7 savjeta za odabir najboljeg web-slova za vaš dizajn
Nema načina da se kvantificiraju sve mogućnosti fonta dostupne dizajnerima web stranica. Skoro svaki dan se u mom pristigloj pošti ili na Twitteru prikazuje novi oblik slova. Ali nije svaki od ovih tipova znakova - bez obzira koliko bio lijep - pravi za dizajn web stranice.
Kad je riječ o odabiru savršenog fonta, razmišljali ste o raznim stvarima, uključujući kompatibilnost, vrijeme učitavanja i svrhu dizajna. Danas imamo sedam savjeta koji će vam pomoći da odaberete i koristite najbolji web font za svoj dizajnerski projekt.
Istražite dizajnerske resurse
1. Počnite s Osnove
Rad s web-fontovima sličan je bilo kojem drugom tipografskom projektu. Počinje s osnovama.
- Serif vs. sans serif: Postoje druge kategorije vrsta, ali što se tiče web dizajna, gotovo svaki se projekt temelji na jednoj od tih opcija. (A sans serif slova su dominantni izbor.)
- Kerning, praćenje i vođenje: Količina prostora koji okružuje tekst može biti jednako važna kao i font. Kerning je razmak između parova slova; dok je praćenje razmak između grupnih dos znakova. Vodeća je količina razmaka između redaka teksta (aka visina retka).
- Čitljivost: Pri radu s tekstom za web broj znakova po retku može biti važan. Razmislite o veličini zaslona na kojem će se tekst pojaviti i dizajnirajte ga kako bi ga bilo lako čitati.
- Defekcija: Jednostavno, nemoj to raditi. Dežurci prave nered teksta na zaslonu.
- Usklađivanje i opravdanje: Najprimjerenije za velike blokove teksta, ali razmislite o tome kako će se tekst poravnati na zaslonu - lijevo, desno ili u sredini - i hoće li blokovi teksta imati isječene ivice ili će biti potpuno opravdani.
- Broj slovova: Kao i kod bilo kojeg projekta, ne više od tri vrste slova ... osim ako nemate zaista dobar razlog.
- Zapamtite kontrast: Nije važno koji ste tip slova odabrali ako nema dovoljno kontrasta između teksta i pozadine da bi bio čitljiv. Elementi koji doprinose kontrastu uključuju veličinu, težinu udarca, boju i razmak.
2. Razmislite o kompatibilnosti
Jedna od stvari koja otežava web tipografiju jest ta što se preglednici uvijek mijenjaju i dobivaju ažuriranja. Željeli biste odabrati vrstu slova koja je kompatibilna s modernim web sučeljima koja se koriste i na stolnim i na mobilnim uređajima.
Zvuči lako, zar ne? Možda će trebati testiranje na više uređaja da biste pronašli neprimjetno nešto.
Imat ćete još više sreće ako se pridržavate obitelji tipa koja je dizajnirana za web ili pomoću opcija iz Google Fontova ili pravila @ font-face. (O njemu možete saznati više i kako djeluje iz Šest revizija.)
3. Koristite uslugu

Govoreći o Google Fontima, mnogi dizajneri odlučuju se za korištenje usluge web fontova. Dobra je to ideja i može puno mogućih tehničkih problema biti lako riješiti.
Osim Googlea (vjerojatno najpopularnija opcija), na raspolaganju su i razne druge mogućnosti. Iako je Google fontovi besplatna usluga, razine cijena za ostale razlikuju se od razine besplatnih opcija do skupljih kompleta.
- Adobe Typekit
- Fonts.com
- Webtype
- Fontspring
Svaka od ovih usluga ima tisuće opcija tipa i prilično ih je jednostavno koristiti. Ono što je lijepo u bilo kojoj od ovih opcija je da mogu pružiti biblioteku ekspanzivnog tipa bez potrebe za trošenjem novca na puno pojedinačnih fontova. Loša strana je ta što je većina slovova dostupna samo za upotrebu putem Interneta, a ne u tiskanim projektima.
4. Budite pažljivi prema tonu i poruci
Počnite s vrstom. Ponekad odabir fonta dolazi gotovo kao misao; stvari će se sastaviti lakše ako prvo odredite opcije tipa. Zatim razmislite kako će se tekst igrati s ostalim elementima dizajna, kao što su boja i slike.
Odabirom slova može vaš mozak postati vizualno preopterećen svim dostupnim izborima. Lakše je navigirati kroz sve nerede fonta ako imate ideju što tražite od samog početka.
Od vitalnog je značaja osigurati da se tipkovnica koju odaberete podudara sa tonom i porukama projekta na kojem radite. Evo nekoliko pitanja koja će vam pomoći pri kartiranju:
- Je li projekt formalni ili povremeni?
- Treba li tekst biti podebljan ili svjetliji?
- Je li pisac za veliki tekst ili mali?
- Kako će se upariti s bojom ili slikama?
- Odgovara li raspoloženje u slovima riječi koje se čitaju?
5. U redu je gledati prijedloge

Jedna od stvari koju Google Fontovi izuzetno dobro čini jest omogućavanje korisniku da pregleda kombinacije fontova i davanje prijedloga kombinacija fontova. Nema sramote u korištenju jedne od tih opcija. (Biblioteka Adobe Typekit također izvrsno pomaže korisnicima u odabiru tipova u skladu s načinom na koji će se koristiti. Pogledajte upute na desnoj strani zaslona za upute.)
Uparivanje fontova može biti teško. Nije snažno odijelo za svakog dizajnera. Dobivanje pomoći je u redu. Pazite samo pretjerane kombinacije fontova; prva opcija koju vidite može biti ona koja se najviše koristi.
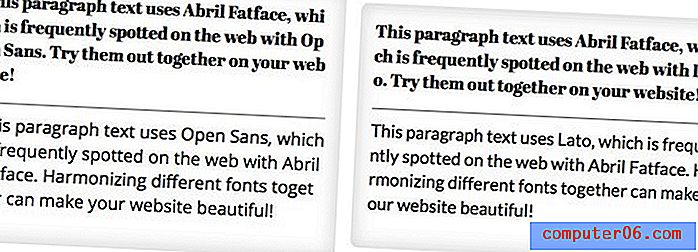
Sjetite se svojih osnovnih načela uparivanja fonta i potražite oblike slova sličnih raspoloženju, potezu i visini x. Razmislite o obliku i nagibu slova i opredijelite se za slova s sličnim obrisima. Dobra je ideja miješati i podudarati tipove vrsta i odabrati serif i sans serif par ili sans serif i novost.
6. Razmislite o vremenima opterećenja

Ako se font ne učita brzo, potražite drugu mogućnost. Korisnici nemaju strpljenja za spore web stranice. Bez obzira kako fantastičan oblik izgleda, treba ga učitavati pri gotovo munjevitoj brzini da bi bio učinkovit.
Prilikom odabira vrste slova testirajte ga na brzinu. (Većina usluga vrste pomoći će vam u tome, uključujući Google.) Zatim razmislite o drugim načinima kako da se vrijeme učitavanja svede na minimum.
- Koristite ograničeni broj sučelja.
- Za svaki tip slova odaberite samo stilove koje planirate koristiti.
- Odaberite samo jezike koje ćete koristiti za određeni font.
7. Budite odabrani

Ne morate koristiti Helvetica, Arial ili Droid Sans za izradu web tipografije. Uzmite si vremena i budite dosjetljivi pri odabiru fontova.
Typewolf je sjajan resurs kada je u pitanju izbjegavanje popularnih fontova. Stranica svrstava top 10 najpopularnijih opcija u raznim kategorijama - serif, sans serif, slab serif, monospaced i tako dalje. Također sadrži nekoliko zabavnih popisa za alternative popularnim tipovima znakova poput gore spomenutih.
Bonus: 10 sjajnih web fontova
Abril Fatface

Josefin Slab

Lato

Liga gotika

Otvori Sans

PT Sans

Roboto Slab

Pat

Ubuntu

Vollkorn

Zaključak
Odabir savršenog fonta na webu može biti jedan od onih procesa koji se osjeća neverovatno korisnim - kada pronađete savršenu kombinaciju - ili natjerate da želite povući kosu - kad se čini da ništa ne djeluje. No možete proći kroz sve dostupne opcije da biste pronašli vrstu teksta i sustav koji funkcionira za vaše dizajnerske projekte.
Kako odabrati web font? Postoji li postupak različit od koraka koje smo naveli gore? Voljeli bismo da dijelite i svoje savjete u komentarima.