Mrežni dizajn: Kako stvoriti vertikalni ritam i harmoniju
Kad čujete rešetku, što je prvo što vam pada na pamet? Za većinu dizajnera često je to koncept temeljen na vodoravnom sloju sa stupovima preko platna. To posebno vrijedi kada razmišljamo o web i digitalnim dizajnerskim projektima.
Ali što je s vertikalnim mrežama? Jednako je važno stvoriti protok prema gore i dolje po stranici. A postoji niz načina da se to postigne s mrežnim sustavima.
Istražite elemente Envatoa
Zašto koristiti vertikalnu mrežu?

Ako već ne razmišljate o vertikalnim mrežama u svojim dizajnerskim projektima, možda se pitate zašto je to važno. Okomita mreža pomaže u postizanju vertikalnog ritma i sklada na stranici.
Rešetka će pomoći u postavljanju i uspostavljanju pravila za dizajn, bilo tiskanih ili digitalnih. Ova struktura olakšava dizajn crteža i daje smjernice za razmak, položaj elemenata i veličinu teksta i drugih predmeta na platnu. Okomita mreža također stvara ritmički uzorak i protok za web stranicu dok se korisnici kreću. (To može biti posebno važno na manjim uređajima.)
Cjelokupni učinak je dizajn koji ako ga nacrtate žičanim okvirom ima izgled protoka. Elementi su dobro raspoređeni, prijelazi se lako vide i razumiju, a svaki se drugi dio dizajna čini svrhovitim i dijelom plana.
Samo pogledajte žičani okvir gore. Možete nacrtati linije preko skice tako da se svaki element crta na istoj ravnini. Ovaj vizualni tok je upravo ono što želite postići.
Mreže za tekst

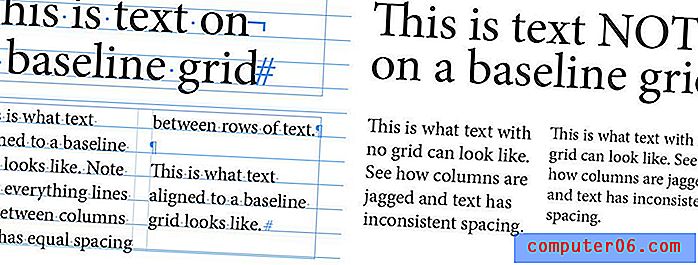
Okomita mreža posebno je važna kada je riječ o tekstu. Može se koristiti na nekoliko načina za stvaranje protoka u kopiji. Sve se svodi na vašu osnovnu mrežu.
Rešetka osnovne linije je imaginarni skup jednako raspoređenih vodoravnih linija - mislim, papir s pravilima koji ste koristili u školi - taj tekst poravnava. Donja (osnovna) slova nalazi se na tim linijama, tako da postoji jednak razmak između redaka teksta i da se stupci teksta također međusobno uskladjuju.
Evo nekoliko aplikacija:
- Napravite dva stupca i zadržite svoj tip na osnovnoj liniji.
- Upotrijebite matematiku za poravnavanje svih vrsta, bez obzira na veličinu prema osnovnoj skali.
Ali kako to učiniti? Sve počinje s malo "tipografske matematike." (Koncept je približno isti za tiskane ili digitalne projekte.)
- Odaberite font i veličinu teksta teksta.
- Postavite linijske linije ili količinu razmaka između redaka teksta.
- Upotrijebite isti udio za ostale razmake u dizajnu.
- Za elemente možete koristiti i višestruku mrežu rešenja. Dakle, ako je vaš tekst tijela 16 točaka, veći tekst može biti veličine dvostruko veće od linije.
Ova matematička osnovna mreža također radi nešto drugo. Pomaže vam u stvaranju tipografske hijerarhije jer je svaka nova razina teksta složena u proporciji s drugim razinama teksta.
Mreže za zaslone ili ploče

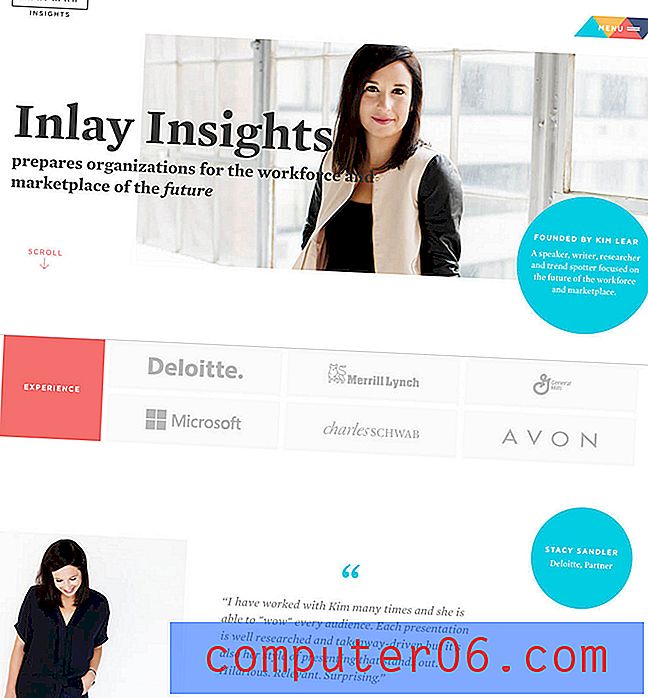
Okomite rešetke jedan su od glavnih alata u dizajnu stranice po stranicu, poput web stranica sa značajkama pomicanja paralaksom. Svaka stranica mora biti iste veličine i imati isti osjećaj tako da se svaka nova stranica osjeća kao kontinuirani dio iste priče i estetski.
Većina dizajnera to radi s bojom ili dodirom animacije kako bi zasloni "škljocnuli" na mjestu sa svakom pomicanjem. Kada su elementi poravnati u savršenoj okomitoj orijentaciji, svaki se zaslon može vidjeti sve odjednom, a nije uključeno, upola nije. Ova vertikalna mreža stvara odgovarajući sklad i doprinosi pravilnoj čitljivosti i poželjnijem korisničkom iskustvu.
Okvir ovog stila dizajna ovisi o dobrom vertikalnom protoku. Elementi moraju biti smješteni na sličan način kao i korisnik. Vrsta bi trebala pasti u sličnom formatu stupca, a veličina i razmak slova i elemenata trebaju biti ujednačeni od zaslona do zaslona.
Ovi mali znakovi su nit koja usredotočuje korisnika i stvara vizualno razumijevanje i protok iz jednog komada informacija u drugi.
Mreže za kartice

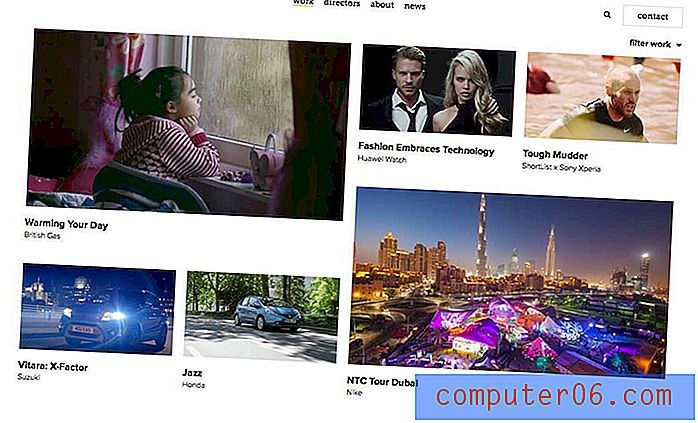
Dizajn u stilu karata jedan je od najpopularnijih i trend trendova godine, a djeluju zahvaljujući vertikalnoj mreži. Okomita rešetka pomaže vam stvoriti karticu koja ima poseban osjećaj, pravilan razmak i udoban prostor za više elemenata u jednom spremniku.
Razmislite o svim mjestima za korištenje vertikalne rešetke s karticom:
- Razmak između kartica u dizajnu. (Jedna kartica po zaslonu na mobilnim uređajima).
- Unutarnji razmak kartice za elemente poput slika, teksta ili gumba.
- Veličina za svaki element.
- Hijerarhija i veličina teksta.
Mreže za e-trgovinu

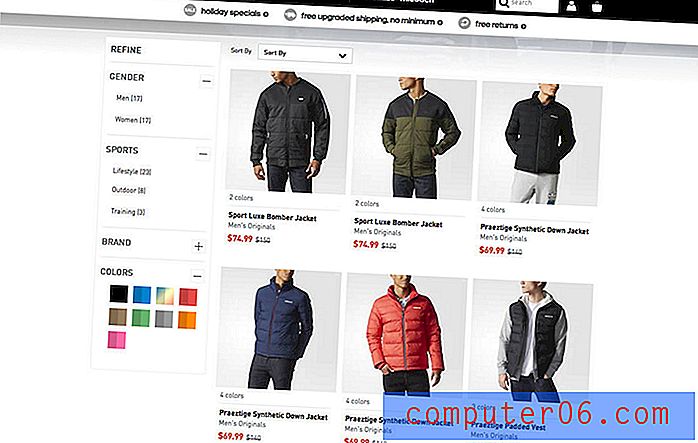
Okomite (i horizontalne) mreže popularna su opcija za web stranice e-trgovine zbog različitog organizacijskog tijeka. Predmeti se mogu postaviti jedan pored drugog, tako da korisnici mogu usporediti i donijeti odluku prije kupnje.
Pogledajte pažljivo i vjerojatno ćete otkriti da će i ostatak okvira web stranice slijediti isti vertikalni ritam. Suptilna upotreba rešetke udobna je i kupcima će se olakšati, vjerovati dizajnu zahvaljujući lijepoj organizaciji i nadamo se da će obaviti kupnju.
Mreže za cjelokupnu organizaciju

Samo zato što koristite rešetku, dizajn ne mora imati izgled zidanja ili rešetke. Upotrijebite rešetku u višestruko i na pola da biste stvorili zanimljive kombinacije elemenata koji se slažu u harmoniji.
I slobodno svaki put slomite mrežu. Ponekad ćete naići na situaciju da višestruka mreža jednostavno ne izgleda dobro, pogotovo kada je riječ o tipu koji nedostaje ili silazima koji nedostaju. U redu je tada malo zagladiti. Zapamtite, čak i ako koristite rešetku i izgleda smiješno, to će poremetiti sklad i strujanje. Izvršite te vizualne korekcije i prilagodbe po potrebi.
Zaključak
Pa zašto je vertikalni ritam i mreža toliko važan? Kad je riječ o tekstu, on pomaže da se korisnik ne muči dok čita. Za ostale elemente stvara se poseban osjećaj harmonije i strujanja.
Ljudi vole organizaciju po prirodi i žele da je dizajn lako razumjeti na prvi pogled. Dobar mrežni sustav može vam pomoći da to postignete s lakoćom. Jednom kada je mreža uspostavljena, položaje, veličine i oblike elemenata je lakše zamisliti jer ih možete uklopiti u okvir koji ste već skicirali.
Izvor slike: baldiri.