5 lekcije dizajna koje sam naučio iz pisanja 85 kritika o web dizajnu
Ovdje u Design Shacku nudimo jednostavnu, ali korisnu uslugu koja se zove kritika web dizajna. U osnovi je to savjetodavna usluga koju možete iskoristiti za ludo jeftinu cijenu u zamjenu za puštanje da je objavimo na web mjestu kao obrazovno sredstvo.
Osobno sam do sada napisao nevjerojatnih osamdeset pet ovih stvari (# 85 bit će objavljeno kasnije ovog tjedna). To je puno savjeta za dizajn! Čitajte dalje kako biste vidjeli što sam naučio o web dizajnu u tom procesu, i od dobrih primjera i od lošeg.
Kritike za web dizajn
Kad netko podnese stranicu na kritiku, prelijevam je, bilježim što dobro funkcionira, što bi moglo biti bolje i što treba odmah popraviti. Zatim sve to napišem kao post kritike za web dizajn.
"Zapravo, učim od vas, isto koliko i od mene!"Očito je da ove kritike koristim kao nastavno sredstvo, ali ono što ste vi možda propustili je da ja ne podučavam strogo, zapravo učim od vas momaka koliko i vi od mene! Često dobijemo kritičku web stranicu koja je zaista fantastična, dok analiziram i objašnjavam zašto je to tako sjajno, upijam tehnike, ideje, obrasce sučelja i još mnogo toga.
Nakon dvadesetak ovih stvari primijetio sam da su se pojavili neki obrasci i trendovi, savjeti koje sam davao iznova i iznova, mjesta na kojima su dizajneri obično bili jaki i slabi, pogreške koje se često rade. Šestdeset kritika kasnije i imam puno toga za reći o područjima u kojima se većina dizajnera mora usredotočiti na poboljšanje.
1. Tri druga pravila
Ako ste pročitali nekoliko kritika koje sam napisao, vjerojatno ste primijetili da uvijek počinjem s onim što mi prvi dojam govori o mjestu. Kad učitam tu stranicu u preglednik, što mogu reći o njoj u prve tri sekunde?
"Što mogu reći o stranici u prve tri sekunde?"Tri sekunde kažeš? Što je to dobro? Odgovor je da mi, kao web pregledniku, treba samo nekoliko sekundi da odlučim o vašoj web lokaciji ono što tražim, nakon čega sam donio odluku hoću li krenuti dalje ili istražiti dalje.
Za neke dizajnere ovo predstavlja izazov privući pažnju korisnika nečim blistavim kako bi ih privukao. Ovo je dobra tehnika, ali možda nije prikladna za sve dizajnerske situacije. Univerzalna istina je da bih uvijek, barem jednim slučajem, trebao znati tko ste i zašto vaša stranica postoji u ovih prvih nekoliko sekundi.
To smo vidjeli dobro u Design Critique # 66 sa naslovom stranice za IdentyMe.

I grafika i razmjena poruka zajedno stvaraju kristalno jasnu poruku koja je uočljiva u trenu: ova stranica omogućuje vam stvaranje virtualnih posjetnica.
Kad vidimo da je ovo dobro izvedeno, teško je zamisliti kako bi ga netko mogao zeznuti, ali zapravo je puno češće slučaj da mjesta koja kritikujem propusti oznaku u ovom području nejasnim porukama. Zaboravljamo da kada smo blizu projekta, često možemo izgubiti iz vida činjenicu da svi ne znaju o čemu se radi kao kod nas.
Nakon nekoliko sastanaka, znate sve o poslovanju vašeg klijenta i lako vam pada na pamet da morate još svima objasniti što zapravo radi "Smith's Logistics" i što njihova web stranica želi postići.
2. Dizajn usmjeren na ciljeve
Druga važna stvar koju sam naučio o web dizajnu je da su projekti puno uspješniji kada im se pristupi s vrlo specifičnim ciljevima na umu. Prethodna lekcija je zapravo bila samo produžetak ovoga: jedan od glavnih ciljeva bilo koje stranice je priopćavanje vlastite svrhe.
"Dosta je poput vozača taksija koji preskače pitajući momka na stražnjem sjedalu gdje ide i umjesto toga samo se odvodi do nekog slučajnog mjesta, nadajući se da će on to ispraviti."Prečesto često dizajneri otvaraju Photoshop i počinju nasumično razvijati ideje. Ovo je sjajna kreativna vježba, ali kao primarna metoda izrade stranica za klijente, to je sranje. To je puno poput vozača taksija koji preskače pitajući momka na stražnjem sjedalu gdje ide i umjesto toga samo se odvodi do nekog slučajnog mjesta, nadajući se da će on to ispraviti.
Umjesto toga, vi i vaš klijent trebate razraditi vrlo namjerni skup ciljeva u vezi s onim što se nadam da ćete postići dizajnom. To bi se trebalo dogoditi prije nego što napišete jedan redak koda ili stvorite jedan PSD.
Vidjeli smo kako se ova ideja vrlo učinkovito provodi u praksi u Kritiki za web dizajn # 61: Undead Kit. S obzirom na to da je stranica prodavala komplet koji bi vam trebao pomoći preživjeti nadolazeću zombi apokalipsu, postojala su dva očita subgola koja je web stranica trebala postići.
Prvi je bio pokazati što je točno u slučaju da bi potencijalni kupci znali u što su uključeni:

Drugi je cilj objasnio kako će kupci koristiti svoj komplet za preživljavanje. Popis predmeta nije dovoljan, ljudi moraju u praksi vidjeti korist od tih predmeta.

Kao što vidite, oba ova cilja ostvarena su sjajnim ilustracijama i jednostavnim opisima teksta. Dizajner je još uvijek bio u stanju otkloniti se i prilagoditi svoje kreativne mišiće, ali to je učinio na način koji je mjesto vodio u uspješnom smjeru.
3. Trendovi dizajna su poput pozadina
Zamislite kuću svoje bake Zamislite sve stvari koje ukazuju na to da je kuća u vlasništvu nekoga tko je odrastao u različito doba od vašeg: porculanski ukrasi ukrašavaju svaku policu, uočljive sheme boja i naravno tapete. Sloj na sloj pozadine, glavni (iako sada prilično starinski) dizajnerski element u sobi koji se mijenjao svakih nekoliko godina u skladu s najnovijim trendovima.
"Kad biste slojeve uklanjali jedan po jedan, putovali biste vremenom."Kuće u vlasništvu raznih članova moje obitelji zasigurno su žrtvovale 5% svojih četvornih snimaka slojevima ludila za tapete. Ako biste ljuštili te slojeve jedan po jedan, putovali biste kroz vrijeme i bili svjedoci raznih uzoraka i boja koji su se nekada smatrali prikladnim za pokrivanje sobe, ali su godinama kasnije prezirali kao groznu grešku i zamijenili nečim što bi samo služe za nastavak ovog neprekidnog ciklusa.
U usporedbi sa pozadinom, web dizajn je još uvijek u povojima, ali već smo dovoljno došli da vidimo da trendovi dizajna ovdje djeluju na istim principima. Uhvatite bilo koji trend dizajna koji se prije pet godina činio tako strašan i vjerojatno danas služi kao nešto što datira na mjesto.
To smo vidjeli u praksi s uzorcima, teksturama i efektima nagiba koji se koriste na web mjestu iz Kritike za web dizajn # 74:

Ovdje vidimo što je nekad možda bio vrhunski dizajn, ali sada se jednostavno osjeća kao da je nešto prošlo svoje vrijeme. Web dizajneri su bezobrazne zvijeri i kad se rulja krene dalje, ili se preselite s njom ili ostanete zaostali.
Čak i ako uzmete u obzir činjenicu da web lokacija gore ima namjerno retro osjećaj, dizajn i dalje ne funkcionira jer način na koji skidamo retro zapravo se razvija i tijekom godina!
"Moda, televizija, Hollywood, hrana, ništa ne bježi od dosega trendi."Možda mislite da je i dalje ukorak s modernim dizajnerskim trendovima (ili postavljanje novih) glupo, ali to apsolutno nije tako. Trendovi web dizajna razvijaju se kao dio vaše kulture u cjelini. Moda, televizija, Hollywood, hrana, ništa ne bježi od dosega trendi. Baš kao što radnici u svim tim industrijama moraju držati korak ili riskirati da postanu nevažni, tako i vi kao web dizajner.
Ne vjerujete mi? Pronađite nekoga tko nije izgradio web mjesto od 1999. godine i neka vam dizajnira vaš novi portfelj. Izgledi su, zatvaraš se pri pomisli.
4. Mnogi web dizajneri još uvijek se bore s tipografijom
U posljednje dvije ili tri godine web dizajneri su u potpunosti prihvatili tipografiju. Ovo je posebno dizajnersko područje mnogo prevazišlo trend za mnoge dizajnere i preraslo u opsesiju. Pokrenite pretragu "tipografije" na Pinterestu ili Dribbbleu i vidjet ćete bezbroj primjera nevjerojatne tipografske umjetnosti.

Kombinirajte to s uslugama kao što su Typekit i Google Web Fontovi koji donose prekrasne prilagođene fontove na web i vidjet ćete industriju koja je u ovom području narasla za skokove i granice u vrlo kratkom vremenu.
Kao što je rečeno, jedno od pitanja na koje najčešće nailazim u web dizajnu je loša tipografija. Ovo traje u mnogim oblicima: malo znanja o tome kako učinkovito kombinirati tipove slova, loš izbor fontova, ružno štancanje Photoshopa, neparno određivanje veličine, odrezana visina crta itd. Evo primjera iz kritike # 73:

Možemo svoju pažnju usmjeriti na tipografsku umjetnost satima na kraju, ali kada radimo na projektu uživo, tip se žuri i gura uživo bez odgovarajuće pripreme ili ispitivanja. Dobri dizajneri ispisa privlače se primjerima poput gornjeg jer znaju u svojoj industriji, nema povratka. Nakon što je tiskano, gotovi ste.
„Dobri dizajneri ispisa privlače primjere poput gornjeg, jer znaju u svojoj industriji, nema povratka. Jednom kad bude ispisan, gotovi ste. "S web dizajnericama saznanje da se sve u svakom trenutku može lako ažurirati može stvoriti neuredan, žurban posao. Uzmite si vremena da prvi put ispravite svoj tip.
5. Manje je više
Kako sam pregledao ovih 85 web stranica i predložio promjene koje je potrebno izvršiti, iskreno je vrlo rijedak slučaj u kojem imam dojam da je stranica previše rijetka.
Umjesto toga, uvijek se trudim da dizajneri shvate da se oni zapravo previše trude da bi ispunili stranicu. To rezultira zbijenim, tekstualnim dizajnom za koji nitko ne treba vremena da prosipa.
"Uvijek se trudim da dizajneri shvate da se zapravo previše trude da bi ispunili stranicu."Web je mjesto koje se brzo kreće. Postoji razlog koji je naveden kako "pregledavanje interneta", a ne "čitanje interneta". Brzo skačemo okolo u mjesto u potrazi za bilo čim što iskoči i zadrži našu pažnju.
Takve stvari obično su jednostavne i atraktivne s nekoliko podebljanih izjava i / ili slika koje se izdvajaju iz njihove okoline. Stranice pune nereda predstavljaju slučaj preopterećenosti informacijama i brzo idemo dalje.
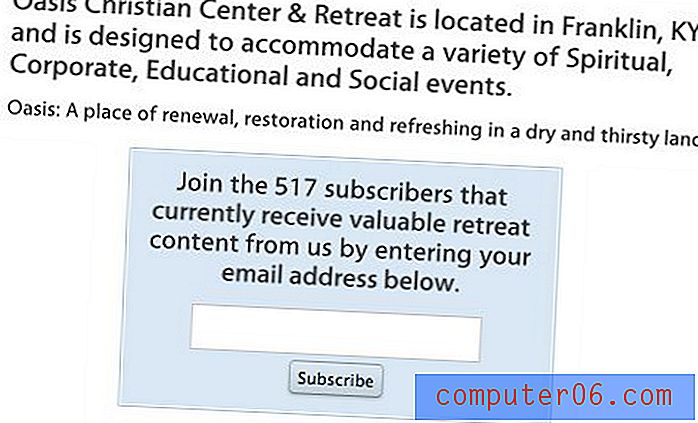
Razmotrite donji primjer iz Kritike br. 68:

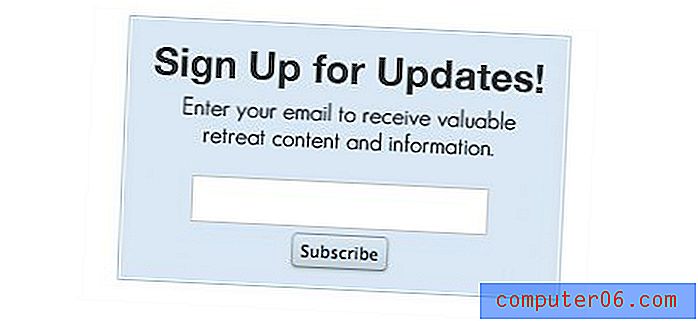
Ovaj okvir nije ružan ni na koji način, ali može se učiniti učinkovitijim uklanjanjem većine teksta i dodavanjem malo tipografskog kontrasta:

Vrsta nije jedino područje gdje se stvari ipak moraju pojednostaviti. Pogledajte ovaj primjer iz kritike br. 77:

Ovo je klasičan primjer da jednostavno pokušate ugurati previše stvari u mali prostor. Ne razmišljamo kritički o organizaciji sadržaja, već umjesto toga pogodimo točku u kojoj još uvijek imamo puno stvari koje treba uključiti i nema ih gdje staviti, pa se samo grčimo, a rezultat je ružna, neučinkovita nered.
Što ste naučili?
Dakle, tu ste, pet lekcija koje sam naučio o web dizajnu iz pisanja osamdeset i pet kritika. Sad je tvoj red.
Čitate li naše kritike o web dizajnu? Što ste naučili od njih? Kako da ih učinimo još boljima? Ostavite komentar i javite nam se.