20 Uvjeti tipografije za početnike
Nijedan dizajner ne želi izgledati poput novaka. Obrtni projekti s prekrasnom tipografijom jedan su od načina da svaki put izgledate poput profesionalaca.
Danas ćemo istražiti jezik tipografije. Izvrstan je vodič za početnike i osvježavajući tečaj rušenja za iskusnije dizajnere. Bilo kako bilo, razumijevanje jezika prekrasne tipografije - od uparivanja fontova do komunikacije s timom - je vitalni koncept dizajna.
I umjesto da ovaj članak pakiramo s opisima svakog pojma ... uvrstili smo lijepe primjere tipografije kako bismo vas nadahnuli.
1. Čitljivost

Pojam „čitljivost“ vidjet ćete u člancima Design Shack prilično često. Bez čitljivosti, tipografija gotovo da i nema svrhu. Pisanje je dizajnirano za čitanje (99 posto vremena ionako).
Čitav tip ima nekoliko definiranih karakteristika:
- Dovoljno je različit od pozadine da biste ga vidjeli s lakoćom. (Ima dosta kontrasta.)
- Razmak između slova i riječi je prikladan, a tip je lako razumljiv na prvi pogled.
- Riječi su dovoljno velike da se vide, ali nisu toliko velike da slova postaju nezgrapna i uzrokuju naprezanje očiju.
- Ima puno bijelog prostora za pokretanje slova.
- Jezik je jasan, uređen i bez pravopisnih ili gramatičkih pogrešaka.
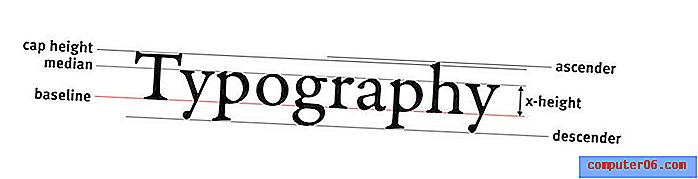
2. X-visina
Visina x je mjera tipa slova koja se temelji na veličini malih slova x bilo kojeg određenog slova. Pomaže u namještanju tona i stila za ostatak dizajna tipa, uključujući veličinu uspona i silaza. Visina čepova je slična mjera koja se odnosi na visinu glavnih slova; većinu vremena sva velika slova će imati istu visinu u jednom slogu. Visina poklopca određuje veličinu točke sloja slova.
3. Veličina bodova

Veličina točke je onaj broj koji dodijelite vrijednosti tipa u softveru za dizajn. Možda ćete čuti kako dizajneri web stranica vole postavljati tekst tijela na 16 bodova. Tehnički gledano, jedna je točka jednaka 1/72 inča ili 0, 75 milimetra okomito. (Za dizajnere ispisa, jedna pica ekvivalent je 12 bodova.)
4. Osnovna vrijednost
Osnovna crta je zamišljena linija na kojoj se odmaraju slova slovo slova, isključujući silazna sila. Bitno je donji red. Osnovna crta može se koristiti za mjerenje vertikalnih udaljenosti i pomaže dizajnerima u donošenju odluka o razmaku.
5. Postavite širinu

Postavljena širina je koliko su široka slova u pisanom sloju. Dok je visina x vertikalna mjera, postavljena širina je horizontalna mjera. Osim jednobojnih slojeva, postavljena širina svakog slova može varirati unutar slova, ali trebaju imati skladnu razmjeru proporcionalnu. Širina slova može biti uska ili široka. Najčitanije opcije su često negdje u sredini.
6. Ascender i Descender
Ascender je svaki dio oblika slova koji se proteže iznad visine x. Desaknder je sve što padne ispod visine x.
7. Kerning i praćenje

Kaljenje i rekanje često su zbunjeni jer se obje odnose na količinu razmaka oko slova. Kerning je razmak između para slova. Praćenje je razmak između svih slova u grupi, kao što je odlomak. Kerning se najčešće koristi pri radu s vrstom prikaza, tako da neparni parovi slova - mislim da AV - nemaju neobične ili jarke praznine koje ometaju čitljivost.
8. Vodeći ili linijski razmak
Vodeći je izraz koji najčešće koriste dizajneri ispisa, dok digitalni dizajneri preferiraju razmak između crta. Oba se termina odnose na prostor od osnovne do osnovne. Uobičajena mjera za razmake linija je 1, 5 puta veća od točke.
9. Lik

Jedno slovo, broj ili simbol u fontu naziva se slovom. Nabori znakova mogu biti donekle ograničeni u slučaju slova, na primjer, samo velika slova. S druge strane, skupovi znakova mogu biti ekspanzivni s puno alternativnih znakova, glifova i simbola.
10. Serif i Sans Serif
To su pojmovi koje vjerojatno svi razumiju - ali ne mogu se izostaviti s popisa poput ovog. Serifi su slova s malim linijama, potezima ili velikim slovima na obrascima slova. Sans serifi nemaju dodatni ukras.
11. Stroke

Bilo koji element koji čini dio znaka naziva se udarom. To može biti ravna ili zakrivljena linija, a potezi unutar složenog sloja mogu imati jednoliku ili različitu težinu. Udarci mogu biti tanki ili debeli i često se nazivaju u nazivu, poput Helvetica Light, Helvetica Regular ili Helvetica Bold.
12. Kugla ili pult
Zdjela je prostor unutar zarobljenog slova, poput rupe u "o". Posuda može biti okruglog ili ovalnog oblika. Pult je djelomično zatvorena zdjela, kao što je slovo "e".
13. Swash ili rep

Šah je svaki ukrasni element koji se proteže od oblika slova. Rep je rep koji se specifično proteže ispod normalnog raspona u nizu znakova. Vrhovi i repovi se često nalaze s zamjenskim znakovima.
14. Ligatura
Ligatura se javlja kada se dva slova na neki način spoje u stvaranju novog glifa, poput "fi" u određenim kombinacijama. Neki tipovi uključuju posebne ligature; dizajneri također mogu prisiliti ligature kerningom.
15. Terminal

Svaki udar koji ne završava serifom naziva se terminalom.
16. Fill (boja)
Dok se smatra da većina slova ima čvrsto ispunjeno - često crno ili bijelo prema zadanim postavkama - ispunjenje se odnosi na sve ono što je unutar crta slova. To uključuje boju, teksturu ili sjenčanje.
17. Duljina crte

Duljina retka odnosi se na broj znakova u jednom retku teksta u jednom stupcu. Za većinu web stranica idealna duljina crte je negdje između 45 i 75 znakova i otprilike polovica za mobilni dizajn. Duljina crta uvelike doprinosi ukupnoj čitljivosti.
18. Udovice i siročad
Udovice i siročad riječi su koje su zaostale na linijama u blokovima teksta. Oboje su temelj dizajnera ispisa, ali češće su prihvaćeni u digitalnom dizajnu. (Za to možete zahvaliti manje preciznim odzivnim okvirima.) Siroče je jedina riječ ili kratki redak na početku stupca ili stranice; udovica je jedna riječ ili kratak redak na kraju stupca ili stranice.
19. Usklađivanje

Lijevo, desno, sredina, isječak, opravdano ... sve su to termini koji se odnose na poravnanje teksta vodoravno s lijeve margine (na jezicima gdje čitate s lijeva na desno). Za velike blokove kopije preferirano je poravnanje, a manji blokovi teksta prihvaćeni su desno i centrirani. Obrazloženje - što znači da sve vrste idu od ruba do ruba stupca - često je pitanje sklonosti, ali može dovesti do određenih problema čitljivosti. Razrezan tekst znači da rubovi suprotni od lijeve (ili desne) margine nisu ispruženi do ruba.
20. Obitelj
Obitelj vrsta je skup znakova koji su dizajneri varijacije jednog stila tipa. To uključuje sve, s karikom i podebljano, do različitih utega i alternativa. (Familije tipa mogu također uključivati i serife i sans serifs.) Obitelji premium tipa često imaju više verzija u setu, dok freebie vrste često sadrže samo jedan tip stila. Prednost obitelji tipova je u tome što znate da će svi tipolozi raditi skladno.
Zaključak
Volite li tipografiju? Ellen Lupton "Razmišljanje s tipom" autoritet je sve tipografije. Knjiga je klasik i može uvelike proširiti vaše razmišljanje o ovoj temi.
Lijepa tipografija je puno više od odabira sjajnog slova. Za apsolutni uspjeh slova morate odgovarati ostatku dizajna, slanja poruka i tona. Može potrajati vrijeme i praksa da biste zaista savladali tipografiju. Dakle, nastavite se igrati s fontovima i eksperimentirati!