Iznad svitka: Ima li uopće veze s tim?
U dizajnerskoj zajednici postoji sve veći argument o tome je li dizajniranje za pomicanje na vašoj web stranici potrebno. Argumenti za stvaranje zvjezdanog dizajna koncepta za prvi dio web stranice koji će gledatelj vidjeti, a oni protiv su u širokom rasponu i na njih uvelike utječu promjene tehnologije.
Tamo gdje se pomak na zaslonu mijenja čak i sa širim monitorima, a velike razlike u gledateljima veličine otvaraju svoje web preglednike. Kako dizajner može sve to objasniti?
Istražite dizajnerske resurse
Kao članak? Obavezno se pretplatite na naš RSS feed i pratite nas na Twitteru da biste bili u tijeku s nedavnim sadržajem.
Lekcija iz povijesti
Izraz "iznad svitka" zapravo dolazi iz dizajna zemlje. Koncept "iznad preklopa" koji novine i danas koriste je osnova za teoriju da prvo morate vidjeti čitatelje. Novine stavljaju priče, fotografije i tekst iznad preklopa - ili na gornju polovinu stranice koja je vidljiva pri prodaji papira - kako bi privukli kupce. Iznad pomicanja djeluje na istoj teoriji - dizajneri bi trebali svoje najbolje stvari staviti na gornji dio web stranice kako korisnici ne bi trebali koristiti miš ili pomicanje za pregled sadržaja.
Ali postavljanje vašeg sadržaja iznad pomicanja postaje sve zamršenije. Ne samo da se web stranice gledaju na različitim veličinama zaslona i na različitim širinama preglednika, već im se obično pristupa i putem mobilnih i tabletnih uređaja. Mnogi dizajneri trenutno rade na gornjem modelu pomicanja dubok ne više od 500-600 piksela. Prema Google Labs, 90 posto korisnika može vidjeti sav sadržaj dubok do 500 piksela, taj broj pada na 60 posto pri 600 piksela i pada na 30 posto na 700 piksela.
Dizajn iznad svitka


Web dizajneri grade stranice iznad svitka od prvih dana Interneta. U devedesetima se ljudi nisu navikli pomicati, a koncept je pomogao korisnicima da dobiju sve relevantne informacije s web mjesta bez pomeranja miša. To više nije slučaj.
Iznad dizajna za pomicanje evoluirao je u više otvorenog prostora za prikaz mnogih dizajnera i koristi se gotovo poput korica knjiga na nekim od vizualno primamljivih web stranica. Pomoću nekoliko klikova ili pomicanja korisnici mogu pristupiti drugom sadržaju na web mjestu.
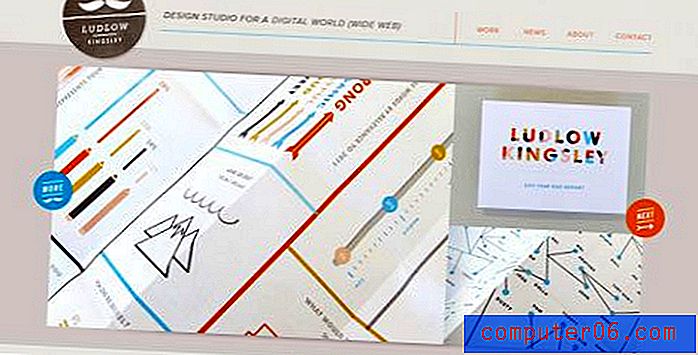
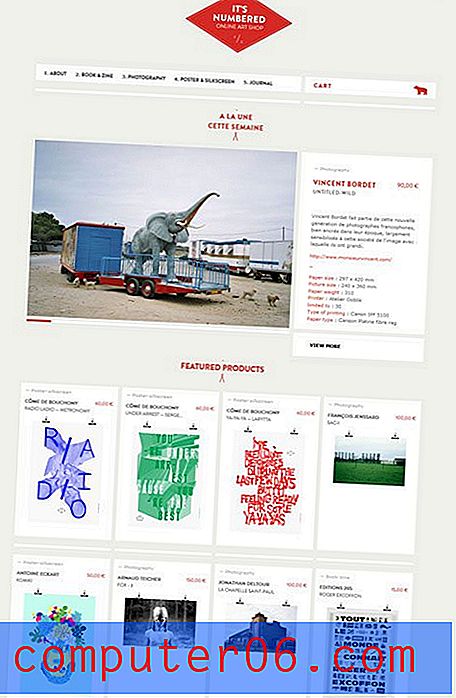
Iznad dizajna za pomicanje govori se o privlačenju pozornosti za vaše web mjesto. Gore navedena listanja pomicanja je prvi dojam koji ostavljate na korisnika i pomoći će mu da odluči hoće li ostati na vašoj web lokaciji ili krenuti dalje. Važni su vizualni prikazi i poruka koju prenosite.
Umijeće je stvoriti učinkovit dizajn iznad pomicanja. Uz ograničeni prostor, dizajneri moraju biti svjesni prenapučenosti ili pokušati učiniti previše stvari odjednom. Držite se jednostavnog dizajna iznad i pomičite se s ključnim elementima: tvrtkom ili osobnim logotipom ili podacima o robnoj marki; dominantna slika ili blok teksta; i navigacijske alate, uključujući veze do drugih dijelova web mjesta ili znakove kojima se web stranica pomiče ili čak klizi s lijeva na desno.
Dizajn za Pomicanje

Više dizajnera stvara stranice i vizualne prikaze za pomicanje. Dopuštanje vertikalnog prostora da stvorite drugačiji oblik vizualnog oblika može otvoriti nove mogućnosti. Može biti i komplicirano jer želite biti sigurni da će ono što je iznad preklopa ljude zaustaviti na vašoj web lokaciji.

Istraživanje koje datira do 2007. godine upućuje na to da većina čitatelja prati stranicu koja se kreće kroz sadržaj. Istraživanje ClickTale otkrilo je da je ogromnih 76 posto korisnika prešlo na web stranice, a značajan broj tih ljudi kretao se sve do dna stranice bez obzira na dubinu, prema Milissa Tarquini iz BoxesandArrows.com. Nadalje, Tarquini vlastito istraživanje sugerira da je dio sa najviše klikova na TMZ web mjestu zapravo poveznica na dnu stranice koja korisnike šalje na sljedeću stranicu.
Najbolje stranice dizajnirane za pomicanje počinju oštrim, čistim dizajnom "prvog dojma". Ova teorija mi se dopada bolje nego iznad pomicanja jer vaš upečatljivi koncept može biti dubok samo 300 piksela i koristi alate za poticanje korisnika da nastave spuštanje stranice. Nakon što stvorite vrh stranice za prvi dojam, nastavite tematske elemente niz pomicanje. Koristite dosljedne sheme boja i fontove. Nastavite koristiti oštre slike i snažan tekst.

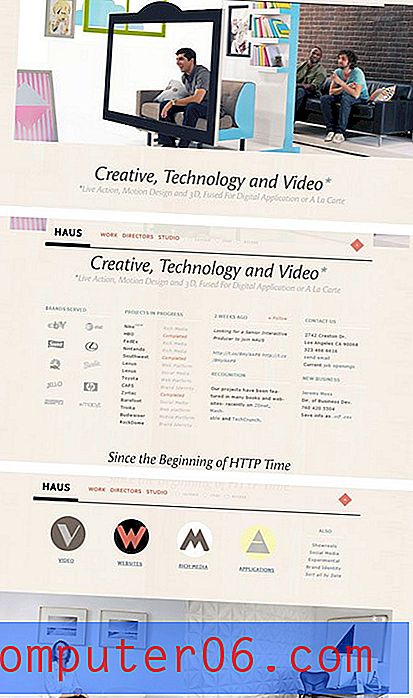
Neke su stranice dizajnirane pomoću teorije ploča tako da svako novo skrotanje ima potpunu "stranicu" za prikaz. Obratite pažnju na različite stranice koje se pojavljuju pri svakom pomicanju preko cijelog zaslona na web mjestu Haus.
Kad dizajnirate za pomicanje, imajte na umu nekoliko ključnih elemenata dizajna. Pokušajte postaviti svoj logotip ili natpis tako da je uvijek vidljiv. Pokušajte to učiniti s navigacijskim alatima. Učvrstite potrebne elemente na vrhu, na dnu ili uz bočnu stranu stranice kako biste korisnicima olakšali obilazak web mjesta. Ako dizajnirate web mjesto s vrlo dubokim pomicanjem, razmislite o uključivanju gumba ili veza koje će vas vratiti na prethodne elemente ili na vrh stranice.
Razvijajući koncept
Mobilni telefoni i tableti čine koncept pomicanja još mutnijim. Korisnici se sve više navikavaju na različite veličine zaslona, od stolnih računala do prijenosnih računala, do pametnih telefona, iPada i televizora sa širokim zaslonom s mogućnostima weba. Sva ova varijanca u veličini zaslona također čini prilično nejasnim točno mjesto lokacije pomicanja.
Ključni koncept pomicanja za ove proširene specifikacije web dizajna je upotrebljivost. Pokušajte zadržati važne funkcionalne tipke na vrhu zaslona kako bi bile lako dostupne dok korisnici čekaju da se preuzme drugi sadržaj. Osim toga, testirajte svoju web lokaciju i mobilnu web lokaciju na raznim uređajima i procijenite kako se osjećate kako stvari izgledaju i koliko ih je lako koristiti. U korak s trendovima i promjenom tehnologije, jer izgled i krajolik web dizajna svakodnevno se mijenja.
Zaključak
Iako mnogi mogu tvrditi da je dizajn za prezentaciju iznad pomicanja možda zastario, to je valjani dizajnerski koncept. Koristite gornju teoriju pomicanja kako biste zainteresirali korisnike i zainteresirali ih za vašu web lokaciju. Zatim dizajnirajte za pomicanje kako bi korisnici bili na web mjestu.
Neka vaš sadržaj pokreće vrstu prezentacije koju odaberete, ali razmislite o kombiniranju teorija dizajna pomicanja kako biste uspostavili čistu, čitljivu i vizualno privlačnu web stranicu.