7 brzih i jednostavnih načina za jazz up tipografiju naslova
Naslovi su jedan od najvažnijih elemenata na vašoj stranici i često su početna točka koja postavlja ton cijelom dizajnu. Pa zašto ih ne napraviti sjajne?
Danas ćemo pogledati sedam različitih tehnika dizajna koje možete implementirati u minutu ili manje što će povećati vaš naslov od običnog do fenomenalnog.
Istražite dizajnerske resurse
Jedna velika linija, jedna mala linija

Počet ćemo s najtipičnijim i osnovnim trikom na popisu. Jedan od vaših najmoćnijih alata za izradu naslova je kontrast koji ćemo ponovo i iznova koristiti u ovom postu.
Ovdje smo odlučili primijeniti kontrast prvenstveno u obliku veličine fonta. Izuzetno je uobičajeno postavljanje naslova u dva retka gdje jedna linija koristi veću veličinu fonta od druge. Ovo funkcionira sa bilo kojim pisanim slojem i možete odrediti koji je redak veći.
Ovdje je ključno, kao i u nekoliko sljedećih primjera, naglasiti mjesto gdje mislite da pripada. U mom primjeru, "Veliki naslov" je glavna ideja i uvijek se naglašava je li odozgo ili odozdo.
Različite svoj slučaj

Ovo je jednostavan trik koji na kraju koristim poprilično. Koristite gotovo svaku strukturu naslova koju želite, pokušajte prebaciti slučaj na neke vaše riječi ili retke.
U gornjim primjerima koristio sam razne kombinacije velikih, malih i malih slova. Obično se velika slova upotrebljavaju za naglašavanje, ali lijepo je svako malo izbaciti u zakrivljenu kuglu i zapravo učiniti malu liniju primarnim hvatačem pažnje kao što sam to učinio u drugom naslovu.
Vaši razlozi za odabir koje riječi ili retka koji će se koristiti velikim slovom mogu biti logični i promišljeni, ali nemojte se bojati pokušati malo proizvoljne primjene. Vaše obrazloženje može biti jednako jednostavno kao i činjenica da vam se svidjelo način na koji je riječ bolje izgledala u svim malim slovima.
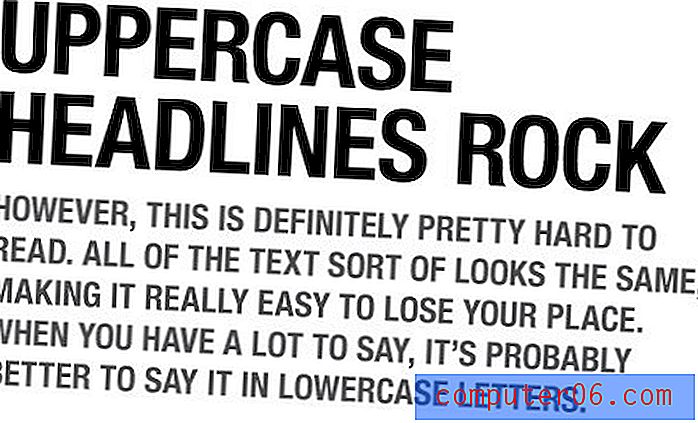
Sve kape: teže čitati?
Negdje u staroj dizajnerskoj tvorevini stoji izjava o tome kako sve kape čine teškim za čitanje. To je u određenoj mjeri točno, ali se stvarno primjenjuje samo u velikim blokovima teksta poput odlomka ili stvarno duge rečenice.

Varijacija u visini slova malim slovima pomaže vam razlikovati i čitati brže, ali kad ima samo nekoliko riječi, savršeno je lako čitati sve velikim slovima, a čak sam čuo i neke tvrdnje da je lakše!
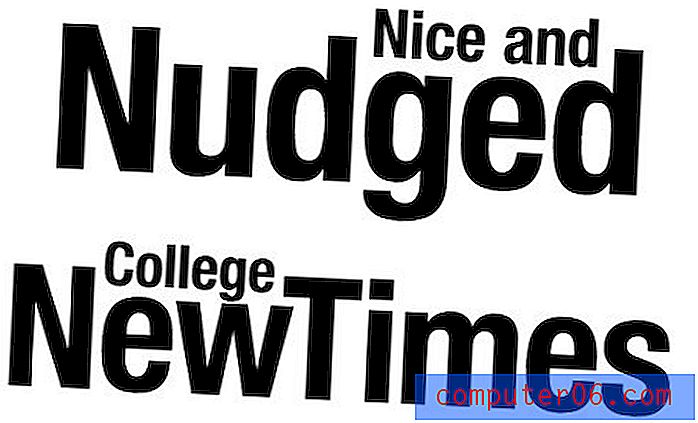
Jednaka širina crte

Ova se tehnika koristi cijelo vrijeme u modernom dizajnu naslova. Rezultat koji sam postigao gore prilično je netipičan (namjerno). Ovu tehniku obično vidite na podebljanom kondenziranom sans-serifu poput Helvetice, ali nemojte upasti u zamku da radite ono što rade svi ostali, razvalite sami i isprobajte je bilo kojim fontom koji želite. Neće uvijek izgledati dobro, ali eksperimentiranje je važan dio svakog dizajna!
Gornji font koji sam koristio je DeLarge Bold, koji je prilično teško za čitanje, ali prilično je atraktivan u malim dozama.
Ideja koja se krije iza ove tehnike jest da stvarno potisnete koncept naslova kao jedinstvenog elementa. Stvaranjem stupca fiksne širine, obično raznoliki oblici slova i duljine crta postaju kohezivna cjelina koju je lakše preraditi u većem dizajnu. Osim toga, samo izgleda super.
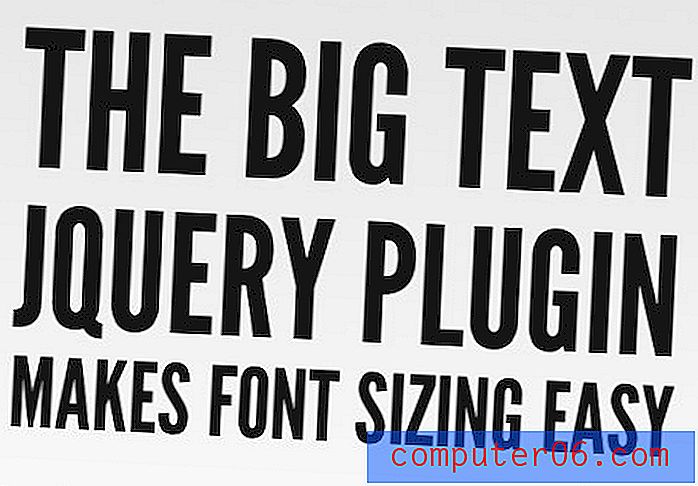
Jednaka širina crta na mreži
Želite li primijeniti ovu tehniku s tekstom uživo na webu? Postoji nekoliko dodataka jQuery, poput Lettering.js i BigText koji ga čine lako. BigText je posebno za ovu tehniku, dok je Letterring.js fleksibilniji i mogao bi se koristiti za stvaranje većine, ako ne i svih primjera u ovom postu.

Selektivni naglasak riječi

Ovaj ima istu osnovnu logiku kao prvi gornji primjer. Jednostavno pokušavamo koristiti veličinu kao glavnu kontrastnu točku. Ovdje ističemo određene riječi, a de-naglašavamo druge.
Ne postoji prava čarobna formula za koju bi se riječi davali velike riječi, samo je osjetite i pogledajte što ima smisla. Obično smanjujem nevažne riječi kao što su "ili" i "dok pokušavam da velike riječi čitaju nekako pristojno kao cjelinu. Na primjer, u gornjem primjeru možete vidjeti frazu "Neka budu važni", iako to nije baš tako rečenica u cjelini.
Kad sam dizajnirao oglase za ispis, ovo je bio jedan od mojih najkorištenijih trikova za naslove. U ispisu, uvijek pokušavate privući nečiju pažnju u djeliću sekunde i smanjivanje naslova na najvažnije dijelove zaista pomaže u postizanju tog cilja, a pritom još uvijek ulazite u taj džinovski naslov koji su vam dali autori kopiranja.
Dupla poruka

Ovaj je malo čudan i treba ga koristiti samo u rijetkim slučajevima, ali je prilično zabavan. Možete koristiti veličinu, težinu, slovo slova i / ili boju za postavljanje posebnih slova iz ostatka linije.
Rezultat je pametna skrivena poruka u vašem naslovu. U naslovima iznad, napravio sam "DUH!" i "WOW" se ističu. Ovo su pretjerano jednostavni primjeri, mnogo je impresivnije kada zaista provedete vrijeme kako bi ta dva značenja dobro funkcionirala, kao što je to učinio ovaj dizajner.
Integrirajte grafiku za mijenjanje teksta

Ako želite stvarno zanimljiv dizajn, pokušajte ne stavljati svoj naslov plutajući samim, već ga uradite u grafiku na stranici. To izvrsno funkcionira s jednostavnim vektorskim oblicima poput onog gore. Primijetite kako se naslovna i grafička poruka međusobno ojačavaju.
Jedno od najtipičnijih mjesta koja ćete vidjeti u tehnici je infografika. Ovdje je smisao isprepletanja slika u tekst kako bi se poruka učinila jasnijom, pa je to očito i odgovarajuća postavka za to.
Ponekad su s vašim pismima dovoljno jednostavno manipulirati da se mogu savijati i rastezati kako bi slijedili crte vašeg grafičkog prikaza, to je bio slučaj s gornjim dijelom "W". Međutim, druga su slova bila puno curier pa sam jednostavno uzeo lak izlaz i upisao grafiku u njih.
Tekst sklopljen

Krenuli smo s vrlo jednostavnom tehnikom, pa sam pomislio da ćemo i mi završiti na jednoj. Ovakav dizajn naslova vrlo je čest u naslovima časopisa. U osnovi, napišete nešto u naslovnom slučaju i gledate negativni prostor koji je formiran između uspona. Često je savršeno mjesto za gurnuti riječ ili dvije.
Rezultat je lijepo integriran naslov koji traje samo dvije sekunde! Savršeno za sva ona razdoblja kada prijeđete rok i trebate zajedno dizajnirati dizajn u rekordnom roku.
Zaključak
Motiv ove priče je dvaput razmisliti prije nego što jednostavno napišete taj naslov i nazovete ga danom. Uvijek razmislite kako možete poboljšati čitljivost i / ili estetiku teksta da biste bolje ispunili ciljeve dizajna.
Ostavite komentar ispod i javite nam koji vam je od ovih najdraži. Imate li neke vlastite trikove za naslov?