Trend dizajna: Valovi i 'Meke' linije
Postoji blaži trend dizajna koji preuzima projekte web stranica - valovi i meke linije. Tamo gdje je pozadinom dominirala jedna "ravna" boja, vidimo pomak prema zakrivljenim linijama i valovima.
Elementi su lakši, mekši i evociraju drugačiji cjelokupni osjećaj dizajna. Ono što je posebno lijepo je da se valovi i mekše linije mogu koristiti na mnogo različitih načina, tako da se svaki dizajn osjeća potpuno drugačije. (To je jedan od onih trendova koji vas gotovo može zaspati jer se pojavljuje u toliko mnogo oblika.)
Evo pogleda na val i trend "mekih" linija u dizajnu web stranica.
Dizajnski akcenti

Kada pravokutnici i krugovi jednostavno ne djeluju na raspoloženje projekta, možda će rješenje biti mrlje i valovi. Za male sitne dijelove za specifične elemente za veće elemente koji zahtijevaju pažnju mekše linije će natjerati korisnike da skakuću oko dizajna.
Papillons de Nuit festival čini sjajan posao koristeći valove kako bi istaknuo elemente događaja. Elementi temeljeni na valovima odvojeni su na svijetloj pozadini i svaki uključuje nešto posebno: gornji kut ima dodir animacije, element „zapping“ uključuje više valova, a donji kut vas vodi na veze na društvenim mrežama. Na pomicanju više valova i blagih divota pomažu u povezivanju fotografija i izvođača na događaju.
Iako je ovaj dizajn možda previše za web mjesto za e-trgovinu ili financijsku instituciju, odlično je rješenje za stranicu s događajima. Izgled je zabavan, privlačan i lagan (svi elementi koji pomažu u prometu događajima.)
Nacrtajte oko prema CTA

Programi minimalnog stila dizajna i ravne ilustracije još uvijek su popularan element dizajna. Dodavanje valova može vam pomoći privući pogled na određene dijelove dizajna, uključujući i poziv na akciju.
Iako to možete postići strelicom ili trokutastim elementom, val pruža smjernicu za suptilnije. Korisnici ne osjećaju kao da su prisiljeni na element ili poruku koju mogu kliknuti.
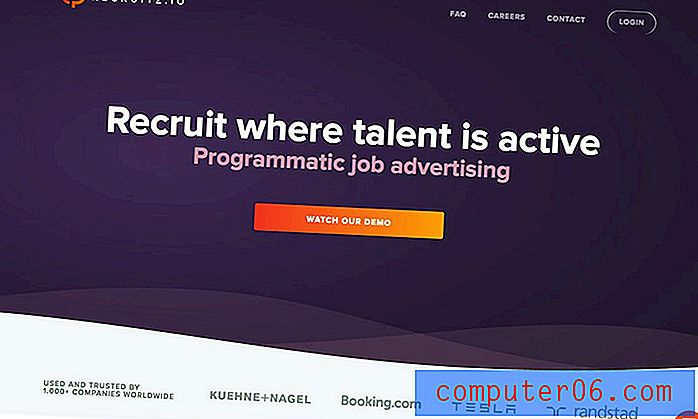
Recruitz koristi valove za stvaranje razdvajanja između poziva na akciju i svjedočanstvenih informacija pri dnu zaslona. Mekani razdjelnik pomaže oku lako kretati između elemenata i stvara dubinu između elemenata kako dizajn ne bi bio jasan. (Pomaže i svijetla shema boja.)
Ilustracije valova

Iako valovi mogu biti utjecajni samostalni elementi za pozadinu, oni se mogu ugraditi u ilustraciju. Ovaj mekši osjećaj pomalo se razlikuje od mnogih čvrstih linija i minimalnih ikona koje su popularne od kasnog vremena, ali rezultat je jednostavan vizualni prikaz u koji korisnici mogu uskočiti pravo.
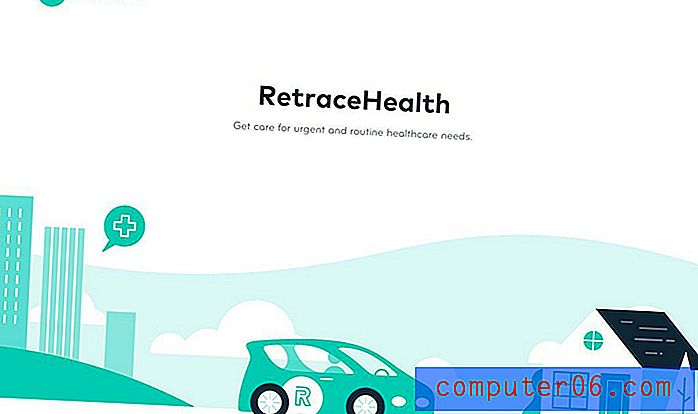
Valovi također mogu pomoći u stvaranju mekšeg bijelog prostora. Retrace Health koristi pozadinu s valom za nebo koji se usporava po zaslonu. Snaga i protok vala povećavaju i smanjuju prostor između slike i naslova, pomažući potisnuti pogled prema njemu, vršeći suptilne promjene u količini bijelog prostora između elemenata.
Uravnotežite tvrde crte

Valovi mogu učiniti više nego samo stajati sami; valovi također mogu poslužiti kao pozadinski elementi koji pomažu u balansiranju tvrdih linija ili drugih elemenata u vizualnom planu. Ako je estetika prestroga ili vam je potrebno malo ravnoteže da bi se osjećala ispravno, razmislite o ispravljanju elemenata u stilu valova,
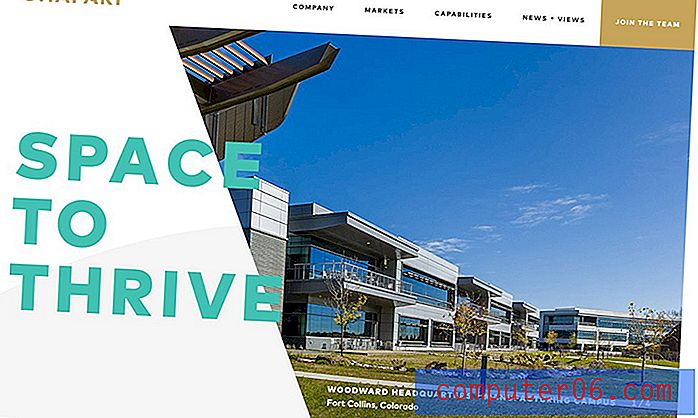
Ghafarijev dizajn uključuje suptilni val koji možda niti ne vidite na prvi pogled. Oko više privlači zanimljiv oblik fotografije, svijetli obojeni tekst, pa čak i zlatni gumb u gornjem kutu. Ali sivi val je onaj komad koji sve to spaja. Val uravnotežuje teže i oštrije oblike tako da se dizajn ne osjeća ukočen ili isključen. Jednostavno je i gotovo potpuno pada u pozadinu.
Ova je tehnika važno uzeti u obzir. Nisu svi elementi dizajna tu da nešto kažu korisnicima. Ponekad su elementi dizajna nevidljiviji i igraju pomoćnu ulogu kako bi pomogli projektima da održe ravnotežu i uspostave pravi osjećaj.
Uspostavite podjelu pozadine

Čini se da su valovi i meke linije element zbog kojeg slojeviti dizajn na temelju materijala izgleda manje formulirano. Umjesto strogih pravokutnika i krugova za slojeve ili elemente temeljene na karticama, pozadinski valovi mogu stvoriti istu vrstu razdvajanja.
Kao i u ostalim primjerima, rezultat je malo svjetliji s manje zahtjevnim tonom.
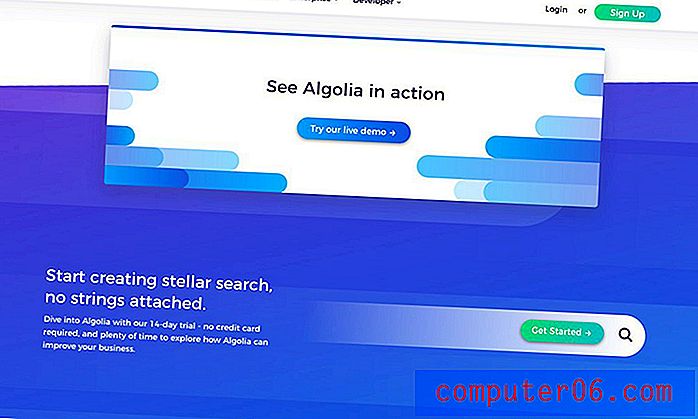
Valovi se također mogu dobro suočiti s drugim trendom - gradijentima. Algolia ima lijep posao u oba stila. Dizajn, iako koristi višestruke efekte, djeluje jednostavno i lako se čita.
Stvorite privlačne animacije

Kad mislite da "val", ocean vjerojatno pada na pamet. Standardna animacija poput valova bila je spremljena do zadnjeg da vam ova logična povezanost ne privuče pažnju kada je u pitanju ovaj trend dizajna.
Ali savršen je korisnik valova. Animirani valovi mogu oponašati ritmove i prirodni tok oceana stvoriti umirujući i skladan vizual.
Futuramo to radi na mjestu relativnosti vremena. Pozadinski valovi neprimjetno se slijevaju jedan u drugog. Jednostavni su i kreću se na prirodan način. Ono što je drugačije je da načini zapravo nemaju nikakve veze sa sadržajem na ekranu. Jednostavno postavljaju scenu za smirujući doživljaj dok se korisnik kreće kroz ostatak sadržaja.
Ovaj primjer pokazuje kako privući publiku jednostavnom vizualnom temom koja prenosi kroz sadržaj. Također se dobro povezuje zbog aspekta vremena u priči ispričanog kroz sadržaj i dizajn.
Zaključak
Linije s više zakrivljenosti stvaraju drugačiji tijek i raspoloženje za projekte. Jednostavno dodavanje krivulje pravoj liniji može promijeniti osjećaj cijelog projekta, čineći ga manje teškim i privlačnijim.
Čini se da su korisnici privučeni tim elementima jer ih gotovo dobro pozdravljaju u dizajnu. Kako se osjećate prema valovima i mekim linijama? Podijelite svoje misli i primjere s nama na Twitteru. (Obavezno označite Design Shack.)