Još uvijek narezujemo PSD?
Neki dan mi je prijatelj rekao nešto što mi je privuklo pažnju: "Pokušavam naučiti kako smanjiti PSD." To je dovoljno jednostavna izjava. Čim je to izgovorio, točno sam znao o čemu govori, ali ipak, nešto je bilo unutra što nije bilo sasvim u redu.
Kad je vidio moje oklijevanje, moj je prijatelj odgovorio na pitanje: "Još uvijek slažemo PSD-ove?" Sjajno pitanje! Za početnike, žargon nije samo žargon, on podrazumijeva postupak i sugerira način djelovanja. Iz tog razloga naprednijim programerima često je korisno definirati svoje pojmove na način koji je smislen drugima. Danas ćemo zaroniti u teoriju koja stoji iza procesa pretvorbe PSD-a na web stranicu i završit ćemo raspravom o usponima i padovima dizajniranja u pregledniku.
Istražite dizajnerske resurse
Naš uzorak datoteke
Danas nećemo pretvarati PSD u HTML / CSS, mi samo raspravljamo o tome kako i zašto, kako biste u potpunosti razumjeli tipičan pristup današnjih web dizajnera.
Trebao mi je PSD za referencu u cijelom članku, tako da sam uzeo fantastičan besplatni Creative Studio Minimal PSD sa GraphicsFuel.com.

Što je rezanje?
Prvo o čemu bismo trebali razgovarati jest što znači "narezati" PSD. Lako rečeno, izraz jednostavno znači usitniti svoj Photoshop dokument u komade koji se potom serviraju na web poslužitelju, poredati u HTML-u i oblikovati / postaviti CSS.
Na specifičnijoj razini, rezanje se može odnositi na određeni skup alata unutar Photoshopa. Pomoću alata Slice možemo dokument podijeliti u malene komade. U osnovi, samo crtamo pravokutnik oko svakog predmeta koji želimo odvojiti u pojedinačnu sliku.

Zašto kriška?
Alati za rezanje u Photoshopu samo su tu zbog praktičnosti. Danas ima tona sjajnih web dizajnera koji ih nikada ne diraju i u tome nema ništa loše.
Smisao iza alata za rezanje je da se olakša proces spremanja gomile slika, kako u kratkom roku, za početnu izradu, tako i na duge staze da biste napravili revizije. U osnovi, ono što vam čini je uštedjeti vam problem ručno obrezivanja svakog dijela i spremanja.
Iako je postupak vrsta boli, moram priznati da je lijepo narezani PSD stvar ljepote. Evo jasnog primjera gdje imam nekoliko elemenata koje treba spremiti kao slike. Bez rezanja svaki bi od njih predstavljao postupak usjeva i spremanja koji moram proći.

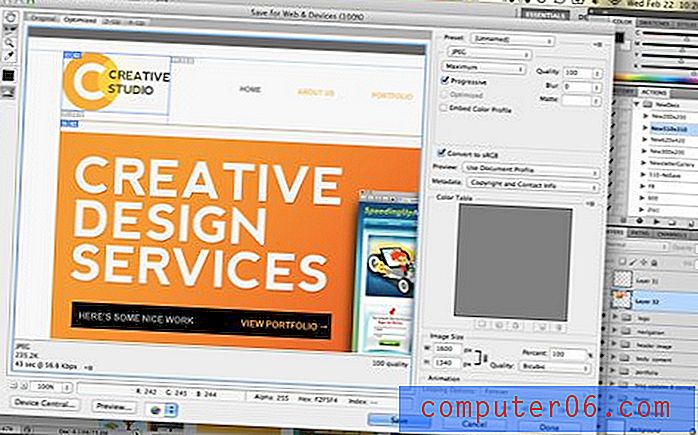
Kada se narezaju na njih, jedna radnja Save For Web može pretvoriti sve dijelove u samostalne slikovne datoteke. Ovo zaista smanjuje vaše vrijeme za ponavljajući zadatak obrezivanja i spremanja ako radite s jednom datotekom Photoshopa kao vašim izvorom.

Učinite usisavanje rezanja manje
Ako još uvijek niste sigurni u Photoshopovim alatima za rezanje ili mislite da je sve to veliko masno gubljenje vremena, pogledajte naš dio pod nazivom Kako napraviti rezanje sisa manje: Savjeti i trikovi za rezanje PSD-a.
U tom članku detaljno objašnjavam postupak rezanja i kako rade svi Photoshopovi alati za rezanje. Najvažnije je da pogledate nekoliko sjajnih savjeta kako poboljšati postupak rezanja. Stvari poput slojeva na bazi sloja i skrivanja autorezama zaista idu dug put prema tome što ga čini nosivim procesom.
Zašto je rezanje stara škola
Dakle, to je rezanje. Sad kad znate o čemu se radi, vrijeme je da istražite kako se taj proces tijekom godina mijenjao do točke u kojoj je rezanje bitno drugačija aktivnost nego što je bila nekada.
Nekada davno, nitko nije koristio CSS (znam, užas!). Čak i kada se CSS pojavio, alati koje je pružao web dizajnerima bili su prilično ograničeni u usporedbi s onim što danas znamo.
Shodno tome, web stranice koje su pokušale pomaknuti granice ne izgledajući poput sranja obično su koristile tonu slika. Svaki put kada dizajn sadrži prilagođeni font, jednostavan gradijent, kapljicu ili zaobljeni ugao, za uklanjanje efekta u pregledniku moralo se koristiti slika.
Posljedično, rezanje je bila velika stvar. Kad ste kreirali Photoshop make-up web stranice, ako ste se odlučili primijeniti bilo kakvu estetsku glazuru, koja je bila ogromna prije minimalnog udarca koji smo trenutno, tada morate svaki mali dio svog dizajna narezati na sitne komade vjerojatno ste tada koristili HTML tablice za rekonstrukciju. Brutalno zar ne? Pogotovo ako uzmete u obzir da smo tada bili svi na nevjerojatno sporim internetskim vezama, tako da su se sve te slike dugotrajno učitavale.
CSS ubija sliku
Kako se CSS razvijao i rastao, novi se trend pojavio u web dizajnu: dizajn bez slika. Ako biste se prije nekoliko godina osvrnuli na dizajnerske blogove, vidjeli biste tonu članaka pod nazivom: "Stvorite fantastično dugme bez slika!" Sve do danas, još uvijek vidite naslove poput ovog pop-a dok ljudi izvode nevjerojatne podvige s CSS-om.
Ovaj trend ne bi bio moguć bez nevjerojatnih CSS značajki u kojima sada uživamo. Odjednom možete zaokružiti uglove, dodati sjene, primijeniti više pozadina, graditi gradijente, koristiti prilagođene fontove i puno više koristeći čisti kôd. Opći je cilj mnogih web dizajnera sada iskoristiti CSS i upotrijebiti što je moguće manje slika u našem označavanju. "Bez slike" nije nužno nešto što treba postići (gotovo uvijek vam je potrebno nekoliko slika) već je težiti ka tome, znači da se općenito želite što više približiti ljudskom mogućem zadržavajući pritom visoku podršku.
Za i protiv slika bez slike
Ovaj trend dolazi sa svojim usponima i padovima. Gornja strana je da je CSS, unatoč onome što nekoderi mogu misliti, lijepo jednostavan način za održavanje i prilagođavanje dizajna dugoročno. Ako želite promijeniti nešto malo poput fonta ili boje pozadine, jednostavno ćete pronaći / zamijeniti nekoliko redaka koda i dobro idete. Dobra je i činjenica da se čak i tisuće linija CSS-a mogu umanjiti do te mjere da je njegov učinak na vrijeme učitavanja gotovo zanemariv.
Veliki kompatibilnost s velikim nedostatkom nije kompatibilnost. Sa slikama su PNG-i bili prilično jedina stvar o kojoj bismo morali brinuti (osim vremena učitavanja). Sada s CSS-om imamo problema s podrškom. Preglednici koji podržavaju novu značajku to rade samo s jedinstvenim prefiksom, što čini smiješno ponavljajuće kodiranje, mnoge su značajke dostupne samo na jednom mehanizmu preglednika, druge su podržane svugdje, ali IE (neke se stvari nikad ne mijenjaju); to može biti pravi nered.
Krajnji je cilj imati na umu ono što je za korisnika najbolje. Ako upotreba slike za nešto postigne najviše koristi za većinu ljudi, pokušajte.
Manje slika, manje rezanja
Nastavljajući na ovom temelju informacija, konačno se možemo pozabaviti pitanjem jesu li web dizajneri još uvijek narezani na PSD ili ne.
Uglavnom, kad pogledamo Photoshop dokument koji bi trebao biti pretvoren u web mjesto, pokušavamo vidjeti kôd kad god je to moguće. To je onaj trenutak u Matriksu u kojem Neo gleda oko sebe na ono što je jednom vidio kao normalan svijet i odjednom vidi kôd iza sebe. Web dizajneri ne vide slojeve i efekte slojeva, vidimo div i CSS svojstva.
S obzirom na to da je to slučaj, većina posla u izradi statičkog dizajna uživo više leži u obnovi nego u rezanju. Umjesto da taj sjajni gumb narežem i poslužim kao sliku, upotrijebit ću CSS da ga obnovim ispočetka. Taj se postupak ponavlja na cijelom mjestu, često sa slikama koje se primarno koriste za stvarni sadržaj, a ne za dizajn (iako s čistim CSS-om još uvijek ne možete / ne smijete raditi).
Dizajniranje u pregledniku
Pitanje koje bez dvojbe pada na pamet mnogim novopridošlim web dizajnerima dok čitaju o ovom procesu je, naravno, "nije li ovo sve malo ponavljano?" Prvo dizajnirate i napravite web mjesto u Photoshopu, Illustratoru, Vatrometu (da, sjećam se da je Vatromet odličan za web sadržaj, pa nemojte vikati na mene u komentarima) ili bilo koji drugi alat za odabir, a zatim počnete ispočetka preglednik i ponovno izgradite ono što ste upravo stvorili pomoću koda umjesto slika kad god je to moguće.
Odgovor je glasno "da". Rezultat je to kretanje ljudi koji potiču premještanje procesa dizajna pravo na preglednik. Započnite u kôdu, dovršite kod, Photoshop koristite samo kad trebate stvoriti sliku i praktički eliminirati svu ovu ponavljajuću glupost.
Ja sam sve za taj postupak. Super je vitka i stvarno pojednostavljuje vaš tijek rada. Nažalost, nije uvijek lako dobiti kreativnu stranu svog mozga da biste proizveli svoje najbolje djelo koristeći ovu metodu. Sarah Parmenter nedavno se pozabavila tim problemom u svom postu „Ne mogu dizajnirati u pregledniku“ u kojem otkriva „tajnu krivice“ da iako Photoshop nije dobar način za prikazivanje vrsta dinamičnog i responzivnog web sadržaja koji Klijenti trebaju danas, to potiče više kreativnosti nego prelazak ravno na HTML i CSS.
Kako dizajnirate web stranice?
Ovaj post predstavlja dugi odgovor na ono što se činilo jednostavnim pitanjem. Međutim, ispod tog pitanja nalazi se nešto s čime se svi u posljednje vrijeme borimo, od početnika do profesionalaca: Koji je najbolji postupak dizajniranja web stranice? Treba li se postupak kreativnog dizajna razlikovati od postupka kodiranja ili trebaju biti jedno te isto? Trebamo li graditi makete u aplikaciji za izgled, a zatim ih isjeći za preglednik ili postoji bolji način? Je li vatromet zaista odgovor ili još uvijek nedostaje rješenje?
Želim čuti vaše misli o ovome. Kako izgleda vaš trenutni tijek rada, od početka do kraja? Odakle započinjete proces dizajna i kako to teče do web stranice uživo? Koji su vam alati neprocjenjivi na putu? Kakav bi bio vaš idealan alat za web dizajn?



