3 besplatne aplikacije za testiranje vašeg responzivnog dizajna na mreži
Odgovarajući dizajn donio je posve novi popis izazova za web dizajnere koji su se odlučili napustiti i statički dizajn ostaviti za sobom. Stvaranje izgleda koji dobro funkcionira na ne jednoj, već nekoliko, ili čak svih mogućih širina zahtijeva strpljenje, kreativnost i naravno, puno ispitivanja.
Ništa ne zamjenjuje provjeru vašeg dizajna na stvarnim uređajima koje ciljate, ali dok gradite, lijepo je moći brzo pregledati izgled različitih širina na svom računalu. Možete ručno promijeniti veličinu prozora preglednika, ali to postaje smiješno zamorno ako snimate za precizne dimenzije piksela. Srećom, nekoliko talentiranih programera već je stvorilo sjajne alate koji će vam pomoći u ovom procesu. Pridružite nam se danas dok ćemo pogledati tri od njih.
Čekaj, zašto su mi potrebne ove?

Ako ste novi u konceptu responzivnog web dizajna, mogli biste se zbuniti zašto su sljedeći uslužni programi korisni. U osnovi, cilj iza responzivnog dizajna je izgraditi jedno mjesto koje se prilagođava i razvija različitim veličinama prikaza. Umjesto toga, umjesto da izgradite jedno web mjesto koje dobro funkcionira na stolnim računalima, drugo za mobilne uređaje i treće za tablete, stvorite jedan izgled koji dobro reagira na sve te scenarije.
Da biste to uklonili, naravno da morate biti u mogućnosti vidjeti svoj izgled na nekoliko različitih širina. Osobno preporučujem dizajniranje za svaku moguću širinu, a ne samo ciljanje popularnih širina uređaja, ali definitivno je još uvijek dobra ideja pokušati osjetiti izgled koji će vidjeti korisnici pojedinih uređaja. Sljedeći alati pomoći će vam da pojednostavite taj posao.
Ispitanik
Ispitanik je vjerojatno najlakši način da brzo pogledate svoj izgled popularnih širina uređaja. Brzo je, jednostavno je i iskustvo je osmišljeno tako da svatko može odmah reći što se događa. To je važan koncept kojeg se još nismo dotakli. Ponekad morate klijentu pokazati svoj brzi dizajn, a takvi alati drastično pojednostavljuju taj postupak.
Razlog zbog kojeg ova web stranica toliko dobro komunicira s konceptom responzivnog dizajna je taj što koristi siluete popularnih uređaja, unutar kojih će se prikazati stranica po vašem izboru.

Da biste započeli, sve što trebate učiniti je upisati URL web stranice koju želite testirati. To ne mora biti mjesto koje posjedujete, pa ovo ujedno služi i kao sjajan način da istražite što su napravili drugi dizajneri. Za ovaj primjer bacio sam se na web mjesto United Pixel Workers.

Odavde se jednostavno pomaknite prema dolje po stranici i pogledajte preglede izgleda na svim dostupnim uređajima. Ti su pregledi uživo i mogu se pomicati, klikati itd. Raspon pregleda ovdje je prilično impresivan, ne samo da su uključivali glavne uređaje poput iPada, već su se bacili u zajedničke širine koji se koriste na više uređaja poput "crappy" Primjer “Android” u nastavku.

Odgovornik je jedini takav alat koji sam vidio i koji zapravo uzima u obzir korisničko sučelje softvera. Na primjer, umjesto da svoju web-lokaciju prikazuju s punih 1024 x 768 za vodoravni iPad, oni zapravo rezerviraju prvih 125 piksela ili slično za krom mobilnog preglednika Safari.

Prije nego što prijeđemo na sljedeći alat, evo kratkog rušenja prednosti i slabosti ove aplikacije.
Profesionalni odgovor
- Gotovo bez napora, samo zalijepite vezu i pomičite se
- Mnogo različitih pregleda uređaja
- Lijep vizualni prikaz koji će klijenti razumjeti
- Dimenzije korisničkog sučelja softvera jasno se uzimaju u obzir
Odgovorni kont
- Mora učitati nekoliko primjeraka na svakoj web lokaciji
- Ni na koji način ne možete istraživati veličine koje nisu navedene
Responsive.is
Sljedeći alat na popisu je Responsive.is. Ovdje je koncept isti kao i prije, web mjesto pruža brzi način pregleda vašeg izgleda na više različitih širina. Međutim, pristup je drastično drugačiji.

Za početak, nema silueta uređaja. Na vrhu ekrana nalazi se mala alatna traka, a ostatak je rezerviran za jedan pregled web mjesta koji se mijenja u skladu s odabranim uređajem. Ovo je malo praktičnije jer eliminira naizgled beskrajno pomicanje kao i učitavanje više pregleda, ali dio očiglednosti onoga što se događa gubi se u procesu. Vrlo je lijepo sučelje, što sam cijenio nakon što sam proveo puno vremena s glomaznim siluetama The Responsinator-a.
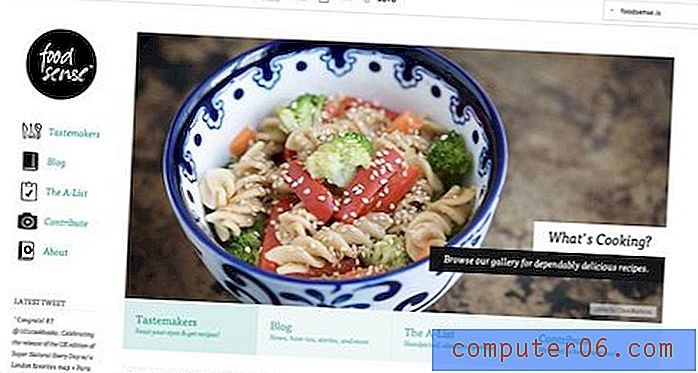
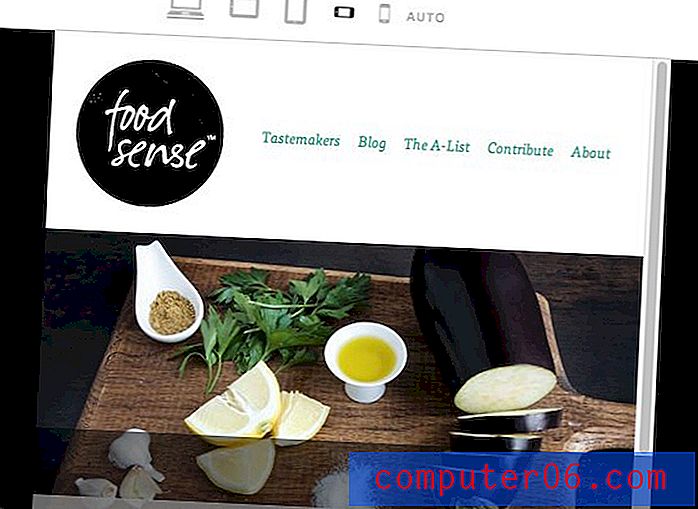
Respovable.is zapravo dolazi s izbornikom koji sadrži ugrađene responzivne stranice za testiranje vožnje, tako da možete osjetiti kako usluga funkcionira (koristio sam Food Sense). Ako želite testirati drugu stranicu, jednostavno je unesite u okvir.

Alatna traka na vrhu vam nudi šest različitih opcija za veličinu prikaznog okvira, od kojih je svaka predstavljena malom ikonom: radna površina, pejzaž tableta, okomitost tableta, pejzaž pametnog telefona, okomitost pametnog telefona i automatski.

Kao što biste očekivali, klikom na uređaj dobivate pregled web stranice u toj širini. Jako mi se sviđa kako se ovdje obradio pregled. Potpuno mjesto prikazano je na određenoj širini, ali bilo šta izvan vidljivog dijela vidokruga je zamračeno.

Moje najveće zanimanje je da stvarne širine uređaja nisu točno određene. Umjesto dimenzija piksela, preostaju vam samo općenite ikone. Obzirom da je to slučaj, ovo je mjesto definitivno više za generalizirane testove nego za određene okolnosti (iako biste sami mogli izmjeriti različite veličine).
Odgovarajući.is Pros
- Čisto, minimalno sučelje koje je usredotočeno na sadržaj
- Učitana je samo jedna instanca testnog mjesta
- Nema potrebe za pomicanjem, jednostavno kliknite ikonu da biste promijenili prikaz
- Ugrađene su opcije testiranja
Respovable.is Cons
- Ograničeni ste na šest generičkih prikaza
- Nema navedenih dimenzija
- Klijenti mogu biti zamišljeniji od ispitanika
Responsivepx
Do sada, svi alati koje smo vidjeli prisiljavaju vas na zadane dimenzije za testiranje. Ako vam se ne sviđaju veličine testa ili jednostavno želite dodati još jednu, tešku! Nema šanse da to učinite. Pa kamo se okrenuti ako želite precizno odrediti dimenzije za test? Odgovor je web mjesto koje se zove Responsivepx.

Ovdje imamo jednostavan zaslon dobrodošlice s nekim uputama i vezom na video vodič. Za početak jednostavno unesite URL u okvir u gornjem desnom kutu. Respovablepx je nevjerojatan po tome što vam omogućuje čak i testiranje lokalnih web lokacija koje se nalaze na vašem računalu i na kojima se trenutno radi. Koristit ćemo stranicu Bryana Connora kao primjer za ovaj test.

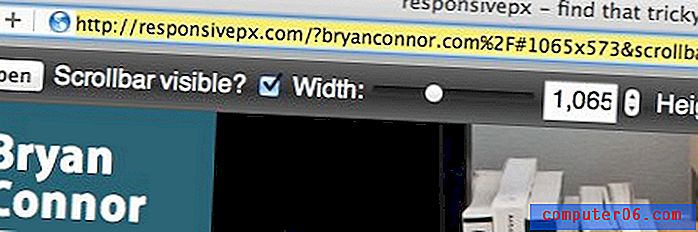
Jednom kada uđete na web mjesto, vrijeme je za podešavanje dimenzija pomoću alata na vrhu zaslona. Kao što možete vidjeti na snimku u nastavku, zasad nema zadanih veličina. Dimenzije pregleda u potpunosti kontrolirate unosom broja ili klizačima.

Kada promijenite podešavanje postavki, pregled web mjesta ažurira se kako bi odražavao te promjene. Prikazuje se na rešetki prozirnosti koja je slična onoj u Photoshopu.

Po mom mišljenju, Respovablepx je daleko najkorisnija opcija za programere koji rade na vlastitom responzivnom mjestu. Za to postoji više razloga. Prvo, posebno je stvoreno da vam pomogne da pronađete točke prijeloma na temelju vašeg jedinstvenog dizajna. Možete umetnuti dizajn, premjestiti širinu na mjesto gdje izgled više ne funkcionira, a zatim zgrabite određene vrijednosti piksela navedene za umetanje u medijski upit. Nakon što provedete promjene, spremite datoteku, osvježite pregled i spremni ste za napad na sljedeću prijelomnu točku. Opet, ovdje dobro dolazi činjenica da radi s lokalnim datotekama.
Nadalje, dok unosite testne slučajeve i mijenjate postavke, adresa u URL traci preglednika ažurirat će se kako bi odražavala te promjene, što olakšava dijeljenje određenog testnog slučaja s kolegama.

S obzirom da je ova aplikacija tako izvrstan način odlučivanja o potencijalnim prekretnicama, volio bih vidjeti gumb koji generira medijski upit na temelju trenutne veličine prikaza. To bi zaista učinio Respovablepx ubojitim alatom za brze dizajnere.
Prosvetljivix profesionalci
- Vi odlučite dimenzije pregleda
- Savršeno za pronalaženje prijelomnih točaka
- Daljinsko i lokalno testiranje
- Jednostavno dijeljenje specifičnih slučajeva
Respovablepx Cons
- Uglavnom za programere, koristite drugačiju opciju za klijente
- Korisničko sučelje alatne trake moglo bi koristiti neki posao
Zaključak
Sada imate tri nova oružja u svom arsenalu web dizajna. Sve ove web stranice imaju svoje posebne prednosti i vrijedi ih zabilježiti za kasnije. Ispitanik vam omogućuje brzo i jednostavno simuliranje puno različitih uređaja i može biti odličan za pomaganje klijentima da razmišljaju o onome što pokušavate postići. Respovable.is je pristojan način da se stekne općenito mišljenje o izvedbi izgleda na različitim žanrovima uređaja. Nije najbolje za određene potrebe testiranja, ali može biti korisno za brzi test. Konačno, Respovablepx je vrhunski alat za pronalaženje idealnih točaka prekida za vaš dizajn. Preuzimate kontrolu nad točnim dimenzijama piksela i možete testirati lokalne datoteke na kojima trenutno radite.
Jeste li isprobali neki od gore navedenih alata? Što mislite o njima? Kako bi ih se moglo poboljšati? Obavezno nam javite o bilo kojim drugim sličnim alatima koje ste pronašli.
Slike sa zaliha osigurava: Bigstock