok teksta u tijeku). Korisnici vole dobru priču i sadržaj dugog oblika izvrstan je način stvaranja impresivnog i zanimljivog iskustva.
Da bi korisnike zainteresirali - i pomičite se - morate dizajnirati interakcije koje su vizualno ugodne i stvoriti dosljedno iskustvo od prvog pogleda do konačnog čina. Evo nekoliko načina dizajniranja sadržaja duge forme koji udovoljavaju tim ciljevima s nekoliko primjera koji su samo dosadni.
Istražite elemente Envatoa
Dajte mu dovoljno prostora

Trik u pretjeranom sadržaju je prostor.
Suočimo se. Mnogi će korisnici zastrašiti sadržaj dugog oblika ako izgleda težak. Uključivanje puno bijelog prostora na način da se sadržaj čini skeniranim, izuzeće težinu dizajna i učini ga dostupnijim.
Razmotrite sljedeće kao mjesta za povećanje količine slobodnog prostora koje obično koristite u projektima:
- Između sadržaja i ruba zaslona (za sve veličine uređaja)
- Između redaka teksta i između odlomaka
- Fotografije i drugi vizualni elementi
Koristite animaciju s svrhom
Kad je pomicanje ili sadržaj dugačak, korisnici često trebaju vizualne tragove kako bi im pomogli u navigaciji. Razmislite o upotrebi svrhovitih animacija, poput strelica, gumba ili efekata paralakse, kako biste potaknuli korisničko djelovanje.
Ovi mali komadići animacije neće oduzeti priču, ali korisniku mogu pružiti sitne radosti tijekom čitanja i navigacije.
Video animacija je još jedan način privlačenja korisnika. Iako umetanje previše videozapisa može prekinuti tok dugog teksta, može pružiti sjajno polazište ili stanku u čitanju nečeg izuzetno dugog.
Bez obzira odlučite li koristiti videozapise ispred teksta za uvođenje ili razbijanje dugih blokova, držite poruku kratkom. To se mora odnositi i na sadržaj. Budite oprezni kod opcija auto-reprodukcije dublje u sadržaj jer mogu odvratiti pažnju.
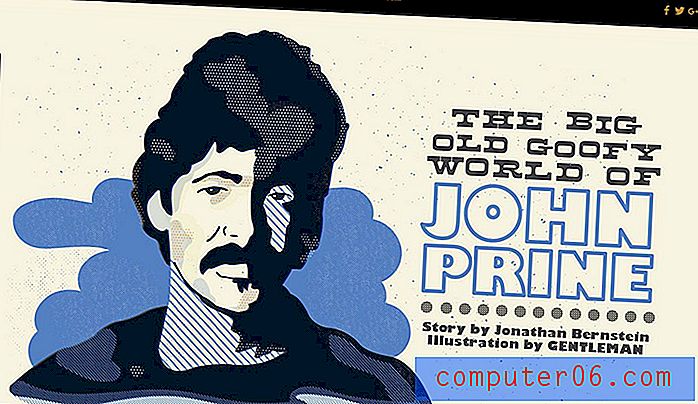
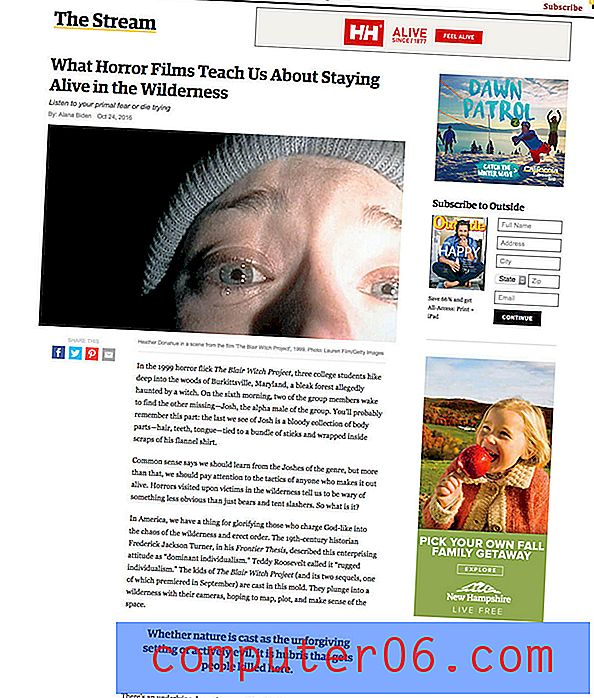
Postoje i drugi kreativni načini za upotrebu animacije. Efekti paralakse u „Sjaj u mraku“ (gore) nevjerojatni su i zanimljivi. Predmet priče čini se da pleše sa svakim pomicanjem dok se korisnik kreće kroz tekst. Učinak je jednostavan, privlačan i ne umanjuje iskustvo čitanja.
Uključi ilustracije

Postoji nešto o sadržaju dugog oblika koji, čini se, dobro kombinira ilustracije. Ako imate dovoljno sreće da imate priču i ilustratora, iskoristite to u svoju korist.
Ilustracije razbacane tekstom mogu poboljšati priču i učiniti zainteresirane korisnike. Ne samo da će htjeti nastaviti čitati, već će htjeti vidjeti i ilustracije. Ova se tehnika može osobito dobro slagati s fikcijama ili tekstima kojima nedostaje još jedan jasan vizualni prikaz.
Strateški smjestite slike

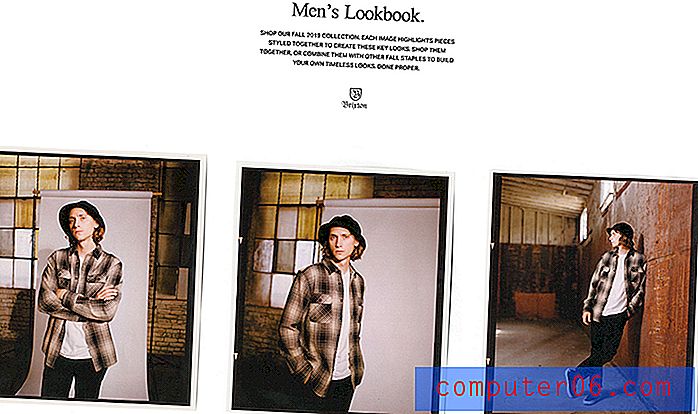
Položaj slike je važan. Neki od najboljih dizajna dugog oblika slijede uobičajenu formulu za postavljanje slika jer je estetika jednostavna, dobro teče i pruža dobru igru teksta i slika.
- Slika velikog junaka
- Uvodni tekst.
- Velika slika.
- Podnaslov ili veliki tekst.
- Glavni tekst teksta.
- Ponovite korake 3 do 5 za svaki novi odjeljak ili poglavlje o sadržaju.
Većina slika se smanjuje kako bi se uklopile u sredinu zaslona kako bi se izbjegle obloge teksta ili neuobičajeni uzorci čitanja. To gotovo oponaša izgled prelaska na drugu stranicu, jer svaki dio sadržaja sadrži sliku, naslov i tekst. To stvara prirodni tijek čitanja koji djeluje na jednak način kao sadržaj u knjizi ili časopisu, pružajući dosljedan i ugodan doživljaj čitanja za korisnike.
Ovaj dizajnerski tijek također dobro funkcionira bez obzira na uređaj. Bez omota i neobičnih tekstualnih konfiguracija, dizajn će pružiti slično iskustvo čitanja na radnoj površini, tabletu ili mobilnom uređaju.
Razbiti monotoniju teksta

Ne bojte se stvoriti iskustvo čitanja.
U redu je osmisliti web stranicu sa sadržajem dugog oblika koja je teška za tekst. Ne morate dodavati slike ili animirane efekte za svaki pokret miša. Ali trebate koristiti varijacije tipografije da biste održavali protok i vizualni interes.
- Obavezno unesite dosta podnaslova u cijelu kopiju. Učinite ih velikim i lako dostupnim. (Ne zaboravite da će korisnici skenirati tekst.)
- Da biste istaknuli određene odlomke ili riječi, koristite podebljane, bojne i kurzive.
- Uključite citate za povlačenje ili informacije koje su posebno zanimljive za čitanje korisnika.
Pomicanje bi trebalo biti intuitivno
Korisnici se ne boje pomicati pa ih nemojte tretirati kao da je to novi koncept. Osigurajte da su postupci pomicanja intuitivni, posebno ako pokušate nešto neobično.
Klizne značajke pomicanja poput paralakse mogu poboljšati korisničko iskustvo dugog oblika. Samo osigurajte korisnicima da znaju što se od njih očekuje ako su postupci pomicanja pomalo nekonvencionalni.
Doživljavanje pomicanja, posebno s sadržajem dugog oblika, treba biti besprijekorno i korisnik nikada ne bi trebao razmišljati o tome tijekom navigacije kroz informacije. Pokret mora biti fluidan, kontroliran i pridonijeti čitljivosti.
Navedite prekretnice

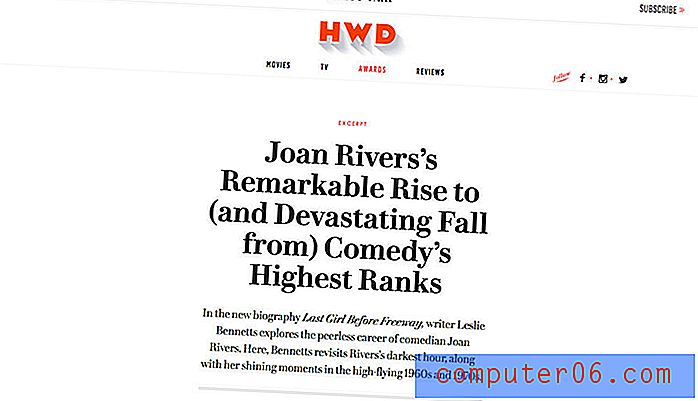
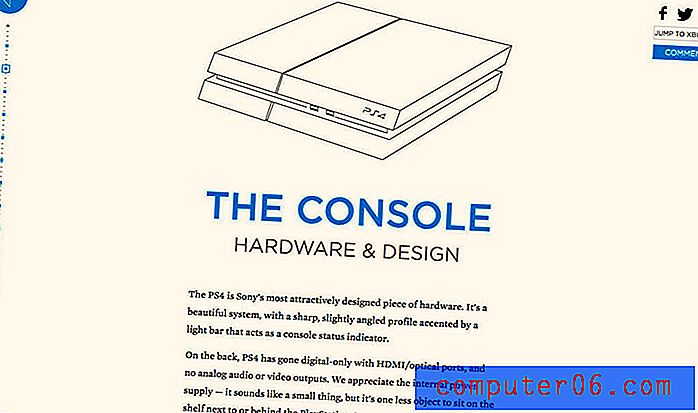
Jedna od najboljih osobina medija je ta što svaki post dolazi s prosječnim vremenom čitanja. Poligon pruža traku napretka s lijeve strane zaslona (gore). Korisnici imaju ideju o ulaganju vremena prije nego što ikada počnu čitati.
Male prekretnice s sadržajem dugog oblika pružaju korisniku osjećaj postignuća tijekom kretanja kroz dizajn. (To je puno poput čitanja stvarne knjige i gledanja koliko ste stigli.)
Ostali načini uključivanja prekretnica uključuju razbijanje sadržaja u poglavlja ili pružanje fiksne trake za napredak u navigaciji. Ovi alati također mogu pomoći korisnicima da preskoče odjeljke (vjerojatno će to i učiniti), vratiti se ili zaustaviti i vratiti se tamo gdje su stali. Svaka od ovih značajki može biti glavni doprinos zadovoljstvu i sreći korisnika.
Ispričajte zadivljujuću priču

Dobar sadržaj odavno započinje zadivljujućom pričom. Ako imate što za reći, onda bi dizajn dugog oblika mogao biti odgovor.
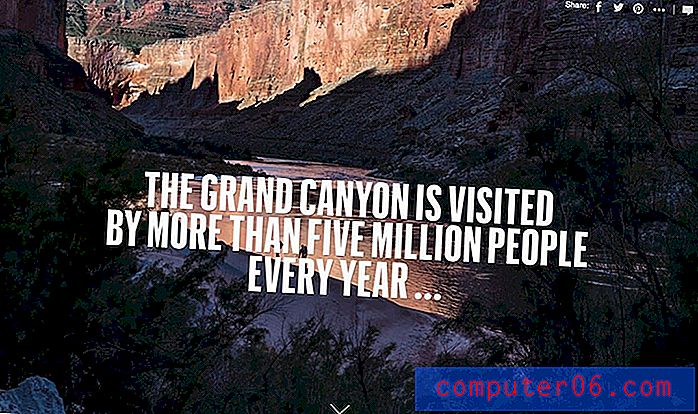
Nemojte se zatvoriti u priču samo za tekst. Ispričajte svoju priču na način koji najbolje predstavlja informacije. „Planinarenje Grand Canyonom“ (iznad) koristi National fotografije i karte kako bi ispričao svoju priču i vrijedi ih pogledati.
Samo nemojte korisnicima pružiti previše dobre stvari. Iako dizajn web stranica dugog oblika može biti zanimljiv, stotine svitaka mogu biti neugodne. Čak bi se i dugi oblik trebao oblikovati unutar razloga.
Kad vam priča završi, stanite. Ako imate dodatni sadržaj, stavite ga na drugu stranicu.
Zaključak
Sadržaj dugog oblika može imati koristi od vaše web stranice izvan estetike i zadovoljstva korisnika. Prema trendovima malih poduzeća, druge prednosti sadržaja dugog oblika uključuju viši rang pretraživanja, više autoriteta marke, veću vjerodostojnost, više uspjeha na društvenim medijima, niže troškove za ulazni marketing, više povratnih veza i organskog prometa, održiviji sadržaj i veću vrijednost.
Dizajn sadržaja dugog oblika nešto je što svakako vrijedi razmotriti. Iako nije za svaki projekt, dugi oblik može biti dobra opcija za ispričavanje određene priče unutar vašeg dizajna, za platforme novinarstva ili pripovijedanja ili samo za pružanje novog načina prezentiranja informacija korisnicima.