13 najboljih načina za učenje CSS mreže
CSS Grid sve popularnija metoda za stvaranje složenih prilagodljivih izgleda web dizajna koji se dosljedno prikazuju u svim preglednicima. Sada je vrijeme da se upoznate sa CSS Gridom, pa smo danas skupili 13 najboljih načina za početak učenja.
Umjesto old-school metoda kao što su tablice ili model okvira, CSS Grid omogućava vam stvaranje više asimetričnih izgleda i više standardiziranog koda koji je kompatibilan s više pretraživača. Većina glavnih preglednika web stranica već podržava CSS Grid, a preporuka W3C za kandidaturu, koja bi to formalizirala kao standardnu praksu. Općenito se vjeruje da će CSS Grid biti budućnost izgleda web stranica.
1. MDN: CSS Izgled mrežice

Mozilla ima velike resurse u vodičima MDN web dokumenata, što dokazuje jednostavno objašnjenje kako stvari funkcioniraju i primjere kodova da biste započeli.
Evo što MDN kaže o CSS mreži:
CSS Grid Layout izvrsno dijeli stranicu na glavne regije ili definira odnos u odnosu na veličinu, položaj i sloj između dijelova kontrole izgrađene od HTML primitiva.
Kao i tablice, izgled rešetke omogućuje autoru da poravna elemente u stupcima i redovima. Međutim, mnogo je više izgleda moguće ili jednostavnije s CSS mrežom nego što je bilo s tablicama. Na primjer, podređeni elementi spremnika rešetke mogu se pozicionirati tako da se zapravo preklapaju i prekrivaju, slično kao i CSS elementi pozicionirani.
Dokumentacija nudi kôd i primjere plus elemente s kojima se možete samostalno otvarati i igrati u CodePen ili JSFiddle. Ovo bi moglo biti najbolje početno mjesto u smislu razmišljanja o CSS mreži.
2. Saznajte CSS Grid

Naučite CSS Grid vodič je za učenje tehnike Jonathana Suha, temeljen na metodi u kojoj je naučio. Vodič je dobro organiziran i započinje tablicom sadržaja koja vam omogućuje da preskočite iz poglavlja u drugi.
Ovaj je vodič lako slijediti - potrebno je neko kodiranje znanja - i odličan je resurs za početnike CSS mreže. Svaki element dolazi s vizualnim primjerom, koji bi mogao biti ključni dio spajanja svih podataka.
3. Tuts + vodič za CSS mreže

Tuts + je izgradio cjeloviti vodič koji će vam pomoći da naučite CSS Grid, bilo da započinjete s osnovama ili želite istražiti napredniji CSS. To je učinjeno kroz niz jasnih i temeljitih vodiča, sa praktičnim primjerima u cjelini.
4. Codeacademy: Uvod u mreže
Codeacademy je odavno jedno od najboljih mjesta za učenje vještina kodiranja u praktičnom formatu. Iako morate stvoriti račun da biste pristupili udžbenicima, to je sjajan način da naučite koristeći format temeljen na planu lekcije.
Evo opisa kursa Uvod u mreže:
U ovoj lekciji predstavljamo novi, moćan alat nazvan CSS grid. Rešetka se može koristiti za polaganje cijelih web stranica, dok je Flexbox uglavnom koristan za pozicioniranje stavki u jednodimenzionalnom izgledu, CSS rešetka je najkorisnija za dvodimenzionalni izgled, pruža mnogo alata za poravnavanje i pomicanje elemenata u oba reda i stupovi.
Tečaj Codeacademy može se odvijati redoslijedom - započnite na samom početku ako ste potpuno novi u podupirajućem web dizajnu - ili sami. Besplatno je stvoriti račun i pohađati mnoge tečajeve.
5. FreeCodeCamp: Saznajte CSS Grid u 5 minuta

Doznajte o čemu se radi u CSS mreži i imate samo nekoliko minuta da se doista zaronite u njega? Ovaj će vam brzi početak vodiča FreeCodeCampa pomoći da se s njim upoznate u samo pet minuta. (Pod uvjetom da već morate znati neke osnove.)
Evo sljedećeg: „Dva osnovna sastojka CSS Grid-a su omotač (roditelj) i predmeti (djeca). Ambalaža je stvarna mreža, a predmeti su sadržaj unutar rešetke. "
5-minutni vodič također uključuje relevantne oznake.
6. Radionica o rasporedu CSS-a
CSS Layout Workshop skup je plaćenih tečajeva od Rachel Andrew, jedne od vodećih u radu CSS mreže. Tečajevi su internetski program za samostalno učenje koji je idealan za više strukture za učenje nečeg novog.
Da biste vidjeli je li ovaj tečaj pravi za vas, prvi dio je besplatan. Usredotočen je na CSS osnove i objašnjava sve osnove koje su vam potrebne da biste dublje ušli u materijal. Dobra stvar je čitavog niza tečaja što nema dodatnih troškova; samo vam je potreban web preglednik i uređivač teksta da biste započeli.
7. Igra: Grid Garden

Grid Garden je igra koja koristi CSS za uzgoj uspješnog vrta mrkve. Dobar je primer o tome kako funkcioniraju svojstva CSS-a kako bi ste dobili ispravnu misaonost i razmišljali o CSS mreži.
I dobro, jako je zabavno. Pogledajte možete li uspjeti kroz svih 28 razina.
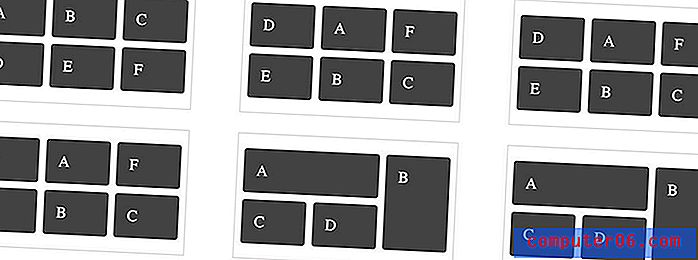
8. Rešetka po primjeru

Rešetka po primjeru prikazuje kako će izgledati različite konfiguracije CSS mreže u podržavajućim preglednicima. Svaka konfiguracija rešetke uključuje vizualni primjer s vezama na stranice s više informacija o tehnici i kodu.
Tu je i zabavan bonus, kao i izgled obrasca stranica, tako da možete vidjeti kako izgledaju različiti primjeri CSS mreže s stvarnim sadržajem na njima.
9. Video: Saznajte CSS Grid

Ako učenje putem viđenja nekoga da radi nešto više nadograđuje vašu uličicu, pogledajte video Learn the CSS Grid. (Sadrži i popratni tekst.)
18-minutni video zapis je brži početni tutorial za koji se proizvođač nada da će „olakšati vašu želju da istražite puni potencijal CSS mreže“.
Videozapis vas vodi kroz postavljanje projekta, definiranje HTML-a, definiranje osnovnih pravila, definiranje rešetki, gniježđenje područja CSS mreže i predložaka te nekoliko reaktivnih trikova. Videozapis i tekst uključuju snimke zaslona svih markiranih.
10. CSS-trikovi: cjeloviti vodič za mrežu

CSS-trikovi odavno su bili jedno od najboljih mjesta za učenje o kodiranju. Kompletni vodič za mrežu nije iznimka. Vodič, koji je objavljen u studenom 2017. godine, ažuriran je temeljni premaz na 2D sustavu.
Ovaj je vodič fantastičan i razbijen je u probavljive odjeljke.
No najbolji bi dio mogla biti galerija CSS mreže na djelu. Svakako provedite neko vrijeme u galeriji za inspiraciju.
11. CSS Grid Pitaj me bilo što
Imate pitanja o CSS mreži? Pitajte stručnjaka.
Ovaj Git uključuje jednostavna pitanja i odgovore Rachel Andrew. Iako odgovara samo na smanjena pitanja, još uvijek je prilično korisna. Samo se obavezno pridržavajte osnovnih pravila.
12. Video: Napredak naših izgleda

Jen Simmons dijeli svoje razgovore s konferencije Enhance 2016 za korisnike. 30-minutni video pregledava primjere CSS mreže na djelu i dotiče se kako napisati kôd u vremenu prijelaznih tehnika.
Pogledajte videozapis, a zatim možete proći i kroz klizač. Par je prilično koristan za razmišljanje o CSS mreži u širem smislu.
13. Igralište CSS Grid

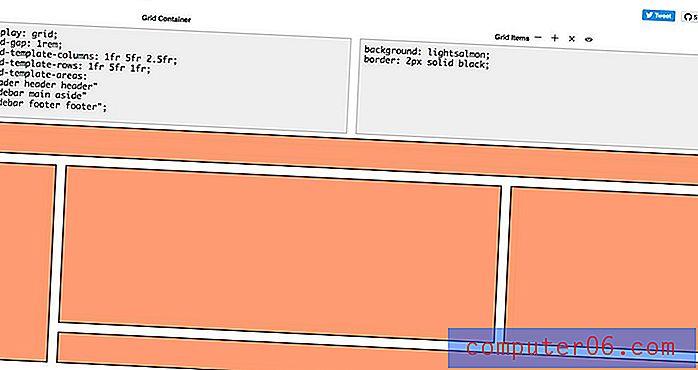
Spremni ste za testiranje svih onih ideja i vještina za CSS grid? CSS Grid Playground uključuje lokacije spremnika rešetki i rešetki, tako da možete započeti kodiranje i vidjeti što se događa u stvarnom vremenu.
To je dobar način da se ugodite osnovama i vidite promjene dok ih pravite. (To se gotovo osjeća kao igra.)
Zaključak
Prestanite sa odugovlačenjem ako niste uskočili barem se upoznajući sa CSS mrežom. Postavite sebi cilj da se uskladite s najboljim postupcima kako biste bolje razumjeli kako to funkcionira i kako ga koristiti.
Evo vika svim ljudima koji pružaju sjajne resurse o CSS mreži. Morate priznati da je zajednica za web dizajn i razvoj prilično nevjerojatna kada je u pitanju razmjena znanja. Ako koristite neku od ovih lekcija ili udžbenika i od nje dobijete korist, obavezno podijelite ljubav s autorom i recite mu da je on vama pomogao.