Dizajnerska kritika: Blog platforme

Većina dizajnera upoznata je s relativnim prednostima i nedostacima različitih alata za objavljivanje - ali što je s web stranicama samih platformi za blogove? Svi znamo da knjigu ne treba ocjenjivati prema njezinoj naslovnici, ali tvrdio bih da u gledanju nema štete ...
Pogledajte početnu stranicu za četiri popularne platforme: WordPress, Textpattern, ExpressionEngine i Blogger. Koje su dovoljno lijepe da vas nateraju da koristite njihovu platformu, a koje dizajnerske estetike tostera za hello kitty? Nadam se da kroz kritiku ovih dizajna možete ponijeti kući nekoliko dobrih pokazatelja koji će se koristiti u vašem radu.
Istražite dizajnerske resurse
WordPress

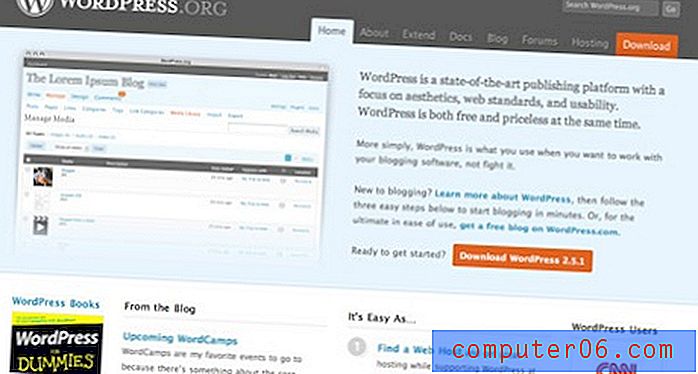
WordPress početna stranica nedavno je prošla kroz cjelovit redizajn za izdanje verzije 2.5 softvera. Iako web stranica sadrži ogromnu količinu sadržaja, početna je stranica jednostavna i laka za čitanje.
Što djeluje:
- Upotreba narančaste boje za isticanje veza za preuzimanje čini zadatak da većina ljudi posjeti stranicu na jednostavan način
- Jezični stil - "WordPress je istovremeno besplatan i neprocjenjiv" sjajna je rečenica.
- To čini WordPress razumljivim nekome tko ima vrlo malo znanja o tehničkim aspektima. Riječi PHP i MySQL uopće se ne spominju!
- Polja za unos obrasca pažljivo su osmišljena
Što ne radi:
- Slika WordPressa za lutke u donjem kutu sukobljava se s shemom boja
- Činjenica da web mjesto ironično ne izgleda na WordPressu
Textpattern

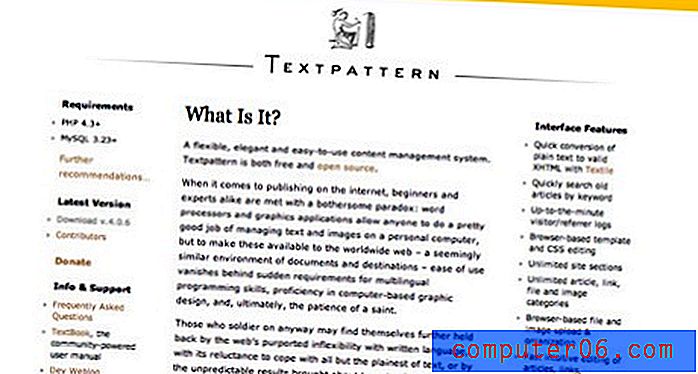
Textpattern je najosnovniji dizajn i ne ide jako dugo do 'prodaje' potencijalnim korisnicima. No, s obzirom na to da je sav fokus stavljen na tekstualni sadržaj, ono se i dalje temelji na njemu. Textpattern koristimo za objavljivanje određenih odjeljaka Design Shack i time smo više nego zadovoljni!
Što djeluje:
- Dijeljenje izgleda samo na stupcima teksta vrišti profesionalizam
- Suptilna upotreba žute definira Textpattern 'marku'
- Zahtjevi i značajke sučelja brzo se pronalaze
Što ne radi:
- Web-lokacija je usredotočena na tehnički osmišljene
- Nije naglašeno područje teksta koje uvodi softver
- Snimke zaslona prikazuju se na prilično ravan i nezanimljiv način
- Veza za preuzimanje teško je vidjeti
- Količina sadržaja na stranici je prekomjerna, preopterećuje posjetitelje prebrzo
Blogovi

Blogger se razlikuje od ostalih platformi koje analiziramo jer je riječ o usluzi s hostom. Pokreće Google, omogućuje potpuno ne-tehnički istomišljenicima da s velikom lakoćom započnu s objavljivanjem bloga.
Što djeluje:
- Sadržaj je jednostavan, s minimalnim tehničkim informacijama
- Ideja "3 jednostavna koraka" lako vodi korisnika kroz postupak naprijed
- Brendiranje se koristi dobro, utiskujući Blogger logo na čitateljev um
Što ne radi:
- Uporaba tipografije je zbunjena, s previše različitih efekata, boja i lica
- Web-lokacija nedostaje profesionalizam, jasno usmjeren prema određenoj grupi korisnika
- Ikone izgledaju zasigurno datirane
- Tablice se koriste za raspored u određenim područjima koja bi stvarno trebala biti oblikovana CSS-om
Izrazni motor

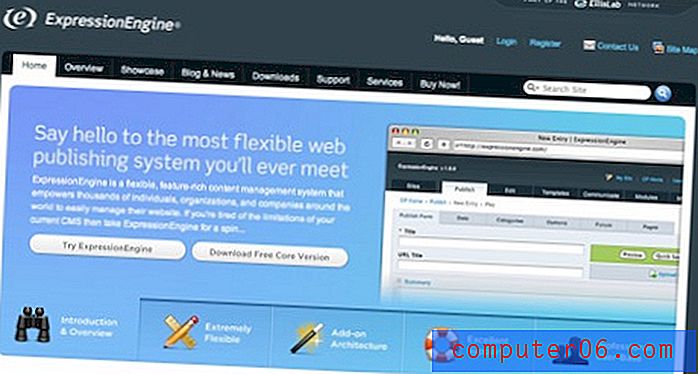
Kao jedina platforma koja se prodaje u ovoj analizi, Expression Engine ima drugačiji motiv nagovoriti izdavače da koriste svoj softver. To vodi dizajnu koji više podsjeća na ostale web lokacije komercijalnog softvera.
Što djeluje:
- Profesionalna, dobro osmišljena shema boja
- Upotreba sadržaja s karticama na početnoj stranici za prikazivanje veće količine informacija na vizualno privlačan način
- Web stranicu pokreće sam Expression Engine
- Za razliku od Bloggera, korištene ikone i grafike su profesionalne i dobro izrađene
Što ne radi:
- Odvažni logotip za presjek odmah odvlači pogled iz glavnog logotipa Expression Engine-a
- Zbog velike grafičke prirode stranice, vrijeme učitavanja je nešto duže od ostalih dizajna
Lekcije koje treba oduzeti
- Iz WordPressa: Naglasite najvažniji razlog zašto je korisnik došao na web mjesto, u ovom slučaju radi preuzimanja softvera
- From Textpattern: Previše podataka može preopteretiti čitatelja, a marka se može stvoriti pomoću jednog retka u boji
- Blogger: Vodite korisnika kroz postupak
- Iz programa Expression Engine: Korištenje dinamičkog područja može omogućiti prijenos više informacija bez da se korisnik preoptereti u početku
Nadamo se da vam se svidio ovaj koncept „analize dizajna“ i smatrali ste ga korisnim. Slobodno u komentarima dodajte svoja dva centa na gore navedeni dizajn.