5 Internetska igrališta za HTML, CSS i JavaScript u usporedbi
Lokalno okruženje kodiranja je izvrsno, ali često se događa da ne želim otvoriti Espresso i provesti nekoliko minuta podešavajući se za kodiranje kada stvarno želim testirati ideju ili raditi na pogrešci. Također su mogućnosti dijeljenja za većinu lokalnih aplikacija za kodiranje ograničene i obično zahtijevaju integriranje vanjske aplikacije kao što je Dropbox.
Internetska igrališta ili kutije s pijeskom, poput jsFiddle, rješavaju ovaj problem pružajući vam trenutno spremno okruženje za kodiranje da biste mogli početi eksperimentirati čim se stranica učita. Ovi alati omogućuju vam kombiniranje CSS-a, HTML-a i često čak i JavaScript-a za stvaranje i dijeljenje primjera kodiranja. Potpuno sam ovisnik o tim stvarima i opsežno sam testirao svakoga u što se mogu uhvatiti. Danas ću pregledati svojih pet najdražih i raspravljati ne samo o tome što mi se sviđa kod svake opcije, već i o tome gdje oni propadaju.
Istražite dizajnerske resurse
CSSDesk

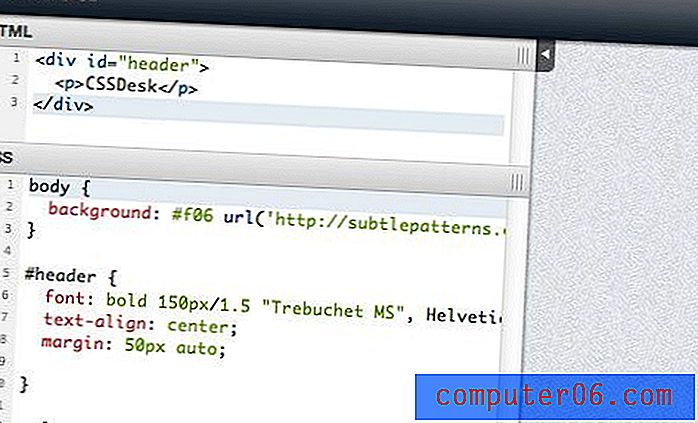
Počet ću s CSSDeskom jer je jedan od najstarijih na ovom popisu. To je već godinama kao miran i nejasan mali alat koji je izuzetno koristan za igru s osnovnim web kodom. CSSDesk je vrlo jednostavan alat koji se isključivo fokusira na HTML i CSS.
Što mi se sviđa u CSSDesku
Na CSS Desk-u postoji puno stvari koje jednostavno volim. Postoje tri glavna odjeljka: HTML, CSS i pregled uživo, čije se veličine mogu lako prilagoditi jednim klikom i povlačenjem. Sviđa mi se što sve lako trebate u jednom jednostavnom prikazu. Ovdje nema napora i postavljanja, samo učitajte stranicu i počnite stvarati.
Tu je i osnovno isticanje sintakse kao i svi ostali alati na ovom popisu. Međutim, jedna prilično jedinstvena značajka koju ne možete često vidjeti u ovim vrstama alata su brojevi linija. To je tako jednostavan dodatak, ali ja imam tendenciju da volim brojeve linija, tako da stvarno cijenim uključivanje.

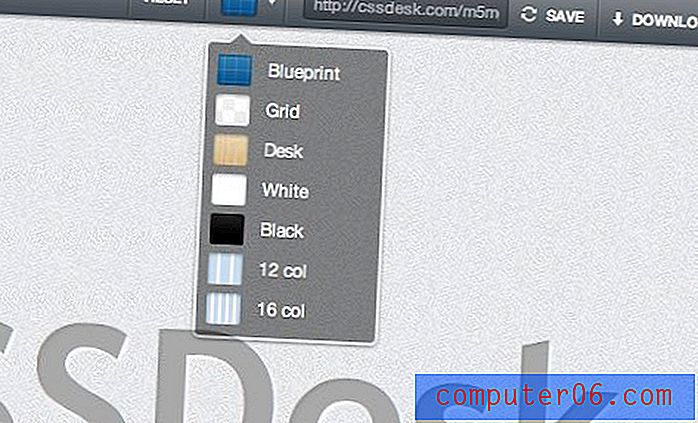
Značajke alata na alatnoj traci također su prilično cool i nude neke opcije za koje jednostavno ne možete pronaći druga mjesta. Osim standardne značajke dijeljenja, također imate mogućnost preuzimanja onoga što ste upravo izgradili. Nadalje, postoji skup zadanih popločenih pozadinskih tekstura koje se primjenjuju ako ih ručno ne nadjačate. Ovo je zabavno ako samo gradite neku vrstu gumba ili widgeta i želite nešto drugo osim tipične obične bijele pozadine.

Ono što mi se ne sviđa u CSSDesku
Iskreno, nema puno toga što se ne sviđa ovom. Naravno, jednostavno je i nema neke fantastične značajke koje imaju druge mogućnosti, ali to je i ono što ga čini izvrsnim. Teško ga više nikada ne koristim, ali svaki put kad to učinim tako je lijepo mislim da bih se trebao češće zaustaviti.
Najveći nedostatak hardcore kodera je nedostatak JavaScript podrške. Ako je ovo prekršaj ugovora, pokušajte provjeriti neku od drugih opcija.
JS Bin

JS Bin je još jedno popularno mjesto za razmišljanje oko vašeg koda. Dizajn ove aplikacije prilično je minimalan i stvarno vam omogućuje da se usredotočite na kod. Stranica prema zadanim postavkama prikazuje samo HTML i okvire za pregled uživo, ali tome možete lako dodati i JavaScript.
Što mi se sviđa kod JS Bin-a
Na JS Bin-u postoji nekoliko lijepih značajki. Prvo što sam cijenio je činjenica da osvježavanje stranice ne ubija vaš rad. Pregled se ažurira automatski, ali za ona rijetka vremena kada vam je potrebno ručno osvježavanje, lijepo je da vaš prvi instinkt (Command-R) ne rezultira slučajnim gubitkom sitnice u trajanju od sat vremena.

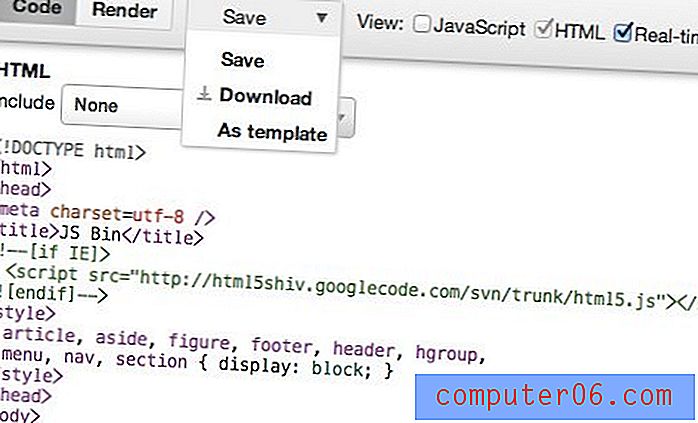
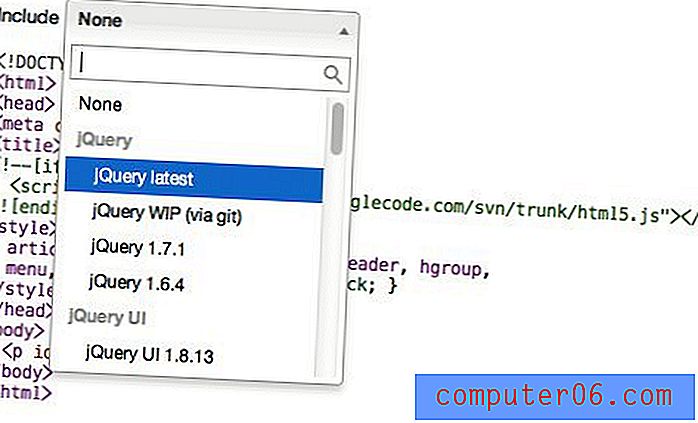
Kao i u CSSDesku, rad spremate, dijelite i preuzimate. Iako ovo očito ide naprijed, ipak je JavaScript implementacija. Očito možete unijeti svoj vlastiti JS, ali kao bonus možete odabrati popularne biblioteke poput jQuery.

Još jedna cool značajka je mogućnost kontrole koji se zasloni prikazuju manipuliranjem URL-om. Na primjer, "http://jsbin.com/#javascript, html, live" dobit će vam sva tri okna, dok će vam "http://jsbin.com/#html, live" dobiti samo dvije.
Ono što ne volim u JS Bin-u
Da budem iskren, JS Bin je moja najmanje omiljena opcija na ovoj listi. Nije loše, ali definitivno nedostaje šarm ostalih. Jedna stvar koja me uvijek zadesi je da nema CSS-a namijenjenog mjesta, zbog čega ga morate ugrađivati u svoj HTML. To djeluje sasvim u redu, ali nije baš lijepo kao namjerno odvajanje koje se vidi u ostalim opcijama.
jsFiddle

jsFiddle se u potpunosti skinuo u posljednjih nekoliko mjeseci do godinu dana i vjerojatno je najpopularnija opcija na ovom popisu u ovom trenutku. I s dobrim razlogom, ovo je jedna nevjerojatna aplikacija. Priznajmo, nakon što kopate na jsFiddle, više nikad nećete pogledati nijednu drugu opciju.
Što mi se sviđa kod jsFiddle
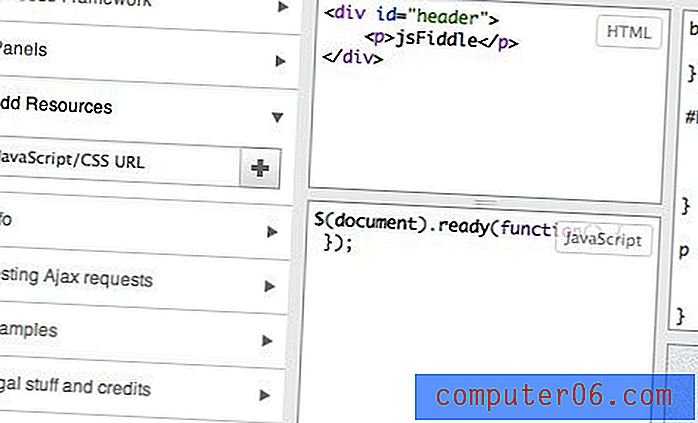
Na mojem popisu razloga se može naći mnogo dobrih stvari zbog kojih biste trebali koristiti jsFiddle. Prvo gore je izgled. Postoje četiri ploče (HTML, CSS, JavaScript i pregled) tako da možete vidjeti sve što trebate odjednom i promijeniti veličinu svakog područja u letu. Sustav izgleda ovdje se osjeća fleksibilno i zapravo je zabavno igrati se.

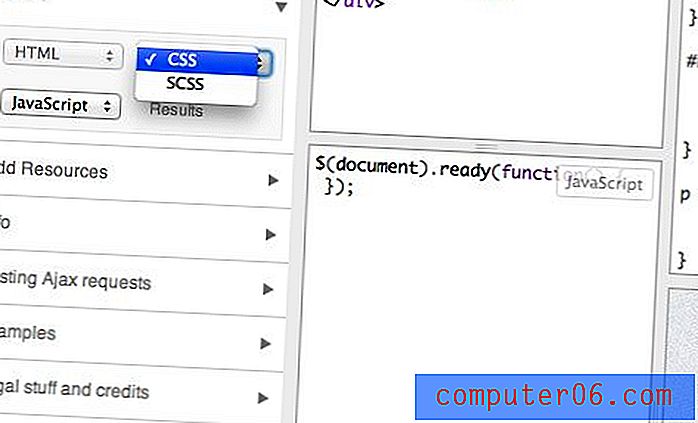
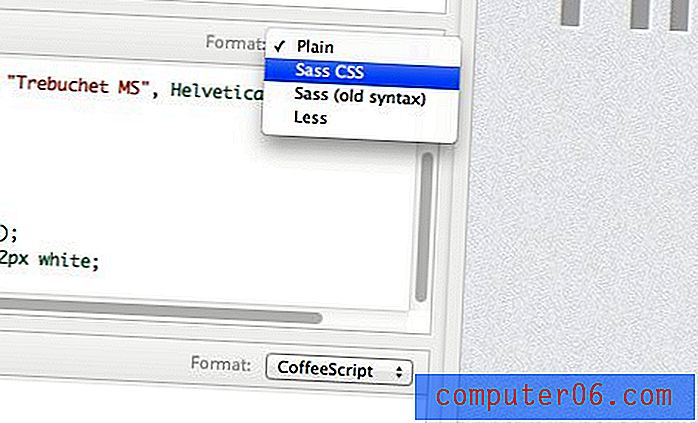
Dok raspravljamo o panelima, možete prilagoditi CSS i JavaScript panele tako da koriste vaše omiljene alate treće strane. Pronaći ćete podršku za Sass SCSS sintaksu i CoffeeScript.

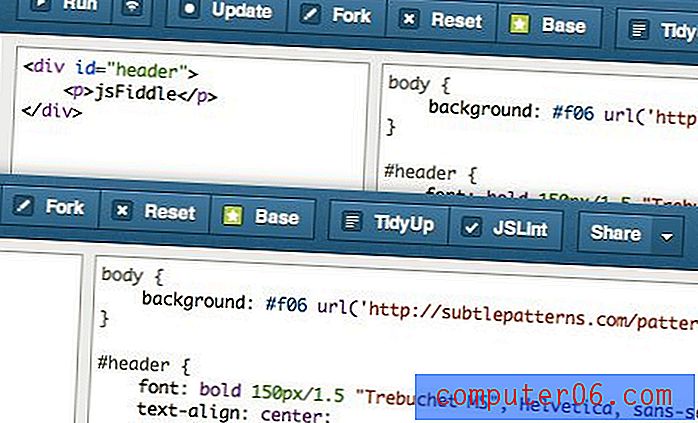
jsFiddle omogućuje vam kreiranje prijava i pregled nadzorne ploče vaših prošlih spremljenih djela. Nakon što spremite zagonetku, postoji mnoštvo opcija i alata za izbornike, moji favoriti su mogućnost brzog stvaranja vilice i mogućnost da automatski uredite svoju neurednu strukturu koda.

Pored opcija za prilagodbu ploča, bočna traka također ima hrpu drugih sjajnih značajki. Na primjer, brzo možete dodati obje glavne knjižnice koje želite uključiti (jQuery, MooTools itd.) I vaše vlastite JavaScript / CSS resurse.

Još jedna zadnja nevjerojatna opcija jsFiddle koju sam tek nedavno otkrio: možete ugraditi zagonetke na web stranicu. Ova se opcija nalazi u izborniku dijeljenja i odlična je alternativa ostalim uslugama ugradnje koda.
Ono što ne volim u vezi s jsFiddle
Moja glavna govedina s jsFiddle je nedostatak mogućnosti automatskog ažuriranja za pregled. Nakon što iskoristite sve ostale opcije na ovom popisu i doživite radove automatskog ažuriranja, teško je podnijeti ručno osvježavanje svakih nekoliko sekundi u jsFiddle.
Što se tiče ostalih značajki, to je najbolje na popisu, ali me jedna smetnja često tjera negdje drugdje, ako samo želim obaviti brzi test. Prečice na tipkovnici pomažu, ali još uvijek nisu lijepe kao nešto automatsko.
Dabblet

Dabblet je prilično novo dijete u ovom žanru. Kao i CSSDesk, fokusiran je samo na HTML i CSS bez JavaScript. Međutim, ne računajte, jer to donosi ozbiljnu inovaciju u stolu koju nećete naći ni u jednom drugom uređivaču.
Što mi se sviđa kod Dabbleta
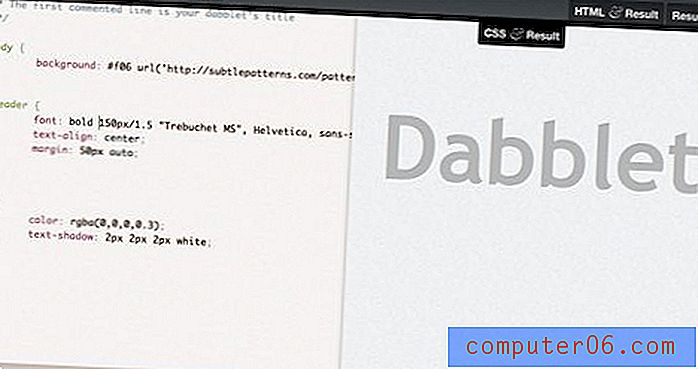
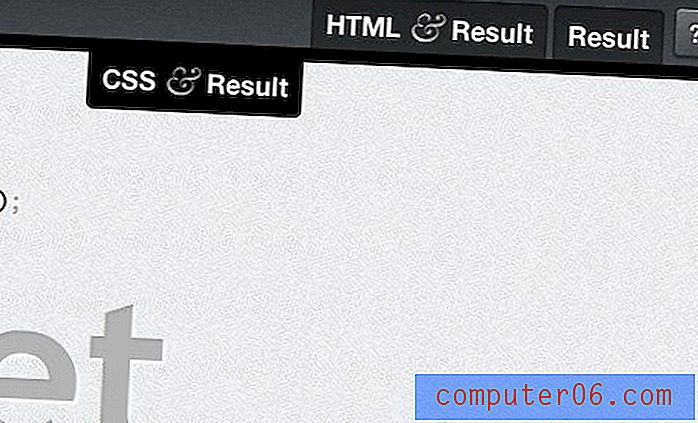
Dabblet je prema zadanim postavkama podijeljen na tri kartice: CSS & Result, HTML & Result i Result. To vam pruža fleksibilnost i usredotočenost, a istovremeno vam omogućuje da uvijek pazite na rezultat.

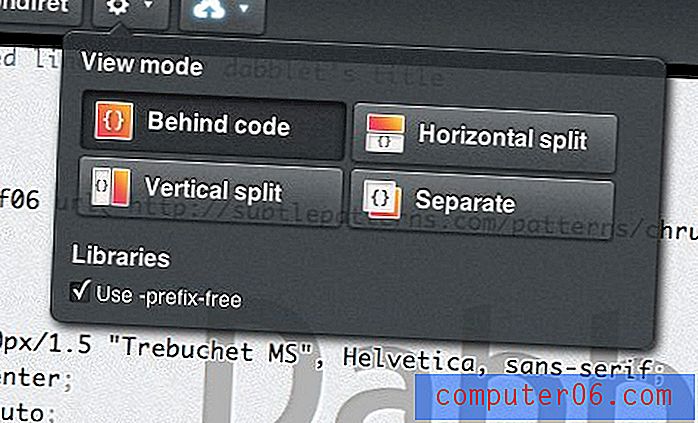
Možete promijeniti stvari pomoću dolje prikazanih kontrola. Cijep može biti okomit, vodoravan ili potpuno izvučen. Tu je i zanimljiv način "iza koda" gdje je vaš rezultat jednostavno pozadina za područje kodiranja. Obratite pažnju da postoji i poruka o korištenju bez prefiksa. Koristim Dabblet cijelo vrijeme i nikad to nisam primijetila do sad! To znači da ne morate koristiti lude prefikse dobavljača i možete kodirati jednostavne zadane postavke, a skriveni JavaScript će osigurati da vaši preglednici pravilno interpretiraju.

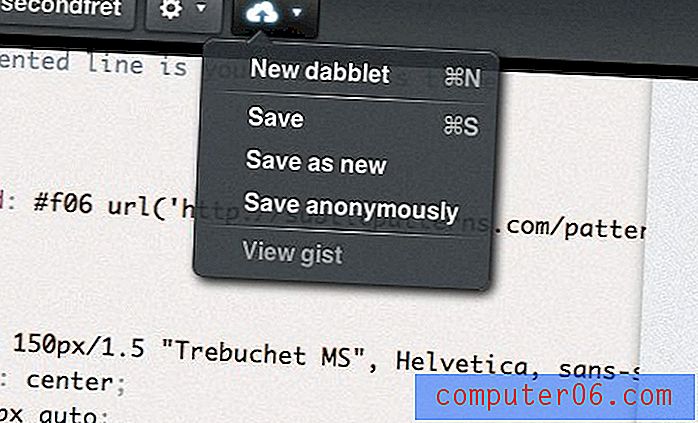
Dabblet također ima nekoliko sjajnih opcija štednje, poput "spremanje anonimno". Takođe se povezuje sa vašim GitHub računom, koji će kodiranje štreberima voljeti.

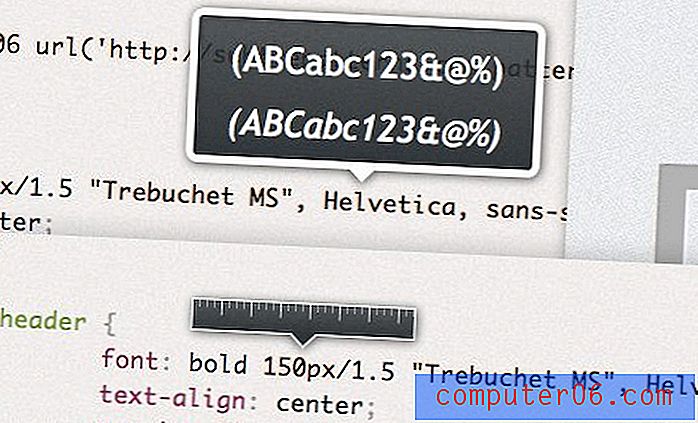
Moja omiljena značajka Dabblet-a je super glatka integracija efekta lebdenja u CSS. Lakše su to pokazati. Evo dva primjera:

Kao što vidite, lebdenje iznad određenih bitova CSS-a prikazuje ove male savjete koji su stvarno sjajni. Možete dobiti preglede za fontove, boje, veličine, pa čak i slike.
Ono što ne volim u vezi s Dabbletom
Dabblet je pomalo čudan iz vizualne perspektive, ili ga volite ili mrzite. Osobno volim koristiti ga, ali stvarno želim da imam veću kontrolu nad veličinom ploče. Ima automatsko dijeljenje 50/50 je sjajno, ali to bih trebao moći ručno prilagoditi.
Koliko znam, ne postoji način da istovremeno pregledate HTML i CSS, što je pomalo neugodno ako ste navikli na opcije poput jsFiddle gdje možete paziti na sve odjednom.
Tinkerbin

Tinkerbin je najbliža alternativa jsFiddle koju sam pronašao. Iako nema sve fantastične značajke koje se nalaze u jsFiddle, ima nekoliko vlastitih trikova koji su stvarno lijepi.
Što mi se sviđa kod Tinkerbina
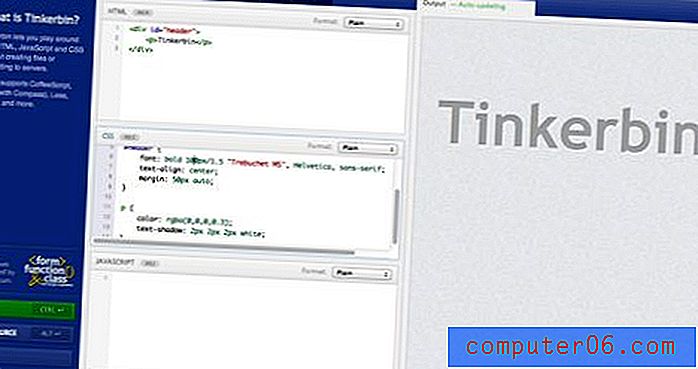
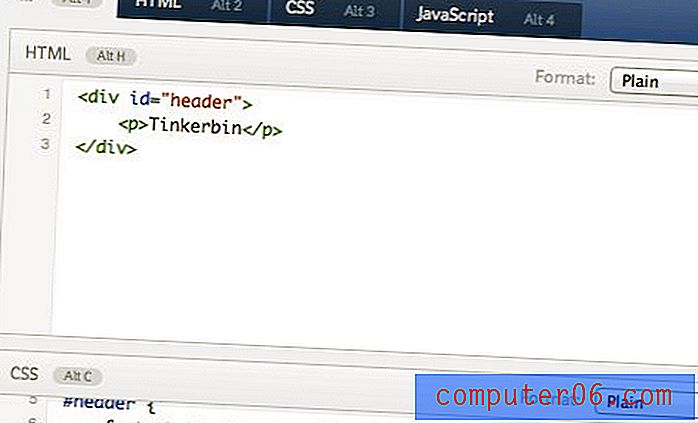
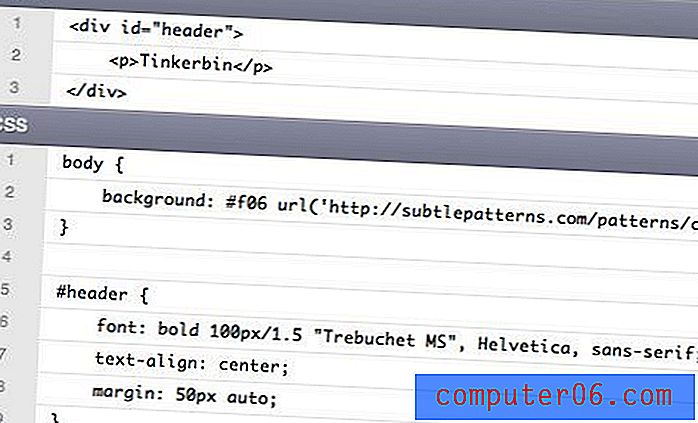
Zadani izgled ploče na Tinkerbinu vjerojatno mi je najdraži na cijelom ovom popisu. Vrlo je logičan izgled koji kôd stavlja s lijeve strane i lijep veliki pregled automatskog ažuriranja s desne strane. Odjeljci HTML, CSS i JavaScript postavljeni su jedan na drugi, s dodatnim karticama koje vam omogućavaju da se usredotočite na samo jedan od njih.

Nadalje, Tinkerbin podržava čak i više alternativnih opcija sintakse nego jsFiddle. Možete odabrati HTML ili HAML; CSS, SCSS (s kompasom), stara SASS sintaksa ili Manje; i JavaScript ili CoffeeScript. Nepotrebno je reći da ako kopate predprocesore, ovo je opcija za vas.

Tinkerbin je jedina opcija koja omogućuje da zamijenite svoj pregled radi lijepog, opsežnog prozora "View Source".

Ono što mi se ne sviđa kod Tinkerbina
Čak i više od Dabbleta, Tinkerbin izgled je potpuno krut. Naravno, najbolje mi se sviđa zadana postava, ali ponekad želim taj pregled učiniti širim i ovdje jednostavno nemam mogućnost.
Nadalje, mogućnosti štednje nisu najbolje. Nema postavljanja računa, nadzorne ploče, integracije GitHub-a itd. Jednostavno spremite svoje eksperimente na skraćeni URL.
Zaključak
Do sad sam sigurna da možete vidjeti prednosti postojanja nekih od tih web lokacija označenih. Potičem vas da eksperimentirate što je češće moguće s novim idejama kako biste bili svježi i ove usluge pružaju sjajan način da to učinite.
Nadam se da je ova recenzija poslužila kao koristan uvid u detalje svakog od tih rješenja. Sada biste trebali znati ne samo ono što svaku opciju čini jedinstvenom, već i gdje svaka opcija propada. To će vam pomoći da donesete informiranu odluku na koju ćete se jednu ili dvije ponajprije usredotočiti.
Osobno odbijam naprijed i natrag sa svima njima prilično redovito, ali u posljednje vrijeme družim se uglavnom u jsFiddle, Dabblet i Tinkerbin. Koji od ovih vam je najdraži i zašto?